响应式bootstrap - demo
参考资料:
bootstrap:http://www.bootcss.com/
汤姆大叔的博客: 《深入理解Bootstrap》http://item.jd.com/11462962.html
截图:
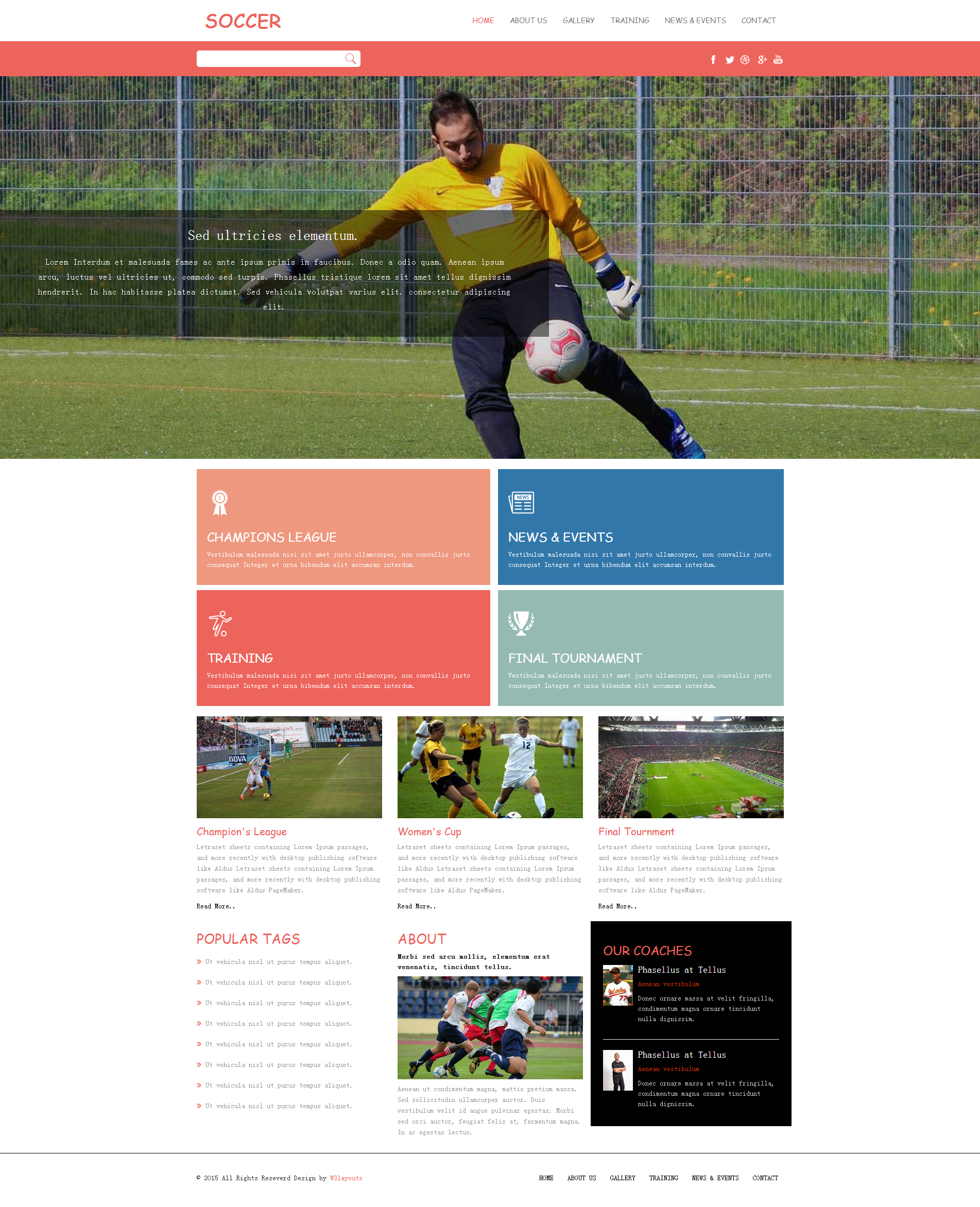
屏幕大于970px:

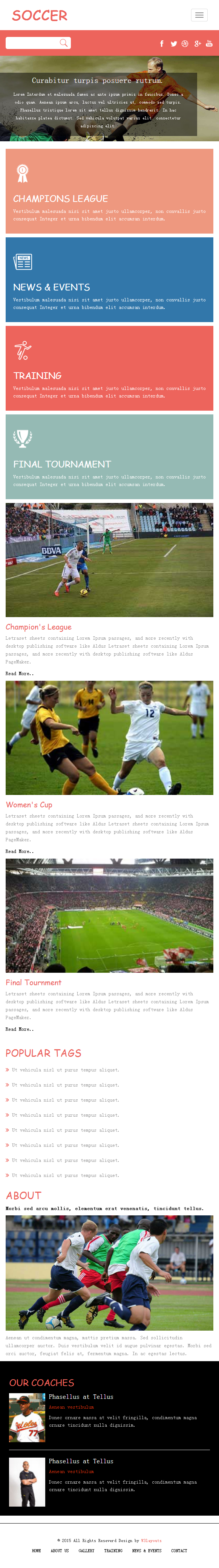
屏幕小于970px大于750px:
`
小于780px:

页面代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet"> <!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<!--[if lte IE 6] --> <!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="css/bootstrap-ie6.css">
<link rel="stylesheet" type="text/css" href="css/ie.css">
<![endif]--> </head>
<body>
<nav>
<div class="container">
<div class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">SOCCER</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">HOME</a></li>
<li><a href="#">ABOUT US</a></li>
<li><a href="#">GALLERY</a></li>
<li><a href="#">TRAINING</a></li>
<li><a href="#">NEWS & EVENTS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
</div>
</div>
</nav>
<div class="container-fluid search-for ">
<div class="container clearfix">
<div class="input-group form-search">
<input type="text" class="form-input">
<input type="button" class="form-btn">
</div>
<div class=" share-main">
<a href="#" class="shareIcon-1"></a>
<a href="#" class="shareIcon-2"></a>
<a href="#" class="shareIcon-3"></a>
<a href="#" class="shareIcon-4"></a>
<a href="#" class="shareIcon-5"></a>
</div>
</div>
</div>
<div class="container-fluid">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="8000">
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="data:images/bnr1.jpg" alt="...">
<div class="carousel-captions">
<div class="carousel-title">
Sed ultricies elementum.
</div>
<div class="carousel-info">Lorem Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec a odio quam. Aenean ipsum arcu,
luctus vel ultricies ut, commodo sed turpis. Phasellus tristique lorem sit amet tellus dignissim hendrerit.
In hac habitasse platea dictumst. Sed vehicula volutpat varius elit. consectetur adipiscing elit.</div>
</div>
</div>
<div class="item">
<img src="data:images/bnr2.jpg" alt="...">
<div class="carousel-captions">
<div class="carousel-title">Curabitur turpis posuere rutrum.</div>
<div class="carousel-info">
Lorem Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec a odio quam. Aenean ipsum arcu,
luctus vel ultricies ut, commodo sed turpis. Phasellus tristique lorem sit amet tellus dignissim hendrerit.
In hac habitasse platea dictumst. Sed vehicula volutpat varius elit. consectetur adipiscing elit.
</div>
</div>
</div>
<div class="item">
<img src="data:images/bnr3.jpg" alt="...">
<div class="carousel-captions">
<div class="carousel-title">Sed ultricies elementum.</div>
<div class="carousel-info">Lorem Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec a odio quam. Aenean ipsum arcu,
luctus vel ultricies ut, commodo sed turpis. Phasellus tristique lorem sit amet tellus dignissim hendrerit.
In hac habitasse platea dictumst. Sed vehicula volutpat varius elit. consectetur adipiscing elit.</div>
</div>
</div>
</div>
</div>
</div>
<div class="container mt-20">
<div class="row ">
<div class="cl-r col-xs-12 col-md-6 col-sm-6 mb-10">
<div class="news-block bg-pink">
<div>
<i class="icon-4"></i>
</div>
<div>
<h3>CHAMPIONS LEAGUE</h3>
<p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p>
</div>
</div>
</div>
<div class=" col-md-6 col-sm-6 col-xs-12 mb-10">
<div class="news-block bg-bule">
<div>
<i class="icon-3"></i>
</div>
<div>
<h3>NEWS & EVENTS</h3>
<p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p>
</div>
</div>
</div>
</div>
<div class="row mb-10">
<div class="cl-r col-md-6 col-sm-6 col-xs-12 mb-10">
<div class="news-block bg-red">
<div>
<i class="icon-1"></i>
</div>
<div>
<h3>TRAINING</h3>
<p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p>
</div>
</div>
</div>
<div class=" col-md-6 col-sm-6 col-xs-12">
<div class="news-block bg-cyan">
<div>
<i class="icon-2"></i>
</div>
<div>
<h3>FINAL TOURNAMENT</h3>
<p>Vestibulum malesuada nisi sit amet justo ullamcorper, non convallis justo consequat Integer et urna bibendum elit accumsan interdum.</p>
</div>
</div>
</div>
</div>
<div class="row mb-10">
<div class="col-md-4 col-sm-4 col-xs-12 brief-info">
<img src="data:images/c1.jpg" alt="">
<div>
<h3 class="colr-red">
Champion's League
</h3>
<p>
Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker.
</p>
<a href="#">Read More..</a>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 brief-info">
<img src="data:images/c2.jpg" alt="">
<div>
<h3 class="colr-red">
Women's Cup
</h3>
<p>
Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker.
</p>
<a href="#">Read More..</a>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 brief-info">
<img src="data:images/c3.jpg" alt="">
<h3 class="colr-red">
Final Tournment
</h3>
<p>
Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker.
</p>
<a href="#">Read More..</a>
</div>
</div>
<div class="row mb-20">
<div class=" col-sm-6 col-xs-12 col-md-4 bottom-list">
<h3 class="colr-red">
POPULAR TAGS
</h3>
<ul class="list-unstyled">
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
<li><a href="#">Ut vehicula nisl ut purus tempus aliquet.</a></li>
</ul>
</div>
<div class=" col-xs-12 col-sm-6 col-md-4 bottom-list">
<h3 class="colr-red">
ABOUT
</h3>
<b>
Morbi sed arcu mollis, elementum erat venenatis, tincidunt tellus.
</b>
<img src="data:images/cnt.ab.jpg" alt="">
<p>
Aenean ut condimentum magna, mattis pretium massa. Sed sollicitudin ullamcorper auctor. Duis vestibulum velit id augue pulvinar egestas. Morbi sed orci auctor, feugiat felis at, fermentum magna. In ac egestas lectus.
</p>
</div>
<div class="col-sm-12 col-xs-12 col-md-4 bottom-list-back">
<div>
<h3 class="colr-red">OUR COACHES</h3>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" src="data:images/ch1.jpg">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Phasellus at Tellus</h4>
<h5>Aenean vestibulum</h5>
<p>
Donec ornare massa at velit fringilla, condimentum magna ornare tincidunt nulla dignissim.
</p>
</div>
</div>
<hr/>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" src="data:images/ch2.jpg">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Phasellus at Tellus
</h4>
<h5>Aenean vestibulum</h5>
<p>
Donec ornare massa at velit fringilla, condimentum magna ornare tincidunt nulla dignissim.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="container">
<div class="row">
<div class="col-sm-12 col-xs-12 col-md-5 copywrite">
<p>© 2015 All Rights Reseverd Design by <a href="http://w3layouts.com/">W3layouts</a> </p>
</div>
<div class="col-sm-12 col-xs-12 col-md-7 footer-main">
<ul class="footer-ul">
<li><a href="index.html">HOME</a></li>
<li><a href="index.html">ABOUT US</a></li>
<li><a href="index.html">GALLERY</a></li>
<li><a href="index.html">TRAINING</a></li>
<li><a href="index.html">NEWS & EVENTS</a></li>
<li><a href="index.html">CONTACT</a></li>
</ul>
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!--[if lte IE 6]>
<script type="text/javascript" src="js/bootstrap-ie.js"></script>
<![endif]-->
</body>
</html>
index.css代码:
body,html{font-family: 'Cabin', sans-serif;}
ul,li{ padding:;margin:;}
img{ max-width:100%; width:100%;}
.clearfix:after{content: "";display: block;height:;clear: both;visibility: hidden;overflow: hidden;}
.clearfix { *zoom:;}
input{ margin:;padding:; background: none;border:none;}
.mt-20{ margin-top:20px;}
.mb-20{ margin-bottom:20px;}
.mb-10{ margin-bottom:10px;}
.cl-r{ padding-right:;;}
.colr-red{color: #ed645c;}
.container-fluid{ padding:;}
.navbar-default{ background-color:#fff;border:none; margin-bottom:;font-family: 'Audiowide', cursive;}
.navbar-default .navbar-nav>li>a:hover,.navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:focus, .navbar-default .navbar-nav>.active>a:hover{ background-color: #fff; color: #ed645c;transition: all .5s;-moz-transition: all .5s;-webkit-transition: all .5; -o-transition: all .5s; }
.navbar-default .navbar-brand,.navbar-default .navbar-brand:hover{ color:#ed645c; font-weight:;font-family: 'Audiowide', cursive;}
.navbar-brand{ font-size: 36px;}
.carousel-inner>.item>a>img, .carousel-inner>.item>img {line-height:;width: 100%;background-color: #fff;}
.search-for{ background-color: #ed645c; padding:18px 0; font-size:;}
.form-search{ float:left; width:35%; font-size:;}
.form-input{ width:70%;height:32px;font-size:14px;line-height:32px;padding:0 15px; background-color: #fff; vertical-align: top; border-top-left-radius: 5px; border-bottom-left-radius: 5px;}
.form-btn{ width:39px; height:32px; background: #fff url(../images/search1.png) no-repeat center center;vertical-align: top;border-top-right-radius: 5px; border-bottom-right-radius: 5px;}
.share-main{ float:right;margin-top:5px;}
.share-main a{ display: inline-block; width:22px; height:22px;margin-left:10px; background: url(../images/social.png) no-repeat 0 0;}
a.shareIcon-1{ background-position:-8px -4px; }
a.shareIcon-1:hover{ background-position:-8px -41px; }
a.shareIcon-2{ background-position:-44px -5px; }
a.shareIcon-2:hover{ background-position:-44px -38px; }
a.shareIcon-3{ background-position:-85px -5px; }
a.shareIcon-3:hover{ background-position:-85px -38px; }
a.shareIcon-4{ background-position:-125px -5px; }
a.shareIcon-4:hover{ background-position:-125px -38px; }
a.shareIcon-5{ background-position:-168px -8px; }
a.shareIcon-5:hover{ background-position:-168px -41px; }
.carousel-captions{ position: absolute; width: 56%;padding:2em;left:;top:35%; background:rgba(0,0,0,0.5); text-align: center; color: #fff;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box; }
.carousel-title{ font-size: 2em; overflow: hidden;overflow: hidden;white-space: nowrap;text-overflow: ellipsis; }
.carousel-info{ font-size: 1.2em; line-height: 1.75em;margin:1em 2em; }
.news-block{ padding:20px; color:#fff;}
h3{font-family: 'Audiowide', cursive;}
.bg-pink{ background-color: #ee987f;}
.bg-bule{ background-color: #3277aa;}
.bg-red{ background-color: #ed645c;}
.bg-cyan{ background-color: #95bab4;}
i.icon-1,i.icon-2,i.icon-3,i.icon-4{display: inline-block;width:54px;height:54px;margin-top:20px;}
i.icon-1{ background: url(../images/cl.png) no-repeat 0px 0px;}
i.icon-2{ background: url(../images/cl2.png) no-repeat 0px 0px;}
i.icon-3{ background: url(../images/cl3.png) no-repeat 0px 0px;}
i.icon-4{ background: url(../images/cl4.png) no-repeat 0px 0px;}
.brief-info {}
.brief-info h3{ font-size: 1.4em;line-height:20px;margin-top:15px;margin-bottom:10px; }
.brief-info p{ color: #999; line-height: 1.5em; font-size: 14px;}
.brief-info a{ display:inline-block;color: #000;margin-bottom:10px;}
.brief-info a:hover{ text-decoration: none;}
.bottom-list{}
.bottom-list h3{ font-size: 1.85em;}
.bottom-list ul{}
.bottom-list li{ padding-left:17px;line-height: 40px; background: url(../images/marker.png) no-repeat 0 center;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.bottom-list li a{ color: #999;}
.bottom-list li a:hover{ color: #ed645c; text-decoration: none;}
.bottom-list img{margin:0.625em 0;}
.bottom-list p{color: #999;line-height: 1.5em;}
.bottom-list-back{ padding:24px; background-color:#000;}
.bottom-list-back h4{ color: #fff;}
.bottom-list-back h5{ color: #de2e0b;}
.bottom-list-back p{ color: #ccc;}
.media-left{ width:20%;}
.footer{ border-top:1px solid #000; padding:37px 0; font-size: 14px; }
.footer p{ margin}
.footer p a{color:#ed645c;}
.footer-ul{ text-align: right;}
.footer-ul li{ display: inline-block; padding:0 10px; text-align: center;}
.footer-ul a{ color: #000;transition: all .5s;-moz-transition: all .5s;-webkit-transition: all .5; -o-transition: all .5s;}
.footer-ul a:hover{ color: #ed645c; text-decoration: none;}
@media ( max-width: 970px ){
.carousel-title{ font-size: 0.8em;}
.carousel-info{ font-size: 0.5em; }
.copywrite{ text-align: center;font-size: 0.8em;}
.footer-ul{ text-align: center; font-size: 0.6em;}
.carousel-captions{ width:90%;}
.carousel-captions{ top:20%;}
}
@media ( max-width: 768px ){
.carousel-captions{ padding:0.3em;}
.carousel-title{ font-size: 1.5em;}
.carousel-info{ font-size: 0.3em; }
.cl-r{ padding-right:15px;}
}
@media ( max-width: 480px ){
.carousel-info{ height: 6em; overflow: hidden;}
}
@media ( max-width: 320px ){
.form-search{width: 100%;text-align: center;}
.form-search{ float:none;}
.share-main{ float:none; text-align: center;}
.news-block h3{ font-size: 20px; margin:10px 0;}
.footer-ul li{margin-bottom:5px;}
.carousel-captions{ top:10%;}
.carousel-info{ margin:10px; height:40px; overflow: hidden; font-size: 12px;}
i.icon-1,i.icon-2,i.icon-3,i.icon-4{display: inline-block;width:24px;height:24px;margin-top:10px; }
i.icon-1{ background: url(../images/cl.png) no-repeat 0px 0px;background-size:100%;}
i.icon-2{ background: url(../images/cl2.png) no-repeat 0px 0px;background-size:100%;}
i.icon-3{ background: url(../images/cl3.png) no-repeat 0px 0px;background-size:100%;}
i.icon-4{ background: url(../images/cl4.png) no-repeat 0px 0px;background-size:100%;}
}
后记:
bootstrap的架构(出自《深入理解Bootstrap》);

其实是用less预编译 现在也有sass版本,bootstrap的less源码也不难只不过过于琐碎和众多的变量;

响应式主要依靠 @media ( max-width: 970px ){} 去从写 宽大大小,但本身@media不兼容 虽然bootstrap出了兼容插件bsie插件但本人做demo的时候测试也没有起作用。。。。
响应式bootstrap - demo的更多相关文章
- 50个令人惊奇的jQuery插件(对话框和表单篇)及免费的响应式bootstrap管理员后台界面主题 - Charisma
http://www.woiweb.net/50-amazing-jquery-plugins.html 多文件文件下载 免费的响应式bootstrap管理员后台界面主题 – Charisma htt ...
- Java程序员的日常 —— 响应式导航Demo
这两天想要做响应式的页面,于是本着重复造轮子的想法,模仿Bootstrap官网,精简了一个响应式导航的Demo. 效果 代码 <!DOCTYPE html> <html> &l ...
- 响应式布局 —— Demo
响应式布局实例演示What is 响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这 ...
- 实现响应式——Bootstrap的删格系统详解
Bootstrap 今天和大家一起学习如今很流行的前端框架之一,Bootstrap框架. 前言 今天带大家看看Bootstrap框架,其实我呢主要还是用里面的删格系统,单单这个删格系统就比较强大了.其 ...
- 简单响应式Bootstrap框架中文官网页面模板
链接:http://pan.baidu.com/s/1o7MQ6RC 密码:kee5
- 移动Web之响应式布局的探讨
响应式布局的探讨 响应式布局的两种方式 基于百分比的布局 例:Bootstrap 基于rem的布局 例:淘宝触屏版 这两种布局都需要依赖于CSS3的media query来设置布局断点(或者通过js监 ...
- 带你玩转JavaWeb开发之五-如何完成响应式开发页面
响应式页面开发 使用BootStrap开发一个响应式的页面出来 响应式开发就是同一个页面在PC端与手机端Pad端显示不同的效果,以给用户更好的体验 需求分析 开发一套页面,让用户能够在PC端, Pad ...
- 响应式设计的5个CSS实用技巧
正如我在教程响应式Web设计三步走当中所讲的,响应式的Web设计其实并不难,但是要让元素在布局切换时能够平滑过渡就比较考验技巧了.现在我分享在编码时常用的五个CSS技巧并举例说明.这些技巧都是使用简单 ...
- Bootstrap之响应式导航栏
代码: <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8 ...
随机推荐
- Golang 入门系列(二)学习Go语言需要注意的坑
上一章节我们已经了解了 Go 环境的配置,不了解的,请查看前面的文章 https://www.cnblogs.com/zhangweizhong/p/9459945.html,本章节我们将学习 Go ...
- 基于 WebGL 的 HTML5 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- Day4 Numerical simulation of optical wave propagation之数字傅里叶变换
标量衍射理论是波动光学模拟的物理基础.这一理论基础的结果是将电磁波在真空中的传播作为线性系统进行处理. 对于单色波,系统观察平面的电场矢量是源平面电场矢量和自由空间脉冲响应的卷积. 因此,线性系统理论 ...
- iview 动态渲染menu时active-name无效的问题
动态渲染menu时,如果需要active-name,那么name只能绑定index,动态渲染的数组初始必须有一个空对象.否则无法使用active-name属性.注:仅限3.0版本,不排除新版本修复的可 ...
- CentOS7下解决yum install mysql-server 异常:No package mysql-server available.问题
yum安装mysql-server没有可用包问题解决方法: step 1: wget http://repo.mysql.com/mysql-community-release-el7-5.noarc ...
- Java基础:Java简介及安装配置(1)
Java简介 Java是Sun公司于1995年推出的高级编程语言,具有跨平台特性,编译后的程序能够运行在多种类型的操作系统平台上. 1.1 Java应用程序版本 Java的3个独立用于开发不同类型应用 ...
- 简单实现计算机上多个jdk环境切换
实现多个jdk环境切换,大致有两种方式 安装两个jdk,并配置相应的环境变量,在java的控制面板中修改设置 非主要的jdk仅仅是用来测试,并不常用,故只要让ide配置对应的jdk位置就可以了,属于懒 ...
- H5自定义属性data-*
data属性的设置和读取方式: 1.data-xxx 的格式,则采用正常格式来读写该属性值 <div id="test" data-name="小明"&g ...
- unity游戏热更新
链接:https://pan.baidu.com/s/1ggWP0OF 第 1 章 : 热更新技术学习介绍 课时1:101-热更新技术学习介绍 11:55 什么是热更新? 举例来说 游戏上线后,玩家下 ...
- 【XSY3139】预言家 数位DP NFA
题目描述 有一个定义在 \(\{0,1,2,3,4,5,6,7,8,9\}\) 上的合规表达式,包含三种基本的操作: 结合:\(E_1E_2\) 分配:\((E_1|E_2|\ldots|E_n),n ...
