wx获取地理位置
1.公众号配置。

2.引入js
一个放在根目录下的txt文件。

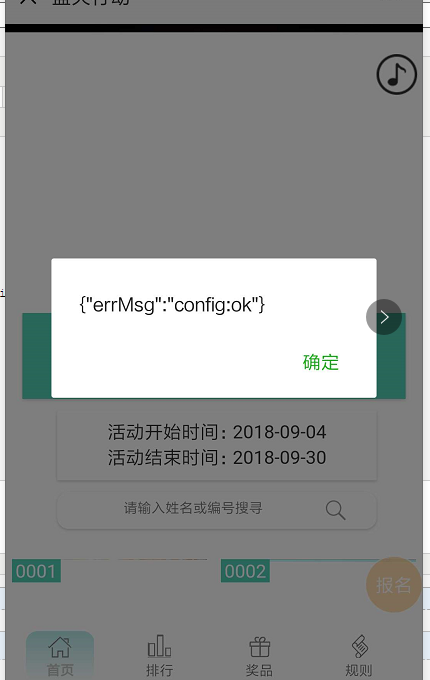
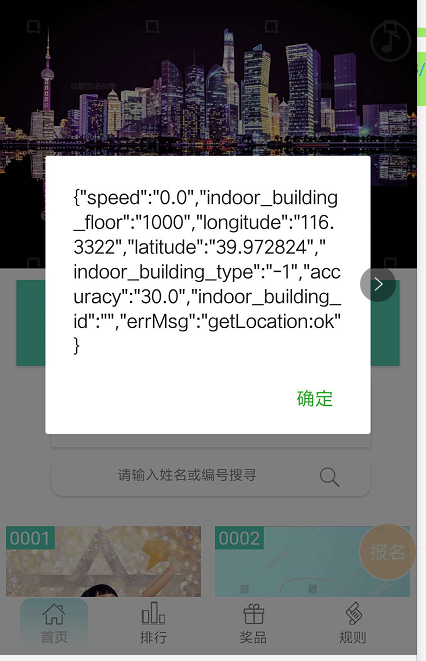
3.1)第一个ajax为获取后台传给的wx.config需要的参数;wx.ready().通过ready接口处理成功验证.然后才是wx.getLocation().获取到经度纬度之后,调用百度地图api,然后将获取的经纬度参数传到api接口,返回对应的city和province;
2)因为是微信授权的api,所以登陆的时候需要获取之前扫码进入时候带的微信code等信息,编码转换问题,encodeURIComponent(location.href.split('#')[0]),获取进入时候的url?号后的参数;
$.ajax({
type:"get",
url:config.api+"/user/JsApiCheck?url="+encodeURIComponent(location.href.split('#')[0]),
dataType: 'json',
async: false,
contentType: "application/json; charset=utf-8",
success:function(msg){
console.log(msg.data.jsApiCheck);
wx.config({
debug: true, // 开启调试模式
appId: msg.data.jsApiCheck.appId, // 必填,公众号的唯一标识
timestamp:msg.data.jsApiCheck.timestamp , // 必填,生成签名的时间戳
nonceStr: msg.data.jsApiCheck.noncestr, // 必填,生成签名的随机串
signature: msg.data.jsApiCheck.sign,// 必填,签名,
jsApiList: ["getLocation"] // 必填,需要使用的JS接口列表,
})
}
});
var latitude,
longitude;
wx.ready(function(){
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
},fail:function(res){
alert(res);
},complete:function(res){
/* alert("complete"+JSON.stringify(res)); */
latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
getlat();
}
});
})
function getlat(){
$.ajax({
type:"get",
url:"http://api.map.baidu.com/geocoder/v2/?callback=renderReverse&location="+latitude+","+longitude+"&output=json&pois=1&ak=XXHuea5MbHQVRH6DoLCme5QQiYAxnNng",
dataType: 'jsonp',
async: false,
contentType: "application/json; charset=utf-8",
success:function(res){
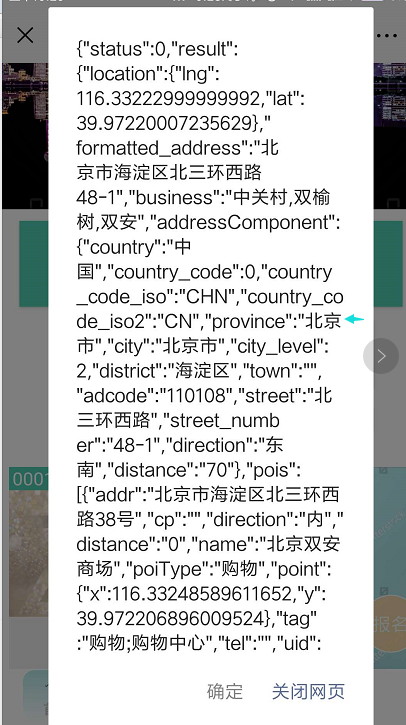
/*alert(JSON.stringify(res));*/
alert(res.result.addressComponent.province);
alert(res.result.addressComponent.city);
//初始化
var Storage=window.localStorage;
Storage.setItem('province',res.result.addressComponent.province);
Storage.setItem('city',res.result.addressComponent.city);
},error:function(res){
alert("error"+JSON.stringify(res));
}
});
}



wx获取地理位置的更多相关文章
- 【原创】微信公众号与HTML 5混合模式揭秘3——JSSDK获取地理位置
微信公众号与HTML 5混合模式揭秘1——如何部署JSSDK 微信公众号与HTML 5混合模式揭秘2——分享手机相册中照片 JSSDK为开发者提供了两个位置API服务:获取地理位置和使用微信内置地图查 ...
- 转:微信开发获取地理位置实例(java,非常详细,附工程源码)
微信开发获取地理位置实例(java,非常详细,附工程源码) 在本篇博客之前,博主已经写了4篇关于微信相关文章,其中三篇是本文基础: 1.微信开发之入门教程,该文章详细讲解了企业号体验号免费申请与一 ...
- Java微信公众平台开发之获取地理位置
本部分需要用到微信的JS-SDK,微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包.通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照.选图.语音.位置等手机系统 ...
- 微信开发获取地理位置实例(java,非常详细,附工程源码)
在本篇博客之前,博主已经写了4篇关于微信相关文章,其中三篇是本文基础: 1.微信开发之入门教程,该文章详细讲解了企业号体验号免费申请与一些必要的配置,以及如何调用微信接口. 2.微信开发之通过代理调试 ...
- 微信js-sdk开发获取签名和获取地理位置接口示例
###微信js-sdk开发获取签名和获取地理位置接口示例 前言:在做微信公众号开发时需要获取用户的地理位置信息,之前通过高德或者百度.腾讯等地图的api时发现经常获取不到,毕竟第三方的东西,后来改为采 ...
- 微信获取地理位置转城市demo
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js ...
- 微信js获取地理位置
1.绑定域名 先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”. 备注:登录后可在“开发者中心”查看对应的接口权限. 2.引入js文件 <script type=&q ...
- 微信公众平台网页开发实战--3.利用JSSDK在网页中获取地理位置(HTML5+jQuery)
复制一份JSSDK环境,创建一份index.html文件,结构如图7.1所示. 图7.1 7.1节文件结构 在location.js中,封装“getLocation”接口,如下: 01 wxJSSD ...
- 微信小程序获取地理位置
小程序只支持获取当前位置的经纬度,并不能直接获取到地理名称,需要通过第三方来逆地址解析,这里我选择的是腾讯位置服务 在使用前需要去申请key,这里是地址:https://lbs.qq.com/cons ...
随机推荐
- docker 搭建 Telegram Messenger MTP
docker hub官方镜像地址如下: https://hub.docker.com/r/telegrammessenger/proxy 拉取镜像 sudo docker pull telegramm ...
- 关于JavaScript闭包的粗浅理解
在JavaScript中,使用var创建变量,会创建全局变量或局部变量. 只有在非函数内创建的变量,才是全局变量,该变量可以在任何地方被读取. 而在函数内创建变量时,只有在函数内部才可读取.在函数外部 ...
- codeforces#1132 F. Clear the String(神奇的区间dp)
题意:给出一个字符串S,|S|<=500.每次操作可以删除一段连续的相同字母的子串.问,最少操作多少次可以把这个字符串变成空串. 分析:刚开始的思路是,把连续的串给删除掉,然后再....贪心.完 ...
- Jquery2--属性相关的操作
知识点总结 1.属性 属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性). attr(属性名|属性值) - 一个参数是获取属性的值,两个参数是设置属性值 - 点击加载图片示例 remo ...
- Pyspark-SQL 官方 API 的一些梳理(上)
在 Pyspark 操纵 spark-SQL 的世界里借助 session 这个客户端来对内容进行操作和计算.里面涉及到非常多常见常用的方法,本篇文章回来梳理一下这些方法和操作. class pysp ...
- Python——入门 | 常用python实现
一.冒泡排序 list = [56,12,1,8,354,10,100,34,56,7,23,456,234,-58] def MP_paixu(): for i in range(len(list) ...
- js DOM操作 容易犯的错误
这样一段html片段 <select class="form-control" id="course_chapter" onchange="fi ...
- 【UOJ386】【UNR #3】鸽子固定器 链表
题目描述 有 \(n\) 个物品,每个物品有两个属性:权值 \(v\) 和大小 \(s\). 你要选出 \(m\) 个物品,使得你选出的物品的权值的和的 \(d_v\) 次方减掉大小的极差的 \(d_ ...
- phpStudy The requested URL /web/index.php was not found on this server
1.原因 phpStudy的httpd-conf 与 vhosts-ini 的目录设置错了 2.解决 分别打开httpd-conf 与 vhosts-ini 2个文件,搜索WWW,把里面的路径改成你的 ...
- Linux安装Tomcat8
前置条件 安装jdk,见参考文章 下载Tomcat8 先从tomcat网站上下载最新的.gz安装包 tomcat官网下载地址 在下面找到Linux对应的tomcat安装包 我下载的文件名是:apach ...
