使用ASP.NET MVC Web SignalR 构建单身聊天室(一)
前言:本系列的头章,想要带大家一起学习Web SignalR,那它是什么呢?ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相通知消息及调用方法,当然这是实时操作的。
WebSockets是HTML5提供的新的API,可以在Web网页与服务器端间建立Socket连接,当WebSockets可用时(即浏览器支持Html5)SignalR使用WebSockets,当不支持时SignalR将使用其它技术来保证达到相同效果。
SignalR当然也提供了非常简单易用的高阶API,使服务器端可以单个或批量调用客户端上的JavaScript函数,并且非常 方便地进行连接管理,例如客户端连接到服务器端,或断开连接,客户端分组,以及客户端授权,使用SignalR都非常 容易实现。
1.、使用Visual Studio Community 2017新建一个Web项目,选择空白模板。
2.工具=>nuget工具包=>控制台
安装命令
Install-Package Microsoft.AspNet.SignalR


3.添加Startup.cs。

代码如下:
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin; [assembly: OwinStartup(typeof(SignalR_Chat.Startup))] namespace SignalR_Chat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
4、添加一个Hub。(最好创建一个Hub文件)
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using SignalR_Chat.Models; namespace SignalR_Chat.Hubs
{
[HubName("hub")]
public class ChatHub : Hub
{
private static int _rating;
public void Rate()
{
_rating += 1;
Clients.All.rateUpdate(_rating);
}
}
}
5.客户端页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Rating</title>
</head>
<body>
<h2>Please rate</h2>
<input type="button" id="vote" value="Good (0)" /> <script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script> <script type="text/javascript">
$(function () {
var con = $.hubConnection(); var hub = con.createHubProxy("rateHub"); hub.on('rateUpdate', function (count) {
$('#vote').val("Good (" + count + ")");
}); con.start().done(function () {
$('#vote').click(function () {
hub.invoke("Rate");
});
});
});
</script>
</body>
</html>
结语:con创建了hub连接,通过这个连接去找到rateHub的实例,hub.on的事件是针对C#中写的事件,因为C#中已经写好了客户端的方法,所以我们要针对这个方法去改dom什么的,那start是什么呢? 它是监听连接创建之后干的事情,也就是监听事件,通过invoke可以调用服务器发送过来的方法,才可以调用服务器代码。
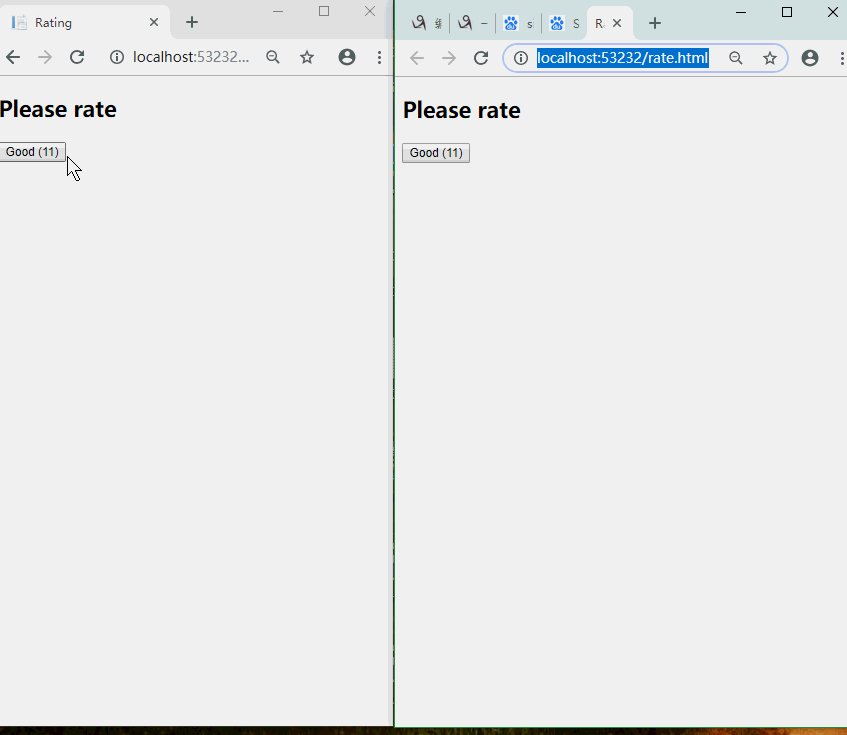
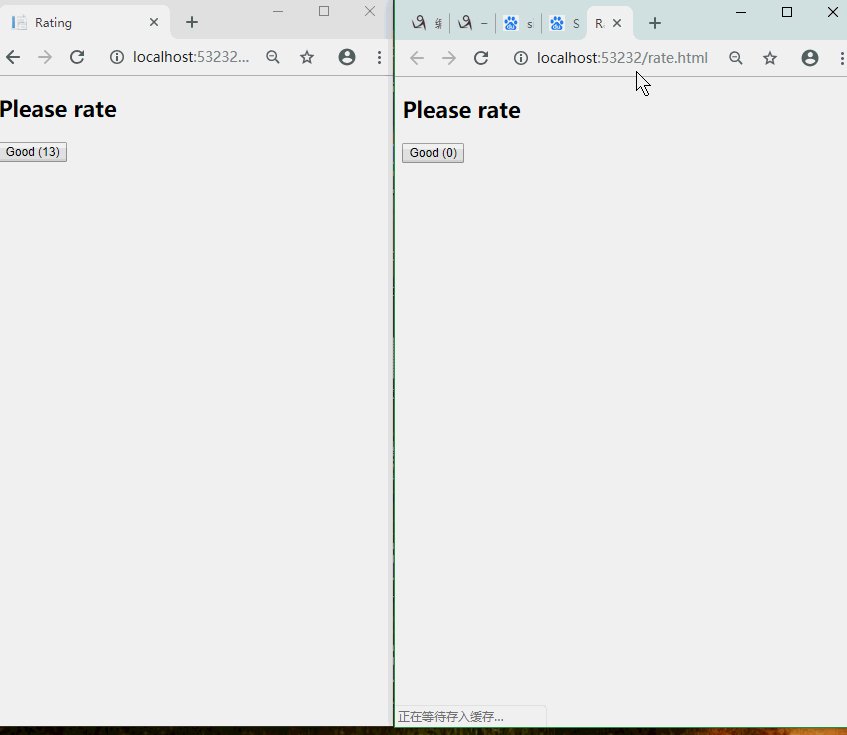
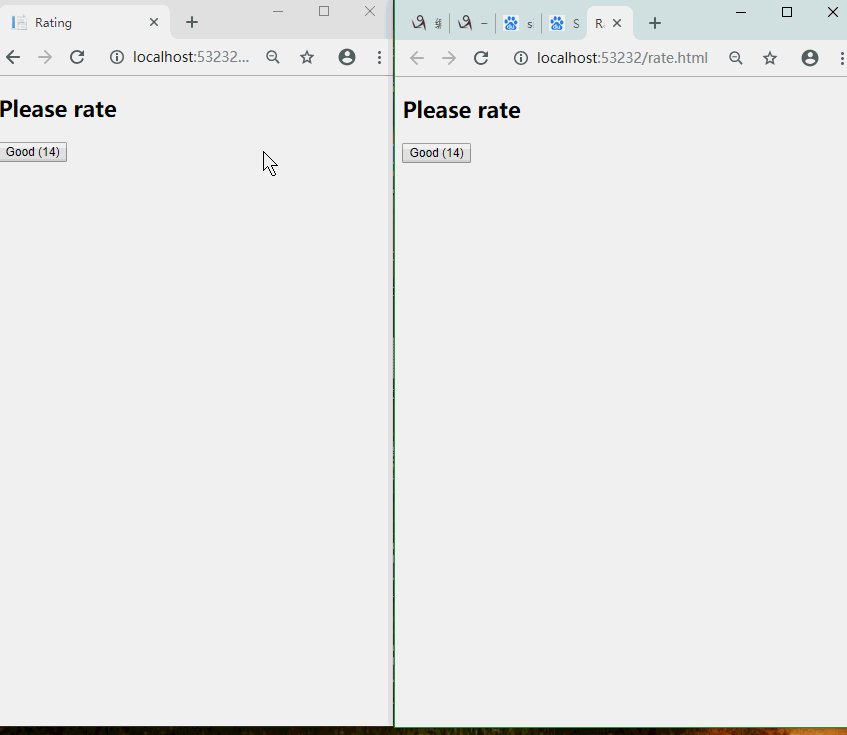
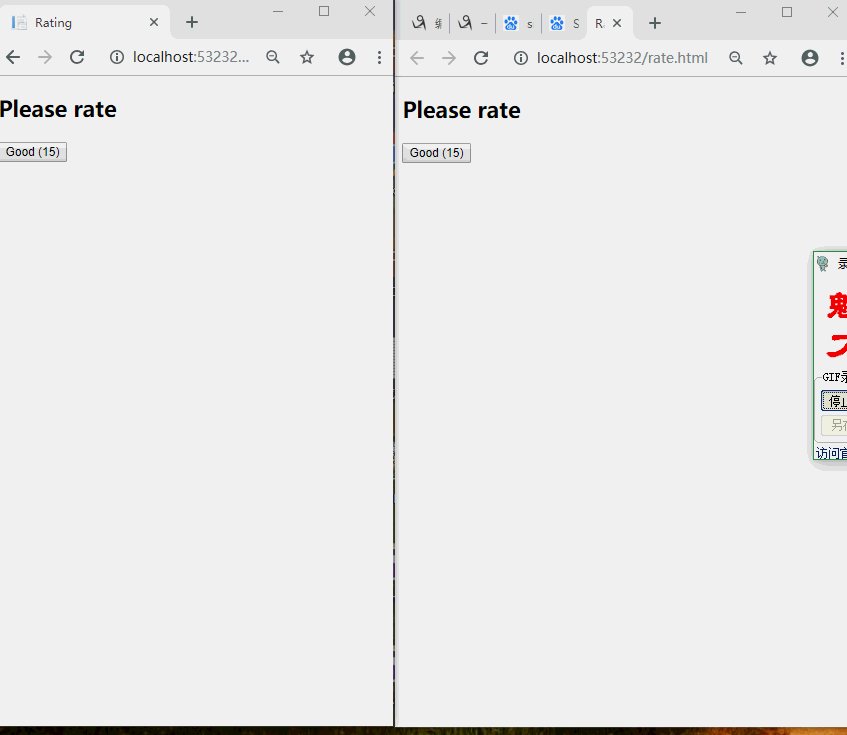
6.效果图

7.问题
这一下子问题来了,其他客户端进来的时候能不能不是初始化值啊?
只要在Hub中添加一个线程,简单的监听下就OK了
public override Task OnConnected()
{
Clients.Caller.rateUpdate(_rating);
return base.OnConnected();
}
8.开头
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
.charDiv {
width: 380px;
background-color: green;
height: 600px;
}
</style>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script src="/signalr/hubs"></script>
<script type="text/javascript">
var chat = $.connection.chathub;
chat.client.SentMsgToPages = function (name, message) {
var dom = document.createElement("p");
dom.innerHTML = name + ":" + message + Date.now;
$(".charDiv").append(dom);
};
$(function () {
$.connection.hub.start().done(function () {
$("#send").click(function () {
chat.server.send(xx,xxx);
})
}
)
})
</script>
</head>
<body>
<div class="charDiv">
<!--内容--> </div>
<div>
<input type="text" placeholder="请输入您的名字" />
<input type="text" /><button id="send">发送</button>
</div>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs; namespace SignalRDemo
{
[HubName("chathub")]
public class RateHub : Hub
{
public void Send(string name, string message)
{
//send message to all pages
Clients.All.SentMsgToPages(name, message);
}
}
}
使用ASP.NET MVC Web SignalR 构建单身聊天室(一)的更多相关文章
- [译]ABP框架使用AngularJs,ASP.NET MVC,Web API和EntityFramework构建N层架构的SPA应用程序
本文转自:http://www.skcode.cn/archives/281 本文演示ABP框架如何使用AngularJs,ASP.NET MVC,Web API 和EntityFramework构建 ...
- ASP.NET MVC Web API For APP
近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过在浏览器中使用 JavaScr ...
- Asp.NET MVC 使用 SignalR 实现推送功能二(Hubs 在线聊天室 获取保存用户信息)
简单介绍 关于SignalR的简单实用 请参考 Asp.NET MVC 使用 SignalR 实现推送功能一(Hubs 在线聊天室) 在上一篇中,我们只是介绍了简单的消息推送,今天我们来修改一下,实现 ...
- ASP.NET MVC Web API Post FromBody(Web API 如何正确 Post)
问题场景: ASP.NET MVC Web API 定义 Post 方法,HttpClient 使用 JsonConvert.SerializeObject 传参进行调用,比如 Web Api 中定义 ...
- 【转载】ASP.NET MVC Web API 学习笔记---联系人增删改查
本章节简单介绍一下使用ASP.NET MVC Web API 做增删改查.目前很多Http服务还是通过REST或者类似RESP的模型来进行数据操作的.下面我们通过创建一个简单的Web API来管理联系 ...
- Asp.net mvc web api 在项目中的实际应用
Asp.net mvc web api 在项目中的实际应用 前言:以下只是记录本人在项目中的应用,而web api在数据传输方面有多种实现方式,具体可根据实际情况而定! 1:数据传输前的加密,以下用到 ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- 在 ASP.NET MVC Web 应用程序中输出 RSS Feeds
RSS全称Really Simple Syndication.一些更新频率较高的网站可以通过RSS让订阅者快速获取更新信息.RSS文档需遵守XML规范的,其中必需包含标题.链接.描述信息,还可以包含发 ...
- 实战 ASP.NET MVC Web API
实战 ASP.NET MVC Web API Web API 框架基于 ASP.NET MVC 框架开发,是一个面向 Http 协议的通信框架.相对于 WCF 而言,Web API 只面向于 Http ...
随机推荐
- python第六天(元组、字典、集合)
一.元组(tuple) 作用:存多个值,对比列表来说,元组不可变(是可以当做字典的key的),主要用来读 定义:与列表类型相比,只不过把[ ]换成() age=(11,22,33,44,55)prin ...
- ZJOI2019Day2 游记
原文链接www.cnblogs.com/zhouzhendong/p/ZJOI2019Day2 游记 4-23 乘车. 报到. 自闭. 晚上没睡好. 4-24 上午张哲宇讲课. 幕后点人上去讲题. 然 ...
- 区块链基础认识-BTC
1.什么是区块链 a.定义: 从本质上来说区块链就是一种通过将用户的某种特定信息(比如交易信息),通过很多台计算机记录保存并同步的过程,每个区块都记录了对应的交易信息,将这些交易信息串联起来就形成了所 ...
- fiddler安装 与 https
1.下载最新版fiddler ,强烈建议在官网下载:https://www.telerik.com/download/fiddler 2. 正常傻瓜式安装,下一步,下一步,安装完毕后,先不用急于打开软 ...
- NPOI操作创建Excel
一.下载NPOI类库 使用Nuget在线搜索NPOI,下载安装 二.代码开撸 var workBook = new HSSFWorkbook(); #region 设置样式 IFont font = ...
- jenkins配置演示
构建代码的几个名词: make:linux或者windows最原始的编译工具,在Linux下编译程序常用make,windows下对应的工具为nmake.它负责组织构建的过程,负责指挥编译器如何编译, ...
- maven_SSM集成的demo
一.集成spring 二.集成springMVC 三.集成mybatis 1. pom.xml <?xml version="1.0" encoding="UTF- ...
- [IOT] 自制蓝牙工牌办公室定位系统 (二)—— 基于ESP32的蓝牙信号扫描系统
前面章节: 自制蓝牙工牌办公室定位系统 (一)-- 阿里物联网平台概览及打通端到云(硬核·干货) 目录: 1.蓝牙广播简介 2.蓝牙扫描简介 3.基于蓝牙广播和蓝牙扫描常见应用 4.ESP32 ...
- Vue 学习笔记 — 无法避免的dom操作
简书 使用Vue了一段时间,感觉确实不错,"数据驱动视图"非常好用,大部分情况下都不需要关心dom,但是凡事都有例外,总有一些时候我们必须要直接对dom进行操作,比如下面这个例子: ...
- 微信小程序开发资料
微信开放平台:主要面向App开发者.通常是拥有成熟的应用程序后,通过开放平台将内容分享到朋友圈或发送给某个微信好友/群.例如QQ音乐分享,美图秀秀修改过的照片直接发朋友圈或聊天. 微信公众平台:强 ...
