Javascript动态生成的页面信息爬取和openpyxl包FAQ小记
最近,笔者在使用Requests模拟浏览器发送Post请求时,发现程序返回的html与浏览器F12观察到的略有不同,经过观察返回的response.text,cookies确认有效,因为我们可以看到返回的登陆信息。然而部分字段的值依然显示为空。
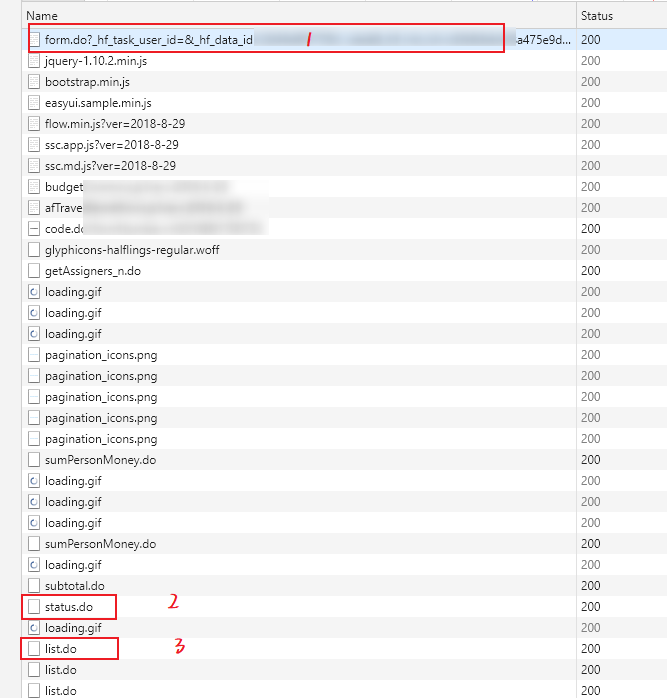
下图是浏览器F12抓包看到的界面:

由于笔者在查看第一个接口请求时,观察浏览器捕获到的Response(html文件)跟页面展示的信息一致,就单纯以为只要用requests库构造这个请求即可。然而实际上第一个表单只是返回了前台页面的框架,很多数据都是通过script、XHR等格式的请求返回数据后,再动态加载到基础框架页面的。
那么直接挑重点,请求下面关键的list.do等xhr信息可以吗?
此例中是不可以的,整个前台网页的内容填充是分模块的,后台每个js文件或者json返回都只决定了页面的一部分信息,这就导致要完整获得页面的信息就需要模拟多个请求。更关键的是,前端页面的部分信息是结合后台的返回的json文件经过一定规律的运算后,才返回的最终结果。如果不能定位到页面中的值后台的运算函数,我们无法模拟后台服务器行为构造同样的函数。
这种靠多个JavaScript文件渲染后生成的网页,直接用requests库来爬取就显得难度较大。
此时通过查阅资料,发现有两种方法来解决JavaScript动态生成页面信息的爬取:(参考博客:https://www.cnblogs.com/taolusi/p/9282565.html)
1.1 用dryscrape库动态抓取页面
js脚本是通过浏览器来执行并返回信息的,所以,抓取js执行后的页面,一个最直接的方式就是用python模拟浏览器的行为。WebKit 是一个开源的浏览器引擎,python提供了许多库可以调用这个引擎,dryscrape便是其中之一,它调用webkit引擎来处理包含js等的网页!ps:该方法由于其底层操作逻辑(python调用 webkit请求页面,而且等页面加载完,载入js文件,让js执行,将执行后的页面返回),导致实际过程偏慢。
import dryscrape
# 使用dryscrape库 动态抓取页面
def get_url_dynamic(url):
session_req=dryscrape.Session()
session_req.visit(url) #请求页面
response=session_req.body() #网页的文本
#print(response)
return response
get_text_line(get_url_dynamic(url)) #将输出一条文本
1.2 使用selenium来完成动态页面的爬取
selenium是一个web测试框架,它允许调用本地的浏览器引擎发送网页请求,所以,它同样可以实现抓取页面的要求。
这也是笔者之前大部分文章中推荐的的框架,所谓“可见即可爬”,只可惜效率较requests后台请求的方式,依旧要慢不少。如果能结合Chrome浏览器的headless模式,静默爬取,则能稍微提升一点效率。开启headless模式代码示例:
from selenium import webdriver
option = webdriver.ChromeOptions()
option.add_argument('headless')
driver = webdriver.Chrome(chrome_options=option)
driver.get(url) #访问网址
page_content=driver.page_source #获取js选然后的页面源码
经过上诉操作后,我们就可以拿到页面最终的源码。
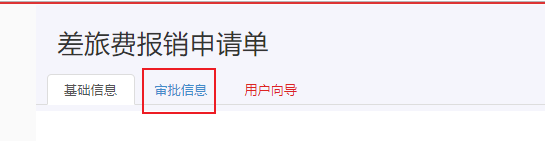
但是实际使用中,selenium还有一个问题,就是“可见方可爬”,有些在源码中明明能看到的页面元素,如果前台显示页面,需要点击才会出现,则我们也要模拟浏览器行为,利用click()方法,点击才能拿到相关节点的数据。如:

假如页面停留在“基础信息”界面,如果想取到“审批信息”tab页的信息,则需要模拟点击“审批信息”,这多少会降低爬取效率。
此时,建议直接用BeautifulSoup包来解析html文件,再配合万能的正则表达式RE直接取,不到迫不得已尽量不去模拟浏览器点击行为(除非页面源码中没有,需要点击触发js动态返回信息的情况)。
下面是我实际工作中结合源码和bs4(BeautifulSoup),re表达式来爬取特定字段的示例:
whole_text=driver.page_source #提取加载后的源码
soup=BeautifulSoup(whole_text,"lxml")
haf=str(soup.select('script')[6]) #得到haf字段,再进行后续提取
flowHiComments=re.search('.*?flowHiComments\":(.*?),\"flowHiNodeIds.*?',haf,re.S)
applyerId=soup.find(id="afPersonId")['value'] #根据id查找
applyerName=re.search('.*?applyerName\":\"(.*?)\".*?',haf,re.S).group(1) #根据re表达式的group方法提取字符串特定字段
flowHiComments=json.loads(flowHiComments.group(1)) #得到页面评论信息
with open('.\\CommentFlow\\%s_%s.txt'%(bpmDefName,afFormNumber),'w',encoding="utf-8") as txt: #将flowHiComments保存为本地txt文件,并对文件进行格式化
json.dump(flowHiComments,txt,ensure_ascii = False,indent=4)
当拿到特定字段后,就需要逐条对信息进行存储,譬如将信息保存同本地excel文件,这时要用到openpyxl文件。
openpyxl文件对excel新格式的支持比较友好,实际使用中依旧有些地方需要注意:
1.openpyxl默认提供返回excel最后一行(列)的索引号:
利用ws.mas_row和 ws.max_column 两个原生方法即可,但是倘若我们想要读到任意一列的最后一行行号呢?ws.max_row就显得不那么灵活了。

如果要取到A列所有元素到内存,则可以使用的示例代码如下:
name=[]
while True:
if sheet.cell(num,1).value ==None:
break
name.append(sheet.cell(num,1).value) #名称
num+=1
B列的取值,同理可得。
2.我们习惯用ws.append()方法按照行来追加数据到表格中,实测,每次内容追加都是从第二行开始(是否考虑第一行为标题行),倘若我们希望程序执行时动态添加标题行呢?
笔者实测了下:
from openpyxl import load_workbook
wb= load_workbook('test2.xlsx')
#wb.active =1
sheet=wb["Sheet1"]
row = [1 ,2, 3, 4, 5]
sheet.append(row) wb.save('test2.xlsx')
结果执行完后excel端生成的数据是从第二行开始的:

这显然有时无法满足我们的要求,关于第一行如果要传值就不建议使用原生的append方法了,可行的建议如下:
navigation=[]
if ws.cell(1,1).value ==None:
navigation=["名称","单号","业务描述","申请者","申请者编号","代码","备注"]
for m in range(len(navigation)):
ws.cell(1,m+1).value=navigation[m]
上述代码中的navigation列表每个元素当然也能传入爬虫捕获到的字段值(变量),非常灵活!
爬虫过程中总是遇到这样那样的问题,归纳和总结加上前人积累的经验 就显得尤为重要,避免重复踩坑!
Javascript动态生成的页面信息爬取和openpyxl包FAQ小记的更多相关文章
- 2)JS动态生成HTML元素的爬取
2)JS动态生成HTML元素的爬取 import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.W ...
- 豆瓣电影信息爬取(json)
豆瓣电影信息爬取(json) # a = "hello world" # 字符串数据类型# b = {"name":"python"} # ...
- 爬虫开发6.selenuim和phantonJs处理网页动态加载数据的爬取
selenuim和phantonJs处理网页动态加载数据的爬取阅读量: 1203 动态数据加载处理 一.图片懒加载 什么是图片懒加载? 案例分析:抓取站长素材http://sc.chinaz.com/ ...
- python requests库网页爬取小实例:亚马逊商品页面的爬取
由于直接通过requests.get()方法去爬取网页,它的头部信息的user-agent显示的是python-requests/2.21.0,所以亚马逊网站可能会拒绝访问.所以我们要更改访问的头部信 ...
- 爬虫--selenuim和phantonJs处理网页动态加载数据的爬取
1.谷歌浏览器的使用 下载谷歌浏览器 安装谷歌访问助手 终于用上谷歌浏览器了.....激动 问题:处理页面动态加载数据的爬取 -1.selenium -2.phantomJs 1.selenium 二 ...
- 安居客scrapy房产信息爬取到数据可视化(下)-可视化代码
接上篇:安居客scrapy房产信息爬取到数据可视化(下)-可视化代码,可视化的实现~ 先看看保存的数据吧~ 本人之前都是习惯把爬到的数据保存到本地json文件, 这次保存到数据库后发现使用mongod ...
- (五)selenuim和phantonJs处理网页动态加载数据的爬取
selenuim和phantonJs处理网页动态加载数据的爬取 一 图片懒加载 自己理解------就是在打开一个页面的时候,图片数量特别多,图片加载会增加服务器的压力,所以我们在这个时候,就会用到- ...
- 网易新闻页面信息抓取(htmlagilitypack搭配scrapysharp)
转自原文 网易新闻页面信息抓取(htmlagilitypack搭配scrapysharp) 最近在弄网页爬虫这方面的,上网看到关于htmlagilitypack搭配scrapysharp的文章,于是决 ...
- 根据html页面模板动态生成html页面(c#类)
本文转载自:http://www.cnblogs.com/yuanbao/archive/2008/01/06/1027985.html点击打开链接 一直以为动态生成静态页面不好做,昨天在网上找了下, ...
随机推荐
- SpringBoot Redis缓存 @Cacheable、@CacheEvict、@CachePut
文章来源 https://blog.csdn.net/u010588262/article/details/81003493 1. pom.xml <dependency> <gro ...
- HTML5+CSS3点击指定按钮显示某些内容效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- vue+element ui 表格自定义样式溢出隐藏
样式 .hoveTitle { text-align: left; width: 140px; overflow: hidden; text-overflow: ellipsis; white-spa ...
- django---不使用view,直接从Url转到html
这个在使用公告页时,就很方便. 因为无需要经过数据库,视图. 直接使用文字. https://docs.djangoproject.com/en/2.1/topics/class-based-view ...
- vmware虚拟机使用静态IP上网的方法
本文转自:https://www.cnblogs.com/flyfish919/p/7083523.html 作者:云里有棵树 我的物理机使用的是路由wifi,然后虚拟机使用静态IP上网的方法总结如下 ...
- javascript模板引擎template.js使用
到GitHub上下载template.js库.引入到页面 以type="text/html" 这样指定javascript类型的是一种javascript模板渲染方法,在实际项目中 ...
- asp+SqlServer2008开发【第一集:安装SqlServer2008以及登陆】
参考:https://blog.csdn.net/i_likechard/article/details/75299983 1,安装sqlServer2008的具体步骤参考网上其他教程,自己根据注释引 ...
- POJ 2391 Ombrophobic Bovines (二分答案+floyd+最大流)
<题目链接> 题目大意: 给定一个有$n$个顶点和$m$条边的无向图,点$i$ 处有$A_i$头牛,点$i$ 处的牛棚能容纳$B_i$头牛,每条边有一个时间花费$t_i$(表示从一个端点走 ...
- 【SQL】sql语句在insert一条记录后返回该记录的ID
insert into test(name,age) values(') SELECT @@IDENTITY test是表名 重点是这句SELECT @@IDENTITY
- SpringBoot使用Nacos服务发现
本文介绍SpringBoot应用使用Nacos服务发现. 上一篇文章介绍了SpringBoot使用Nacos做配置中心,本文介绍SpringBoot使用Nacos做服务发现. 1.Eureka闭源 相 ...
