jq源码判断数据类型
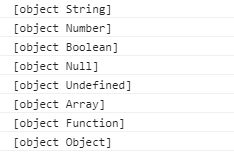
4.Object.prototype.toString.call()

1 var a = Object.prototype.toString;
2
3 console.log(a.call("aaa"));
4 console.log(a.call(1));
5 console.log(a.call(true));
6 console.log(a.call(null));
7 console.log(a.call(undefined));
8 console.log(a.call([]));
9 console.log(a.call(function() {}));
10 console.log(a.call({}));


jq源码判断数据类型的更多相关文章
- JQ源码学习-1-无new构建
此文章仅为个人学习 Aaron的jQuery源码分析 笔记之用. 一:采用 构造函数 返回 原型初始化方法,原型初始化方法又返回构造函数 的方式代替new 但当 返回的却是‘web’而不是Object ...
- 一行一行分析JQ源码学习笔记-04
jquery添加方法和属性 jquery.fn=jquery.prototype ={ jquery版本 } construtor 指向修正 js源码中 fun aaa(){} 会自动生成一句 ...
- 【FreeRTOS学习02】源码结构/数据类型/命名规则总结
个人不是很喜欢FreeRTOS的编程风格,但是没办法,白嫖人家的东西,只能忍了,这里先简单总结一下: 相关文章 [FreeRTOS实战汇总]小白博主的RTOS学习实战快速进阶之路(持续更新) 文章目录 ...
- Android 源码 判断网络数据类型
private final void updateDataNetType(int slotId) { int tempDataNetType; NetworkType tempDataNetType3 ...
- jq源码解析之绑在$,jQuery上面的方法
1.当我们用$符号直接调用的方法.在jQuery内部是如何封装的呢?有没有好奇心? // jQuery.extend 的方法 是绑定在 $ 上面的. jQuery.extend( { //expand ...
- jq源码立即执行函数的undefined参数
函数参数是undefined,那这个undefined是个变量标识符还是值呢? <JS权威指南>函数一章讲过,未给函数形参传值的时候,该形参的值是undefined.所以形参undefin ...
- 一行一行分析JQ源码学习笔记-06
节点类型获取$("span")首先 判断 if(select.nodeType) markarray() 类数组 转化成真正的数组 var adiv = document.getE ...
- 一行一行分析JQ源码学习笔记-05
创建字符串<li></li>$.function(){var str =} merge;用法 对外组数何必 对内部 还可以json合并var arr = ["a&qu ...
- 一行一行分析JQ源码学习笔记-03
rquickExpr: <p>aaaa 或 #div1 rsingieTag: rmsPrefix :/-ms-/ 是否是ie rdashAlpha = 转大小写 数字 (-2 ...
随机推荐
- vue项目中,使用vue-awesome-swiper插件实现轮播图
一.安装 npm install vue-awesome-swiper 二.项目中引入 import 'swiper/dist/css/swiper.css'import {swiper,swiper ...
- 从n个数中随机选出k个数,并判断和是不是素数
洛谷p1036 #include<iostream> #include<math.h> using namespace std; ],n,k;//依照题目所设 bool isp ...
- better-scroll
better-scroll会将默认事件阻止掉,如果自己写的部分需要有点击事件,需要在参数里加上click:true. 同时,在PC上或某些手机端,由于未成功将touchend事件move掉,点击事件会 ...
- Mac下安装证书fiddlerRoot.cer
Step 1: 设置Mac的代理如下 Step 2:打开127.0.0.1:8888,下载fiddlerRoot.cer; Step 3:下载好了,双击安装,但是默认这个证书是不可信的,你需要在钥匙串 ...
- Sharepoint 2016 配置FBA(一) 创建Membership数据库
在Sharepoint 2016上配置FBA(forms based authentication)的过程和Sharepoint 2013一样. 第一步:创建Membership数据库. 为了存放所有 ...
- ES6 let&const
今天来总结一下ES6里面let与const的用法 先总体看一下ES6中的let都有哪些特性: let 特性 let声明的变量在js中不可以重复声明,防止变量的污染和覆盖 let声明的变量不涉及变量的提 ...
- AOP的第一个小坑
今天看项目源码,看到Service类继承了一个SelfProxy类,这个类实现了一个叫self()的方法,用于返回动态代理生成的实例. 为什么要返回实例呢,因为有的时候类内部需要调用自身的public ...
- 周强 201771010141 《面向对象程序设计(Java)》第十一周学习总结
实验十一 集合 实验时间 2018-11-8 1.实验目的与要求 (1) 掌握Vetor.Stack.Hashtable三个类的用途及常用API: Vector类实现了长度可变的数组. Stack ...
- 07_mysql常用sql语句
一.数据库相关 1.创建数据库: mysql> create database test default character set utf8 collate utf8_general_ci;Q ...
- shell脚本-2
http://www.runoob.com/linux/linux-shell-variable.html 字符串可以用单引号,也可以用双引号,也可以不用引号.单双引号的区别跟PHP类似. 单引号字符 ...
