CSS优先级的及其衡量标准CSS权重
一、背景
CSS有三大特性:层叠性、继承性、优先级。
而我们在给CSS定义样式的时候,经常出现两个及以上的规则应用在同一元素上,单该元素最终在浏览器呈现的效果是应用的哪个规则呢?这就要考虑优先级的问题了。
CSS优先级是由CSS权重来作为衡量标准的,权重的计算有一套计算公式,有如下规范:
使用一个4位数的字串来表示级别,从左到右,左边的做大,往右依次递减,且数位之间没有进制,级别之间不可逾越。没有进制的意思是:即使是10个标签的权重相加也不会大于类选择器的权重,类推,十个类选择器的权重也小于id选择器的。
| 继承 或者 * 的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)的贡献值 | 0,0,0,1 |
| 每个类、伪类贡献值 | 0,0,1,0 |
| 每个ID贡献值 | 0,1,0,0, |
| 每个行内式贡献值 | 1,0,0,0 |
| 每个!important | 无穷大 |
二、权重的计算实例
以一下代码为例:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
首先给li以下样式:
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}
标签选择器的权重
选择器div ul li是后代选择器,三个标签的权重都是(0,0,0,1 ),因为是同一级选择器,权重可以相加,最后得到div ul li的权重就是(0,0,0,3)。


类选择器的权重
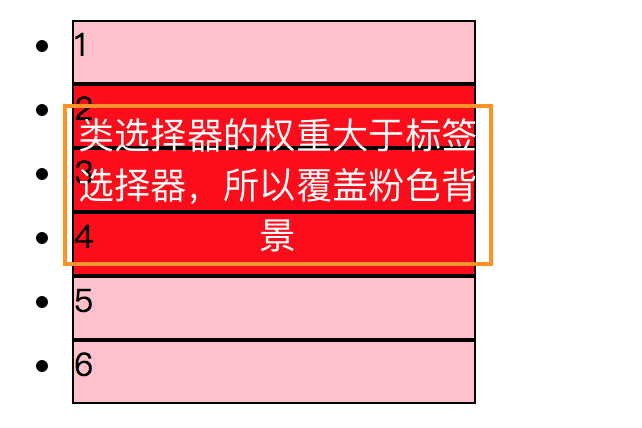
在以上样式的基础上给.red添加样式.red{background-color:red;}效果如下:


权重:类、伪类选择器>标签选择器
id选择器的权重
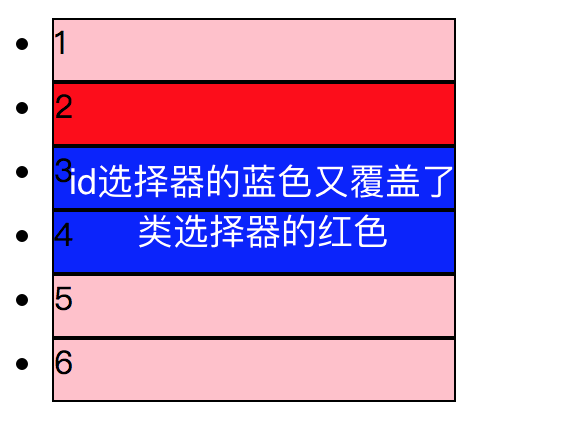
在以上样式的基础上给id名为blue的li添加样式#blue{background-color:blue;}效果如下:


id选择器>类、伪类选择器>标签选择器
行内样式
在以上样式的基础上给第4个li添加行内样式
<li class="red" id="blue" style="">4</li>
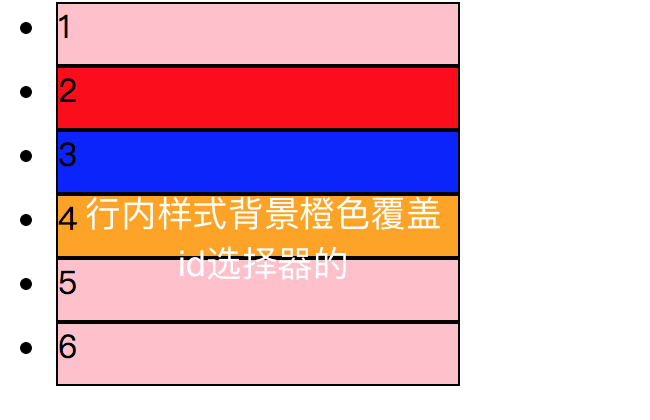
效果如下:第4个li的背景色只呈现了行内样式的设置,其他的都被覆盖了。


行内样式>id选择器>类、伪类选择器>标签选择器
复合选择器权重计算例如:
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2 (2个标签,1个类)
a:hover -----—> 0,0,1,1 (1个标签,一个伪类)
.nav a ------> 0,0,1,1 (1个标签,一个类)
#nav p -----> 0,1,0,1 (1个id,一个标签)
三、总结优先级
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
需要注意的特殊情况:
- 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
- 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
- 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
- CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
CSS优先级的及其衡量标准CSS权重的更多相关文章
- css 优先级的bug
对于前端而言,了解css样式的优先级,对开发或处理bug有着事半功倍的效果,今天在做项目的时候,突然碰到一个优先级的小问题,刚开始不知道所因,后来才发现这个问题是由优先级造成的.先描述下问题,鼠标悬停 ...
- CSS优先级的详细解说
一.什么是CSS优先级? 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序. 二.CSS优先级规则 既然样式有优先级,那么就会有一个规则来约定这个优先级,而这个“规则”就是本次所需要讲的重 ...
- css优先级和权重
1. 权重概念: 权重,是一个相对的概念,是针对某一指标而言.某一指标的权重是指该指标在整体评价中的相对重要程度. 权重系数,是表示某一指标项在指标项系统中的重要程度,它表示在其它指标项不变的情况下, ...
- 关于CSS的优先级,CSS优先级计算
原则一: 继承不如指定原则二: #id > .class > 标签选择符原则三:越具体越强大原则四:标签#id >#id ; 标签.class > .class CSS优先级权 ...
- css优先级和层叠
css优先级和层叠 1.优先级 计算方法: a.行内样式 b.id选择器的数量 c.类,伪类和属性选择器的数量 d.标签选择器和伪元素选择 ...
- css 优先级
css优先级的四大原则: 原则一: 继承不如指定 如果某样式是继承来的永远不如具体指定的优先级高.例子1:CODE:<style type="text/css"> &l ...
- css优先级计算规则
原文:css优先级计算规则 最近面试了一些求职者,我问css优先级计算规则是怎样的?答曰ID优先级>class>元素选择器,外联样式优先级低于内联样式,内联样式优先级低于行间样式,然后就没 ...
- CSS优先级和定位
overflow属性 hidden scroll auto hidden 超出隐藏 scroll 滚动条 Auto 自动 display属性 block inline inline-block non ...
- 深入理解css优先级
为什么要写这篇文章是因为 <style type="text/css"> body h1 { color: green; } html h1 { color: purp ...
随机推荐
- shell脚本_查找无效网址
#!/bin/bashif [ $# -ne 1 ];then echo -e "$Usage: $0 URL\n" exit 1;fi echo Broken ...
- tensorflow、cuda、cudnn之间的版本对应关系
原文链接 tensorflow-gpu v1.9.0 | cuda9.0 | cuDNN7.1.4可行 | 备注:7.0.4/ 7.0.5/ 7.1.2不明确 tensorflow-gpu v1. ...
- Hive篇---Hive使用优化
一.前述 本节主要描述Hive的优化使用,Hive的优化着重强调一个 把Hive SQL 当做Mapreduce程序去优化 二.主要优化点 1.Hive运行方式:本地模式集群模式 本地模式开启本地模式 ...
- vue组件,可以通过npm引用的组件
本文章通过实现一个vue-dialog的弹出层组件,然后附加说明如果发布此包到npm,且能被其他项目使用. 功能说明 多层弹出时,只有一个背景层. 弹出层嵌入内部组件. 弹出层按钮支持回调 源码下载 ...
- TDX指标的理解与改造(价格到达指标线提醒)
目的:画线指标理解,并同时改造成条件选股指标. 参考:https://mp.csdn.net/postedit/83176406 #ff7700 hex color https://www.colo ...
- Python爬虫入门教程 24-100 微医挂号网医生数据抓取
1. 写在前面 今天要抓取的一个网站叫做微医网站,地址为 https://www.guahao.com ,我们将通过python3爬虫抓取这个网址,然后数据存储到CSV里面,为后面的一些分析类的教程做 ...
- C#版 - 小红书后台开发面试题: 二维数组中的查找
二维数组中的查找 热度指数:24274 时间限制:1秒 空间限制:32768K 本题知识点: 查找 在线提交网址: http://www.nowcoder.com/practice/abc3fe2 ...
- 【朝花夕拾】Android性能篇之(六)Android进程管理机制
前言 Android系统与其他操作系统有个很不一样的地方,就是其他操作系统尽可能移除不再活动的进程,从而尽可能保证多的内存空间,而Android系统却是反其道而行之,尽可能保留进程.An ...
- dotnet core使用开源组件FastHttpApi进行web应用开发
FastHttpApi相对于asp.net mvc来说有着更轻量和性能上的优势,性能上面就不在这里介绍了(具体可查看 https://github.com/IKende/FastHttpApi).在这 ...
- 如何判断DataSet里有多少个DataTable
dataset.table.count sda.fill(ds,"table"); //这里是在ds里新建了一个表,叫table,注意是新建,多次执行会报错,实际使用时,可以用co ...
