FusionCharts(v3.6.0)使用(1)
前段时间做一个统计系统,需要画各种图表,于是找到了FusionCharts这个插件,功能甚是强大。在这个闲暇的春日午后,将这个插件的快速使用的方法写下来,方便懒得去官网看英文的朋友参考
安装
FusionCharts 是运行在桌面或者移动端Web浏览器中的JavaScript脚本库。安装它仅需复制粘贴下载的压缩包里的JS文件到你的项目目录下。然后,你就可以在你的Web应用程序中很轻松的引用FusionCharts脚本库,绘制各式各样的图表。
1. 在你的Web应用程序的根目录下创建一个名为fusioncharts的文件夹
2. 解压从官网(http://www.fusioncharts.com/)下载下来的压缩包
3. 将解压后js文件夹下的所有内容拷贝到项目中的fusioncharts文件夹下
4. 现在fusioncharts目录下应该包含6个js文件和两个文件夹(地图和主题)
创建图表
1. 将你的数据以JSON或者XML的格式准备好
|
Month |
Revenue |
|
January |
$ 420,000 |
|
February |
$ 810,000 |
|
March |
$ 720,000 |
|
April |
$ 550,000 |
|
May |
$ 910,000 |
|
June |
$ 510,000 |
|
July |
$ 680,000 |
|
August |
$ 620,000 |
|
September |
$ 610,000 |
|
October |
$ 490,000 |
|
November |
$ 900,000 |
|
December |
$ 730,000 |
- //JSON格式
- {
- "chart": {
- "caption": "Monthly revenue for last year",
- "subCaption": "Harry's SuperMart",
- "xAxisName": "Month",
- "yAxisName": "Revenues (In USD)",
- "theme": "zune"
- },
- "data": [
- {
- "label": "Jan",
- "value": "420000"
- },
- {
- "label": "Feb",
- "value": "810000"
- },
- {
- "label": "Mar",
- "value": "720000"
- },
- {
- "label": "Apr",
- "value": "550000"
- },
- {
- "label": "May",
- "value": "910000"
- },
- {
- "label": "Jun",
- "value": "510000"
- },
- {
- "label": "Jul",
- "value": "680000"
- },
- {
- "label": "Aug",
- "value": "620000"
- },
- {
- "label": "Sep",
- "value": "610000"
- },
- {
- "label": "Oct",
- "value": "490000"
- },
- {
- "label": "Nov",
- "value": "900000"
- },
- {
- "label": "Dec",
- "value": "730000"
- }
- ]
- }
- //XML格式
- <chart caption="Monthly revenue for last year" subcaption="Harry's SuperMart" xaxisname="Month" yaxisname="Revenues (In USD)" theme="zune">
- <set label="Jan" value="420000" />
- <set label="Feb" value="810000" />
- <set label="Mar" value="720000" />
- <set label="Apr" value="550000" />
- <set label="May" value="910000" />
- <set label="Jun" value="510000" />
- <set label="Jul" value="680000" />
- <set label="Aug" value="620000" />
- <set label="Sep" value="610000" />
- <set label="Oct" value="490000" />
- <set label="Nov" value="900000" />
- <set label="Dec" value="730000" />
- </chart>
2. 在你的Web页面中引入FusionCharts脚本
- <html>
- <head>
- <title>My first chart using FusionCharts Suite XT</title>
- <script type="text/javascript" src="fusioncharts/fusioncharts.js"></script>
- <script type="text/javascript" src="fusioncharts/themes/fusioncharts.theme.zune.js"></script>
- </head>
- </html>
此处引入了fusioncharts.theme.zune.js主题脚本,因为上文xml或者json中都设置了chart的theme属性为zune
3. 创建一个<div>标签用来呈现图标
- <body>
- <div id="chartContainer">FusionCharts XT will load here!</div>
- </body>
4. 使用构造函数FusionCharts()来创建图表实例,并调用render()方法
- FusionCharts.ready(function(){
- var revenueChart = new FusionCharts({
- type: "scrollcolumn2d",
- renderAt: "chartContainer",
- width: "500",
- height: "300",
- dataFormat: "json",
- dataSource: {
- "chart": {
- "caption": "Monthly revenue for last year",
- "subCaption": "Harry's SuperMart",
- "xAxisName": "Month",
- "yAxisName": "Revenues (In USD)",
- "theme": "zune"
- },
- "data": [
- {
- "label": "Jan",
- "value": "420000"
- },
- {
- "label": "Feb",
- "value": "810000"
- },
- {
- "label": "Mar",
- "value": "720000"
- },
- {
- "label": "Apr",
- "value": "550000"
- },
- {
- "label": "May",
- "value": "910000"
- },
- {
- "label": "Jun",
- "value": "510000"
- },
- {
- "label": "Jul",
- "value": "680000"
- },
- {
- "label": "Aug",
- "value": "620000"
- },
- {
- "label": "Sep",
- "value": "610000"
- },
- {
- "label": "Oct",
- "value": "490000"
- },
- {
- "label": "Nov",
- "value": "900000"
- },
- {
- "label": "Dec",
- "value": "730000"
- }
- ]
- }
- });
- revenueChart.render("chartContainer");
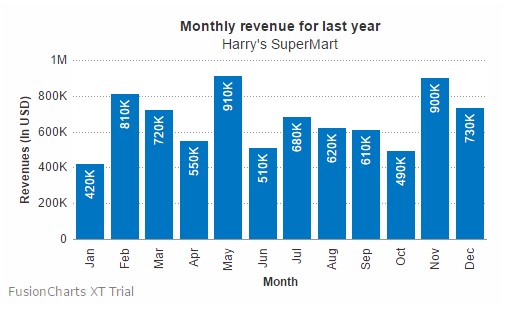
结果如图:

因为是免费版,所以会有水印。
常用图表的type名称参考
1.单系列表
|
Chart Type |
JavaScript Name |
|
2D柱状图 |
column2d |
|
3D柱状图 |
column3d |
|
2D折线图 |
line |
|
2D山峰图 |
area2d |
|
2D棒行图 |
bar2d |
|
2D饼图 |
pie2d |
|
3D饼图 |
pie3d |
|
2D环形图 |
doughnut2d |
|
3D环形图 |
doughnut3d |
2.多系表格
|
Chart Type |
JavaScript Name |
|
2D多系列柱状图 |
mscolumn2d |
|
3D多系列柱状图 |
mscolumn3d |
|
2D多系列折线图 |
msline |
|
2D多系列棒状图 |
msbar2d |
|
3D多系列棒状图 |
msbar3d |
|
2D多系列山峰图 |
msarea |
Chart属性
待续...
FusionCharts(v3.6.0)使用(1)的更多相关文章
- FusionCharts V3图表导出图片和PDF属性说明(转)
百闻不如一见,狠狠点击,快快下载:(演示文档有错误,不提供下载了.待新的演示文档出来.) 许多朋友说上面的DEMO用不了.fusioncharts官方的演示非常不错,就是来不及整理,各位大侠们可以研究 ...
- FineUI(专业版)v3.2.0 发布(ASP.NET UI控件库)!
+2016-08-20 v3.2.0 +表格增强. +表格列RenderField增加属性ClientHtmlEncode,用于在客户端进行HTML编码. -增加示例:单元格编辑->杂项-> ...
- STM32启动文件详细解析(V3.5.0) 以:startup_stm32f10x_hd.s为例
我用的是IAR,这个貌似是MDK的,不过很有用,大家可以看一下 ;* 文件名 : startup_stm32f10x_hd.s ;* 库版本 : V3.5.0 ;* 说明: 此文件为STM32F10x ...
- Bootstrap(v3.2.0)模态框(modal)垂直居中
Bootstrap(v3.2.0)模态框(modal)垂直居中方法: 在bootstrap.js文件900行后面添加如下代码,便可以实现垂直居中. that.$element.children().e ...
- Win10《芒果TV》商店版更新v3.4.0:率先支持创意者画中画,工作娱乐两不误
在Win10创新者更新中,微软为Windows10 PC系统添加了UWP应用窗口置顶功能(亦称画中画功能),Win10版<芒果TV>更新v3.4.0,率先宣布支持画中画新特性,为广大用户带 ...
- Luminar 3 for Mac(照片编辑工具)v3.1.0中文特别版
Luminar for Mac是一款多功能照片编辑软件,使用独特的AI工具加快速度,具备AI Sky Enhancer.Accent AI.太阳光线等创新功能.当然也保留了原有的功能,帮助你轻松的修复 ...
- FineUIPro v3.6.0 发布了(3 年助力 200 家企业的信息化建设)!
FineUI(专业版)自从 2014-07-30 发布第一个版本以来,3 年来已经持续更新了 25 个版本,我们的坚持有目共睹,同时也受到了 200 家企业的青睐和信任,感谢一路有你. FineUI( ...
- FineUIPro v3.5.0发布了,减少 90% 的上行数据量,15行代码全搞定!
一切为客户着想 一切的一切还得从和一位台湾客户的沟通说起: 客户提到将ViewState保存在服务器端以减少上行数据量,从而加快页面的回发速度. 但是在FineUI中,控件状态都保存在FState中, ...
- google/protobuf/releases/tag/v3.4.0 下载
Protocol Buffers v3.4.0 Downloads 4.07 MB protobuf-cpp-3.4.0.tar.gz 5.02 MB protobuf-cpp-3.4.0.zip 4 ...
随机推荐
- MVC+EF 的增删改查操作
1. //创建EF映射对象数据集 static Models.db_JiaoYouEntities DbDeleteData = new Models.db_JiaoYouEntities(); 2. ...
- 在ASP中调用DLL的方法
.net的dll已经不是严格意义上的动态连接库了,而是一个类或者类库.它是不能直接在ASP.VB等其它的应用环境中使用的. 我们可以通过COM包装器(COM callable wrapper (C ...
- sql server查询时候注意的基本优化常识
1.在Where条件中尽量不要在=号左边进行函数.运算符.或表达式计算 2.在Where中尽量避免出现!=或<>操作符: 3.在Where中尽量避免对字段进行null值判定: 4.使用Li ...
- Solaris用户管理(一):用户与组管理
Solaris用户管理(一):用户与组管理 2008-07-01 09:19 用户管理是系统管理的基础.Solaris中不但支持传统Unix所支持的用户和组的概念,还从Solaris 8开始引入了基 ...
- 抓取锁的sql语句-第七次修改
最近闲来没事,把之前写的那个抓取锁的存储过程重新修改.优化了一下,呵呵 create or replace procedure solve_lock_061203_wanjie(v_msg out v ...
- DataSet与DataTable基本用法
http://files.cnblogs.com/files/monkeyZhong/DataSetExample.rar 在设计数据库操作或者XML操作等表格数据时,我们难免要跟DataSet和Da ...
- 执行*.sh脚本时提示Permission denied
使用chmod修改.sh的权限 chmod u+x *.sh 再次执行
- Devexpress Barmanager设置
一,在bar的属性中有optionbar,可以做一些设置. 其中比较有用的是:1,去掉最右边的箭头:allowquickcustomization 改为false 2,去掉最左边的竖线:drawdra ...
- Atom package安装失败的解决方案
cd ~/.atom/package git clone [package url] cd [package name] apm install [package name] if lack some ...
- js时间戳与日期格式之间的互转
1. 将时间戳转换成日期格式 // 简单的一句代码 var date = new Date(时间戳); //获取一个时间对象 注意:如果是uinx时间戳记得乘于1000.比如php函数time()获得 ...
