HTML4入门
这篇来介绍下超链接和网站架构,做好准备要开始了!
超链接:从一个文档链接到另一个文档,也可以式文档的指定部分及文档内跳转,也俗称设置锚点;点击超链接将使网络浏览器跳转到另一个网址。url可以指向HTML文件,文本文件,图像,文本文档,视频和音频文件以及在网络上保存的任何其他内容,浏览器会询问您是否要打开文件;
链接的解析,
将文本转换为a元素内的链接来创建基本链接,给它一个href属性也叫目标,将包含链接指向的网址。
使用title属性添加支持信息
链接标题在于对来链接的补充有用信息,当鼠标悬停在链接上时,将显示title信息,以补充链接信息。意味着键盘来导航的人很难获得链接标题信息。
接下来描述两个比较容易模糊的概念,
统一资源定位器URL和路径path
统一资源定位器(uniform resource locator)是一个定义了的在网络上的位置的一个文本字符串。例如网址http://www.baidu.com. url使用路径查找文件,路径指定文件系统中文件所在的位置,可以借助
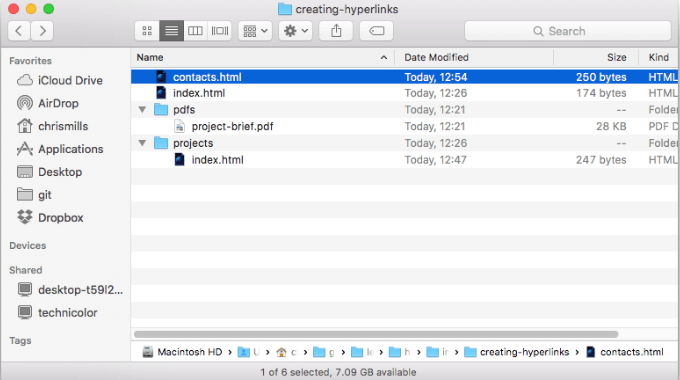
看上图目录结构根目录为creation-hyperlinks. 上面有index.html 和contacts.html在网站工作时,你会有一个包含整个网站的目录,其中index.html会作为我们的主页和登陆页;此外根目录下还包含两个文件夹文件夹分别包含各自的文件,可以有两个index.html在不同的目录下就好。那么下面来研究下超链接怎么发别指向HTML,
指向同目录,从index.html指向相同目录下的contacts.html,因此使用的url应该是url=”contacts.html“
指向子目录,如果从顶层的index.html指向projects文件下的index.html那在顶层里的url设置为 url="projects/index.html",
指向上级目录,将上述过程返过来,有projects/index.html指向顶层index.html那么应该这么来设置url=”../index.html“往上退一级指向根目录之后再指向index.html。
文档片段
超链接同样可以链接到文档特定部分,被称为文档片段,可以链接到任意一个分配id属性了的元素到链接,通常链接到标题时非常有意义的。
例如: <h2 id="Mailing_address">Mailing address</h2>
<p><a href="contacts.html#mailing">mailing address.</a></p>//表示链接到这个文件的指定片段
相应地,你也可以使用链接到同一份文件的另一部分。
绝对链接和相对链接
绝对url指的时web上的绝对位置定义的位置,包括协议,域名,不管再哪使用都指向相同的位置;
相对url,指向与链接的文件相关的位置,一个url指向不同的位置,取决于它所在的文件所在的位置,
尽可能使用相对链接,当链接到同一网站的位置使用相对链接,链接到其他网站则使用绝对链接:首先代码容易得多,相对url要更端,阅读容易,其次,在可能的情况下使用相对url更有效,使用绝对url,浏览器要进行一此DNS查询url对应的真实位置,然后再转到该服务器查找并请求所请求的文件;相对url浏览器只在同一服务器请求文件,如果使用绝对url则会不断查询,降低效率;
链接到非HTML资源,留下清晰的指示。
如果链接到一个大资源文件,如果没有安装FLASH播放器,应该给予一些措辞减少混乱。在下载链接时使用下载属性,<a href="https://download.mozilla.org/?product=firefox-latest-ss&os=win64&lang=en0us" download="firefox-latest-64bit-installer.exe"></a>红色部分意味着下载属性。
电子邮件链接
当点击一个链接或按钮时,<a href="mailto:nowhere@mozilla.org">send email to nowhere</a>点击后一个新的邮件客户端被打开,没有收件人的地址信息,在分享的时候很有用
具体细节还可以i添加一些主题,抄送,主题,也可以指定段内容消息。
例如<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&cc=name3@rapidtables.com&app;subject=th2%20subject..."></a>
注意其中每个字段必须时URL编码的,不能有非打印字符,不可见字符比如制表符、换行符、分页符和空格,使用问号来对参数进行分隔,使用&来分割mailto:中的各个参数。
总结:详细描述链接,以及相对url和绝对url的选择,掌握好使用原则也要记住原理,在于邮件传输时各个参数的传递方式和书写规则,当url链接到大文件时,添加下载属性,做清晰提示。这些都是写好HTML的一些必备技能,警告自己基础一定要牢固,透彻到骨子里。
HTML4入门的更多相关文章
- HTML5入门4---HTML5 与 HTML4 同一网页的不同写法
HTML4写法 css: body { font-family: "Lucida Sans Unicode", "Lucida Grande", Verdana ...
- Struts2入门(六)——国际化
一.前言 1.1.国际化简介 国际化是指应用程序在运行的时候,根据客户端请求来自的国家地区.语言的不同而显示不同的界面(简单说就是根据你的地区显示相关地区的语言,如果你现在在英国,那么显示的语言就是英 ...
- 【Spring】SpringMVC入门示例讲解
目录结构: // contents structure [-] SpringMVC是什么 Spring MVC的设计原理 SpringMVC入门示例 1,复制Jar包 2,Web.xml文件 3,My ...
- HTML5入门以及新标签
HTML5 学习总结(一)--HTML5入门与新增标签 目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 ...
- Struts2入门(一)——环境搭建和简单例子(Struts2 2.5.2版本)
一.前言 1.了解三大框架 什么是框架? 框架是一种规范,一种规则,一种把技术组织起来的规则,这就是框架. 什么是三大框架(SSH),Struts.hibernate和spring的作用是什么? St ...
- jQuery入门(3)事件与事件对象
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- SpringMVC从入门到精通之第二章
这一章原本我是想写一个入门程序的,但是后来仔细想了一下,先从下面的图中的组件用代码来介绍,可能更效果会更加好一点.第一节:开发准备介绍之前先说下我的开发调试环境:JDK 1.7的64位 .Eclips ...
- Spring MVC入门实战(一)
本文主要把一个菜鸟从“只是听说过Spring MVC”到“可以手动创建并运行一个Spring MVC工程”的过程记录下来,供以后复习. 0. 开发环境准备 计算机平台:Windows 7 X64. 需 ...
- Spring MVC入门知识总结
2.1.Spring Web MVC是什么 Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职 ...
随机推荐
- npm install 之前做的事
在一个项目目录中,npm install之前,需要npm init,npm init会问你几个问题,有的需要输入,不想输入的一路回车就行,之后会自动创建一个package.json文件,有了这个pac ...
- LCA(Tarjan)
时间复杂度:dfs为O(N),dfs过程中处理所有查询对为O(M),总时间复杂度O(N+M) #include<iostream> #include<cstdio> using ...
- JGUI源码:从头开始,建一个自己的UI框架(1)
开篇 1.JGUI是为了逼迫自己研究底层点的前端技术而做的框架,之前对web底层实现一直没有深入研究,有了技术瓶颈,痛定思痛从头研究, 2.虽然现在vue技术比较火,但还在发展阶段,暂时先使用JQue ...
- [物理学与PDEs]第2章第2节 粘性流体力学方程组 2.6 一维粘性热传导流体动力学方程组
一维粘性热传导流体动力学方程组: $$\beex \bea \cfrac{\p\rho}{\p t}+\cfrac{\p }{\p x}(\rho u)&=0,\\ \cfrac{\p u}{ ...
- ORACLE使用CASE WHEN的方法
先写草稿. 说下我的需求,ORACLE数据库有两个字段RECEIVER_MOBILE与RECEIVER_PHONE,同为联系方式.当RECEIVER_MOBILE为空的时候,需要用到RECEIVER_ ...
- 大数据基础-2-Hadoop-1环境搭建测试
Hadoop环境搭建测试 1 安装软件 1.1 规划目录 /opt [root@host2 ~]# cd /opt [root@host2 opt]# mkdir java [root@host2 o ...
- 使用node.js 脚手架搭建Vue项目
1.安装node.js https://nodejs.org/zh-cn/ 下载安装node.js 在命令行测试 node -v 输出版本号说明安装成功 2.使用npm更新安装cpnm npm ins ...
- thymeleaf : input/select/radio回显
thymeleaf中不用自己去写checked="checked" selected="selected"这种代码,他自己会选. input <input ...
- 第三节,目标检测---R-CNN网络系列
1.目标检测 检测图片中所有物体的 类别标签 位置(最小外接矩形/Bounding box) 区域卷积神经网络R-CNN 模块进化史 2.区域卷积神经网络R-CNN Region proposals+ ...
- asyncio协议
服务端 import asyncio import logging import sys from typing import Optional SERVER_ADDRESS = ('localhos ...
