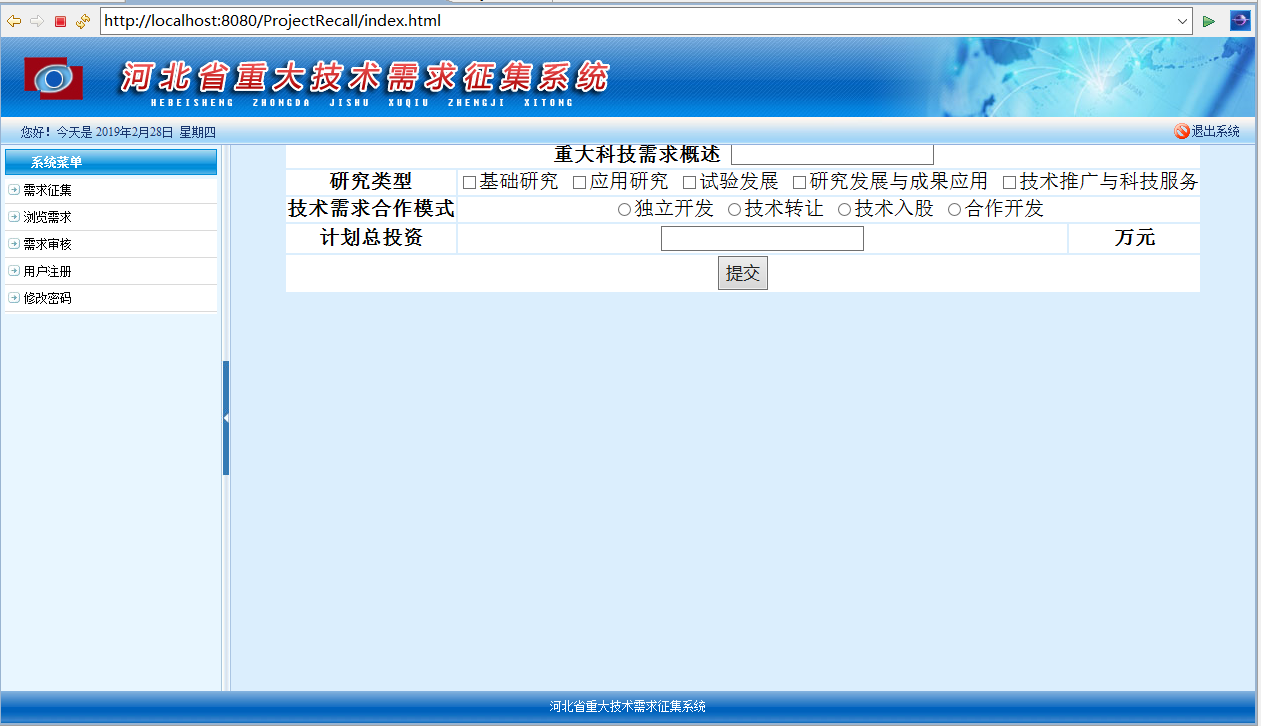
软件工程课开学测试——根据已有的CSS模板资源,搭建整个系统
日期:2019.2.28
博客期:038
星期四
今天的测试得到了9.5分,将将及格的程度吧!本次程序完成的很不成功!


<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>需求征集</title>
</head>
<style>
.maintable
{
border:black soild 1px;
}
.maintr
{ }
.maintd
{
background: white;
border:black soild 1px;
}
</style>
<body>
<br>
<br>
<center>
<b>河北省重大技术需求征集表</b>
<br>
<br>
<table class="maintable">
<tr>
<td class="maintd">
<b>技术需求名称</b>
</td>
<td class="maintd" colspan="2">
<input size="98" id="need"/>
</td>
</tr>
<tr>
<td class="maintd">
<b>重大科技需求概述</b>
</td>
<td class="maintd" colspan="2">
<textarea rows="5" cols="80" id="inform" onblur="if(document.getElementById('inform').value=='')document.getElementById('inform').value='主要内容,技术指标、预期经济和社会效益等,限500字';" onclick="if(document.getElementById('inform').value=='主要内容,技术指标、预期经济和社会效益等,限500字')document.getElementById('inform').value='';">主要内容,技术指标、预期经济和社会效益等,限500字</textarea>
</td>
</tr>
<tr>
<td class="maintd">
<b>研究类型</b>
</td>
<td class="maintd" colspan="2">
<label>
<input id="reject1" name="reject" type="checkbox"/>基础研究
</label>
<label>
<input id="reject2" name="reject" type="checkbox"/>应用研究
</label>
<label>
<input id="reject3" name="reject" type="checkbox"/>试验发展
</label>
<label>
<input id="reject4" name="reject" type="checkbox"/>研究发展与成果应用
</label>
<label>
<input id="reject5" name="reject" type="checkbox"/>技术推广与科技服务
</label>
</td>
</tr>
<tr>
<td class="maintd">
<b>技术需求合作模式</b>
</td>
<td class="maintd" colspan="2">
<label>
<input id="mod1" name="mod" type="radio" checked/>独立开发
</label>
<label>
<input id="mod2" name="mod" type="radio"/>技术转让
</label>
<label>
<input id="mod3" name="mod" type="radio"/>技术入股
</label>
<label>
<input id="mod4" name="mod" type="radio"/>合作开发
</label>
</td>
</tr>
<tr>
<td class="maintd">
<b>计划总投资</b>
</td>
<td class="maintd">
<input id="balance" size="70"/>
</td>
<td class="maintd">
<b>万元</b>
</td>
</tr>
</table>
<br>
<br>
<button onclick="Ttp()">提交</button>
</center>
</body>
<script>
function isWonder(str){
var isRight = true;
for (ilen = 0; ilen < str.length; ilen++) {
if(isRight)
{
if (!((str.charAt(ilen) >= '0' && str.charAt(ilen) <= '9')||str.charAt(ilen)=='.')) {
return false;
}
if (str.charAt(ilen)=='.')
isRight = false;
}
else
{
if (str.charAt(ilen) < '0' || str.charAt(ilen) > '9') {
return false;
}
}
}
return true;
}
function Ttp(){
//采取数据——技术需求名称
var inform = document.getElementById("inform").value;
//采取数据——重大科技需求概述
var need = document.getElementById("need").value;
//采取数据——研究类型
var rejectMult = "";
if(document.getElementById("reject1").checked==true)
rejectMult = rejectMult + "1";
if(document.getElementById("reject2").checked==true)
rejectMult = rejectMult + "2";
if(document.getElementById("reject3").checked==true)
rejectMult = rejectMult + "3";
if(document.getElementById("reject4").checked==true)
rejectMult = rejectMult + "4";
if(document.getElementById("reject5").checked==true)
rejectMult = rejectMult + "5";
//采取数据——技术需求合作模式
var modSin = "";
if(document.getElementById("mod1").checked==true)
modSin = modSin + "1";
else if(document.getElementById("mod2").checked==true)
modSin = modSin + "2";
else if(document.getElementById("mod3").checked==true)
modSin = modSin + "3";
else if(document.getElementById("mod4").checked==true)
modSin = modSin + "4";
//采取数据——预算
var balance = document.getElementById("balance").value;
//判定
if(inform==""||need==""||rejectMult==""||modSin==""||balance=="")
alert("输入内容或选项为空!");
else if(inform.length>500)
alert("概述最多写500字!");
else if(!isWonder(balance))
alert("预算中只可以填数字,小数点最多一个!");
else
onSubmitRunning(rejectMult,modSin);
}
function onSubmitRunning(RejectMult,ModSin){
var Inform = document.getElementById("inform").value;
var Need = document.getElementById("need").value;
var Balance = document.getElementById("balance").value;
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
// Do Nothing...
alert("申请成功!");
}
}
};
var url ="servlet/AddInformationServlet";
var server = "";
server += ("balance="+Balance);
server += ("&"+"simpleinformation="+Inform);
server += ("&"+"researchkind="+RejectMult);
server += ("&"+"worktogethermodern="+ModSin);
server += ("&"+"name="+Need);
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
</script>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>河北省重大技术需求征集问卷调查系统</title>
<!--框架必需start-->
<link href="css/import_basic.css" rel="stylesheet" type="text/css"/>
<link href="skins/sky/import_skin.css" rel="stylesheet" type="text/css" id="skin" themeColor="blue"/>
<script type="text/javascript" src="js/jquery-1.4.js">
</script>
<script type="text/javascript" src="js/bsFormat.js">
</script>
<!--框架必需end--><!--引入弹窗组件start-->
<script type="text/javascript" src="js/attention/zDialog/zDrag.js">
</script>
<script type="text/javascript" src="js/attention/zDialog/zDialog.js">
</script>
<!--引入弹窗组件end--><!--修正IE6支持透明png图片start-->
<script type="text/javascript" src="js/method/pngFix/supersleight.js">
</script>
<!--修正IE6支持透明png图片end-->
<script>
function bookmarksite(title, url){
if (window.sidebar) // firefox
window.sidebar.addPanel(title, url, "");
else
if (window.opera && window.print) { // opera
var elem = document.createElement('a');
elem.setAttribute('href', url);
elem.setAttribute('title', title);
elem.setAttribute('rel', 'sidebar');
elem.click();
}
else
if (document.all)// ie
window.external.AddFavorite(url, title);
}
</script> </head>
<body>
<div id="mainFrame">
<!--头部与导航start-->
<div id="hbox">
<div id="bs_bannercenter">
<div id="bs_bannerleft">
<div id="bs_bannerright">
<div class="bs_banner_logo">
</div>
<div class="bs_banner_title">
</div>
<div class="bs_nav">
<div class="bs_navleft">
<li>
<span id="username">
</span>您好!今天是
<script>
var weekDayLabels = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate()
var currentime = year + "年" + month + "月" + day + "日 " + weekDayLabels[now.getDay()]
document.write(currentime)
</script>
</li>
<div class="clear">
</div>
</div>
<div class="bs_navright">
<span class="icon_no hand" onclick='top.Dialog.confirm("确定要退出系统吗",function(){window.location="exitServlet"});'>退出系统</span>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</div>
</div>
</div>
<!--头部与导航end-->
<table width="100%" cellpadding="0" cellspacing="0" class="table_border0">
<tr>
<!--左侧区域start-->
<td id="hideCon" class="ver01 ali01">
<div id="lbox">
<div id="lbox_topcenter">
<div id="lbox_topleft">
<div id="lbox_topright">
<div class="lbox_title">
操作菜单
</div>
</div>
</div>
</div>
<div id="lbox_middlecenter">
<div id="lbox_middleleft">
<div id="lbox_middleright">
<div id="bs_left">
<IFRAME scrolling="no" width="100%" frameBorder=0 id=frmleft name=frmleft src="leftPages/basic.html" allowTransparency="true">
</IFRAME>
</div>
<!--更改左侧栏的宽度需要修改id="bs_left"的样式-->
</div>
</div>
</div>
<div id="lbox_bottomcenter">
<div id="lbox_bottomleft">
<div id="lbox_bottomright">
<div class="lbox_foot">
</div>
</div>
</div>
</div>
</div>
</td>
<!--左侧区域end-->
<!--中间栏区域start-->
<td class="main_shutiao">
<div class="bs_leftArr" id="bs_center" title="收缩面板">
</div>
</td>
<!--中间栏区域end-->
<!--右侧区域start-->
<td class="ali01 ver01" width="100%">
<div id="rbox">
<div id="rbox_topcenter">
<div id="rbox_topleft">
<div id="rbox_topright">
<div class="rbox_title">
操作内容
</div>
</div>
</div>
</div>
<div id="rbox_middlecenter">
<div id="rbox_middleleft">
<div id="rbox_middleright">
<div id="bs_right">
<IFRAME scrolling="no" width="100%" height="100%" frameBorder=0 id="frmright" name="frmright" src="main/main.jsp" allowTransparency="true">
</IFRAME>
</div>
</div>
</div>
</div>
<div id="rbox_bottomcenter">
<div id="rbox_bottomleft">
<div id="rbox_bottomright">
</div>
</div>
</div> </div>
</td>
<!--右侧区域end-->
</tr>
</table>
<!--尾部区域start-->
<div id="fbox">
<div id="bs_footcenter">
<div id="bs_footleft">
<div id="bs_footright">
河北省重大技术需求征集系统
</div>
</div>
</div>
</div>
</div>
<!--尾部区域end-->
<!--浏览器resize事件修正start-->
<div id="resizeFix">
</div>
<!--浏览器resize事件修正end-->
<!--载进度条start-->
<div class="progressBg" id="progress" style="display:none;">
<div class="progressBar">
</div>
</div>
<!--载进度条end-->
</body>
<script> $(document).ready(function(){
var username = GetRequest();
$("#username").html(username);
});
function GetRequest(){
var url = location.search; //获取url中"?"符后的字串
if (url.indexOf("?") != -1) { //判断是否有参数
var str = url.substr(1); //从第一个字符开始 因为第0个是?号 获取所有除问号的所有符串
strs = str.split("="); //用等号进行分隔 (因为知道只有一个参数 所以直接用等号进分隔 如果有多个参数 要用&号分隔 再用等号进行分隔)
wjid = decodeURI(strs[1]);
return decodeURI(strs[1]); //直接弹出第一个参数 (如果有多个参数 还要进行循环的)
}
} </script>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>河北省重大技术需求征集问卷调查系统</title>
<!--框架必需start-->
<link href="css/import_basic.css" rel="stylesheet" type="text/css"/>
<link href="skins/sky/import_skin.css" rel="stylesheet" type="text/css" id="skin" themeColor="blue"/>
<script type="text/javascript" src="js/jquery-1.4.js">
</script>
<script type="text/javascript" src="js/bsFormat.js">
</script>
<!--框架必需end--><!--引入弹窗组件start-->
<script type="text/javascript" src="js/attention/zDialog/zDrag.js">
</script>
<script type="text/javascript" src="js/attention/zDialog/zDialog.js">
</script>
<!--引入弹窗组件end--><!--修正IE6支持透明png图片start-->
<script type="text/javascript" src="js/method/pngFix/supersleight.js">
</script>
<!--修正IE6支持透明png图片end-->
<script>
function bookmarksite(title, url){
if (window.sidebar) // firefox
window.sidebar.addPanel(title, url, "");
else
if (window.opera && window.print) { // opera
var elem = document.createElement('a');
elem.setAttribute('href', url);
elem.setAttribute('title', title);
elem.setAttribute('rel', 'sidebar');
elem.click();
}
else
if (document.all)// ie
window.external.AddFavorite(url, title);
}
</script> </head>
<body>
<div id="mainFrame">
<!--头部与导航start-->
<div id="hbox">
<div id="bs_bannercenter">
<div id="bs_bannerleft">
<div id="bs_bannerright">
<div class="bs_banner_logo">
</div>
<div class="bs_banner_title">
</div>
<div class="bs_nav">
<div class="bs_navleft">
<li>
<span id="username">
</span>您好!今天是
<script>
var weekDayLabels = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate()
var currentime = year + "年" + month + "月" + day + "日 " + weekDayLabels[now.getDay()]
document.write(currentime)
</script>
</li>
<div class="clear">
</div>
</div>
<div class="bs_navright">
<span class="icon_no hand" onclick='top.Dialog.confirm("确定要退出系统吗",function(){window.location="exitServlet"});'>退出系统</span>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</div>
</div>
</div>
<!--头部与导航end-->
<table width="100%" cellpadding="0" cellspacing="0" class="table_border0">
<tr>
<!--左侧区域start-->
<td id="hideCon" class="ver01 ali01">
<div id="lbox">
<div id="lbox_topcenter">
<div id="lbox_topleft">
<div id="lbox_topright">
<div class="lbox_title">
操作菜单
</div>
</div>
</div>
</div>
<div id="lbox_middlecenter">
<div id="lbox_middleleft">
<div id="lbox_middleright">
<div id="bs_left">
<IFRAME scrolling="no" width="100%" frameBorder=0 id=frmleft name=frmleft src="leftPages/accorditionRegister.html" allowTransparency="true">
</IFRAME>
</div>
<!--更改左侧栏的宽度需要修改id="bs_left"的样式-->
</div>
</div>
</div>
<div id="lbox_bottomcenter">
<div id="lbox_bottomleft">
<div id="lbox_bottomright">
<div class="lbox_foot">
</div>
</div>
</div>
</div>
</div>
</td>
<!--左侧区域end-->
<!--中间栏区域start-->
<td class="main_shutiao">
<div class="bs_leftArr" id="bs_center" title="收缩面板">
</div>
</td>
<!--中间栏区域end-->
<!--右侧区域start-->
<td class="ali01 ver01" width="100%">
<div id="rbox">
<div id="rbox_topcenter">
<div id="rbox_topleft">
<div id="rbox_topright">
<div class="rbox_title">
操作内容
</div>
</div>
</div>
</div>
<div id="rbox_middlecenter">
<div id="rbox_middleleft">
<div id="rbox_middleright">
<div id="bs_right">
<IFRAME scrolling="no" width="100%" frameBorder=0 id=frmright name=frmright src="zhu/zhuce.jsp" allowTransparency="true">
</IFRAME>
</div>
</div>
</div>
</div>
<div id="rbox_bottomcenter">
<div id="rbox_bottomleft">
<div id="rbox_bottomright">
</div>
</div>
</div>
</div>
</td>
<!--右侧区域end-->
</tr>
</table>
<!--尾部区域start-->
<div id="fbox">
<div id="bs_footcenter">
<div id="bs_footleft">
<div id="bs_footright">
河北省重大技术需求征集系统
</div>
</div>
</div>
</div>
</div>
<!--尾部区域end-->
<!--浏览器resize事件修正start-->
<div id="resizeFix">
</div>
<!--浏览器resize事件修正end-->
<!--载进度条start-->
<div class="progressBg" id="progress" style="display:none;">
<div class="progressBar">
</div>
</div>
<!--载进度条end-->
</body>
<script> $(document).ready(function(){
var username = GetRequest();
$("#username").html(username);
});
function GetRequest(){
var url = location.search; //获取url中"?"符后的字串
if (url.indexOf("?") != -1) { //判断是否有参数
var str = url.substr(1); //从第一个字符开始 因为第0个是?号 获取所有除问号的所有符串
strs = str.split("="); //用等号进行分隔 (因为知道只有一个参数 所以直接用等号进分隔 如果有多个参数 要用&号分隔 再用等号进行分隔)
wjid = decodeURI(strs[1]);
return decodeURI(strs[1]); //直接弹出第一个参数 (如果有多个参数 还要进行循环的)
}
} </script>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>河北省重大技术需求征集问卷调查系统</title>
<!--框架必需start-->
<link href="css/import_basic.css" rel="stylesheet" type="text/css"/>
<link href="skins/sky/import_skin.css" rel="stylesheet" type="text/css" id="skin" themeColor="blue"/>
<script type="text/javascript" src="js/jquery-1.4.js">
</script>
<script type="text/javascript" src="js/bsFormat.js">
</script>
<!--框架必需end--><!--引入弹窗组件start-->
<script type="text/javascript" src="js/attention/zDialog/zDrag.js">
</script>
<script type="text/javascript" src="js/attention/zDialog/zDialog.js">
</script>
<!--引入弹窗组件end--><!--修正IE6支持透明png图片start-->
<script type="text/javascript" src="js/method/pngFix/supersleight.js">
</script>
<!--修正IE6支持透明png图片end-->
<script>
function bookmarksite(title, url){
if (window.sidebar) // firefox
window.sidebar.addPanel(title, url, "");
else
if (window.opera && window.print) { // opera
var elem = document.createElement('a');
elem.setAttribute('href', url);
elem.setAttribute('title', title);
elem.setAttribute('rel', 'sidebar');
elem.click();
}
else
if (document.all)// ie
window.external.AddFavorite(url, title);
}
</script>
</head>
<body>
<div id="mainFrame">
<!--头部与导航start-->
<div id="hbox">
<div id="bs_bannercenter">
<div id="bs_bannerleft">
<div id="bs_bannerright">
<div class="bs_banner_logo">
</div>
<div class="bs_banner_title">
</div>
<div class="bs_nav">
<div class="bs_navleft">
<li>
<span id="username">
</span>您好!今天是
<script>
var weekDayLabels = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate()
var currentime = year + "年" + month + "月" + day + "日 " + weekDayLabels[now.getDay()]
document.write(currentime)
</script>
</li>
<div class="clear">
</div>
</div>
<div class="bs_navright">
<span class="icon_no hand" onclick='top.Dialog.confirm("确定要退出系统吗",function(){window.location="exitServlet"});'>退出系统</span>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</div>
</div>
</div>
<!--头部与导航end-->
<table width="100%" cellpadding="0" cellspacing="0" class="table_border0">
<tr>
<!--左侧区域start-->
<td id="hideCon" class="ver01 ali01">
<div id="lbox">
<div id="lbox_topcenter">
<div id="lbox_topleft">
<div id="lbox_topright">
<div class="lbox_title">
操作菜单
</div>
</div>
</div>
</div>
<div id="lbox_middlecenter">
<div id="lbox_middleleft">
<div id="lbox_middleright">
<div id="bs_left">
<IFRAME scrolling="no" width="100%" height="100%" frameBorder=0 id=frmleft name=frmleft src="leftPages/accordition.html" allowTransparency="true">
</IFRAME>
</div>
<!--更改左侧栏的宽度需要修改id="bs_left"的样式-->
</div>
</div>
</div>
<div id="lbox_bottomcenter">
<div id="lbox_bottomleft">
<div id="lbox_bottomright">
<div class="lbox_foot">
</div>
</div>
</div>
</div>
</div>
</td>
<!--左侧区域end-->
<!--中间栏区域start-->
<td class="main_shutiao">
<div class="bs_leftArr" id="bs_center" title="收缩面板">
</div>
</td>
<!--中间栏区域end-->
<!--右侧区域start-->
<td class="ali01 ver01" width="100%">
<div id="rbox">
<div id="rbox_topcenter">
<div id="rbox_topleft">
<div id="rbox_topright">
<div class="rbox_title">
操作内容
</div>
</div>
</div>
</div>
<div id="rbox_middlecenter">
<div id="rbox_middleleft">
<div id="rbox_middleright">
<div id="bs_right">
<IFRAME scrolling="no" width="100%" frameBorder=0 id=frmright name=frmright src="templete/open.html" allowTransparency="true">
</IFRAME>
</div>
</div>
</div>
</div>
<div id="rbox_bottomcenter">
<div id="rbox_bottomleft">
<div id="rbox_bottomright">
</div>
</div>
</div>
</div>
</td>
<!--右侧区域end-->
</tr>
</table>
<!--尾部区域start-->
<div id="fbox">
<div id="bs_footcenter">
<div id="bs_footleft">
<div id="bs_footright">
业务咨询电话:0311-85813216 技术服务电话:13028644840 18330107787
</div>
</div>
</div>
</div>
</div>
<!--尾部区域end-->
<!--浏览器resize事件修正start-->
<div id="resizeFix">
</div>
<!--浏览器resize事件修正end-->
<!--载进度条start-->
<div class="progressBg" id="progress" style="display:none;">
<div class="progressBar">
</div>
</div>
<!--载进度条end-->
</body>
<script> $(document).ready(function(){
GetRequest(); });
function GetRequest(){
doAjax("userShowServlet", null, function(rstText) {
var result=eval('('+rstText+')');
if(result.status=='OK')
{
var s=result.user;
$("#username").html(s);
}else{
window.location.href="login.html";
}
});
} function getXMLHttpResquest() {
var request;
if (window.XMLHttpRequest)
{
request = new XMLHttpRequest();
}
else
{
try
{
request = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
request = new ActiveXObject("Msxml2.XMLHTTP");
}
}
return request;
}
function doAjax(url,params,callBack) {
var req=getXMLHttpResquest();
if(req!=null)
{
req.onreadystatechange=function(){
if(req.readyState==4)
{
if(200==req.status)
{
callBack(req.responseText); }else if(404==req.status)
{
//alert('404-HTTP请求路径错误!');
window.location.href="login.html";
}
else if(500==req.status)
{
alert('500-HTTP请求路径错误!');
window.location.href="login.html";
} } };
req.open("POST",url,true);
req.setRequestHeader("Content-Type","application/x-www-form-urlencoded;;charset=utf-8");
req.send(params);
} } </script>
</html>
<html>
<head>
<title>登陆</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-image: url(login/loginbg.jpg);
background-repeat: repeat-x;
}
-->
</style>
<script type="text/javascript" src="js/jquery-1.4.js"></script>
<script type="text/javascript" src="login/refresh.js"></script>
<!-- 回车换行 -->
<script language="javascript" for="document" event="onkeydown"> if(event.keyCode==13 && event.srcElement.type!='button' && event.srcElement.type!='submit' && event.srcElement.type!='reset' && event.srcElement.type!='textarea' && event.srcElement.type!='') event.keyCode=9; //Tab的键值为9 Enter的键值为13 </script> <script type="text/javascript"> function test()
{
alert("如果丢失密码,请与0311-85813216电话联系!");
}
</script> <script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i, x, a = document.MM_sr;
for (i = 0; a && i < a.length && (x = a[i]) && x.oSrc; i++)
x.src = x.oSrc;
}
function MM_preloadImages() { //v3.0 var d = document;
if (d.images) {
if (!d.MM_p)
d.MM_p = new Array();
var i, j = d.MM_p.length, a = MM_preloadImages.arguments;
for (i = 0; i < a.length; i++)
if (a[i].indexOf("#") != 0) {
d.MM_p[j] = new Image;
d.MM_p[j++].src = a[i];
}
}
} function MM_findObj(n, d) { //v4.01
var p, i, x;
if (!d)
d = document;
if ((p = n.indexOf("?")) > 0 && parent.frames.length) {
d = parent.frames[n.substring(p + 1)].document;
n = n.substring(0, p);
}
if (!(x = d[n]) && d.all)
x = d.all[n];
for (i = 0; !x && i < d.forms.length; i++)
x = d.forms[i][n];
for (i = 0; !x && d.layers && i < d.layers.length; i++)
x = MM_findObj(n, d.layers[i].document);
if (!x && d.getElementById)
x = d.getElementById(n);
return x;
} function MM_swapImage() { //v3.0
var i, j = 0, x, a = MM_swapImage.arguments;
document.MM_sr = new Array;
for (i = 0; i < (a.length - 2); i += 3)
if ((x = MM_findObj(a[i])) != null) {
document.MM_sr[j++] = x;
if (!x.oSrc)
x.oSrc = x.src;
x.src = a[i + 2];
}
}
function realodpage(){
//alert(document.getElementById("shuaxin").src);
$("#shuaxin").attr("src","login/randCode.jsp?"+Math.random());
}
function re(){
setTimeout("realodpage()",10);
} </script>
</head>
<body bgcolor="#FFFFFF"
onLoad="MM_preloadImages('login/login000_06.jpg','login/loging000_07.jpg')">
<!-- Save for Web Slices (待切.psd) -->
<table width="795" height="475" border="0" align="center"
cellpadding="0" cellspacing="0" id="__01">
<tr>
<td colspan="5"><img src="login/login_01.jpg" width="795"
height="159" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="login/login_02.jpg" width="269"
height="174" alt=""></td>
<td bgcolor="#CFE5F2"><img src="login/login_03.jpg" width="66"
height="115" alt=""></td>
<td colspan="2" bgcolor="#D0E6F3"><table width="100%"
height="116" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" align="left" valign="bottom"><INPUT
NAME="LoginName" TYPE="text" CLASS="STYLE1"
STYLE="width: 180px; height: 17px; border: #336699 1px solid"
tabindex="1" MAXLENGTH="26" id="username"></td>
</tr>
<tr>
<td height="32" colspan="2" align="left" valign="bottom">
<INPUT
NAME="LoginName" TYPE="password" CLASS="STYLE1"
STYLE="width: 180px; height: 17px; border: #336699 1px solid"
tabindex="1" MAXLENGTH="26" id="userpassword" />
</td>
</tr>
<tr>
<td width="50%" height="29" align="left" valign="bottom">
<INPUT
NAME="LoginName" TYPE="text" CLASS="STYLE1"
STYLE="width: 100px; height: 17px; border: #336699 1px solid"
tabindex="1" MAXLENGTH="26" id="randcode"/>
</td>
<td width="50%" align="left" valign="bottom"><img
src="login/randCode.jsp" id='shuaxin' width="50" height="25">
</td>
</tr>
<tr>
<td height="30" colspan="1" align="left" valign="bottom"> </td>
</tr>
</table></td>
<td rowspan="2"><img src="login/login_05.jpg" width="262"
height="174" alt=""></td>
</tr>
<tr>
<td colspan="2"><a href="#" onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('Image12','','login/loging000_06.jpg',1)"><img
src="login/login_06.jpg" name="Image12" width="135" height="59"
border="0" onClick="IMG1_onclick2()">
</a>
</td>
<td>
<a href="#" onMouseOut="MM_swapImgRestore()"
onMouseOver="MM_swapImage('Image13','','login/loging000_08.png',1)"><img
src="login/login_09.png" name="Image13" width="129" height="59"
border="0" onClick="window.location='register.html'">
</a>
<!-- 注册 -->
</td>
</tr>
<tr>
<td colspan="5"><img src="login/login_08.jpg" alt="" width="795"
height="141" border="0" usemap="#Map"></td>
</tr>
<tr>
<td><img src="login/分隔符.gif" width="269"
height="1" alt=""></td>
<td><img src="login/分隔符.gif" width="66"
height="1" alt=""></td>
<td><img src="login/分隔符.gif" width="69"
height="1" alt=""></td>
<td><img src="login/分隔符.gif" width="129"
height="1" alt=""></td>
<td><img src="login/分隔符.gif" width="262"
height="1" alt=""></td>
</tr>
<tr>
<td colspan="5" align="center">
<a href="login.html">浏览器兼容问题说明</a>
</td>
</tr>
</table>
<!-- End Save for Web Slices -->
<map name="Map"><area shape="rect" coords="484,16,558,34" href="#" onclick="test()" target="_self">
</map>
</body> <script type="text/javascript">
//登录按钮部分
function IMG1_onclick2() {
var user = document.getElementById("username");
var pwd = document.getElementById("userpassword");
var randcode = document.getElementById("randcode");
var url = "dengluServlet?user=" + escape(user.value) + "&pwd="
+ escape(pwd.value) + "&randcode=" + escape(randcode.value);
if (user.value == "") {
alert("用户名不能为空"); } else if (pwd.value == "") {
alert("密码不能为空"); } else if (randcode.value == "") {
alert("验证码不能为空"); } else if (user.value.length > 20 || user.value.length < 6) {
alert("用户名不能小于6位或大于20位"); } else if (pwd.value.length > 20 || pwd.value.length < 6) {
alert("密码不能小于6位或大于20位"); } else if (!isNum(randcode.value)) {
alert("验证码只能由数字组成!");
randcode.value = "";
} else if (CheckCode(user.value) && CheckCode(pwd.value)
&& CheckCode(randcode.value)) {
alert("有特殊字符请重新填写!");
user.value = "";
pwd.value = "";
randcode.value = "";
}else {
MakeSureRandCode();
}
}
function CheckCode(s) //有特殊字符为true
{
var containSpecial = RegExp(/[(\ )(\~)(\!)(\#)(\$)(\%)(\^)(\&)(\*)(\()(\))(\-)(\_)(\+)(\=)(\[)(\])(\{)(\})(\|)(\\)(\;)(\:)(\')(\")(\,)(\.)(\/)(\<)(\>)(\?)(\)]+/);
return (containSpecial.test(s));
}
function isNum(str){
for (ilen = 0; ilen < str.length; ilen++) {
if (str.charAt(ilen) < '0' || str.charAt(ilen) > '9') {
return false;
}
}
return true;
}
function Login()
{
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
if(InformationSet[0].Length==0)
{
document.getElementById("username").value = "";
document.getElementById("userpassword").value = "";
alert("用户名不存在,请注册");
}
else
{
if(InformationSet[1].Password==document.getElementById("userpassword").value)
{
UpDatingLoginName();
}
else
{
document.getElementById("userpassword").value = "";
alert("密码不正确!");
}
}
}
}
};
var url ="servlet/ReferMembersServlet";
var server= "name=" + document.getElementById("username").value;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
function MakeSureRandCode()
{
var codeInput = document.getElementById("randcode").value;
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
if(codeInput==InformationSet[0].randcode)
{
Login();
}
else
{
alert("验证码不正确!");
document.getElementById("randcode").value = "";
} }
}
};
var url ="servlet/ReferRandCodeServlet";
var server = null;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
function UpDatingLoginName()
{
var UserName = document.getElementById("username").value;
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
//Do Nothing...
window.location.href = "index.html";
}
}
};
var url ="servlet/ChangeLoginNameServlet";
var server= "name=" + UserName;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
</script>
</html>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>注册界面</title>
</head>
<style>
.maintable
{
border:black soild 1px;
}
.maintr
{ }
.maintd
{
background: white;
border:black soild 1px;
}
</style>
<body>
<center>
<br>
<b>用户注册</b>
<br>
<br>
<table class="maintable">
<tr class="maintr">
<td>
<label>
姓名:
</label>
</td>
<td class="maintd">
<input id="name" placeholder="name"/>
</td>
</tr>
<tr class="maintr">
<td>
<label>
密码:
</label>
</td>
<td class="maintd">
<input id="password1" placeholder="password"/>
</td>
</tr>
<tr class="maintr">
<td>
<label>
再次输入密码:
</label>
</td>
<td class="maintd">
<input id="password2" placeholder="password"/>
</td>
</tr>
<tr class="maintr">
<td>
<label>
手机号码:
</label>
</td>
<td class="maintd">
<input id="tele" placeholder="telephone number"/>
</td>
</tr>
<tr class="maintr">
<td>
<label>
所属单位:
</label>
</td>
<td class="maintd">
<input id="accom" placeholder="accompany"/>
</td>
</tr>
</table>
<br>
<br>
<button onclick="ToRegister()">确认注册</button>
</center>
</body>
<script>
function ToRegister(){
var password1 = document.getElementById("password1").value;
var password2 = document.getElementById("password2").value;
var name = document.getElementById("name").value;
var tele = document.getElementById("tele").value;
var accom = document.getElementById("accom").value;
if(password1==""||password2==""||name==""||tele==""||accom=="")
alert("输入内容不能为空!");
else if(password1!=password2)
alert("两次输入内容不一致!");
else
{
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{ s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
if(InformationSet[0].Length==1)
{
document.getElementById("name").value = "";
alert("用户名已存在!");
}
else
AddMember();
}
}
};
var url ="../servlet/ReferMembersServlet";
var server= "name=" + document.getElementById("name").value;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
}
function AddMember(){
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
alert("添加成功!");
}
}
};
var url ="../servlet/AddMembersServlet";
var server = "";
server = server += "name=" + document.getElementById("name").value;
server = server += ("&password=" + document.getElementById("password1").value);
server = server += ("&tele=" + document.getElementById("tele").value);
server = server += ("&accom=" + document.getElementById("accom").value);
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
</script>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--框架必需start-->
<script type="text/javascript" src="../js/jquery-1.4.js"></script>
<script type="text/javascript" src="../js/framework.js"></script>
<link href="../css/import_basic.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" id="skin" />
<!--框架必需end--> <script type="text/javascript" src="../js/nav/ddaccordion.js"></script>
<script type="text/javascript" src="../js/text/text-overflow.js"></script>
<style>
a {
behavior: url(../js/method/focus.htc)
} .categoryitems span {
width: 160px;
}
</style> <script>
//打开内页时出现进度条
$(function() {
$(".categoryitems a[target*=frmright]").click(function() {
showProgressBar();
})
})
function ccc() {
doAjax("../Removeabc", null, function(rstText) {
var result = eval('(' + rstText + ')');
if (result.status == 'OK') {
alert("查询成功");
return true;
} else {
alert("查询失败");
return false;
}
});
}
function getXMLHttpResquest() {
var request;
if (window.XMLHttpRequest) {
request = new XMLHttpRequest();
} else {
try {
request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
request = new ActiveXObject("Msxml2.XMLHTTP");
}
}
return request;
}
function doAjax(url, params, callBack) {
var req = getXMLHttpResquest();
if (req != null) {
req.onreadystatechange = function() {
if (req.readyState == 4) {
if (200 == req.status) {
callBack(req.responseText); } else if (404 == req.status) {
alert('404-HTTP请求路径错误!');
} else if (500 == req.status) {
alert('500-HTTP请求路径错误!');
} } };
req.open("POST", url, true);
req.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded;;charset=utf-8");
req.send(params);
} }
</script> <body leftFrame="true">
<div id="scrollContent">
<div class="arrowlistmenu">
<div class="menuheader expandable">系统菜单</div>
<ul class="categoryitems">
<li><a href="main/getneed.jsp" target="frmright"><span
class="text_slice">需求征集</span></a></li>
<li><a href="main/viewneed.jsp" target="frmright"><span
class="text_slice">浏览需求</span></a></li>
<li><a href="../zhu/zhuce.jsp" target="frmright"><span
class="text_slice">用户注册</span></a></li>
<li><a href="main/changePassword.jsp" target="frmright"><span
class="text_slice">修改密码</span></a></li>
</ul>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>浏览需求界面</title>
</head>
<style>
<!-- #4169E1-->
.maindiv
{
margin-top:20px;
margin-left:15px;
margin-right:15px;
}
.mainpop
{
margin-left:10px;
}
.maintable
{
border:black soild 1px;
}
.maintr
{ }
.maintd
{
background: white;
border:black soild 1px;
}
.inlineTable
{ }
.inlineTr
{
border-top:0px;
border-bottom:white 1px soild;
}
.inlineTd
{
text-align:center;
background: white;
border-top:1px white soild;
border-bottom:black 1px soild;
border-left:1px white soild;
border-right:1px white soild;
}
.inlineTh
{
text-align:center;
color: white;
background: #6495ED;
border:1px soild #6495ED;
}
#MainTitle
{
text-align:center;
font-size:150%;
}
.smallDIV
{
font-size:80%; }
</style>
<body>
<div class="maindiv">
<center>
<br>
<table>
<tr>
<td>
<div>
<b id="MainTitle">河北省重大技术需求征集清单</b>
</div>
</td>
<td>
<button class="mainpop">添加技术需求</button>
</td>
</tr>
<tr>
<td>
<div id="InteNeedName" class="smallDIV">
<label>技术需求名称:</label>
<select>
<option value ="NULL"> </option>
</select>
<label>填报日期:</label>
<input size="15"/>
<label style="fontsize:120%">-</label>
<input size="15"/>
<button style="aligin-left:10px;font-size:80%;">查询</button>
<button style="aligin-left:10px;font-size:80%;">显示全部</button>
</div>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td colspan="2">
<div id="InnerDIV">
<table style="text-align:left;">
<tr>
<th class="inlineTh">
需求编号
</th>
<th class="inlineTh">
技术需求名称
</th>
<th class="inlineTh">
填报时间
</th>
<th class="inlineTh">
状态
</th>
<th class="inlineTh">
形式审核
</th>
<th class="inlineTh">
部门审核
</th>
<th class="inlineTh" colspan="3">
操作
</th>
</tr>
<tr class="inlineTr">
<td class="inlineTd">
T20170105080000
</td>
<td class="inlineTd">
1
</td>
<td class="inlineTd">
2019-03-01
</td>
<td class="inlineTd">
已保存
</td>
<td class="inlineTd">
通过
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd" colspan="3">
<a href="#" onclick="changeNeed(1)">查看审核</a>
</td>
</tr>
<tr class="inlineTr">
<td class="inlineTd">
T20170105080001
</td>
<td class="inlineTd">
2
</td>
<td class="inlineTd">
2019-03-01
</td>
<td class="inlineTd">
已保存
</td>
<td class="inlineTd">
未通过
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd" colspan="3">
<a href="#" onclick="changeNeed(2)">查看审核</a>
</td>
</tr>
<tr class="inlineTr">
<td class="inlineTd">
T20170105080002
</td>
<td class="inlineTd">
3
</td>
<td class="inlineTd">
2019-03-01
</td>
<td class="inlineTd">
已保存
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd">
<a href="#" onclick="changeNeed(3)">查看</a>
</td>
<td class="inlineTd">
<a href="#">修改</a>
</td>
<td class="inlineTd">
<a href="#">删除</a>
</td>
</tr>
<tr class="inlineTr">
<td class="inlineTd">
T20170105080003
</td>
<td class="inlineTd">
4
</td>
<td class="inlineTd">
2019-03-01
</td>
<td class="inlineTd">
已保存
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd">
<a href="#" onclick="changeNeed(4)">查看</a>
</td>
<td class="inlineTd">
<a href="#">修改</a>
</td>
<td class="inlineTd">
<a href="#">删除</a>
</td>
</tr>
<tr class="inlineTr">
<td class="inlineTd">
T20170105080004
</td>
<td class="inlineTd">
5
</td>
<td class="inlineTd">
2019-03-01
</td>
<td class="inlineTd">
已保存
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd">
未审核
</td>
<td class="inlineTd">
<a href="#" onclick="changeNeed(5)">查看</a>
</td>
<td class="inlineTd">
<a href="#">修改</a>
</td>
<td class="inlineTd">
<a href="#">删除</a>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
<br>
共<span id='sumBar' style="color:red;">5</span>条,当前第<span style="color:red;">1</span>页 / 共<span style="color:red;">1</span>页
<a style="color:red;" href="">上一页</a> <span style="color:blue;">1</span> <a style="color:red;" href="">下一页</a>
</center>
</div>
</body>
<script>
function changeNeed(code){
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
alert("提交完成!");
document.getElementById("frmright").src="watchforneed.jsp";
}
}
};
var url ="servlet/ChangeNeedCodeServlet";
var server = "needcode="+code;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
function tip(){
document.getElementById("frmright").src="watchforneed.jsp";
}
window.onload = RePop();
function RePop(){
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
var leng = InformationSet[0].Length; var Area = "";
Area += "<table style='text-align:left;'>";
Area += " <tr>";
Area += " <th class='inlineTh'>";
Area += " 需求编号 ";
Area += " </th>";
Area += " <th class='inlineTh'>";
Area += " 技术需求名称 ";
Area += " </th>";
Area += " <th class='inlineTh'>";
Area += " 填报时间 ";
Area += " </th>";
Area += " <th class='inlineTh'>";
Area += " 状态 ";
Area += " </th>";
Area += " <th class='inlineTh'>";
Area += " 形式审核 ";
Area += " </th>";
Area += " <th class='inlineTh'>";
Area += " 部门审核 ";
Area += " </th>";
Area += " <th class='inlineTh' colspan='3'>";
Area += " 操作 ";
Area += " </th>";
Area += " </tr>";
for(var i = 1;i<=leng;++i)
{
Area += " <tr>";
Area += " <td class='inlineTd'>";
Area += " "+InformationSet[i].Id;
Area += " </td>";
Area += " <td class='inlineTd'>";
Area += " "+InformationSet[i].Name;
Area += " </td>";
Area += " <td class='inlineTd'>";
Area += " "+InformationSet[i].CreatDate;
Area += " </td>";
Area += " <td class='inlineTd'>";
Area += " 已保存";
Area += " </td>";
Area += " <td class='inlineTd'>";
Area += " ";
if(InformationSet[i].State==1||InformationSet[i].State==3||InformationSet[i].State==4)
Area += "已通过";
else if(InformationSet[i].State==0)
Area += "未审核";
else if(InformationSet[i].State==2)
Area += "未通过";
Area += " </td>";
Area += " <td class='inlineTd'>";
Area += " ";
if(InformationSet[i].State==1||InformationSet[i].State==2||InformationSet[i].State==0)
Area += "未审核";
else if(InformationSet[i].State==3)
Area += "已通过";
else if(InformationSet[i].State==4)
Area += "未通过";
Area += " </td>"; if(InformationSet[i].State==1)
{
Area += " <td class='inlineTd' colspan='3'>";
Area += " <a onclick='changeNeed("+i+")'>查看审核</a>";
Area += " </td>";
}
else
{
Area += " <td class='inlineTd'";
Area += " <a onclick='changeNeed("+i+")'>查看</a>";
Area += " </td>";
Area += " <td class='inlineTd'";
Area += " <a href='#'>修改</a>";
Area += " </td>";
Area += " <td class='inlineTd'";
Area += " <a href='#'>删除</a>";
Area += " </td>";
}
Area += " </tr>";
}
Area += "</table>";
document.getElementById("InnerDIV").innerHTML = Area;
}
}
};
var url ="servlet/AllInformationServlet";
var server = null;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
</script>
</html>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>修改密码界面</title>
</head>
<style>
.maintable
{
border:black soild 1px;
}
.maintr
{ }
.maintd
{
background: white;
border:black soild 1px;
}
</style>
<body>
<center>
<br>
<b>修改密码</b>
<br>
<br>
<table class="maintable">
<tr class="maintr">
<td class="maintd">
<label>
旧密码:
</label>
</td>
<td class="maintd">
<input id="password1" placeholder="password"/>
</td>
</tr>
<tr class="maintr">
<td class="maintd">
<label>
新密码:
</label>
</td>
<td class="maintd">
<input id="password1" placeholder="password"/>
</td>
</tr>
<tr class="maintr">
<td class="maintd">
<label>
再次输入新密码:
</label>
</td>
<td class="maintd">
<input id="password2" placeholder="password"/>
</td>
</tr>
</table>
<br>
<br>
<button onclick="ToChange()">确认修改</button>
</center>
</body>
<script>
function ToChange(){
var password1 = document.getElementById("password1").value;
var password2 = document.getElementById("password2").value;
var password3 = document.getElementById("password3").value;
if(password1==""||password2==""||password3=="")
alert("输入内容不能为空!");
else if(password3!=password2)
alert("两次输入内容不一致!");
else if(password1==password2)
alert("新旧密码不能一致!");
else if(!(password1.length>=6&&password1.length<=20&&password2.length>=6&&password2.length<=20))
alert("密码必须在6位到20位之间!");
else
{
ReferLoginName();
}
}
function ReferLoginName(){
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
ReferPasswword(InformationSet[0].loginname);
}
}
};
var url ="servlet/ReferLoginNameServlet";
var server = null;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
function ReferPasswword(Name){
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
s = xmlHttp.responseText;
var InformationSet = eval('('+s+')');
if(InformationSet[1].Password==document.getElementById("password1").value)
{
ChangeMember(Name);
}
else
alert("旧密码不正确!");
}
}
};
var url ="servlet/ReferMembersServlet";
var server= "name=" + Name;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
function ChangeMember(name){
var xmlHttp = null;
try{
xmlHttp = new XMLHttpRequest();
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert("Your browser does not support XMLHTTP!");
return;
}
}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200)
{
alert("修改完成!");
document.getElementById("password1").value = "";
document.getElementById("password2").value = "";
document.getElementById("password3").value = "";
}
}
};
var url ="servlet/ChangePasswordServlet";
var server= "name=" + Name;
server = server + "&" + "password=" + document.getElementById("password2").value;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.send(server);
}
</script>
</html>
软件工程课开学测试——根据已有的CSS模板资源,搭建整个系统的更多相关文章
- Java开学测试
这次开学测试要求做一个信息系统,该系统完成学生成绩录入,修改,计算学分积点和查询学生成绩的简单功能. 下面是我写的代码 //信1805-3班 20183641 赵树琪 package test; im ...
- JAVA 开学测试
package StudentScore; public class ScoreInformation { String stunumber; //学号 String name; //姓名 doubl ...
- Java开学测试感想
开学第一堂课就是测试,测试暑假的自学成果,老师说试卷适当提高了难度,所以允许查书和使用网络查询,经过近三个钟头的努力奋斗和痛苦挣扎,我只完成了一小部分的代码,只有简单的set()get()函数,以及简 ...
- 20165223《信息安全系统设计基础》第九周学习总结 & 第八周课上测试
目录 [第九周学习总结] 教材内容总结 [第八周课上测试] (一)求命令行传入整数参数的和 (二)练习Y86-64模拟器汇编 (三)基于socket实现daytime(13)服务器和客户端 参考资料 ...
- 20155211课下测试ch10补交
20155211课下测试ch10补交 1.假设下面代码中的foobar.txt中有6个ASCII字母,程序的输出是() A.c = f B.c = o C.c = b D.c = 随机数 答案:A 解 ...
- 20155211 课下测试ch12补做
20155211 课下测试ch12补做 有关线程图,下面说法正确的是() A.图的原点表示没有任何线程完成一条指令的初始状态 B.向右向上是合法的转换 C.向左向下是合法的转换 D.对角线是合法的转换 ...
- 2017-2018-1 20155331 课下测试(ch10)
2017-2018-1 20155331 课下测试(ch10) 假设下面代码中的foobar.txt中有6个ASCII字母,程序的输出是(A) Image 7.png A . c = f B . c ...
- 课下测试CH01补交
课下测试CH01补交 ( 单选题 | 1 分) Amdahl定律说明,我们对系统的某个部分做出重大改进,可以显著获得一个系统的加速比. A . 正确 B . 错误 正确答案: B 你的答案: 未作答 ...
- week14课上测试
说明 本次测试老师将所有课下测试的易错题全部重新考察了一遍,虽然是第二次做,还提前复习过,还是错了很多,回到寝室发现老师还没有结束测试,43分的我又忍不住再做了一遍. 做第二遍发现了有几个题目是蓝墨云 ...
随机推荐
- 小小知识点(五)——MATLAB对复数的操作
MATLAB程序 a=3+4*i %复数 real(a) %求复数的实部 imag(a) %求复数的虚部 abs(a) %求复数的模 angle(a) %求复数的相位 conj(a) %求复数的复共轭 ...
- VUE 绑定背景图片的写法
<div v-bind:style='{"background-image":"url("+imgUrl+")"}' >< ...
- Ninja编译过程分析
在Android N的系统上,初次使用了Ninja的编译系统.对于Ninja,最初的印象是用在了Chromium open source code的编译中,在chromium的编译环境中,使用ninj ...
- [HDU5969] 最大的位或
题目类型:位运算 传送门:>Here< 题意:给出\(l\)和\(r\),求最大的\(x|y\),其中\(x,y\)在\([l,r]\)范围内 解题思路 首先让我想到了前面那题\(Bits ...
- license.json
{"license":{"uid":"5359f3d1-8c8c-462b-a17b-b7eb0c3ddb8f","type&qu ...
- [HackerRank]New Year Chaos[UNDONE]
Input (stdin)Download 2 8 5 1 2 3 7 8 6 4 8 1 2 5 3 7 8 6 4 Your Output (stdout) Too chaotic Too cha ...
- Oracle 获取前几行数据问题的陷阱
查询用户数据表,需要根据时间正序排序,然后获取时间最早的前三条数据,是不是第一印象想这么写: select * from users where rownum<4 order by datati ...
- 20175221 2018-2019-2 《Java程序设计》第二周学习总结
20175221 <Java程序设计>第2周学习总结 教材学习内容总结 教材方面 本周学习了第二章的“基本数据类型与数组”的内容,以及粗略地看了一下第三章“运算符.表达式和语句”的内容 ...
- 2018年秋季学期《c语言程序设计》助教总结
<c语言程序设计>第七周助教总结 <c语言程序设计>第八周助教总结 <c语言程序设计>第九周助教总结 <c语言程序设计>第十周助教总结 <c语言程 ...
- codeforces-1141 (div3)
A.算2,3的因子个数即可 #include <map> #include <set> #include <ctime> #include <cmath> ...
