Chrome_断点调试(使用vue-resource进行数据交互)
一.使用vue-resource插件进行数据交互式,返回的并不是直接的json数据,其实还封装了一层。
如下代码:直接使用 res.result.list 取不到数据。
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.result.list;
_this.totalMoney = res.result.totalMaoney;
});
}
}
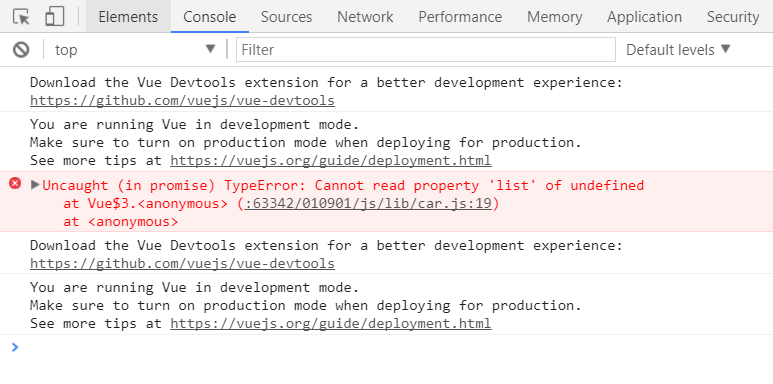
错误信息如下:

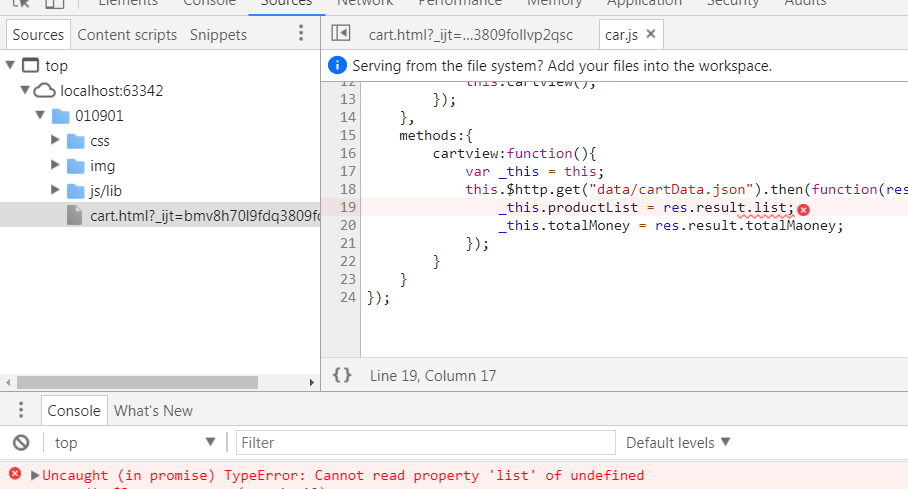
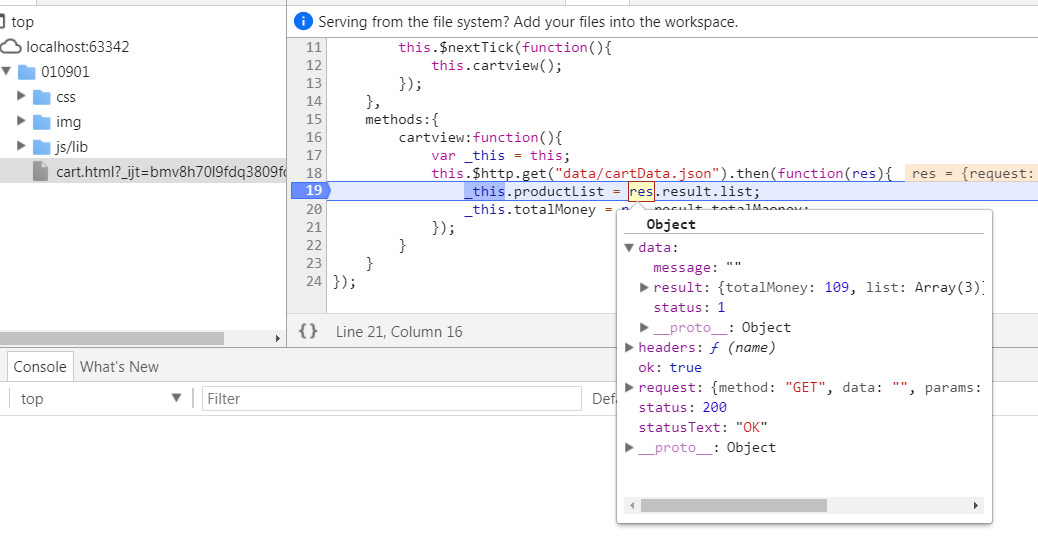
这时进行断点调试:
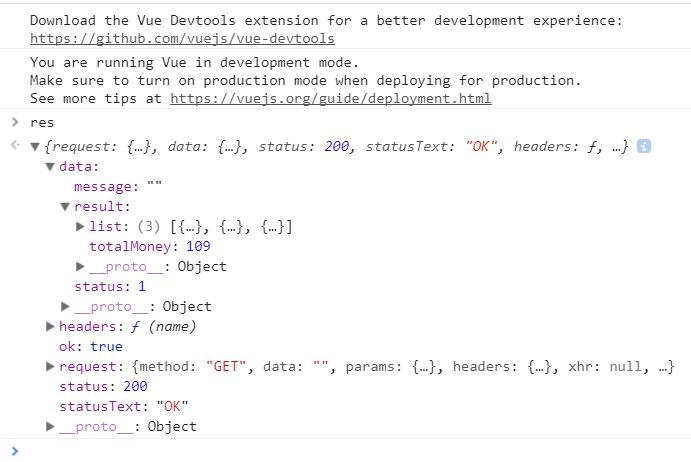
F12 打开chrome浏览器控制台——ctrl+p ——查找相应的代码文件(car.js 即上面那段代码所在的文件。)——在19行打断点——刷新——鼠标移到res,可以看到整个封装好的结构,这里我们看到result实际上是在data里面。



所以正确获取数据的代码如下:
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.data.result.list;
_this.totalMoney = res.data.result.totalMaoney;
});
}
}
json文件结构如如下;
{
"status":1,
"result":{
"totalMoney":109,
"list":[
{
"productId":"600100002115",
"productName":"黄鹤楼香烟",
"productPrice":19,
"productQuantity":1,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火机",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火机",
"imgSrc":"img/part-1.jpg"
}
]
},
{
"productId":"600100002120",
"productName":"加多宝",
"productPrice":8,
"productQuantity":5,
"productImage":"img/goods-2.jpg",
"parts":[
{
"partsId":"20001",
"partsName":"吸管",
"imgSrc":"img/part-2.jpg"
}
]
},
{
"productId":"600100002117",
"productName":"金装黄鹤楼",
"productPrice":25,
"productQuantity":2,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火机-1",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火机-2",
"imgSrc":"img/part-1.jpg"
}
]
}
]
},
"message":""
Chrome_断点调试(使用vue-resource进行数据交互)的更多相关文章
- 04 . Vue组件注册,数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- vue 前后端数据交互问题解决
先在vue项目中配置好路由组件路由 然后写相应组件 2 后端 写接口赔路由 第三 解决跨域问题 处理数据交互 这样前端就拿到了数据
- Vue组件之间数据交互与通信
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 一.父组件向子组件传递数据 在 Vue 中,可以使用 props 向子组件传 ...
- 8.【nuxt起步】-vue组件之间数据交互
那么现在问题来了,我现在是在index.vue获取了服务端的数据,怎么传值到maincontent.vue?当然你也可以把获取数据放在maincontent.vue,但假如有些数据同时在header, ...
- Vue数据交互
注意:本地json文件必须放在static目录下面,读取或交互数据前,请先安装vue-resource.点击前往 -->(vue-resource中文文档) 一.Vue读取本地JSON数据 c ...
- Vue笔记:使用 VS Code 断点调试
直接在 Chrome 的调试窗口中调试 Vue 代码有诸多不便, 好在 Visual Studio Code 中提供了 Debugger for Chrome 插件,能够通过配置直接在 VS Code ...
- vue 源码 断点调试
1.添加sourceMap sourceMap: true 2.npm run dev 会生成vue.js.map 3.断点调试 <!DOCTYPE html> <html> ...
- 简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
既然选择了远方,便只顾风雨兼程! __HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 vue-cli@3.x 创建项目 Vue的Debug(调试) Vue的Http请求 提 ...
- 【转】使用Fiddler进行HTTP断点调试。
这是Fiddler又一强大和实用的工具之一.通过设置断点,Fiddler可以做到: 1. 修改HTTP请求头信息.例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到 ...
随机推荐
- 版本控制工具之git
git存储区域详解 命令快速总结 初始化 git init 当前文件夹初始化 代码提交 git add file/. 自动检测工作区修改的内容提交到暂存区 git status 查看当前文件夹工作区的 ...
- DirectX11--HLSL中矩阵的内存布局和mul函数探讨
前言 说实话,我感觉这是一个大坑,不知道为什么要设计成这样混乱的形式. 在我用的时候,以row_major矩阵,并且mul函数以向量左乘矩阵的形式来绘制时的确能够正常显示,并不会有什么感觉.但是也有人 ...
- ArcMap修改粘滞移动容差防止要素在选择时无意拖动移动
粘滞移动容差将设置一个最小像素数,鼠标指针必须在屏幕上移动了此最小距离时,所选要素才会实际发生移动. 设置粘滞移动容差的结果是延迟移动所选要素,直到指针至少移动了这段距离.此方法可用于在使用“编辑”工 ...
- 深入学习css伪类和伪元素及其用法
前言 CSS的伪类和伪元素在平时的代码中经常会出现,可是一旦别人问你,什么是伪类,什么是伪元素,可能还是不能完整的表述出来,下面我们来一探究竟. 伪类和伪元素定义 伪类用于在页面中的元素处于某个状态时 ...
- django分页器
网站页面的分页效果可以通过分页器实现 分页器的使用 urls.py from django.contrib import admin from django.urls import path from ...
- mysql数据库truncate表时间长处理
[环境介绍] 系统环境:Linux + mysql 5.7.18 + 主从复制架构 [背景描述] 客户反映用在mysql数据库上truncate一个innode引擎的list分区100G左右表时,耗时 ...
- for 循环 与forEach 里面return 的区别
for 循环里面 return 可以直接终止 跳出 循环 forEach 是中断本次循环 直接 下一个循环 forEach想要取到值之后 直接跳出循环 可以用 try catch let arr = ...
- Linux环境下安装SQL Server 2017
参考链接 https://docs.microsoft.com/zh-cn/sql/linux/quickstart-install-connect-red-hat?view=sql-server-2 ...
- web.xml配置文件中的async-supportedtrueasync-supported
web.xml标题头替换为: <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" ...
- Django Tastypie: 贴士,技巧和故障排除
为Resource加入字段 1.为字段实现专门的dehydrate函数 2.实现(resource级别的)dehydrate方法 3.额外的方法 排除故障 通过外键,外键的反向关系来映射一个对象的属性 ...
