Vue 交互








Vue 交互的更多相关文章
- vue交互
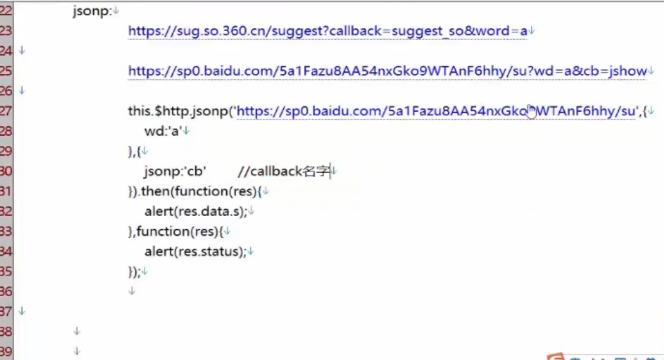
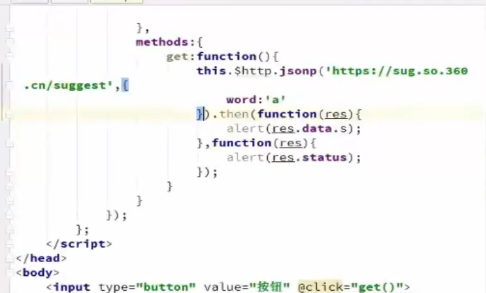
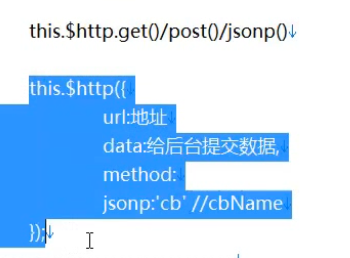
1)如果vue想做交互,本身的框架是不支持的,需要引入vue-resurce库交互方式:get.post.jsonp 1.get方式methods: { get: function () { / ...
- Django与Vue交互,实现注册的图片验证码没有加载的原因
注册功能之图片验证码: 1.实现过程: 传递uuid给后端,再发送图片验证码的请求给后端,后端存储uuid并生成图片验证码保存到redis,然后将图片验证码返回给前端. 当用户输入图片验证码的时候,前 ...
- Vue与原生APP的相互交互
现在好多APP都采用了Hybrid的开发模式,这种模式特别适合那些内容变动更新较大的APP,从而使得开发和日常维护过程变得集中式.更简短.更经济高效,不需要纯原生频繁发布.但有利肯定有弊咯,性能方面能 ...
- vue基础学习(二)
02-01 vue事件深入-传参.冒泡.默认事件 <div id="box"> <div @click="show2()"> < ...
- vue项目 WebViewJavascriptBridge 适配android和ios
前言 最近在app 原生页面 嵌套 做Vue 的H5,混合开发,当然原生和Vue 交互方面当然用到 WebViewJavascriptBridge 这个东西啦, 当然在用到的时候也有问题,可以参考大佬 ...
- Vue1.0基础学习笔记整理
最近一直在使用Vue.js开发项目,现将在学习过程中遇到的一些学习小细节总结如下: 1.只处理单次插值,今后的数据变化就不会再引起插值更新了 <span>This will never c ...
- Laravel Mix编译前端资源
目前项目是使用的vue+laravel来写的,其中laravel和vue分别放了一个目录,但是这样有个问题,那就是vue需要经常更新,不然运行项目会经常出现各种问题,这里就看了看laravel的文档, ...
- Android原生同步登录状态到H5网页避免二次登录
本文解决的问题是目前流行的 Android/IOS 原生应用内嵌 WebView 网页时,原生与H5页面登录状态的同步. 大多数混合开发应用的登录都是在原生页面中,这就牵扯到一个问题,如何把登录状态传 ...
- vue.js事件,属性,以及交互
这是我学习vue的第二天,今天主要学习了如何利用vue阻止事件冒泡,阻止事件的默认行为,键盘事件以及如何添加class.style这些属性,以及如何利用vue来进行数据交互,利用百度的一个API来写一 ...
随机推荐
- sql习题及答案
sql习题:http://www.cnblogs.com/wupeiqi/articles/5729934.html 习题答案参考:https://www.cnblogs.com/wupeiqi/ar ...
- 原生js手动轮播图
手动轮播图,为轮播图中的一种,轮播图主要有无缝轮播,手动轮播,延迟轮播,切换轮播等等... 轮播图主要用于展现图片,新出商品,词条,又能美观网页.給网页中增加动态效果. 手动轮播,是小编认为最简单的一 ...
- python(元组,不可修改序列)
元组也是序列,区别于列表,它不可更改,语法简单只要加逗号隔开即可 1.1,2,3 (1,2,3) 2.42, (42,) 3.3*(40+2) 126 3*(40+2,) (42,42,42) 4.x ...
- styled-components 背后的魔法
styled-components 定义组件的风格为 const Button = styled.button` background-color: papayawhip; border-radius ...
- 利用map和reduce编写一个str2float函数,把字符串'123.456'转换成浮点数123.456:
#!/usr/bin/env python3 # -*- coding: utf-8 -*- from functools import reduce CHAR_TO_INT = { ': 0, ': ...
- 记录PHP的执行时间
网上不少误导信息,实际上这个答案在PHP源码中的Zend文件夹下bench.php是有的 在此纠正下网络上复制粘贴造成的错误.希望后来人少踩点坑. function getmicrotime() { ...
- 逐帧动画抖动、适配布局、SVG Sprites
笔者所在的前端团队主要从事移动端的H5页面开发,而团队使用的适配方案是: viewport units + rem.具体可以参见凹凸实验室的文章 – 利用视口单位实现适配布局 . 笔者目前(2017. ...
- 并查集(POJ1182)
链接:http://poj.org/problem?id=1182 定义一种关系R(x,y),x > y 时 R(x,y) = 2:x = y 时 R(x,y)= 1:x < y 时 R( ...
- vue 特点
1.双向绑定 v-model 2.组件化 页面扩展 单文件组件 js css html 都在一个文件中 好处:前端组件化的突破性设计 scoped限制css的渲染,防止污染 lang 定义预处理器 ...
- sql表中数据遍历
步骤: 1:先定义一个临时表,把需要用的数据放入临时表中,如果数据不连续,则在临时表中定义一个自增长键 DECLARE @temp table(Id INT IDENTITY(1, 1) ,ShopC ...
