vue中使用Element主题自定义肤色
一、搭建好项目的环境。
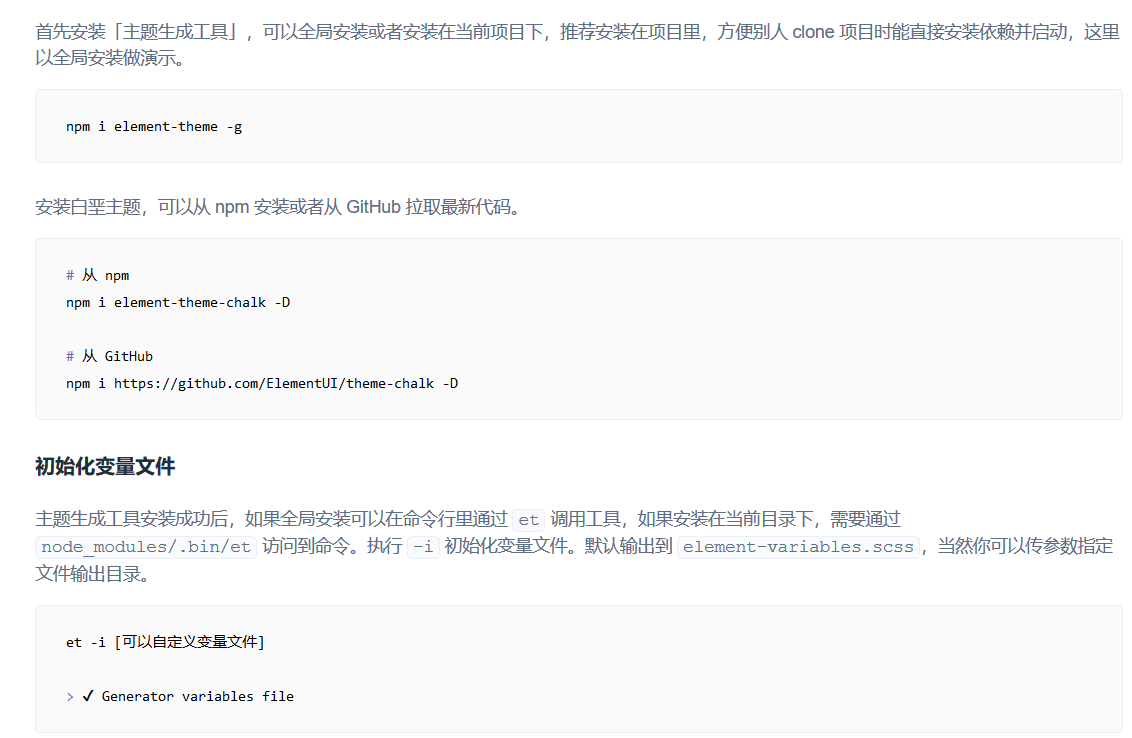
二、根据ElementUI官网的自定义主题(http://element.eleme.io/#/zh-CN/component/custom-theme)来安装【主题生成工具】。



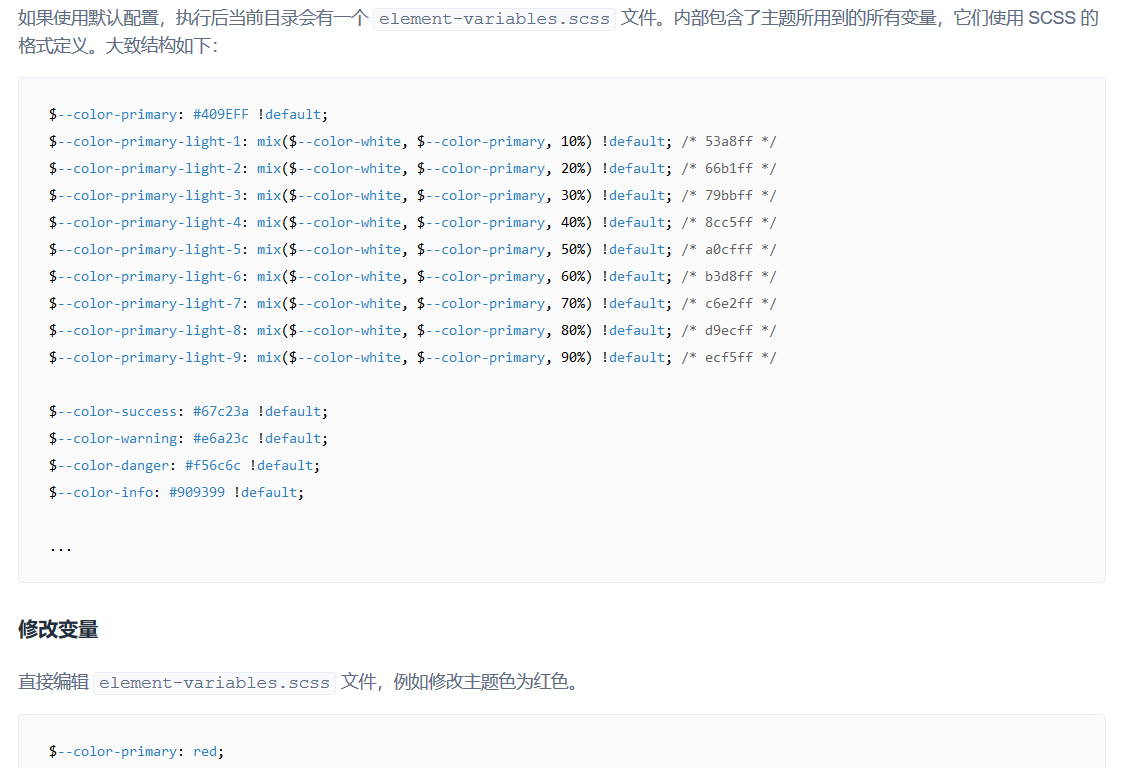
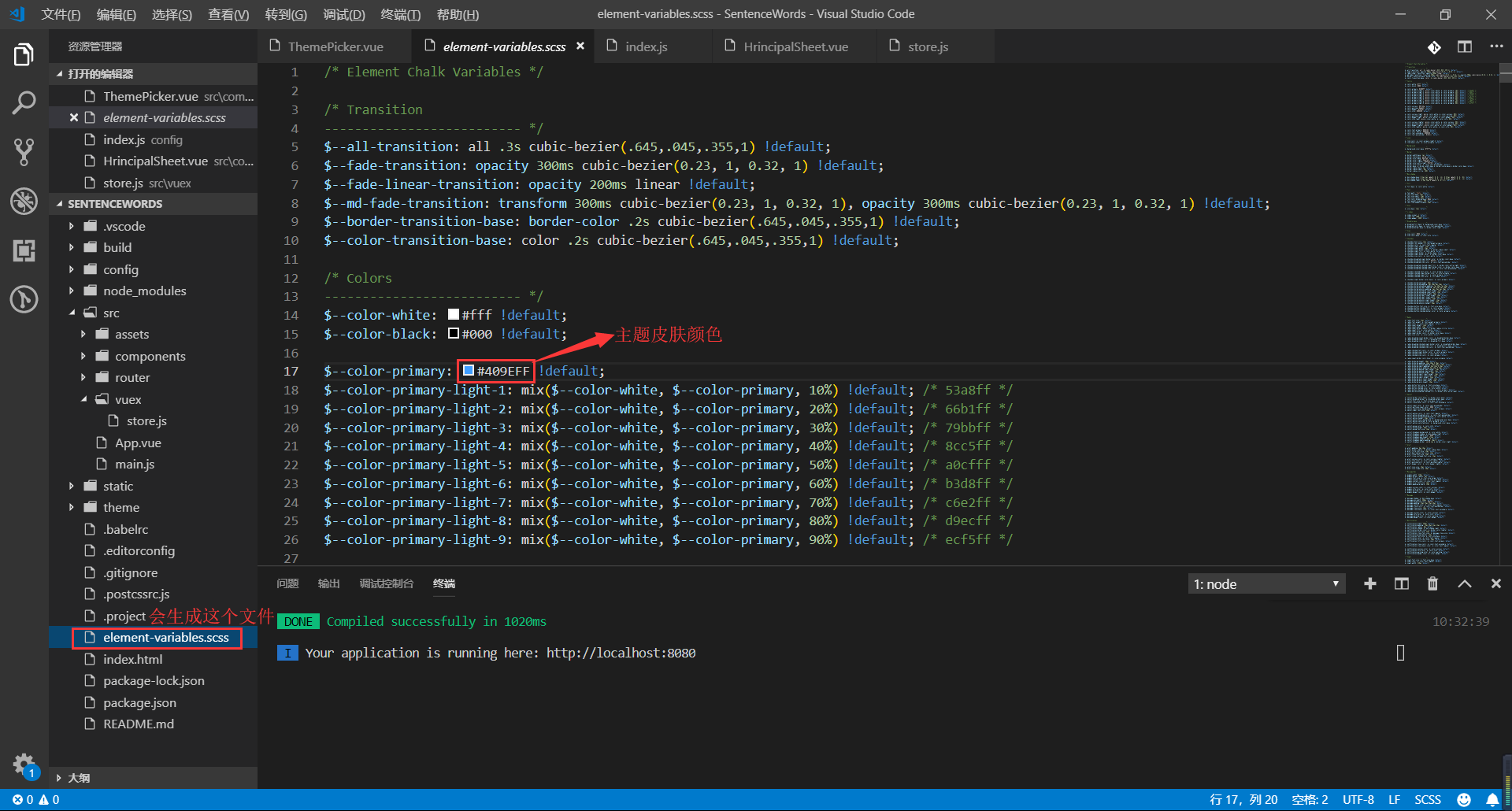
三、在 element-variables.scss 文件里修改 $–color-primary:#409EFF,即你想要的主题颜色。然后,执行主题编译命令生成主题(et),根目录会生成一个theme文件夹。
四、封装动态换肤色ThemePicker.vue组件。
<template>
<el-color-picker
class="theme-picker"
popper-class="theme-picker-dropdown"
v-model="theme"
:size="size">
</el-color-picker>
</template> <script> const version = require('element-ui/package.json').version // element-ui version from node_modules
const ORIGINAL_THEME = '#409EFF' // default color
export default {
name: 'ThemePicker',
props: {
default: { // 初始化主题,可由外部传入
type: String,
//default: '#EB815B'
default: ""+localStorage.getItem("tremePackers")+""
},
size: { // 初始化主题,可由外部传入
type: String,
default: 'small'
}
},
data() {
return {
chalk: '', // content of theme-chalk css
theme: ORIGINAL_THEME,
showSuccess: true, // 是否弹出换肤成功消息
}
},
mounted() {
if(this.default != null) {
this.theme = this.default
this.$emit('onThemeChange', this.theme)
this.showSuccess = false
}
},
watch: {
theme(val, oldVal) {
if (typeof val !== 'string') return
const themeCluster = this.getThemeCluster(val.replace('#', ''))
const originalCluster = this.getThemeCluster(oldVal.replace('#', ''))
const getHandler = (variable, id) => {
return () => {
const originalCluster = this.getThemeCluster(ORIGINAL_THEME.replace('#', ''))
const newStyle = this.updateStyle(this[variable], originalCluster, themeCluster) let styleTag = document.getElementById(id)
if (!styleTag) {
styleTag = document.createElement('style')
styleTag.setAttribute('id', id)
document.head.appendChild(styleTag)
}
styleTag.innerText = newStyle
}
} const chalkHandler = getHandler('chalk', 'chalk-style') if (!this.chalk) {
const url = `https://unpkg.com/element-ui@${version}/lib/theme-chalk/index.css`
this.getCSSString(url, chalkHandler, 'chalk')
} else {
chalkHandler()
} const styles = [].slice.call(document.querySelectorAll('style'))
.filter(style => {
const text = style.innerText
return new RegExp(oldVal, 'i').test(text) && !/Chalk Variables/.test(text)
})
styles.forEach(style => {
const { innerText } = style
if (typeof innerText !== 'string') return
style.innerText = this.updateStyle(innerText, originalCluster, themeCluster)
}) // 响应外部操作
this.$emit('onThemeChange', val)
//存入localStorage
localStorage.setItem('tremePackers',val);
if(this.showSuccess) {
this.$message({
message: '换肤成功',
type: 'success'
})
} else {
this.showSuccess = true
}
}
},
methods: {
updateStyle(style, oldCluster, newCluster) {
let newStyle = style
oldCluster.forEach((color, index) => {
newStyle = newStyle.replace(new RegExp(color, 'ig'), newCluster[index])
})
return newStyle
}, getCSSString(url, callback, variable) {
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
this[variable] = xhr.responseText.replace(/@font-face{[^}]+}/, '')
callback()
}
}
xhr.open('GET', url)
xhr.send()
}, getThemeCluster(theme) {
const tintColor = (color, tint) => {
let red = parseInt(color.slice(0, 2), 16)
let green = parseInt(color.slice(2, 4), 16)
let blue = parseInt(color.slice(4, 6), 16) if (tint === 0) { // when primary color is in its rgb space
return [red, green, blue].join(',')
} else {
red += Math.round(tint * (255 - red))
green += Math.round(tint * (255 - green))
blue += Math.round(tint * (255 - blue)) red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16) return `#${red}${green}${blue}`
}
} const shadeColor = (color, shade) => {
let red = parseInt(color.slice(0, 2), 16)
let green = parseInt(color.slice(2, 4), 16)
let blue = parseInt(color.slice(4, 6), 16) red = Math.round((1 - shade) * red)
green = Math.round((1 - shade) * green)
blue = Math.round((1 - shade) * blue) red = red.toString(16)
green = green.toString(16)
blue = blue.toString(16) return `#${red}${green}${blue}`
} const clusters = [theme]
for (let i = 0; i <= 9; i++) {
clusters.push(tintColor(theme, Number((i / 10).toFixed(2))))
}
clusters.push(shadeColor(theme, 0.1))
return clusters
}
}
}
</script> <style>
.theme-picker .el-color-picker__trigger {
vertical-align: middle;
} .theme-picker-dropdown .el-color-dropdown__link-btn {
display: none;
}
</style>
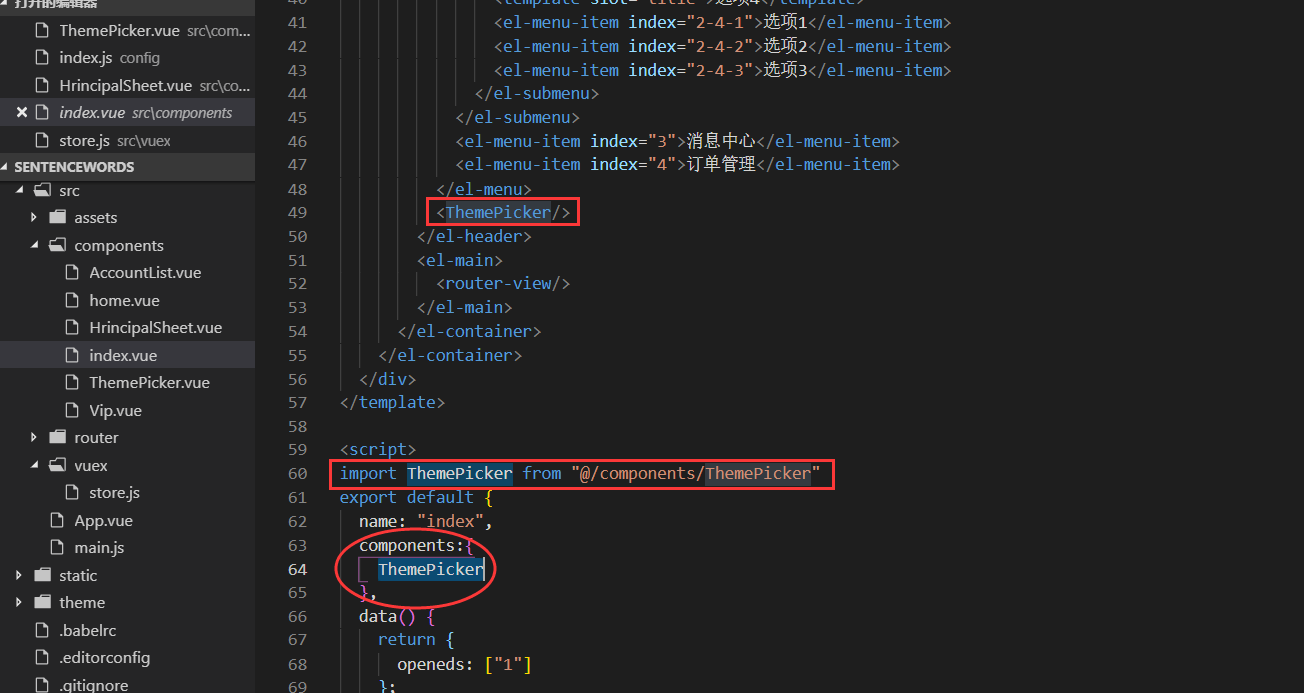
五、直接在组件中引用
六、换肤效果测试。(关闭浏览器再次打开依旧是你所选中的主题肤色)



vue中使用Element主题自定义肤色的更多相关文章
- 在vue中使用Element的message组件
在vue中使用Element的message组件 在vue文件中使用 this.$message({ message: "提示信息", type: "success&qu ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- vue中使用element组件时事件想要传递其他参数的问题
在使用element的上传组件时在一下几个钩子中传递其他参数 图中是文件上传时的几个钩子,参数为文件或文件列表或者其他参数,但是现在我想在原有参数上传递其他参数.比如我想在on-success的钩子中 ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
- vue中使用swiper并自定义分页器样式
一,安装swiper 执行命令 npm install vue-awesome-swiper --save 二,引入swiper import {Swiper} from "vue-awes ...
- vue中使用element写点击input内部标签(使用模态框传值)
首先附上源码地址 https://files.cnblogs.com/files/maruihua/vue-tagsinput-master.zip 这个是我修改后的代码.取消了部分功能,添加的一些功 ...
- Vue 中的组件
VUE中的组件 一个自定义的标签,vue就会把他看成一个组件,vue可以给这些标签赋予一定意义:一个页面就是一个组件 好处: 1.提高开发效率 2.方便重复使用 3.便于协同开发 4.更容易被管理和维 ...
- vue中对element-ui框架中el-table的列的每一项数据进行操作
vue中使用element table,表格参数格式化formatter 后台返回对应的数字, 那肯定不能直接显示数字,这时候就要对 表格进行数据操作 如图: 代码: methods: { //状态改 ...
- vue中使用element-ui自定义主题后,vue-cli跑不起来了
环境:vue-cli 2.x版本 自己在官网配置了主题并放到了项目中https://element.eleme.cn/#/zh-CN/theme 然后,我的脚手架在我的电脑中休息了几天,就跑不通了呢! ...
随机推荐
- gdbserver移植到DM368板子上的过程 以及segment fault problem
问题描述 我在PC机上安装了gdbserver,但是移植到板子上后却出现了问题.运行不了,显示错误:"segment fault". 决定重新在另一台虚拟机上gdbserver. ...
- python 外键用法 多对多关系 ORM操作 模板相关
一.app/models中写类(设计表结构) 1.普通类 class A(models.Model): id=modles.AutoField(primary_key=True) name=mode ...
- Python入门(青铜篇)
一.定义变量 print('hello world \n') 定义变量name='单宝梁' #定义字符串一定加‘’age=28 引号使用words="i'm 单宝梁" #字符串里有 ...
- [Swift]LeetCode957. N天后的牢房 | Prison Cells After N Days
There are 8 prison cells in a row, and each cell is either occupied or vacant. Each day, whether the ...
- Spring Boot druid监控页添加登录访问权限(用户名+密码)
需求 druid作为数据源的一名后起之秀,凭借其出色的性能,渐渐被大家使用.当然还有他的监控页面也有这非常大的作用.但是监控页面往往包含了很多隐私的数据信息,所以需要将其保密,所以可以为监控页面添加一 ...
- PHP 扩展管理
一直对 PHP 扩展了解的似是而非,每次安装扩展都要百度教程,很容易出现各种错误.所幸整理下管理扩展的所有操作,方便日后操作. 查看已加载的扩展 输出 phpinfo(): 使用 get_loaded ...
- bootstrap4的出现(或这篇文章可以叫做bs4与bs3的区别)
前言:在bootstrap4出现之后修改了bootstrap3的不方便之处,让使用框架的前端开发者更加便捷..(bootstrap下文中简称为bs) 一.栅格系统 相对于原来的bs3,bs4具有了范围 ...
- Linux下RabbitMQ服务器搭建
系统环境 操作系统:CentOS6.9 erlang:OTP 19.3 rabbitmq:rabbitmq-server 3.6.12 安装步骤 安装erlang 1,安装预环境 通过yum安装以下组 ...
- 我的2017OKR - 年中回顾
自从订阅了吴军老师的<硅谷来信>之后,对其中一篇介绍Google的目标管理方法OKR的文章记忆犹新.想到自己喜欢在每年年初的时候给自己定制一些规划,于是乎了解了一下OKR并重构了一下我的2 ...
- redis 系列10 字符串对象
一. 字符串对象编码 Redis中字符串可以存储3种类型,分别是字节串(byte string).整数.浮点数.在上章节中讲到字符串对象的编码可以是int, raw,embstr. 如果一个字符串对象 ...
