Three.js学习笔记05
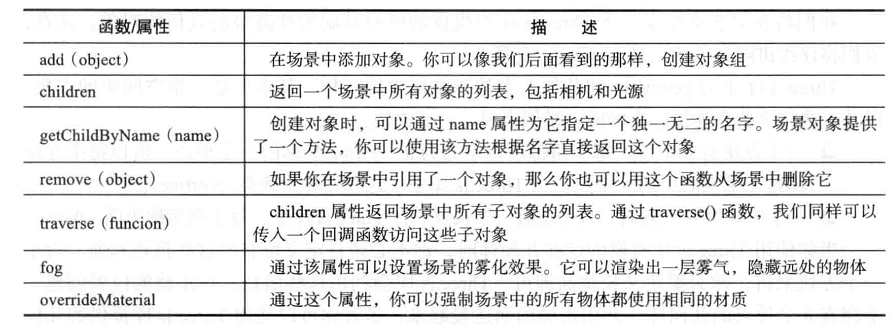
场景相关函数和属性

下面的代码中应用到了所有以上的函数及属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript"
src="libs/three.js"></script>
<script type="text/javascript"
src="libs/stats.js"></script>
<script type="text/javascript"
src="libs/dat.gui.js"></script>
<style>
body{
/*移除滚动条*/
margin:0;
overflow:hidden;
}
</style>
</head>
<body>
<div id="WebGL-output"></div>
<div id="Stats-output"></div>
<script type="text/javascript">
function init(){
var scene=new THREE.Scene();
//scene.fog=new THREE.Fog(0xffffff,0.1,100);//颜色、近处、远处,越远浓度越高
scene.fog=new THREE.FogExp2(0xffffff,0.015);//颜色、浓度 var stats=new initStats(); var camera=new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,1,1000);
camera.position.x=-30;
camera.position.y=40;
camera.position.z=30;
camera.lookAt(scene.position);
scene.add(camera); var renderer=new THREE.WebGLRenderer();
renderer.setClearColor(0xFFFFFF,1.0);
renderer.setSize(window.innerWidth,window.innerHeight);
renderer.shadowMapEnabled=true; var planeGeometry=new THREE.PlaneGeometry(60,50,1,1);
var planeMaterial=new THREE.MeshLambertMaterial({color:0xffffff});
var plane=new THREE.Mesh(planeGeometry,planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 0;
plane.position.y = 0;
plane.position.z = 0;
plane.receiveShadow=true;
scene.add(plane); var spotLight=new THREE.SpotLight(0xffffff);
spotLight.position.set(-30,80,-10);
spotLight.castShadow=true;//此光源产生阴影
scene.add(spotLight); var ambientLight=new THREE.AmbientLight(0x0a0a0a);
// ambientLight.castShadow=true;//此光源产生阴影
scene.add(ambientLight); document.getElementById("WebGL-output").appendChild(renderer.domElement); var controls=new function(){
this.rotationSpeed=0.02;
this.numberOfObjects = scene.children.length; this.addCube=function(){
var cubeSize = Math.ceil((Math.random() * 3));
var cubeGeometry=new THREE.CubeGeometry(cubeSize,cubeSize,cubeSize);
var cubeMaterial=new THREE.MeshLambertMaterial({color:Math.random()*0xffffff});
var cube=new THREE.Mesh(cubeGeometry,cubeMaterial);
cube.castShadow=true;
cube.name="cube-"+scene.children.length;
cube.position.x=-30+Math.round(Math.random()*planeGeometry.parameters.width);
cube.position.y=Math.round(Math.random()*5);
cube.position.z=-25+Math.round(Math.random()*planeGeometry.parameters.height);
scene.add(cube);
this.numberOfObjects=scene.children.length;
}; this.removeCube=function(){
var allChildren=scene.children;//获取场景中所有子对象的列表
var lastObject=allChildren[allChildren.length-1];
if(lastObject instanceof THREE.Mesh){
scene.remove(lastObject);
this.numberOfObjects=scene.children.length;
}
}; this.outputObjects = function () {
console.log(scene.children);
}; }; // scene.overrideMaterial=new THREE.MeshLambertMaterial({color:0xffffff});//设置所有物体的材质属性 var gui=new dat.GUI();
gui.add(controls,'rotationSpeed',0,1.0);//范围为0-0.5
gui.add(controls, 'addCube');
gui.add(controls, 'removeCube');
gui.add(controls, 'outputObjects');
gui.add(controls, 'numberOfObjects').listen(); render (); function render() {
stats.update();
scene.traverse(function (e) {//将一个函数作为参数传递进来,这个传递进来的函数将会在场景的每一个子对象上调用一次
if (e instanceof THREE.Mesh && e != plane) {
e.rotation.x += controls.rotationSpeed;
e.rotation.y += controls.rotationSpeed;
e.rotation.z += controls.rotationSpeed;
}
});
requestAnimationFrame(render);
renderer.render(scene, camera);
} function initStats() {
var stats = new Stats();
stats.setMode(0); // 0: fps, 1: ms
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
} }
window.onload=init;
</script>
</body>
</html>
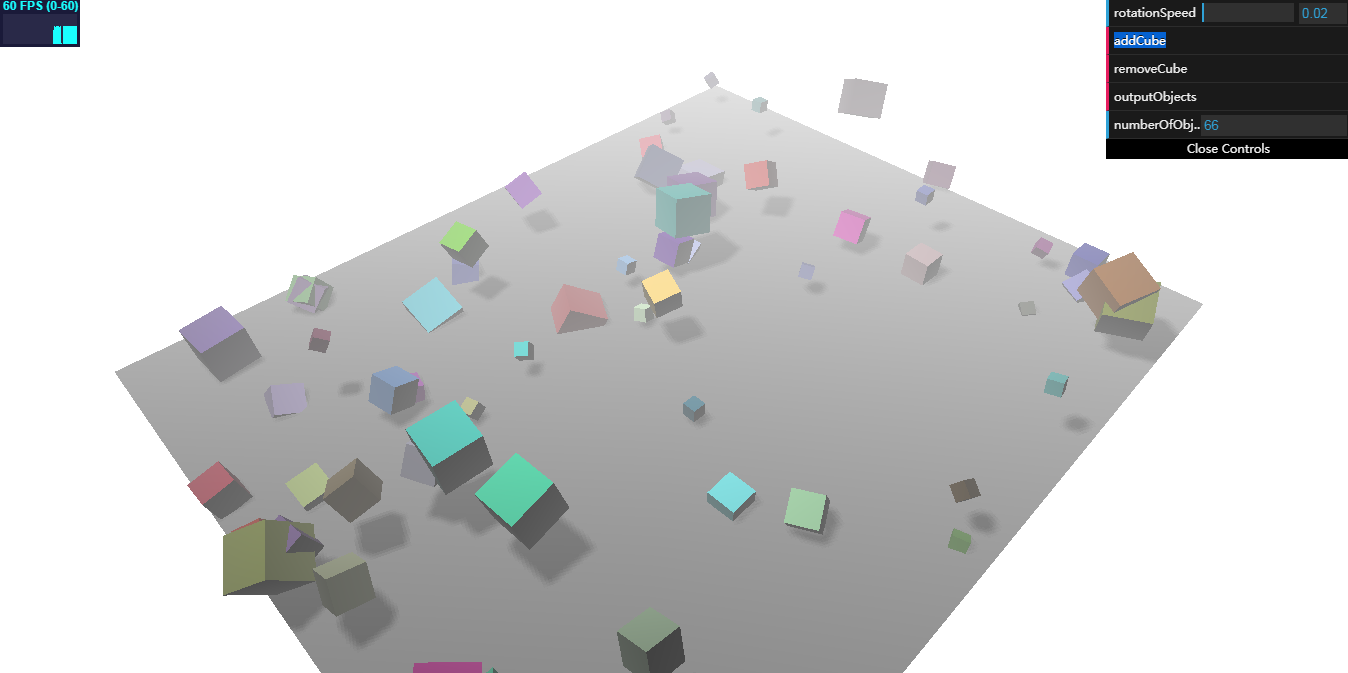
运行效果如下图:

Three.js学习笔记05的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- -bash: yum: command not found
在学习Linux时,发现yum命令无法执行.便查了下,整理成文. yum介绍 Yum(全称为 Yellow dogUpdater, Modified)是一个在Fedora和RedHat以及CentOS ...
- SpringBoot 上传文件夹
前端代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- oracle,mysql,sql server三大数据库的事务隔离级别查看方法
1:mysql的事务隔离级别查看方法 mysql 最简单,执行这条语句就行:select @@tx_isolation 详情: 1.查看当前会话隔离级别 select @@tx_isolation; ...
- springboot整合mybatis开发
1创建项目,在启动类上添加映射扫描注解 2导入依赖,添加mybatis generator自动生成代码插件 <!-- mybatis generator 自动生成代码插件 --> < ...
- @angular/cli (angular脚手架) 如何降级
1.卸载 npm uninstall -g @angular/cli 2.清除缓存 npm cache verify 3.查看是否卸载成功 ng v //如果显示ng 不是内部或外部的指令 则证明卸载 ...
- 小米Note 2简单卡刷开发版启用root超级权限的步骤
小米的机器不同手机型号一般MIUI官方论坛都提供两个不同版本,分别为稳定版和开发版,稳定版没有提供Root超级权限管理,开发版中就开启了Root超级权限,较多时候我们需要使用的一些功能强大的软件,都需 ...
- vue修改项目名
1.修改config/index.js文件 2.修改Router内容 vue跨域设置
- 对Inode、Hard Link以及Soft Link的理解
一.EXT2/EXT3等文件系统的分区格式 Linux的文件系统从EXT2开始将文件的属性和文件的实际内容分开存储,文件的属性由inode存储,文件的内容由block存储. 系统在对磁盘进行分区格式化 ...
- Semantic difference between object expressions and declarations
object expressions are executed (and initialized) immediately, where they are used; object declarati ...
- mac环境下jdk配置
查看mac下jdk路径 当在Mac下安装完Java运行环境,而又没有添加JAVA_HOME变量的时候,我们如何得到JAVA_HOME变量的路径呢?直接在home目录下执行命令:/usr/libexec ...
