react create-react-app 怎么添加sass
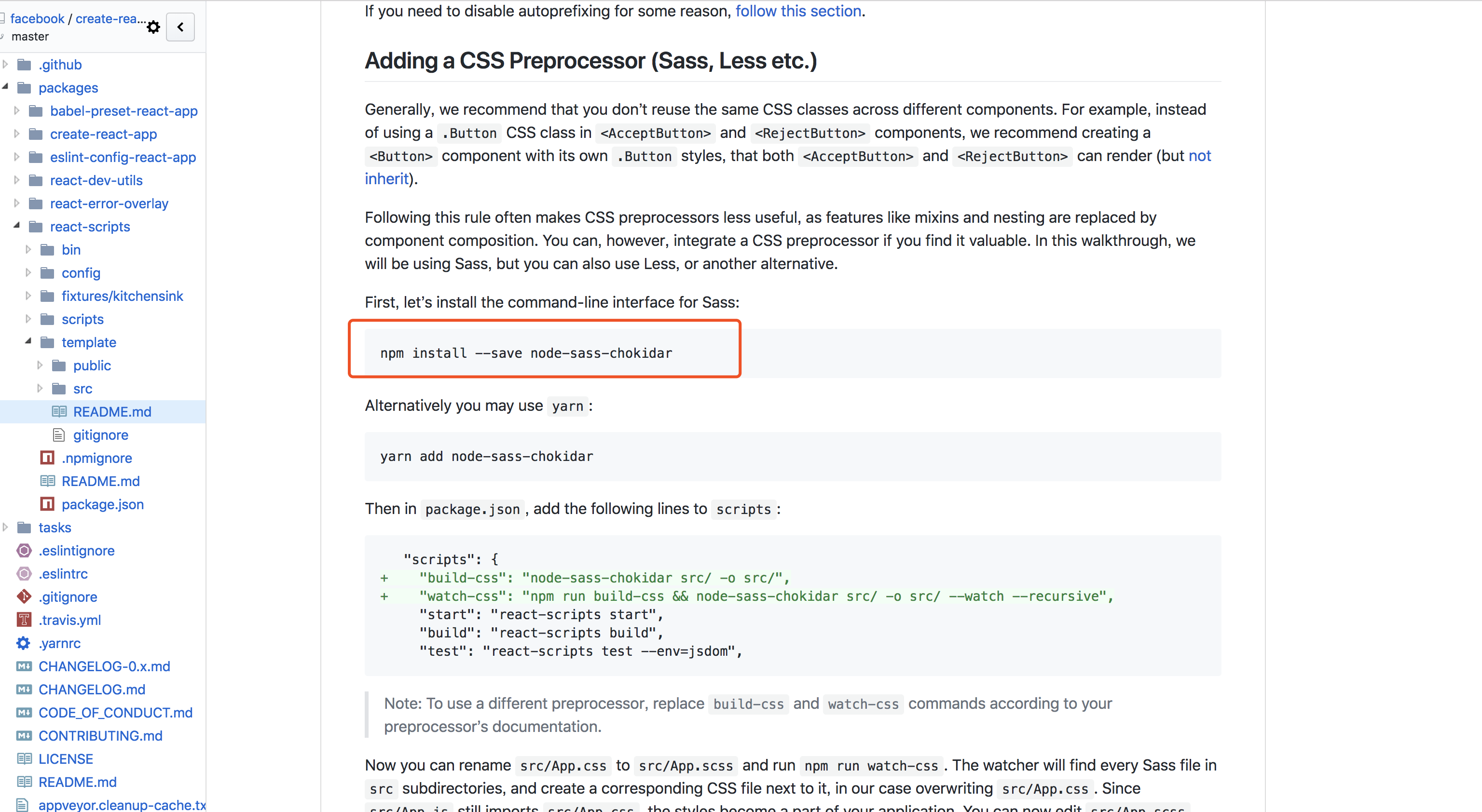
一、先上官方文档
https://github.com/facebook/create-react-app/blob/master/packages/react-scripts/template/README.md#adding-a-css-preprocessor-sass-less-etc

二、临时解决方法
1.安装
npm install sass-loader node-sass --save-dev
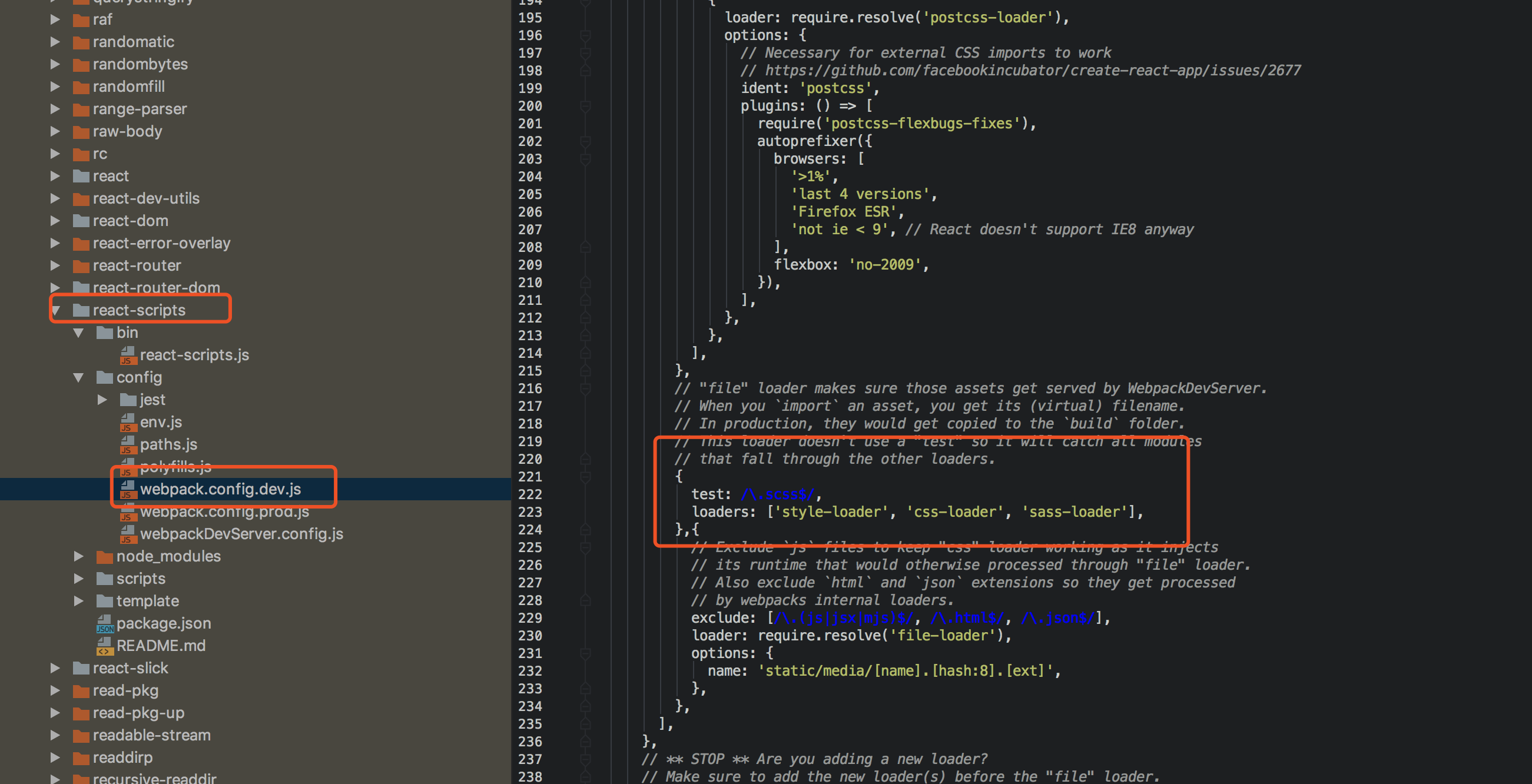
2.到目录 node_modules/react-scripts/config 下 找到 webpack.config.dev.js 文件,进行添加,详细位置看下图
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
}

三.推荐使用
当然了,不介意去node_modules 改配置,多人开发时需要每个人都去修改,是不合理的。最好先把config包拉到项目里,然后再修改。
react create-react-app 怎么添加sass的更多相关文章
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- react修改app.js添加中文内容后中文部分乱码解决
[问题]:配置完react后修改app.js内容时添加中文出现如下乱码的中文. [A解决]文档——文本编码——转换文本编码,在弹出窗口修改,确定,搞定 [B解决]首先在EditPlus内:工具——首选 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- [React] Create & Deploy a Universal React App using Zeit Next
In this lesson, we'll use next to create a universal React application with no configuration. We'll ...
- React Native发布APP之打包iOS应用
用React Native开发好APP之后,如何将APP发布以供用户使用呢?一款APP的发布流程无外乎:签名打包—>发布到各store这两大步骤.本文将向大家分享如何签名打包一款React Na ...
随机推荐
- hibernate框架搭建
hibernate框架的搭建步骤: 1.导包 2.创建数据库准备表 3.书写orm元数据(对象与表的映射配置文件) 4.书写配置文件 5.书写代码测试 一.导包: 创建web-maven工程添加hib ...
- JS基础整理面试题
1.DOM和BOM的区别 DOM:document object model;文档对象模型,提供操作页面元素的方法和属性BOM:browser object model;浏览器对象模型,提供一些属性和 ...
- c# 钩子类
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using S ...
- 记一次通过c#运用GraphQL调用Github api
阅读目录 GraphQL是什么 .net下如何运用GraphQL 运用GraphQL调用Github api 结语 一.Graphql是什么 最近在折腾使用Github api做个微信小程序练练手,本 ...
- 中文转拼音without CJK
Xamarin写Android程序时,通常要使用按中文首字母分组显示(如通讯录) . 于是需要被迫包含CJK,不过包含后包肯定是会变大的,于是....自己写了一个硬枚举的中文转拼音的类. 原理是这样的 ...
- idea 启动调试模式总提示端口58346被占用问题
在开发的时候,莫名其妙没法用jrebel调试模式启动了tomcat了,最开始以为是后台端口占用问题,然而把后台java程序全部关了都没用.仔细排查,根据提示发现是端口58346被占用了, 于是便在 w ...
- [Swift]LeetCode888. 公平的糖果交换 | Fair Candy Swap
Alice and Bob have candy bars of different sizes: A[i] is the size of the i-th bar of candy that Ali ...
- linux入门--Linux和UNIX的关系及区别
UNIX 与 Linux 之间的关系是一个很有意思的话题.在目前主流的服务器端操作系统中,UNIX 诞生于 20 世纪 60 年代末,Windows 诞生于 20 世纪 80 年代中期,Linux 诞 ...
- Identity Server 4登陆后返回登录前页面
- 使用javamelody进行web监控
引入maven依赖 <dependency> <groupId>net.bull.javamelody</groupId> <artifactId>ja ...
