npm私有仓库 配置verdaccio在docker环境
前端开发过程中,少不了自己封装一些通用的包,但又不想放在公共的平台,所以搭建一个npm私有的仓库是很有必要的。
在这里简单介绍如何使用 verdoccio 在docker环境下的配置。verdoccio,轻量级私有npm代理注册表。加上docker,那就真的无敌方便了,搭建一个私有仓库轻轻松松几分钟搞定。
首先要有nodejs 已经 npm 都已经安装好了。
1.拉取verdaccio的docker镜像
docker pull verdaccio/verdaccio
2.在根目录下创建docker文件
mkdir -p ~/docker/data
cd ~/docker/data
3.从git拉取示例到data到目录下
git clone https://github.com/verdaccio/docker-examples
cd ~/docker/data/docker-examples
4.移动配置文件
mv docker-local-storage-volume ~/docker/verdaccio
5.设置文件夹权限
chown -R : ~/docker/verdaccio
6.启动镜像
docker run --name verdaccio -itd -v ~/docker/verdaccio:/verdaccio -p : verdaccio/verdaccio
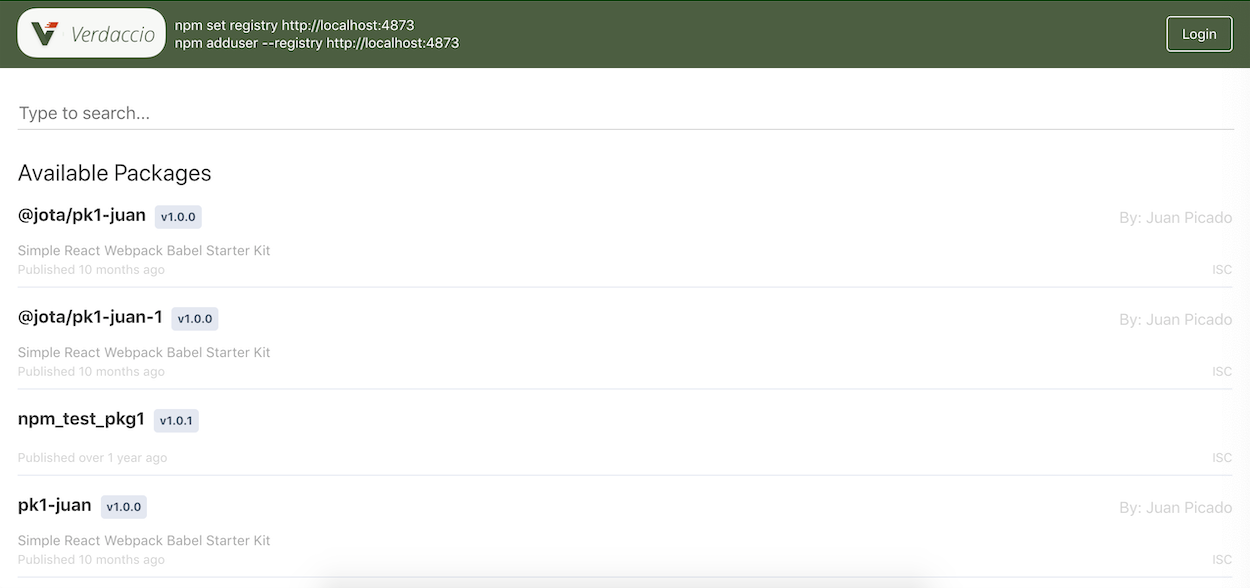
打开 http://localhost:4873/#/ 就可以看到已经启动起来了

详细的配置的请看 verdaccio的官方文档
https://verdaccio.org/docs/en/installation
添加用户
设置registry
npm set registry http://localhost:4873
1.直接添加用户
npm adduser --registry http://localhost:4873
输入username password 以及邮箱即可
2.在注册用户文件中添加用户
使用htpasswd生成器为htpasswd文件创建密码。http://www.htaccesstools.com/htpasswd-generator
然后复制出来 打开 ~/docker/verdaccio/conf/htpasswd 粘贴进去
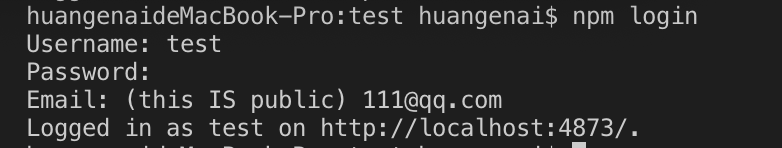
3.登录
npm login

4.创建npm 包
假设我们现在新建一个包 包名叫test
新建文件 test
cd test
npm init
输入相关信息后将生成一个 package.json文件
在新建一个文件夹 index.js(这里只是简单的示例)
module.exports.sayHello = function () {
return "Hello World!";
}
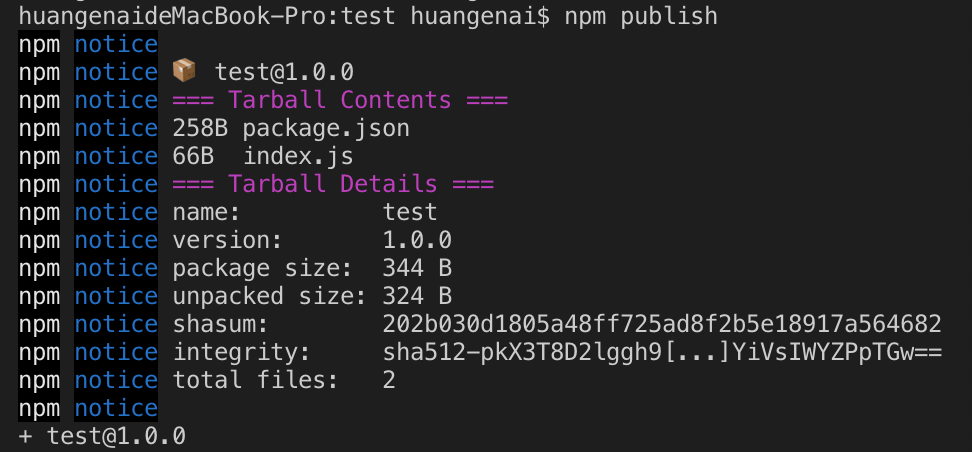
发布到我们到私有仓库
//登录,输入用户名密码邮箱
npm login //发布到私有仓库
npm publish

打开http://localhost:4873/#/ 我们可以看到我们的包已经上传上去了

npm相关命令
//查看包信息
npm info test //安装包
npm install test //删除包
npm uninstall test //查看包版本
npm view test versions --json //本地包
npm ls test
//全局包
npm ls test -g
参考
https://verdaccio.org/en/
https://blog.csdn.net/github_33420275/article/details/83035973
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。
npm私有仓库 配置verdaccio在docker环境的更多相关文章
- 使用verdaccio 搭建npm私有仓库
使用verdaccio 搭建npm私有仓库 1. 为什么要搭建私有的npm仓库? 随着公司的业务越来越复杂,项目迭代速度也越来越快,那么项目间的常用的业务代码共享变得非常之有必要.但是对于公司的 ...
- NPM 私有仓库的搭建
NPM 私有仓库的搭建 为什么搭建私有仓库 balabala,当然是有需求的时候嘛 搭建流程 介绍和安装verdaccio 备注: 程序启动后,配置文件为/home/work/.config/verd ...
- 实战maven私有仓库三部曲之三:Docker下搭建maven私有仓库
本章是<实战maven私有仓库>系列的第三篇,在前两章中,我们先在linux搭建maven私有仓库,然后在开发环境使用此仓库,本章我们在docker下快速搭建maven私有仓库,然后像前面 ...
- Kubernetes本地私有仓库配置
实验环境 master 10.6.191.181 node1 10.6.191.182 node2 10.6.191.183 本地私有仓库 10.6.191.184 一.安装本地私有仓库 1.安装do ...
- 使用 docker + verdaccio 搭建npm私有仓库
本文介绍如何使用 verdaccio 搭建私有npm仓库,以及使用 docker 时如何映射到本地目录,方便简单对仓库进行各种操作.系统环境是 Linux. verdaccio verdaccio 是 ...
- 使用verdaccio+docker搭建npm私有仓库以及使用
公司内部前端组件或库的共享等,搭建一个npm私有库就很方便,现在中大型公司也基本都有自己的npm私有库,这篇文章,和大家一起共同搭建一个npm私有库,共同学习 前置条件 一台电脑 可以联网 一.安装d ...
- ndoe.js 和npm私有仓库的搭建
下载nodejs的压缩包 网址:https://nodejs.org/en/ 下载以tar.xz结尾的包例如:node-v8.9.4-linux-x64.tar.xz 上传包到制定的目录 可以用lrz ...
- <五>企业级开源仓库nexus3实战应用–使用nexus3配置npm私有仓库
一两个星期之前,你如果在我跟前说起私服的事情,我大概会绕着你走,因为我对这个东西真的一窍不通.事实上也正如此,开发同学曾不止一次的跟我说公司的私服版本太旧了,许多新的依赖编译之后不会从远程仓库自动缓存 ...
- 5.使用nexus3配置npm私有仓库
当我们运行前端项目的时候,常常在解决依赖的时候会加上一个参数npm install --registry=https://registry.npm.taobao.org将源指定为淘宝的源,以期让速度加 ...
随机推荐
- vue样式控制的方式
创建vue对象: 1.样式控制第一种方式: 直接传递一个数组,注意: 这里的 class 需要使用 v-bind 做数据绑定. 2.样式控制第二种方式: 在数组中使用三元表达式 3.样式控制第三种方 ...
- 在ASP.NET Core 中怎样使用 EF 框架读取数据库数据
添加测试数据 我们首先使用 SQLite Studio 添加三条数据 ID Name 1 李白 2 杜甫 3 白居易 使用 SQLite Studio 打开我们的 blogging.db 数据库,双击 ...
- window.open在ajax里 被浏览器拦截
setLine(row){ let newTab= window.open('about:blank'); this.api.isPrivilege(localStorage.getItem(&quo ...
- Typescript骚操作,在TS里面直接插入HTML
Typescript骚操作,在TS里面直接插入HTML,还有语法提示 先给大家看一个图 因为我不喜欢用很重的框架,主要是并非专业UI,但是偶尔会用到,还是觉得直接element组装受不了,想想能在ts ...
- 印象笔记 MAC安装使用旧版本
印象笔记终于支持markdown了,赞! 第一个beta版用起来非常不错.提示更新安装新版本后保存markdown一直提示 "Note content is invalid.",无 ...
- Java的四种引用——强引用、软引用、弱引用、虚引用
目录 强引用 软引用 弱引用 虚引用 强引用 拥有强引用的对象永远不会被GC,可以根据引用的get方法获取到被引用对象 软引用 在内存充足的额时候,拥有软引用的对象不会被GC:即将内存溢出的时候,会对 ...
- BZOJ2640 : 可见区域
设$base$表示直接能看到的面积,$f[i]$表示仅去掉线段$i$后新增的面积,$g[i][j]$表示仅去掉线段$i$和$j$后新增的面积. 删除一条线段的答案为$base+\max(f[i])$. ...
- 微信跳转,网页跳转微信app跳转公众号关注页面[转载]
[微信跳转链接]之跳转公众号关注页面如何做到在微信内部在这里插入代码片浏览器打开的webview页面中,跳转到微信公众号的关注页面呢!我们可以通过访问微信提供的URL协议(weixin://)来实现这 ...
- python基础知识总结(一)
学完python很久了,一直想着写个学习总结,奈何懒癌晚期,现在才开始写.以下是我总结的一小部分python基础知识点的总结: 1.什么是解释型语言?什么是编译型编程语言? ''' 解释型语言:无需编 ...
- Hive参数的临时设置和永久性设置
Hive中有一些参数是系统给提供给用户的,我们可以通过这些参数的设置可以让Hive在不同的模式下工作,或者改变显示的效果. 1.通过set对参数值进行设定,这种设置只能是在本次会话有效,退出Hive就 ...
