【20190328】CSS-transform-origin(变形原点)解析
因为搜遍网上也没有一篇文章把transform-origin讲得很清楚的,所以自己总结了一下
transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了transform属性的时候起作用(注意元素位移translate()始终是依元素中心点进行位移);
不设置的情况下默认是以元素中心为原点进行变形。
设置变形原点的语法为:transform-origin:X Y;(3D变换下还有个Z轴,这里不讨论)
X可以是%、em、px、left、center、right;Y可以是%、em、px、top、center、bottom;
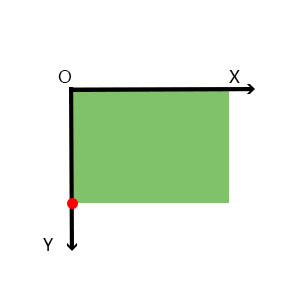
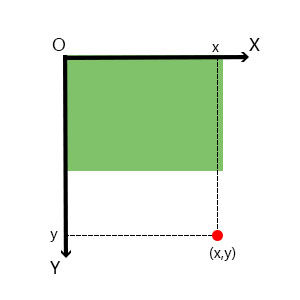
这些值所在坐标系都是以元素左上角为原点,水平向右为X轴,垂直向下为Y轴,因此left top实际上就是元素左上角也就是零点,left bottm则是元素左下角,以此类推。
下面用图片表示一下变形原点在不同设置下具体在哪个位置:
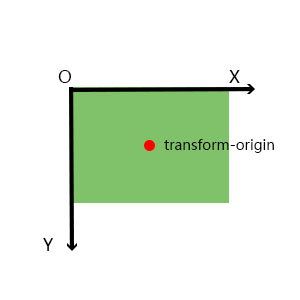
(1)默认情况:
默认值是元素中心,同时元素中心也可以表示为 transform-origin:50% 50%;或transform-origin:center center;

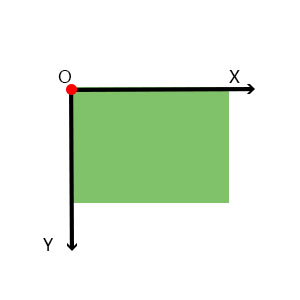
(2)左上角:
要使元素围绕元素的左上角进行变形,则设置transform-origin:0% 0%;或transform-origin:left top;

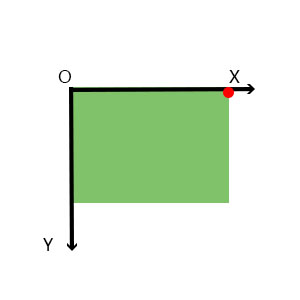
(3)右上角:
要使元素围绕元素的右上角进行变形,则设置transform-origin:100% 0%;或transform-origin:right top;

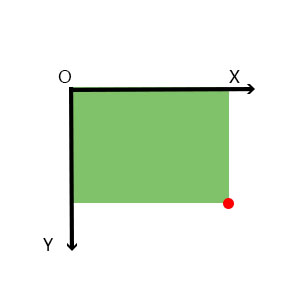
(4)右下角:
要使元素围绕元素的右下角进行变形,则设置transform-origin:100% 100%;或transform-origin:right bottom;

(5)左下角:
要使元素围绕元素的左上角进行变形,则设置transform-origin:0% 100%;或transform-origin:left bottom;

(6)自定义:
如果想要让变形原点位于元素之外,可以直接设置坐标值transform-origin:x y;单位可以是%、em、px

【20190328】CSS-transform-origin(变形原点)解析的更多相关文章
- CSS transform(变形)和transform-origin(变形原点)
transform(变形)和transform-origin(变形原点)的说明: 目前这两个属性得到了除去ie以外各个主流浏览器webkit,firefox,opera的支持,属性名分别为 -webk ...
- transform(变形)和transform-origin(变形原点)
转载请说明出处,原文地址http://blog.sina.com.cn/s/blog_780a942701014xl8.html transform(变形)和transform-origin(变形原点 ...
- CSS transform中的rotate的旋转中心怎么设置
transform-origin属性 默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处.我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转.移 ...
- CSS Transform / Transition / Animation 属性的区别
back21 Jun 2011 Category: tech Tags: css 最近想UI的动画转到css3能吃进3d加速的属性上面来以加强动画的连贯性.只是对于css几个新加的属性不太熟悉,常常容 ...
- CSS Transform完全指南 #flight.Archives007
Title/ CSS Transform完全指南 #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: 一篇最简约 ...
- CSS Transform完全指南(第二版) #flight.Archives007
Title/ CSS Transform完全指南(第二版) #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: ...
- Css中的变形及过渡动画
在css3的标准中新增加了变形样式,这些样式使得网页中各元素的位置形状的变换变得更加容易.其语法如下: transform:none | <transform-function>+ 其中对 ...
- css 过渡和 变形
一.过渡(transition) transition-property: 指定具有过渡效果的CSS样式属性名 1.默认值: all 2.仅具有中间值(CSS样式值是数值的)的CSS样式具有过渡效果 ...
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
随机推荐
- Vs 发布编译问题
如果勾选了预编译 发布后的目录会有PrecompiledApp.config文件,bin目录中会有App_global.asax.dll和App_global.asax.compiled文件 不勾选预 ...
- 【XSS】利用 onload 事件监控流量劫持
说到跨站资源监控,首先会联想到『Content Security Policy』.既然 CSP 好用,我们何必自己再搞一套呢.那就先来吐槽下 CSP 的缺陷. 目前的 CSP 日志不详细 用过 CSP ...
- Android 音视频开发(四):使用 Camera API 采集视频数据
本文主要将的是:使用 Camera API 采集视频数据并保存到文件,分别使用 SurfaceView.TextureView 来预览 Camera 数据,取到 NV21 的数据回调. 注: 需要权限 ...
- SUSE12Sp3安装配置.net core 生产环境-总汇(持续更新中...)
最近正在使用SUSE系统,项目环境是没有外网的,所以提供的基本都是离线安装,对应的安装包可能需要自行去下载,我这边就不整理了. 网上查找SUSE的资料比较少,于是整理了一下,希望对有需要的人有一点点帮 ...
- Redis 设计与实现 (四)--事件、客户端
事件 一.文件事件 文件事件处理器使用I/O多路复用程序来同时监听多个套接字, 监听套接字,分配对应的处理事件. 四个组成部分:套接字 .I/O多路复用 . 文件事件分派器 . 事件处理器 连接应答处 ...
- chmod命令相关
原文地址:https://www.jianshu.com/p/862a9938cc09 chmod命令用于修改文件的权限. Linux文件的三种身份和四种权限 三种身份 u:文件的拥有者: g:文件所 ...
- 在asp.net web api 2 (ioc autofac) 使用 Serilog 记录日志
Serilog是.net里面非常不错的记录日志的库,另外一个我认为比较好的Log库是NLog. 在我个人的asp.net web api 2 基础框架(Github地址)里,我原来使用的是NLog,但 ...
- python批量启动多线程
还未了解多线程的请查看博文 python3多线程趣味详解 python3多线程趣味详解 只是介绍了 python 多线程的使用,对于批量启动线程来说有些不适用,于是出现如下方法: 建立一个线程池,并将 ...
- npm 包的 发布 流程
npm 包的发布流程 本文主要是针对 还未曾发布过自己的 npm 的同学,阐述一下 npm 的发布流程 熟悉的同学,可以绕道了. 首先你得有一个 自己的 npmjs.com 的账号 (没有的话,就到 ...
- SpringBoot修改Redis序列化方式
前言 由于Springboot默认提供了序列化方式并不是非常理想,对于高要求的情况下,序列化的速度和序列化之后大小有要求的情况下,不能满足,所以可能需要更换序列化的方式. 这里主要记录更换序列化的方式 ...
