LAYUI layedit 富文本框内容的取值

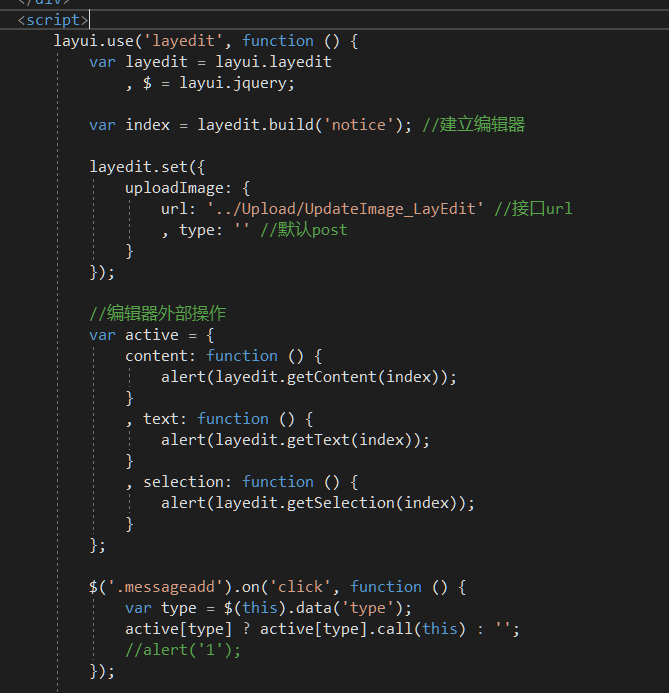
js
1.第一种方法

2.第二种方法
LAYUI layedit 富文本框内容的取值的更多相关文章
- Kz.layedit-layui.layedit富文本编辑器拓展
项目介绍 首先欢迎使用 Kz.layedit!本项目基于layui.layedit富文本编辑器,在其之上拓展而来. 新增功能 html源码模式.插入hr水平线.段落格式.字体颜色.字体背景色.批量上传 ...
- H5页面设计器,仿有赞商城页面在线设计器,比富文本框更友好的内容编辑器
基本上每个web应用,都会牵扯到内容编辑,尤其是移动的web应用,微信开发之类的.页面内容自定义是最常用的功能了,之前大部分解决方案都是采用富文本框编辑器kindeditor,ueditor,cked ...
- Selenium向iframe富文本框输入内容
目录 前言 只输入纯文本 通过JS注入HTML代码 前言 在使用Selenium测试一些CMS后台系统时,有时会遇到一些富文本框,如下图所示: 整个富文本编辑器是通过iframe嵌入到网页中的,手动尝 ...
- selenium向富文本框填写内容的几种方式
富文本框如果是iframe,则用下 1.先跳转到irame,dr.switchTo().frame(wtext); 然后用js JavascriptExecutor jsExecutor = (Jav ...
- 第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框
第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框 首先安装DjangoUeditor3模块 Ueditor HTML编辑器是百度开源的HTML编辑器 下载 ...
- django(7)modelform操作及验证、ajax操作普通表单数据提交、文件上传、富文本框基本使用
一.modelForm操作及验证 1.获取数据库数据,界面展示数据并且获取前端提交的数据,并动态显示select框中的数据 views.py from django.shortcuts import ...
- kindeditor富文本框,上传文件后,显示文件名称
kindeditor作为一个应用广泛富文本框,我们经常会利用到它,然而在使用的过程中,发现有的地方使用起来很不方便,例如本文要说的,用户上传文件之后,默认只有文件URL,没有文件说明,如图: 点击确定 ...
- 常用的富文本框插件FreeTextBox、CuteEditor、CKEditor、FCKEditor、TinyMCE、KindEditor ;和CKEditor实例
http://www.cnblogs.com/cxd4321/archive/2013/01/30/2883078.html 目前市面上用的比较多的富文本编辑器有: FreeTextBox 一个有很多 ...
- Selenium常用API用法示例集----下拉框、文本域及富文本框、弹窗、JS、frame、文件上传和下载
元素识别方法.一组元素定位.鼠标操作.多窗口处理.下拉框.文本域及富文本框.弹窗.JS.frame.文件上传和下载 元素识别方法: driver.find_element_by_id() driver ...
随机推荐
- 将DataTable转换为List<T>对象遇到问题:类型“System.Int64”的对象无法转换为类型“System.Int32”。
可以利用反射将DataTable转换为List<T>对象:原始链接http://www.jb51.net/article/67386.htm 但是该方法在DataTable里某个字段类型是 ...
- Online tools
Explore online vulnerability for servers and IoT devices : https://www.shodan.com get dumped leaked ...
- 解决微信小程序Video 某些属性设置不起作用问题
<video controls="{{false}}" autoplay="{{true}}"></video> 设置属性务必要使用{{ ...
- Maven安装配置(Windows10)
想要安装 Apache Maven 在Windows 系统上, 需要下载 Maven 的 zip 文件,并将其解压到你想安装的目录,并配置 Windows 环境变量. 所需工具 : JDK 1.8 M ...
- 初学Python的一些细节
一.python的数据类型 1.python的基本数据类型包括数值数据类型和字符串数据类型:基本数据类型的特点是不允许改变,如果改变基本数据类型的值,会导致内存的重新分配. int 整形 二进制 ...
- 在Qt中配置TBB以及简单实用
最近本人在写离线光线追踪渲染器,但是Qt::QtConcurrent的功能有限,所以就尝试使用了一下,顺便分享一些经验. TBB里面的parallel_for非常适合光线追踪渲染器,而QtConcur ...
- PHPstorm远程连接侧边栏怎么打开,远程数据库侧边栏怎么打开
- 封装的head
//获取浏览器和版本号var userAgent=window.navigator.userAgent, rMsie=/(msie\s|trident.*rv:)([\w.]+)/, rFirefox ...
- angular.isDate()
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- angular.equals()
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
