FAutoTest-微信小程序 / 公众号H5 自动化利器
X5内核H5自动化背景
近来有很多童靴咨询如何做微信小程序/公众号等H5页面来做自动化,之前写了一篇文章微信小程序自动化测试实践
https://www.cnblogs.com/yyoba/p/9455519.html/
其中的工具是用appium来做。但是微信小程序/公众号这种H5页面是用微信自家X5内核来渲染的,appium对其支持的并不是非常理想,通过ChromeOption定制X5内核的进程运行时其稳定性不尽如人意,最近有关注到腾讯自家开源了专门做微信小程序/公众号H5页面自动化的框架,所以给各位小伙伴们唠叨唠叨。
FAutoTest
FAutoTest是腾讯自家开发来做微信H5页面的自动测试框架,既然企鹅能将其开源,说明这个框架应该是经过其内部验证实践的。我们可以从GitHub上找到这个开源项目地址
https://github.com/Tencent/FAutoTest/
框架的介绍和使用需要的环境官方网址已经介绍的非常详细了(对于英文犯晕的同学友好度max),这里就不多做介绍。
还要再重点强调一遍,必须要打开微信的内核debug模式,怎么打开可以参考我之前的微信小程序自动化测试实践这篇blog。之前是写的微信小程序实践,那这篇就拿公众号来试下水。
FAutoTest实践
工具选型
官方有对其介绍:框架内打包了 Python 版本的 UIAutomator,方便在安卓 Native 页面进行操作。所以在工具选型上面直接抛弃了appium,一来appium运行速度慢,需要进行大量的初始化操作,二来本身appium就是基于UIAutomator,何不就用python版的UIAutomator呢(感谢国内前辈贺晓聪大神的的框架,对python版封装的很优秀),有兴趣的同学可以去观摩下:https://github.com/xiaocong/uiautomator/
准备工作/注意事项
- 准备一台有root权限的手机(不能是模拟器,模拟器不支持X5内核),因为框架会通过adb shell ps检测微信Tools进程,如果手机没有root权限检测不到
- 用chrome的inspect童靴准备翻墙软件(不想折腾的可以使用UC开发者工具,具体参考我之前的博客)
- python版UIAutomator在初始化的时候会在手机端安装两个应用UIAutomator,com.github.uiautomator,有些型号手机需要手动选择允许安装
页面元素定位
- 打开微信,通过uiautomatorview.bat工具定位到元素信息
- 打开微信公众号,通过chrome:inspect探测web页面的元素
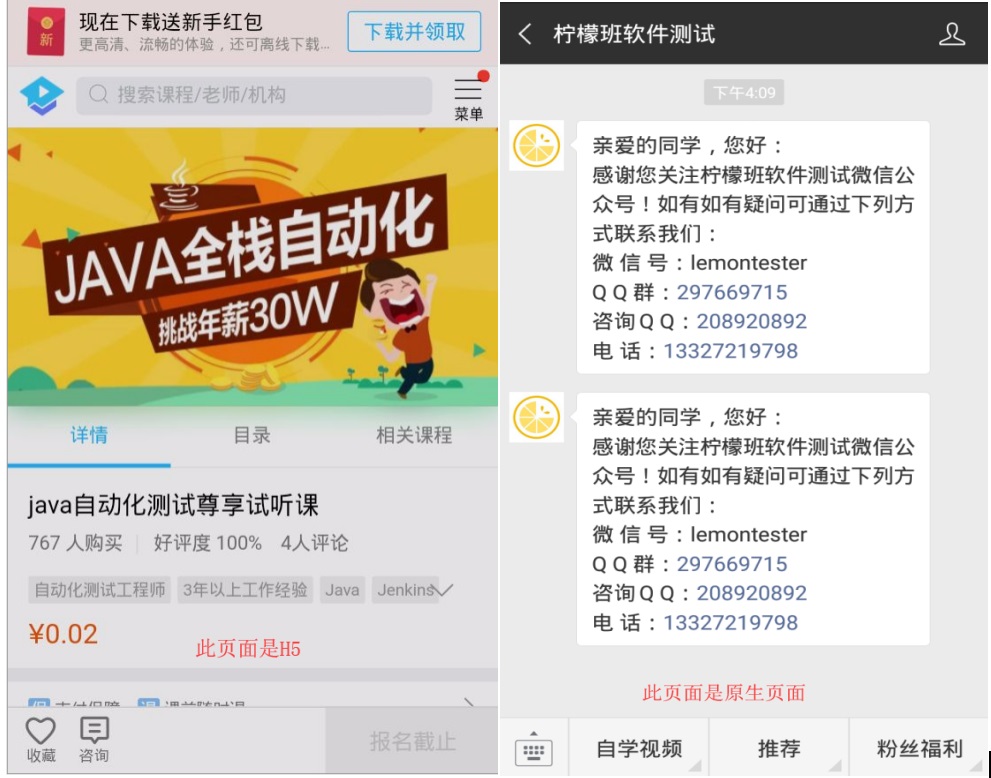
以柠檬班软件测试公众号举例:测试流程经过的元素信息
- 通讯录 text定位
- 公众号 text定位
- 柠檬班软件测试 需要先滑动至柠檬班软件测试,再去点击
- 粉丝福利 text定位
- java自动化 text定位
- 咨询按钮 xpath定位://*[@id="js-bottom"]/div[2]/div[1]/button
- 咨询输入框 xpath定位://*[@id="js-input"]
- 发送按钮 xpath定位://*[@id="js-btn-send"]

自动化脚本编写
先手动开启对应的H5页面,来看下FAutoTest是否能完成H5页面的自动化测试,代码如下:
#初始化driver
h5Driver = H5Driver()
h5Driver.initDriver()
#点击咨询按钮
h5Driver.clickElementByXpath('//*[@id="js-bottom"]/div[2]/div[1]/button')
#点击输入框
h5Driver.clickElementByXpath('//*[@id="js-input"]')
h5Driver.textElementByXpath('//*[@id="js-input"]','how much')
#点击发送
h5Driver.clickElementByXpath('//*[@id="js-btn-send"]')
h5Driver.close()
嗯,一切正常,接下来上native原生页面代码,以及unitest用例管理
# coding=utf-8
from fastAutoTest.core.h5.h5Engine import H5Driver
import unittest
import os
from uiautomator import Device
from time import sleep
class wechatPublicTest(unittest.TestCase):
@classmethod
def setUpClass(self):
#使用adb命令调起微信
cmd = 'adb shell am start com.tencent.mm/com.tencent.mm.ui.LauncherUI'
os.system(cmd)
#对应设备的deviceName
androidDriver = Device('ZX1G225X2G')
print androidDriver.info
self.driver=androidDriver
#休眠一下,等待微信主页面加载完毕
sleep(5)
#微信原生界面流程测试,用uiautomator框架
def test_public_native(self):
#找到微信主页面的“通讯录” 并点击
self.driver(text='通讯录').click()
#点击公众号
self.driver(text='公众号').click()
#上下滑动去找柠檬班软件测试公众号
self.driver(scrollable=True).scroll.to(text="柠檬班软件测试")
self.driver(text='柠檬班软件测试').click()
self.driver(text='粉丝福利').click()
#选择java自动化
self.driver(text='java自动化').click()
sleep(5)
#微信公众号H5部分测试,用到FAutoTest框架
def test_public_we_h5(self):
#初始化driver
h5Driver = H5Driver()
h5Driver.initDriver()
#点击咨询按钮
h5Driver.clickElementByXpath('//*[@id="js-bottom"]/div[2]/div[1]/button')
#点击输入框
h5Driver.clickElementByXpath('//*[@id="js-input"]')
h5Driver.textElementByXpath('//*[@id="js-input"]','how much')
#点击发送
h5Driver.clickElementByXpath('//*[@id="js-btn-send"]')
h5Driver.close()
@classmethod
def tearDownClass(self):
#测试用例运行结束关闭应用
cmd = 'adb shell am force-stop com.tencent.mm'
os.system(cmd)
if __name__ == '__main__':
unittest.main()
运行效果

FAutoTest-微信小程序 / 公众号H5 自动化利器的更多相关文章
- 小程序 公众号/h5相互跳转-webview
小程序与h5的跳转 前提小程序管理后台配置域名白名单,并且h5页面是嵌在小程序里面(相互跳的前提条件) 在业务域名中设置好访问的h5地址 微信官方web-view 介绍地址 https://devel ...
- 2020年python开发微信小程序,公众号,手机购物商城APP
2020年最新的技术全栈,手机短信注册登陆等运用, 精准定位用户 支付宝支付 以及前后端从0到大神的全部精解 2020年最新的技术全栈,手机短信注册登陆等运用, 精准定位用户 支付宝支付 以及前后端从 ...
- 微信小程序(应用号)资源汇总整理
微信小应用资源汇总整理 开源项目 WeApp - 微信小程序版的微信 wechat-weapp-redux-todos - 微信小程序集成Redux实现的Todo list wechat-weapp- ...
- 黄聪:微信小程序(应用号)资源汇总整理(转)
微信小应用资源汇总整理 开源项目 WeApp - 微信小程序版的微信 wechat-weapp-redux-todos - 微信小程序集成Redux实现的Todo list wechat-weapp- ...
- 微信小程序(应用号)开发教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果.这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志.下载源码 1 ...
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
- [转]微信小程序(应用号)是什么,是否值得投入进来做?
本文转自:http://www.woshipm.com/it/417887.html 距离张小龙的那场首次公开演讲已经有九个月了,而在那场演讲中备受关注的「应用号」在千呼万唤中终于以「小程序」的名字正 ...
- 如何玩转小程序+公众号?手把手教你JeeWx小程序CMS与公众号关联
随着微信小程序新功能.新入口的不断更新,小程序的商业价值逐步增强,特别是小程序与公众号的深度融合,已经让小程序成为各行业新的营销渠道.Jeewx平台专注小程序的开发,逐步完善小程序生态圈,通过简单操作 ...
- 微信小程序内联h5页面,实现分享
在小程序内直联h5的页面(pages/webview/webview.js),该页面为<web-view>的容器,使用<web-view>组件 <web-view wx: ...
随机推荐
- Angular 项目列表页
$ ng g m project 功能:项目列表显示,增加,修改,删除项目.邀请其它人员加入项目. 单一性原则:希望搭建多个组件,每个组件负责自己的功能. 一.project相关组件 $ ng g c ...
- rpm和yum软件管理
rpm简介 数据库管理工具,通过读取数据库,判断软件是否安装,如已安装可读取出来所有文件的所在位置等,并可以实现删除这些文件. rpm:RPM is Redhat Package Manager(递归 ...
- James Munkres Topology: Sec 22 Example 1
Example 1 Let \(X\) be the subspace \([0,1]\cup[2,3]\) of \(\mathbb{R}\), and let \(Y\) be the subsp ...
- HTML5+CSS3 1
html5标准模板 <!DOCTYPE html> //<!DOCTYPE>标签 向浏览器声明当前文档使用的HTML版本,<!DOCTYPE html>适用于所 ...
- idea看源码
idea看源码,可以直接搜索.看接口具体调用的是哪个类里面的方法(多态)
- npm 安装cnpm淘宝镜像时报错解决
详细报错 D:\workspace\es61> npm install -g cnpm --registry=https://registry.npm.taobao.org npm WARN d ...
- mysql远程连接/访问速度慢的解决方案
连接阿里云服务器上的数据库,速度很慢 账户密码正确 已关闭防火墙 修改 /etc/my.cnf,添加配置skip-name-resolve [mysqld] skip-name-resolve 在连接 ...
- Java Concurrency in Practice——读书笔记
Thread Safety线程安全 线程安全编码的核心,就是管理对状态(state)的访问,尤其是对(共享shared.可变mutable)状态的访问. shared:指可以被多个线程访问的变量 mu ...
- vue 格式化银行卡(信用卡)每4位一个符号隔断
问题 在做银行卡输入框时有一个需求如题,这里举例用-隔断 调查 查看了很多大公司网站的银行卡输入,发现还有有很多缺陷的: 有的是在中间删除,光标会跳到最后: 有的是能删除掉中间隔断符的: 等等,逻辑感 ...
- Spring源码Gradle
Microsoft Windows [版本 10.0.17134.590](c) 2018 Microsoft Corporation.保留所有权利. D:\Workspaces\idea\sprin ...
