Win10系列:C#应用控件进阶7
PathGeometry
前面介绍了Path的使用方法,接下来介绍PathGeometry类。PathGeometry提供了描绘由弧线、曲线和直线组成的多个复杂图形的方法。PathGeometry的核心是PathFigure对象集合,PathFigure自身由一个或多个PathSegment子类对象组成,每个子类对象均描绘几何图形的一个片段。下面列出了PathFigure对象集合中常用的线段类型。
- LineSegment,在两个点之间创建一条直线。
- BezierSegment,在两个点之间创建一条三次方贝塞尔曲线,由起点(前一条线段的终点)、终点以及两个控制点构成。
- ArcSegment,在两个点之间创建一条椭圆弧线,通过设置Size属性确定X轴半径和Y轴半径的大小,定义Point属性可以设置椭圆弧的终点。只有Size和Point属性并不能完全确定弧线的形状,ArcSegment 还有SweepDirection和IsLargeArc两个属性,分别设置以顺时针或逆时针方向绘制弧线和弧线的弧度是否应大于180度。
- PolyLineSegment,通过设置Points属性能创建一系列直线。
- PolyBezierSegment,通过设置Points属性能创建一系列三次方贝塞尔曲线。
- QuadraticBezierSegment ,通过设置Point1、Point2属性能创建一条二次贝塞尔曲线。
- PolyQuadraticBezierSegment,通过设置Points属性能创建一系列二次贝塞尔曲线。
接下来使用PathGeometry类绘制一个稍微复杂的图形,PathGeometry并不会自我绘制,需要通过Path类辅助其呈现。下面的示例使用BezierSegment、LineSegment以及ArcSegment 来绘制几何图形。在一个打开的Windows应用商店项目中新建一个空白页,并命名为PathGeometryPage,双击打开此页面的PathGeometryPage.xaml文件,在Grid元素中添加如下代码。
<Path Stroke="Blue" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="0,100">
<PathFigure.Segments>
<BezierSegment Point1="100,200" Point2="200,100" Point3="300,0"/>
<LineSegment Point="400,100" />
<ArcSegment Size="100,100" IsLargeArc="True" SweepDirection="Clockwise" Point="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
上面的代码首先定义一个Path控件并设置Stroke属性为蓝色(Blue)、StrokeThickness属性为1。接着在Path.Data中添加一个PathGeometry,并向PathGeometry.Figures中定义PathFigure对象集合,设置它的StartPoint属性为(0,100)。通过给BezierSegment定义三个点来创建一个三次方贝塞尔曲线,这三个点是终点及两个控制点。三次方贝塞尔曲线的两个控制点的作用像磁铁一样,朝着自身的方向吸引本应为直线的部分,从而形成一条曲线。第一个控制点影响曲线的开始部分,第二个控制点影响曲线的结束部分。紧接着添加一个LineSegment,这个线段从BezierSegment的终点绘制到由LineSegment类的Point属性所指定的点(400,100)。再定义一个ArcSegment,并用Size属性设置此曲线的X轴半径和Y轴半径都为100,使用Point属性指定终点为(300,100),最后定义ArcSegment的SweepDirection和IsLargeArc属性分别为Clockwise、True,以便使圆弧顺时针绘制并且弧度大于180度。
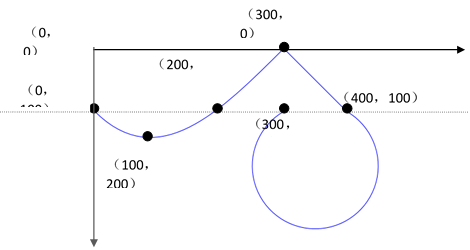
运行此页面,PathGeometry绘制复杂图形的运行效果如图8-8所示。

图8-8 PathGeometry绘制的图形
接下来使用后台代码绘制一个与前台一样的几何图形,具体代码如下所示:
public PathGeometryPage()
{
this.InitializeComponent();
//实例化Path对象
Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path();
mypath.Stroke = new SolidColorBrush(Colors.Blue);
mypath.StrokeThickness = 1;
//实例化PathFigure对象以容纳多个Segment
PathFigure pathFigure = new PathFigure();
//设置起始点
pathFigure.StartPoint = new Point(0, 100);
//创建一条三次方贝塞尔曲线
,前两个是控制点,最后一个是终点
BezierSegment bezierSegment = new BezierSegment();
bezierSegment.Point1 = new Point(100, 200);
bezierSegment.Point2 = new Point(200, 100);
bezierSegment.Point3 = new Point(300, 0);
//实例化LineSegment类的对象
LineSegment lineSegment = new LineSegment();
lineSegment.Point = new Point(400, 100);
//创建一条椭圆弧线
ArcSegment arcSegment = new ArcSegment();
arcSegment.Size = new Size(100, 100);
arcSegment.RotationAngle = 45;
arcSegment.IsLargeArc = true;
arcSegment.Point = new Point(300, 100);
/*枚举类型可选值有Clockwise(顺时针)与Counterclockwise(逆时针),
用于指定画弧时的顺时针或逆时针方向*/
arcSegment.SweepDirection = SweepDirection.Clockwise;
pathFigure.Segments.Add(bezierSegment);
pathFigure.Segments.Add(lineSegment);
pathFigure.Segments.Add(arcSegment);
//实例化Geometry对象
PathGeometry pathGeometry = new PathGeometry();
pathGeometry.Figures.Add(pathFigure);
//为Path.Data属性赋值
mypath.Data = pathGeometry;
MyShow.Children.Add(mypath);
}
值得注意的是,对于命名空间Windows.UI.XAML.Shapes.Path与System.IO.Path产生冲突的情况,解决办法是在类前面加上命名空间,如Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path()。
前面介绍了绘制路径几何图形的基本原理,掌握了这些知识将会对以后的开发工作带来帮助。在实际的绘制图形的过程中,为了提升开发效率,读者可以根据自身的需求选择使用Blend for Visual studio开发工具,有关这个开发工具的知识可以查看相关书籍进行学习。
Win10系列:C#应用控件进阶7的更多相关文章
- Win10系列:JavaScript 控件的使用
向页面中添加的控件可分为两种类型:标准的HTML控件和WinJS库控件.其中标准的HTML控件是指HTML标准中定义的基本控件,如按钮和复选框:WinJS库控件是为开发基于JavaScript 的Wi ...
- WPF 模仿 UltraEdit 文件查看器系列一 用户控件
WPF 模仿 UltraEdit 文件查看器系列一 用户控件 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-10 章节: 起步 添加用户控件 ...
- C#控件系列--文本类控件
C#控件系列--文本类控件 文本类控件主要包含Label.LinkLabel.Button.TextBox以及RichTextBox. Label 功能 Label用来 ...
- WPF从我炫系列4---装饰控件的用法
这一节的讲解中,我将为大家介绍WPF装饰控件的用法,主要为大家讲解一下几个控件的用法. ScrollViewer滚动条控件 Border边框控件 ViewBox自由缩放控件 1. ScrollView ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- 【转】PyQt5系列教程(七)控件
PyQt5系列教程(七)控件 软硬件环境 Windows 10 Python 3.4.2 PyQt 5.5.1 PyCharm 5.0.4 前言 控件是PyQt应用程序的基石.PyQt5自带很多不 ...
- Win10系列:C#应用控件进阶10
EllipseGeometry EllipseGeometry控件可以用于绘制椭圆,通过定义EllipseGeometry控件的Center属性确定椭圆的圆心坐标,使用此控件的RadiusX 和Rad ...
- Win10系列:C#应用控件进阶8
LineGeometry LineGeometry控件通过指定直线的起点和终点来定义线.LineGeometry对象无法进行自我绘制,因此同样需要使用 Path元素来辅助呈现.LineGeometry ...
- Win10系列:C#应用控件进阶9
RectangleGeometry 在使用RectangleGeometry控件绘制矩形时,矩形的位置和尺寸由Rect属性定义,该属性指定矩形的相对位置.高度和宽度.Rect有四个参数,前两个参数表示 ...
随机推荐
- linux 分析java 线程状态
将线程3117 的线程消息放到文件dump17中 jstack 13492 > dump17 分析线程 grep java.lang.Thread.State dump17 | awk '{pr ...
- SAP基本计量单位更改(转载)
转载自:http://blog.csdn.net/sapmatinal/article/details/50997819 在SAP中物料创建后,一旦发生业务,其基本计量单位便很难修改.由于单位无法满足 ...
- UML类图新手入门级介绍(转)
首先,看动物矩形框,它代表一个类(Class).类图分三层,第一层显示类的名称,如果是抽象类,则就用斜体显示.第二层是类的特性,通常就是字段和属性.第三层是类的操作,通常是方法或行为.前面的符号,+ ...
- oracle SQL性能分析之10053事件
优化器生成正确执行计划的前提条件是要有正确的统计信息,不准确的统计信息往往会导致错误的执行计划.当通过SQL和基数推断出的执行计划和实际执行计划不同时,就可以借助10053事件.10053事件是用来诊 ...
- PreparedStatement传进null值报错
最近在测试jdbc数据导入大量数据的性能,发现PreparedStatement传进null值会报错. 解决方法: setObject(int parameterIndex, Object x, in ...
- CEF 支持的命令行参数
参考:https://peter.sh/experiments/chromium-command-line-switches/ List of Chromium Command Line Switch ...
- express之req res
request对象和response对象 Request req.baseUrl 基础路由地址 req.body post发送的数据解析出来的对象 req.cookies 客户端发送的cookies数 ...
- P3224 [HNOI2012]永无乡
思路 平衡树+启发式合并 貌似也可以线段树合并 连边就是合并两个Treap,查询就是第k大 使用Treap,好写好调 代码 #include <cstdio> #include <a ...
- Summary on deep learning framework --- Torch7
Summary on deep learning framework --- Torch7 2018-07-22 21:30:28 1. 尝试第一个 CNN 的 torch版本, 代码如下: -- ...
- 极其简单的VSCode C++环境配置
下载我打包的文件VSCode-cpp.7z.001 和 VSCode-cpp.7z.002,解压. 在系统环境变量中添加:你解压的路径\Project\.vscode\MinGW\bin. 打开你解压 ...
