调试 - Chrome调试
调试 - Chrome调试
打开开发人员工具
Ctrl+Shift+i可以打开开发人员工具。
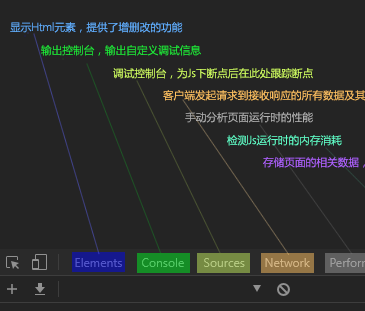
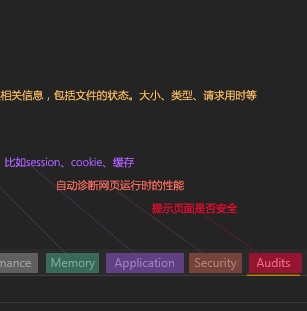
功能面板


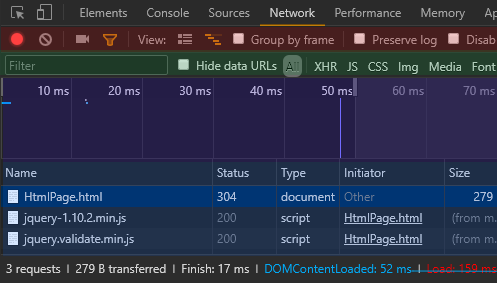
NetWork功能面板
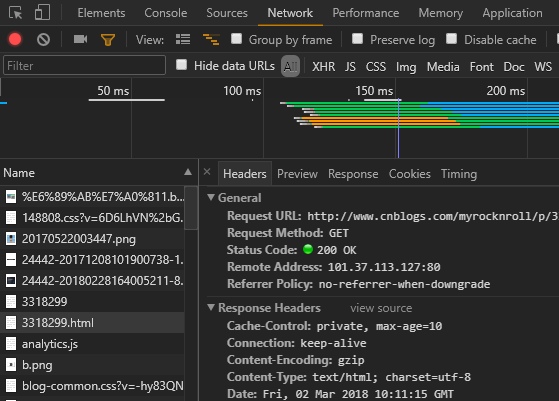
在当前页面打开调试工具,刷新页面后点击NetWork可以查看当前页面的Http信息,这个信息是从发起请求到获得响应后为止。


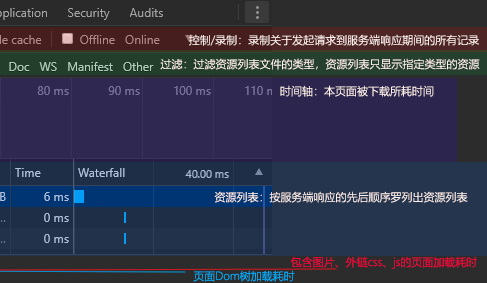
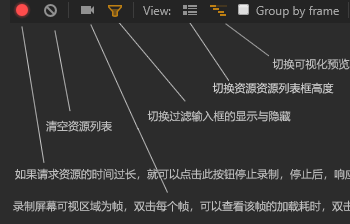
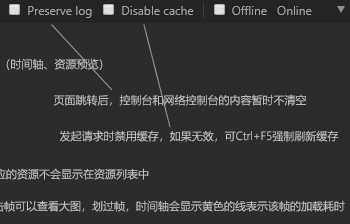
控制/录制


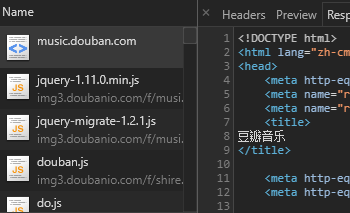
资源列表
点击资源名称(name),右侧会打开关于该资源详细信息的面板。
Header
描述了请求头和响应头信息

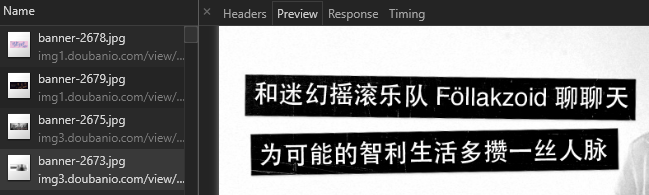
Preview
预览资源的数据,比如image、js、css、html等

Response
响应的数据


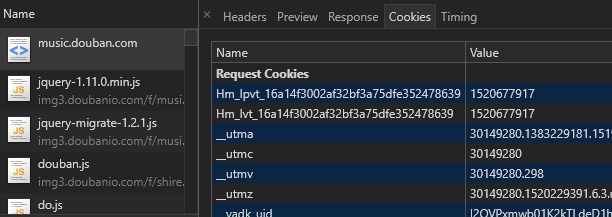
Cookie
写入客户端的cookie

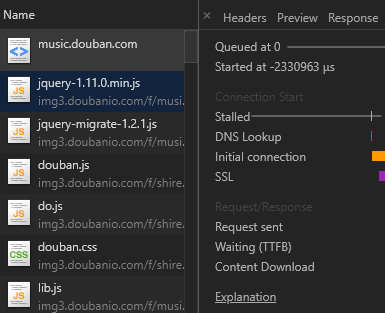
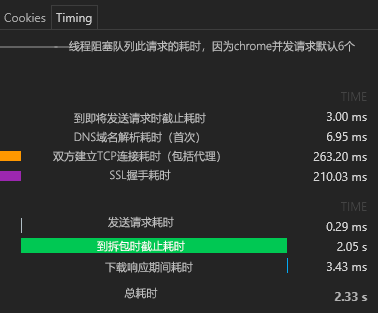
Timing
请求建立连接时的各项耗时


调试JS
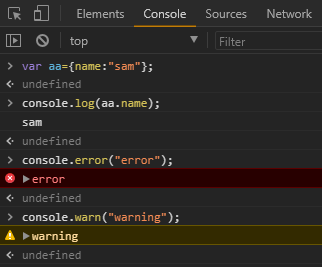
控制台输出
请求失败或页面js代码错误都会自动输出到控制台。

可调用console对象的log、error、warn方法输出数据

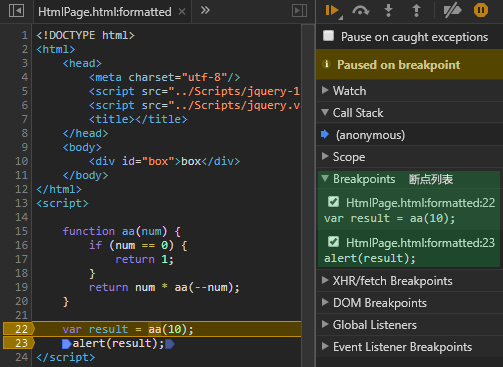
断点
打完断点 - 刷新页面 - 进入断点,F8终止调试,F10逐过程,F11逐语句(会进入函数内部),Shift+F11(误入函数内部后可跳出到外部)

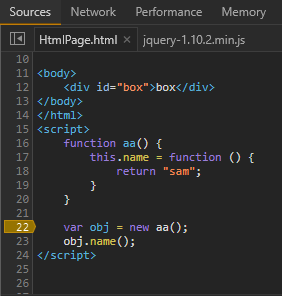
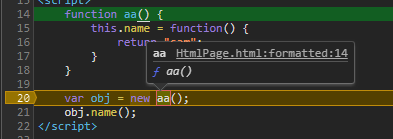
定位函数
如果想进入该函数,但是该函数可能在另外一个文件中,该文件已经将函数封装得很深,此时光标移入调用函数的表达式可以看到提示该函数在哪个文件被定义,点击链接即可马上定位到该函数,然后可以进去打断点。

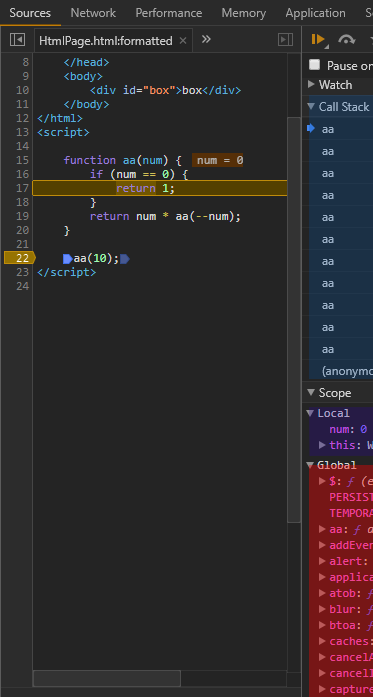
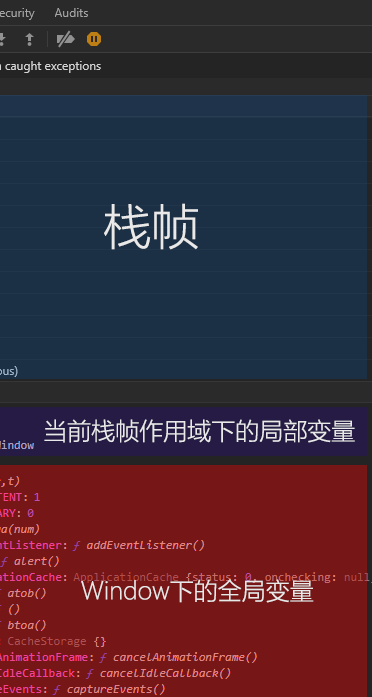
输出页面变量

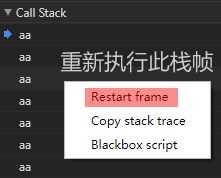
Call Stack(栈帧)



Breakpoints (断点列表)
可随时取消某个断点

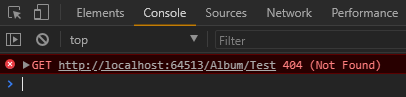
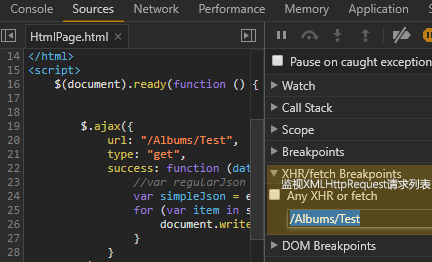
XHR/fetch Breakpoints (监视XMLHttpRequest请求列表)
可在发送Ajax请求时(未发出时)进入中断模式,此时会自动进入内置的request.send() 函数,主要用于查看发送前的一些数据。如果要这样做,需要勾选Any XHR or fetch(监视本页面源代码发起的所有的Ajax请求),也可以点击+号,设置发起的Ajax请求的Url所包含的Url字符,这样可以只监视单个Ajax请求。下图设置了只监视发起的Ajax请求的Url字符包含/Albums/Test的请求。

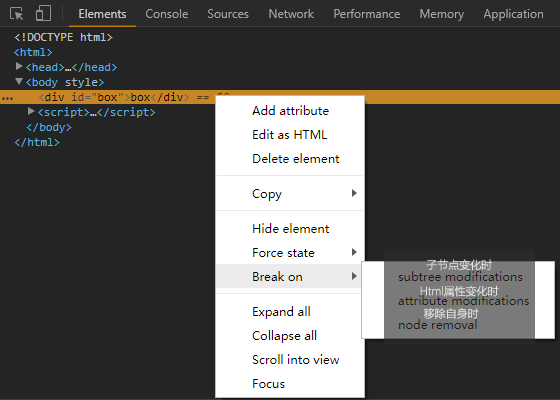
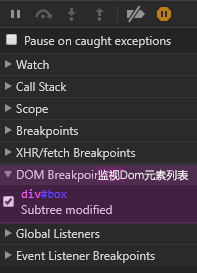
Dom Breakpoints (监视Dom元素列表)

设置好断点后,Dom Breakpoints列表会显示添加了断点的Dom元素,满足中断条件后,会进入执行修改Dom元素的Js断点。

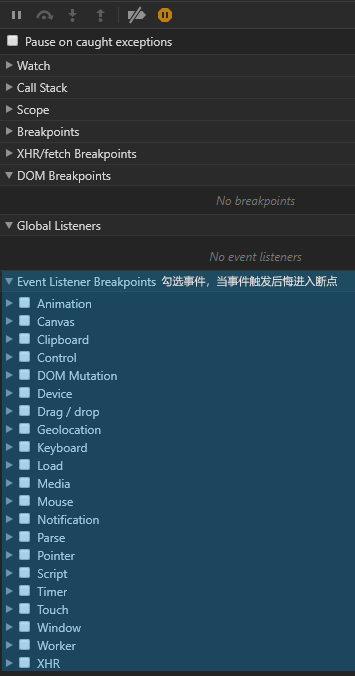
EventListener Breakpoints(监视的事件列表)

参考资料
再见尼克 - 全新Chrome Devtools Performance使用指南
segmentfault - Chrome DevTools — Network
Chrome开发者工具详解
调试 - Chrome调试的更多相关文章
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- Chrome调试中的奇技淫巧
网上有关Chrome调试的文章一搜一大堆,本文主要记录一下自己平时经常用并且又比较冷门的一些技巧. 打开Chrome调试工具 1.打开控制台的情况下,长按页面的“刷新”按钮可以选择按何种方式刷新(有正 ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- chrome 调试 SASS
第一步: 执行sass预编译命令 先来我的项目文件夹结构: ->进入sass /css文件下->打开cmd命令 ->输入sass --watch --scss test.scss: ...
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
- chrome调试hove等类似事件
前台开发过程中经常会用chrome调试代码.但是有的时候,hover或者js控制的属性显示不全 解决办法有两种: 1.根据chrome版本不一样(检查两个字)可能会有所差别 2.图中有标记
- chrome调试本地项目, 引用本地javascript文件
chrome调试本地项目, 引用本地javascript文件 本地文件可以访问本地文件 修改快捷方式属性 C:\Users\xxx\AppData\Local\Google\Chrome\Applic ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- Chrome 调试动态加载的js
今天有个同事问到我用chrome调试动态加载js的问题,这个问题之前遇到过,只是时间有点长了,有些忘记.在这里做一下记录: 在要调试的源码的后面加上 //@ sourceURL= debug.js 注 ...
随机推荐
- 运行ConnectionDemo时遇到的问题及解决方案
20175227张雪莹 2018-2019-2 <Java程序设计> 运行ConnectionDemo时遇到的问题及解决方案 老师博客上提供确认数据库连接的代码 import static ...
- redis分页
模仿的https://www.cnblogs.com/dee0912/p/4612183.html 第一步连接redis后进行添加数据 require_once '../redis/redis.php ...
- [亲测]七步学会ASP.NET Core 2.0怎么发布/部署到Ubuntu Linux服务器并配置Nginx反向代理实现域名访问
前言 ASP.NET Core 2.0 怎么发布到Ubuntu服务器?又如何在服务器上配置使用ASP.NET Core网站绑定到指定的域名,让外网用户可以访问呢? 步骤 第1步:准备工作 一台Liun ...
- TestNG安装及使用
安装:https://www.cnblogs.com/xusweeter/p/6559196.html使用:https://www.cnblogs.com/liwu/p/5113936.html 作用 ...
- Docker镜像拉不下来?试试这些
DaoCloud 加速器1.0(永久免费) DaoCloud是国内第一家Dock Hub加速器提供商 注意,加速器 2.0 需要使用 DaoCloud 自己的云服务器才可以使用.官方宣称会继续支持加速 ...
- Practical Mathematical Handwriting
In this article, I discuss the handwriting of $\mathbb{A}, \mathcal{A}, \mathscr{A}, \mathfrak{A}$'s ...
- [转帖]UTC时间、GMT时间、本地时间、Unix时间戳
UTC时间.GMT时间.本地时间.Unix时间戳 https://www.cnblogs.com/xwdreamer/p/8761825.html 引用: https://blog.csdn.net/ ...
- CodeSmith如何生成实体类 ,完善版
<%-- Name: Database Table Properties Author: Paul Welter Description: Create a list of properties ...
- react性能优化
前面的话 本文将详细介绍react性能优化 避免重复渲染 当一个组件的props或者state改变时,React通过比较新返回的元素和之前渲染的元素来决定是否有必要更新实际的DOM.当他们不相等时,R ...
- ZOJ 4097 Rescue the Princess
在这个物欲横流的社会 oj冷漠无情 只有这xx还有些温度 越界就越界吧 wrong 怎么回事.... 给出一个图 然后给出q次询问 问是否存在v和w分别到u的路径且边不重复 在边双连通分量中 任意两 ...
