js之正则的坑
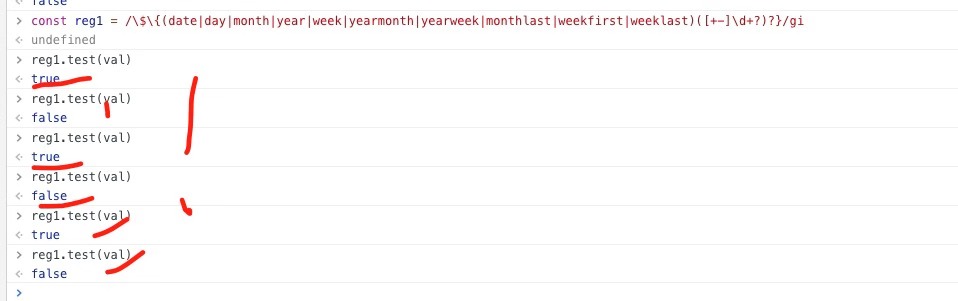
首先给一个神奇的图:

我的反应,精分吧!一会儿true一会儿false的。。。
后来发现,把g去掉后就正常了,那这是为什么呢??lastIndex惹得鬼!
正文: lastIndex
全局正则表达是,有一个属性:lastIndex,这个属性是用来存放上一次匹配文本之后的第一个字符的位置。
exec()和test()方法,都是以lastIndex属性中存的位置,作为下次正则匹配检索的起点。这也就是为什么会出现两次不一样的结果了。
解决办法:使用strin.search(reg)来替换test()了。
字面量 VS RegExp()
js创建正则有两种方法,一种直接字面量,另外一种new RegExp()。
// 正则字面量
var pattern1 = /\d+/; // 构造 RegExp 实例,以字符串形式传入正则
var pattern2 = new RegExp('\\d+');
但是,需要注意的是,使用字面量方法,每次都会为其创建一个新的正则表达式对象。因此,要想提高性能,可以将正则先保存在一个变量中,而不是每次都写一遍:
// 每次都会新建一个正则表达式对象
console.log(/abc/.test('a'));
console.log(/abc/.test('ab'));
console.log(/abc/.test('abc')); var pattern = /abc/;
console.log(pattern.test('a'));
console.log(pattern.test('ab'));
console.log(pattern.test('abc'));
在循环中谨慎使用正则(详细请移步参考文章)
参考文章:https://juejin.im/post/5b4627a7f265da0f8759199b
js之正则的坑的更多相关文章
- JS利用正则配合replace替换指定字符
替换指定字符的方法有很多,在本文为大家详细介绍下,JS利用正则配合replace是如何做到的,喜欢的朋友可以参考下 定义和用法 replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一 ...
- JavaScript 字符串匹配 | JS 的正则用法 | 从后边匹配
// 字符串匹配命令是 match,不是 replace var text = "http://123.com/456.html" ; window.alert(text.matc ...
- 记录一下JS正则的坑
JS正则的单行模式有点问题 总之 . 符号匹配换行符号会有问题 暂时的解决方案是 html = html.replace(/[\r\n]/g,""); 附加一个 html = ht ...
- ReactJS webpack实现JS模块化使用的坑
从一个原生HTML/CSS/JS模式的网页改造到ReactJS模块化的结构,需要以下步骤: (1)引用ReactJS框架 ->(2)使用webpack 工具 -> (3)配置webpack ...
- js常用正则
var sTest="xxxkdsj234dogdog1234xx"var reTest1=/(dog){2}/var reTest2 = /(?:dog){2}/;console ...
- 微信支付.NET版开发总结(JS API),好多坑,适当精简
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- 微信支付.NET版开发总结(JS API),好多坑,适当精简。
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- require.js的使用的坑!
require.js的使用心德: 都是自我的理解所得: first:为什么使用? 1,web开发js的占用比例越来越大,引入的插件也越来越多,维护困难,一个一个的script的写要废 2,模块开发的需 ...
- 使用JS通过正则限制input的输入
第一: 限制只能是整数 type = "text" name= "number" id = 'number' onkeyup= "if(! /^d+$ ...
随机推荐
- linux端安装Anaconda,方便远端访问jupyter
ipython notebook是一个基于浏览器的python数据分析工具,使用起来非常方便,具有极强的交互方式和富文本的展示效果.jupyter是它的升级版,它的安装也非常方便,一般Anaconda ...
- LeetCode编程训练 - 拓扑排序(Topological Sort)
拓扑排序基础 拓扑排序用于解决有向无环图(DAG,Directed Acyclic Graph)按依赖关系排线性序列问题,直白地说解决这样的问题:有一组数据,其中一些数据依赖其他,问能否按依赖关系排序 ...
- Lesson 25 Do the English speak English?
Text I arrived London at last. The railway station was big, black and dark. I did not know the way t ...
- java中的堆,栈和方法区(转)
来源:https://www.cnblogs.com/iliuyuet/p/5603618.html https://blog.csdn.net/lin542405822/article/detail ...
- Java开发快速上手
Java开发快速上手 前言 1.我的大学 2.对初学者的建议 3.大牛的三大特点 4.与他人的差距 第一章 了解Java开发语言 前言 基础常识 1.1 什么是Java 1.1.1 跨平台性 1.2 ...
- firefox中遇到的offsetX的问题
项目中遇到一个问题,滚轮缩放或鼠标移动svg的时候,当鼠标放置在svg元素上时,firefox浏览器中的offsetX和offsetY是不准确的,导致缩放和移动会产生便宜,其实问题不是firefox计 ...
- [Swift]LeetCode128. 最长连续序列 | Longest Consecutive Sequence
Given an unsorted array of integers, find the length of the longest consecutive elements sequence. Y ...
- 机器学习入门 - Google机器学习速成课程 - 笔记汇总
机器学习入门 - Google机器学习速成课程 https://www.cnblogs.com/anliven/p/6107783.html MLCC简介 前提条件和准备工作 完成课程的下一步 机器学 ...
- JS设计模式之单例模式
单例模式 单例模式的定义是:保证一个类只有一个实例,并提供一个访问它的全局访问点.比如说购物车,在一个商城中,我们只需要一个购物车,购物车在整个商城中是唯一的,不需要多次创建,即使多次点击购物车按钮, ...
- 细说javascripe事件传播流程
当我们使用js时,经常会遇到事件传播流程的问题,下面我说一下我的观点. 在js触发某个事件时会相应生成一个事件对象,而这个事件对象则会根据DOM事件流的方向进传递,而传递的顺序如下图所示: 事件对象会 ...
