selenium webdriver python 操作Chrome浏览器
Step1: 下载chromedriver。
下载路径: http://chromedriver.storage.googleapis.com/index.html
选择一个合适的下载即可。我下载的是2.20版本的chromedriver_win32.zip ,解压之后得到chromedriver.exe 。
chromedriver.exe 版本 和 chrome 版本 的映射关系参见博客:
http://blog.csdn.net/huilan_same/article/details/51896672
Step2: 放置chromedriver.exe
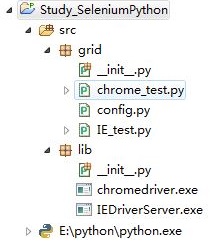
在跟项目包平行的地方新建一个包,比如”lib",然后将 chromedriver.exe拷贝到lib下。

Step3: 添加 webdriver.chrome.driver 属性设置
#encoding:utf-8 from selenium import webdriver
import time driver=webdriver.Chrome(executable_path="./../lib/chromedriver.exe")
driver.get("http://www.baidu.com")
time.sleep(3)
print driver.title
assert "百度一下" in driver.title elem=driver.find_element_by_id("kw")
elem.send_keys("selenium")
driver.find_element_by_id("su").click()
time.sleep(3)
print driver.title
assert "selenium" in driver.title driver.close()
Step4: 运行
百度一下,你就知道
selenium_百度搜索
selenium webdriver python 操作Chrome浏览器的更多相关文章
- Selenium webdriver Java 操作chrome 浏览器
Step1: 下载chromedriver. 下载路径: http://chromedriver.storage.googleapis.com/index.html 选择一个合适的下载即可.我下载的是 ...
- selenium webdriver python 操作IE浏览器
Step1:下载IEDriverServer 下载路径:http://selenium-release.storage.googleapis.com/index.html 我下载的是2.48版本的IE ...
- Selenium webdriver Java 操作IE浏览器
V1.0版本:直接新建WebDriver使用 import org.openqa.selenium.WebDriver; import org.openqa.selenium.ie.InternetE ...
- selenium webdriver python 操作浏览器
新建driver driver=webdriver.Firefox() driver=webdriver.Ie() driver=webdriver.Chrome() 打开一个链接 driver. ...
- selenium webdriver (python)
selenium webdriver (python) 第一版PDF Posted on 2013-08-30 22:59 虫师 阅读(221) 评论(0) 编辑 收藏 前言 如果你是一位有pytho ...
- Selenium WebDriver + python 自动化测试框架
目标 组内任何人都可以进行自动化测试用例的编写 完全分离测试用例和自动化测试代码,就像写手工测试用例一下,编写excel格式的测试用例,包括步骤.检查点,然后执行自动化工程,即可执行功能自动化测试用例 ...
- selenium webdriver (python) 第三版
感谢 感谢购买第二版的同学,谢谢你们对本人劳动成果的支持!也正是你们时常问我还出不出第三版了,也是你们的鼓励,让我继续学习整理本文档. 感谢乙醇前辈,第二版的文档是放在他的淘宝网站上卖的,感谢他的帮忙 ...
- Selenium WebDriver + Python 环境配置
1. 下载必要工具及安装包 1.1.[Python开发环境] 下载并安装Python 2.7.x版本(当前支持2.x版本,不要下载最新的3.X的版本因为python3并非完全兼容python2) ...
- atitit.浏览器web gui操作类库 和 操作chrome浏览器的类库使用总结
atitit.浏览器web gui操作类库 和 操作chrome浏览器的类库使用总结 1. 常见标准 1 1.1. 录制重放 1 1.2. 一个窗体一个proxy cookie 1 1.3. exec ...
随机推荐
- 用WebStorm调试本地html(含嵌入的javascript).
题外话: 以前很少能调试,甚至以为不能调试(好笨),后来我看了一本叫做<<Learning Three.js>>的一本书后,里面推荐有几种javascript的编辑工具,都蛮好 ...
- Hessian(C#)介绍及使用说明
什么是Hessian? Hessian是Caucho开发的一种二进制Web Service协议.支持目前所有流行的开发平台. Hessia能干什么? hessian用来实现web服务. Hessia有 ...
- 内存泄漏在 WPF 和 Silverlight 提防
瑞奇韭菜礼物 ︰ 内存泄漏在 WPF 和 Silverlight 提防 内存泄漏在 WPF 和 Silverlight 提防 WPF 和 Silverlight 允许您定义您的用户界面,用最少的代码将 ...
- nopi导入导出
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- CI 笔记(easyui js命令)
1. 两种方式加载easyui,一是用class自动渲染,一种是js.建议js. 2. 参考李炎恢的easyui的视频教程.最好的一个视频,对于easyui.
- 层模型--固定定位(position:fixed)
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身. 由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口 ...
- jquery的select元素和option的相关操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 兼容IE6的页面底部固定层CSS代码
有时候当我们需要把一个元素固定在页面的某个部位,一般都是用css中的“position:fixed;”方法来解决,但是IE6不支持fixed,所以今天分享一个兼容IE6的页面底部固定层CSS代码.如下 ...
- Android单元测试初探——Instrumentation(转载)
学习Android有一段时间了,虽然前段时间对软件测试有了一些了解,不过接触android的单元测试却是头一次.这几天在物流大赛上也用了不少时间,所以对于android的单元测试没有太深入的研究,所以 ...
- 已安装好的tengine编译添加未被安装的模块
nginx -V 可以查看原来编译时都带了哪些参数 原来的参数: --prefix=/usr/local/tengine 需添加的参数: --with-http_stub_status_module ...
