ul li 实现层级列表显示
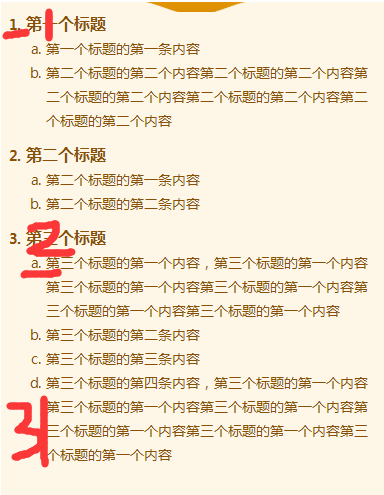
实现效果如下:

实现要求具体如下:
1.标题有序号 上图标记1
2.标题下面的子集标题要有一定的缩进,且子集标题也有一定的序号,上图标记 2
3.如果子集标题内容过长,换行的时,开始的位置不能超过对应序号的位置,如上图标记3
dom:
<div class="rule-contents">
<ol class="rule-contents-items">
<li>
<div>
<span>第一个标题</span>
<ol>
<li>
第一个标题的第一条内容
</li>
<li>
第二个标题的第二个内容第二个标题的第二个内容第二个标题的第二个内容第二个标题的第二个内容第二个标题的第二个内容
</li>
</ol>
</div>
</li>
<li>
<span>第二个标题</span>
<ol>
<li>第二个标题的第一条内容</li>
<li>
第二个标题的第二条内容
</li>
</ol>
</li>
<li>
<span>第三个标题</span>
<ol>
<li>第三个标题的第一个内容,第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容</li>
<li>第三个标题的第二条内容</li>
<li>第三个标题的第三条内容</li>
<li>第三个标题的第四条内容,第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容</li>
</ol>
</li>
</ol>
</div>
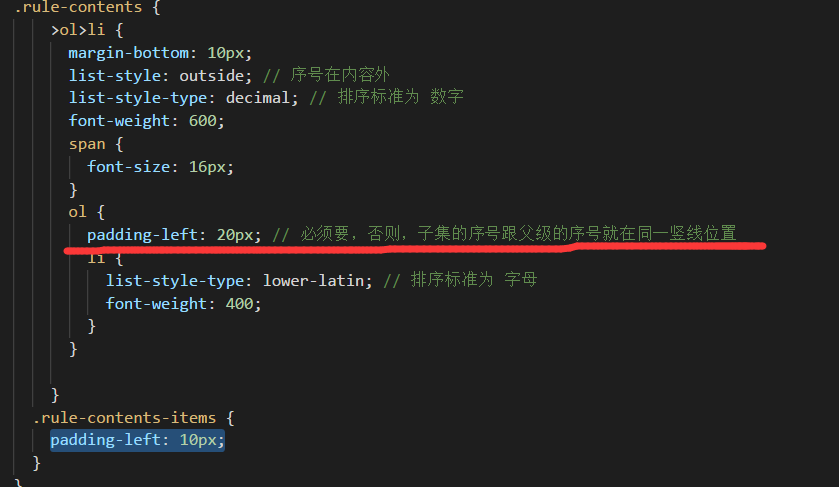
css:
.rule-contents {
>ol>li {
margin-bottom: 10px;
list-style: outside; // 序号在内容外
list-style-type: decimal; // 排序标准为 数字
font-weight: 600;
span {
font-size: 16px;
}
ol {
padding-left: 20px;
li {
list-style-type: lower-latin; // 排序标准为 字母
font-weight: 400;
}
}
}
.rule-contents-items {
padding-left: 10px;
}
}
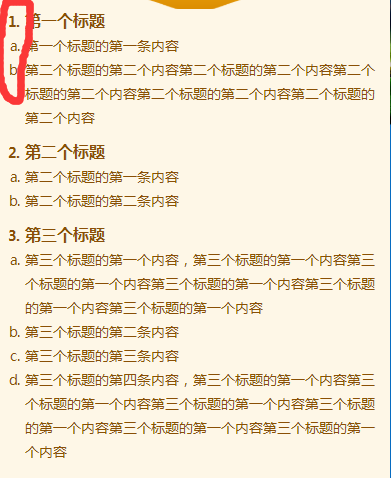
注意部分:ol 的padding值不能少

否则如图:

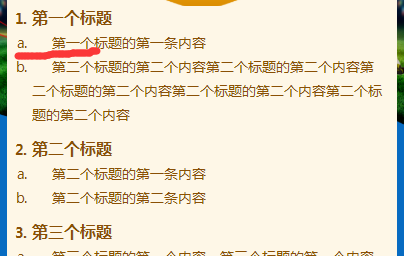
子集对父级的缩进问题:用text-indent 无法达到效果,文字可以缩进,对应的序号无法实现缩进
如图:text-indent: 20px;

列表显示的序号类型多种多样,参考 http://www.w3school.com.cn/css/pr_list-style-type.asp
ul li 实现层级列表显示的更多相关文章
- ul li设置横排,并除去li前的圆点
效果预览:http://hovertree.com/texiao/css/ 如何用CSS制作横向菜单 让ul li横向排列及圆点处理 我们先建立一个无序列表,来建立菜单的结构.代码是: <ul& ...
- 使用CSS把ul,li制作成表格
查看效果:http://hovertree.com/texiao/css/7.htm 具体实现请看样式部分. 完整代码: <!DOCTYPE html> <html> < ...
- html ul li的学习
DIV+CSS里,我们用得最多的就是ul li来显示数据,如新闻按钮等. <div id="menu"> <ul> <li><a href ...
- ul li 下的元素内容垂直居中
CSS: <style> * {;; } li { list-style: none; } li span { border: 1px solid red; height: 100px; ...
- DIV UL LI
<style type="text/css"> .productDetailTabNav{ width:960px;} .productDetailTabNav ul{ ...
- 怎样去除ul li a标签文字下的下划线
这个主要是text-decoration属性,颜色的话就是普通的了 <style> ul li a{ text-decoration:none; } ul li a { color: ...
- ul li横向排列及圆点处理
如何用CSS制作横向菜单 让ul li横向排列及圆点处理 第一步:建立一个无序列表 我们先建立一个无序列表,来建立菜单的结构.代码是:<ul> <li><a href ...
- Ul li 横排 菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Ul li 竖排 菜单
Ul li 竖排 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
随机推荐
- 【重磅】FineUIPro基础版免费,是时候和ExtJS说再见了!
三石的新年礼物 9 年了,FineUI(开源版)终于迎来了她的继任者 - FineUIPro(基础版),并且完全免费! FineUIPro(基础版)作为三石奉献给社区的一个礼物,绝对让你心动: 拥 ...
- MariaDB第三章:数据库设计与备份--小白博客
数据库设计 1.第一范式(确保每列保持原子性) 第一范式是最基本的范式.如果数据库表中的所有字段值都是不可分解的原子值,就说明该数据库表满足了第一范式. 2.第二范式(确保表中的每列都和主键相关) 第 ...
- IPv6绝不仅仅是对IPv4地址长度的增加
众所周知,IPv6 IP地址长度是IPv4 IP地址长度的四倍,是解决IPv4公共网址资源枯竭的最佳技术.的确,IETF在制定IPv6标准时也是基于这一因素考虑的.当时正是90年代初,Web开始出现, ...
- xshell连接虚拟机ubuntu
在ubuntu界面,打开终端terminal,输入: ifconfig 出现如下界面: fb993608316@ubuntu:/$ ifconfig eth0 Link encap:Ethernet ...
- Mac之brew使用
brew : 终端程序管理工具 能让你更快速的安装你想要的工具.而不用考虑大量的依赖. 安装命令 给官网的一样也可以自己去官网查看 它就类似于centos下的yum 和 Ubuntu下的apt-get ...
- pci设备驱动相关
pci 设备注册及查找: https://www.cnblogs.com/image-eye/archive/2012/02/15/2352912.html PFN https://nieyong.g ...
- 作业二:分布式版本控制系统Git的安装与使用
作业要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 1.下载安装配置用户名和邮箱. (1)下载安装Github配置 ...
- HTTP简明学习
前面的话 本文将详细介绍HTTP主要内容 概述 Web 的诞生,源于三大技术的诞生,它们都是当年 Web 之父 Tim Berners-Lee 自己 开发的,世界上第一个网站诞生的时间是 1991 年 ...
- Install Air Conditioning HDU - 4756(最小生成树+树形dp)
Install Air Conditioning HDU - 4756 题意是要让n-1间宿舍和发电站相连 也就是连通嘛 最小生成树板子一套 但是还有个限制条件 就是其中有两个宿舍是不能连着的 要求所 ...
- python之内置函数(一)
一.内置函数一1.内置函数总览 abs() dict() help() min() setattr()all() dir() hex() next() slice() any() divmod() i ...
