echarts研究
1.echarts是什么?
关键字:data visualization,canvas,chart
Echarts是基于轻量级的canvas类库,纯javaScript实现,MVC封装,数据驱动,一款直观、生动,可交互,可个性化定制的数据图表。
2.为什么Echarts基于canvas类库?
svg与canvas是两个可以选择的类库之一,其中svg的交互性更好,性能较弱,不适用于移动端,在绘制数万个点时会崩溃;而canvas的渲染速度和性能更好,echarts在canvas上构建一层MVC层使得它可以像svg一样交互。
3.为什么说Echarts是基于轻量级的类库?
因为Echarts是纯javaScript实现,所以它是一个轻量级的产品,侵入性较小,依赖的东西少,也就是说在换掉框架时对项目影响比较小。
4.什么是数据驱动?
所谓数据驱动是指你只需做的是定义图形数据,就可以实现绘图。
5.Echarts的特点有哪些?
三个特点,重要性和优先级依次递减。
设计效果必须直观、生动;
能够交互;
可个性化定制.
6.为什么说Echarts是MVC封装?

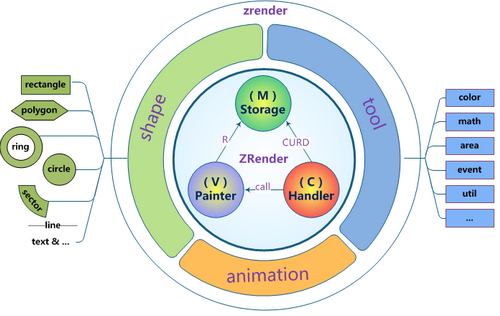
Echarts总体结构是基于MVC架构的,各部分的主要作用是:
Storage(M):模型层,实现图形数据的增删改查(CURD)管理。
Painter(V):视图层,实现canvas元素的生命周期管理,即视图渲染、更新控制、绘图。
Handler(C):控制层,事件交互处理,实现完整的dom事件模拟封装。
从下面的代码片段可知,Storage是一个类似数据的仓库,提供各种数据的读、写、改、删等操作。Painter持有了Storage对象,也就是说结构图中视图层与模型层存在R(read)关系,即Painter需要读取Storage中的数据进行绘图。Handler持有了Storage对象和Painter对象,也就是结构图中控制层与模型层存在CURD关系,即Handler通过访问Storage对象提供的数据增删改查操作实现事件交互处理所需的数据部分;而结构图中控制层与视图层存在call关系,即Handler通过访问Painter对象提供的视图操作实现事件交互处理的视图部分。
Storage :
/**
* 内容仓库 (M)
* @alias module:zrender/Storage
* @constructor
*/
var Storage = function () {
this._roots = [];
this._displayList = [];
this._displayListLen = 0;
};
Painter :
/**
* @alias module:zrender/Painter
* @constructor
* @param {HTMLElement} root 绘图容器
* @param {module:zrender/Storage} storage
* @param {Object} opts
*/
var Painter = function (root, storage, opts) {
// In node environment using node-canvas
var singleCanvas = !root.nodeName // In node ?
|| root.nodeName.toUpperCase() === 'CANVAS';
this._opts = opts = util.extend({}, opts || {});
/**
* @type {number}
*/
this.dpr = opts.devicePixelRatio || config.devicePixelRatio;
/**
* @type {boolean}
* @private
*/
this._singleCanvas = singleCanvas;
/**
* 绘图容器
* @type {HTMLElement}
*/
this.root = root;
var rootStyle = root.style;
if (rootStyle) {
rootStyle['-webkit-tap-highlight-color'] = 'transparent';
rootStyle['-webkit-user-select'] =
rootStyle['user-select'] =
rootStyle['-webkit-touch-callout'] = 'none';
root.innerHTML = '';
}
/**
* @type {module:zrender/Storage}
*/
this.storage = storage;
/**
* @type {Array.<number>}
* @private
*/
var zlevelList = this._zlevelList = [];
/**
* @type {Object.<string, module:zrender/Layer>}
* @private
*/
var layers = this._layers = {};
/**
* @type {Object.<string, Object>}
* @type {private}
*/
this._layerConfig = {};
if (!singleCanvas) {
this._width = this._getSize(0);
this._height = this._getSize(1);
var domRoot = this._domRoot = createRoot(
this._width, this._height
);
root.appendChild(domRoot);
}
else {
if (opts.width != null) {
root.width = opts.width;
}
if (opts.height != null) {
root.height = opts.height;
}
// Use canvas width and height directly
var width = root.width;
var height = root.height;
this._width = width;
this._height = height;
// Create layer if only one given canvas
// Device pixel ratio is fixed to 1 because given canvas has its specified width and height
var mainLayer = new Layer(root, this, 1);
mainLayer.initContext();
// FIXME Use canvas width and height
// mainLayer.resize(width, height);
layers[0] = mainLayer;
zlevelList.push(0);
this._domRoot = root;
}
// Layers for progressive rendering
this._progressiveLayers = [];
/**
* @type {module:zrender/Layer}
* @private
*/
this._hoverlayer;
this._hoverElements = [];
};
Handler :
/**
* @alias module:zrender/Handler
* @constructor
* @extends module:zrender/mixin/Eventful
* @param {module:zrender/Storage} storage Storage instance.
* @param {module:zrender/Painter} painter Painter instance.
* @param {module:zrender/dom/HandlerProxy} proxy HandlerProxy instance.
* @param {HTMLElement} painterRoot painter.root (not painter.getViewportRoot()).
*/
var Handler = function(storage, painter, proxy, painterRoot) {
Eventful.call(this);
this.storage = storage;
this.painter = painter;
this.painterRoot = painterRoot;
proxy = proxy || new EmptyProxy();
/**
* Proxy of event. can be Dom, WebGLSurface, etc.
*/
this.proxy = proxy;
// Attach handler
proxy.handler = this;
/**
* {target, topTarget}
* @private
* @type {Object}
*/
this._hovered = {};
/**
* @private
* @type {Date}
*/
this._lastTouchMoment;
/**
* @private
* @type {number}
*/
this._lastX;
/**
* @private
* @type {number}
*/
this._lastY;
Draggable.call(this);
util.each(handlerNames, function (name) {
proxy.on && proxy.on(name, this[name], this);
}, this);
};
相关连接:
1.http://www.cnblogs.com/hhstuhacker/p/zrender-source-advance-frame.html
2.zrender介绍: http://ecomfe.github.io/zrender/
3.大数据可视化应用:dataV, https://data.aliyun.com/visual/datav?spm=5176.8142029.388261.76.9CzYBB
4.echarts官网: http://echarts.baidu.com/index.html
echarts研究的更多相关文章
- echarts 点亮中国插件研究
echarts 真的是个神奇的东西,最近做了一个需要点亮中国的移动端项目,前期就怎样点亮中国做了调研,发现微博当初炫酷的点亮效果就是用echarts做的,于是研究了一下. 一连研究了一堆demo,不管 ...
- 你不知道的echarts,前端鲍哥带你研究!
前言 相信不少前端小伙伴刚接触 e-charts 肯定有点陌生,但是echarts咱不清楚,charts我们应该很熟悉,没错,echarts 就是我们日常可见的图表,不同的是 echarts 是用代码 ...
- ECharts学习(4)--仪表盘
1. ECharts中的仪表盘,要使用这个图表时把series中的type属性修改成'gauge',然后在detail中设置仪表盘详情,用于显示数据.最常用的是formatter(格式化函数或者字符串 ...
- 百度eCharts体验
前言 从昨天开始给项目里添加一些图表对比功能,上一个项目里使用的是Highcharts,本打算继续用Highcharts做的,昨天试了下做出来的效果不太好,主要也是因为看的多了没什么新鲜感了,于是便尝 ...
- Echarts 页面多图自适应的解决办法 (转)
项目中用到了echarts的多图表的 问题,如果设置了 window.onresize = option.chart.resize() 只能控制 某个图表的 自适应,如果要是页面上的图表都要自适应. ...
- Echarts 地图(map)插件之 鼠标HOVER和tooltip自定义提示框
[自行修改 "引号"] 一.鼠标HOVER时的事件: 参照官方文档解释, 可以看出这款插件有丰富的鼠标事件可供选择: 调用鼠标HOVER事件的方法很简单,只需把以下代码放到char ...
- 插件~使用ECharts动态在地图上标识点~动态添加和删除标识点
之前写过一个Echarts的文章,没有基础的同学可以先看这<上一篇>,对于一个地图和说,我们在初始化之后,你可能被在地图上标识出一些点,当然这根据你的业务去标识,而如果每次更新数据都加载全 ...
- 一个让echarts中国地图包含省市轮廓的技巧
背景知识及应用简介 本文主要介绍一个使用ECharts地图组件的取巧方法,该技巧源于实际需求中遇到的问题,一般没有该需求的话这个技巧也是用不到的.有前端基础和以及对ECharts有了解的人基本可以读懂 ...
- echarts简单使用
最近在做一个项目,开始使用的是acharts,在电脑端访问的效果还真不错,但是放到手机端访问就惨了,尤其是iOS系统上,各种不兼容,后来准备换收费的hightcharsts,无意间发现有个免费的ech ...
随机推荐
- 洛谷P3369 普通平衡树
刚学平衡树,分别用了Splay和fhq-treap交了一遍. 这是Splay的板子,貌似比较短? Splay #include <iostream> #include <cstdio ...
- docker的基础命令
详细命令参考http://www.runoob.com/docker/docker-command-manual.html
- 神经网络6_CNN(卷积神经网络)、RNN(循环神经网络)、DNN(深度神经网络)概念区分理解
sklearn实战-乳腺癌细胞数据挖掘(博客主亲自录制视频教程,QQ:231469242) https://study.163.com/course/introduction.htm?courseId ...
- Entity Framework入门教程(10)---离线场景保存和删除实体/实体图集
离线场景保存和删除实体/实体图集 这一节的内容是在离线场景中保存实体和实体图集 在离线场景中,当我们保存一个离线的实体图集或一个单独的离线实体时,我们需要做两件事.首先,我们要把实体附加到新的上下文中 ...
- 第六节: 六类Calander处理六种不同的时间场景
背景介绍及其使用 该章节主要补充介绍,在前一章四类触发器的基础上配合六大Canlander来动态删减某些时间,来满足更多的应用场景. 1. DailyCalendar:动态排除某天的某些字段. (需求 ...
- 更改Jenkins的workspace目录
系统管理→系统设置→主目录(的右边问号下面)→高级(是不是忽略了啊\(^o^)/~)→工作空间根目录 点开后面的问号可以看见3个参数(配置路径需要的): ${JENKINS_HOME} — Jenki ...
- Linux 动态加载共享库
- [物理学与PDEs]第1章第5节 Maxwell 方程组的数学结构, 电磁场的波动性 5.3 电磁场的波动性, 自由电磁波
1. 由 Maxwell 方程组易知 $$\beex \bea \cfrac{1}{c^2}\cfrac{\p^2{\bf E} }{\p t^2}-\lap{\bf E} &=-\sex{ ...
- Python DB operation
mysql http://www.cnblogs.com/zhangzhu/archive/2013/07/04/3172486.html 1.连接到本机上的MYSQL.首先打开DOS窗口,然后进入目 ...
- 第一周——数据分析之表示 —— Numpy 数据存取与函数
数据的CSV文件的存取 CSV文件:CSV (Comma‐Separated Value, 逗号分隔值) CSV是一种常见的文件格式,用来存储批量数据 np.savetxt(frame, array, ...
