IntelliJ IDEA 使用 Git 并将 GitHub 作为远程代码仓库
安装本地Git
官方下载地址:http://git-scm.com/downloads
不过这个地址一般下不动,我们可以选择在腾讯软件中心下载,速度很快。
腾讯软件中心的下载地址:https://pc.qq.com/detail/13/detail_22693.html
下载的文件:
接着是安装了,一直点击Next即可,使用默认安装。
这个页面是选择git使用的命令行, 建议使用第一个git自带的;

安装完打开会要求你输入用户名和邮箱地址,直接输入github的用户名和邮箱即可。
如果没有关联的话也可以使用命令进行配置
- git config --global user.name “Your Name Here”
关联邮箱地址:
- git config –-global user.email “your_email@example.com”
IDEA配置Git和GitHub
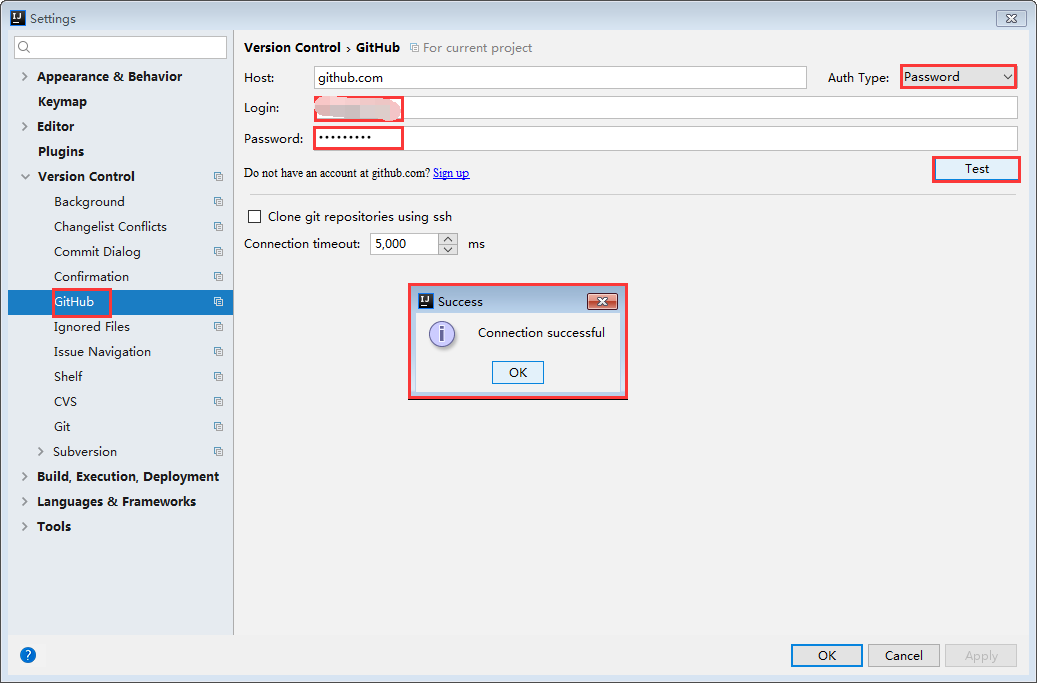
在File-----Settings...中进行配置。
配置GitHub的用户名和密码,可以点击Test测试下,会有弹窗提示。

接着配置Git,配置好之前安装的Git的git.exe文件路径即可,可以点击Test测试下,会有弹窗提示。

新项目上传至GitHub
新建一个项目,我新建了一个SpringBoot项目。

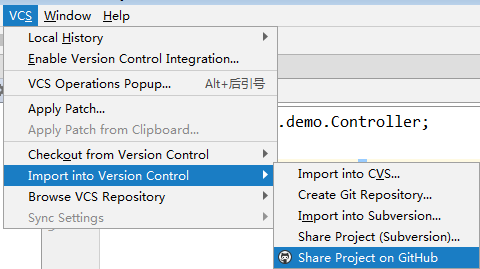
接着需要将项目分享到GitHub。

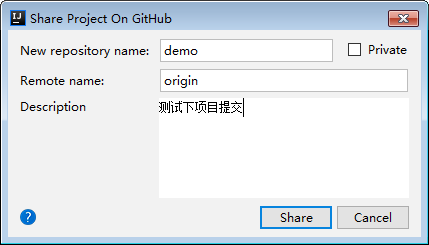
接着会要求填入项目描述信息,然后点击Share。

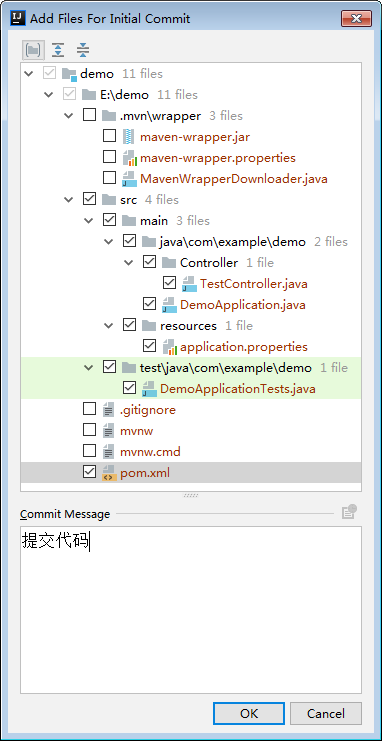
接下来需要把不需要提交的文件对勾去掉,其实SpringBoot项目也就需要提交src目录和pom.xml文件。填入本次提交的内容信息。

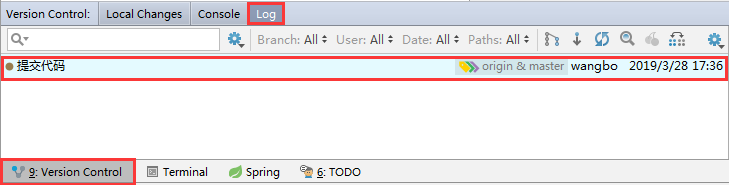
稍等一会就会提交成功,然后在版本控制这里就会看到提交记录。

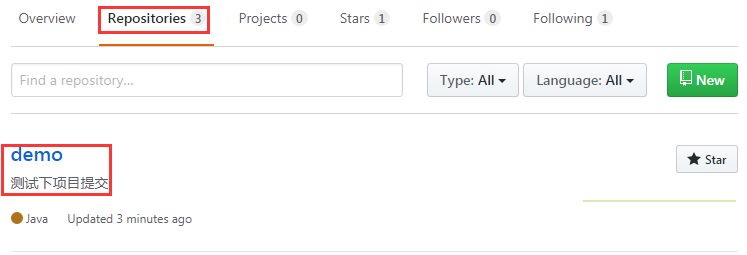
然后我们去GitHub网站上就会看到了我们刚才提交的项目了。

从GitHub上下载新项目
第一种方法:
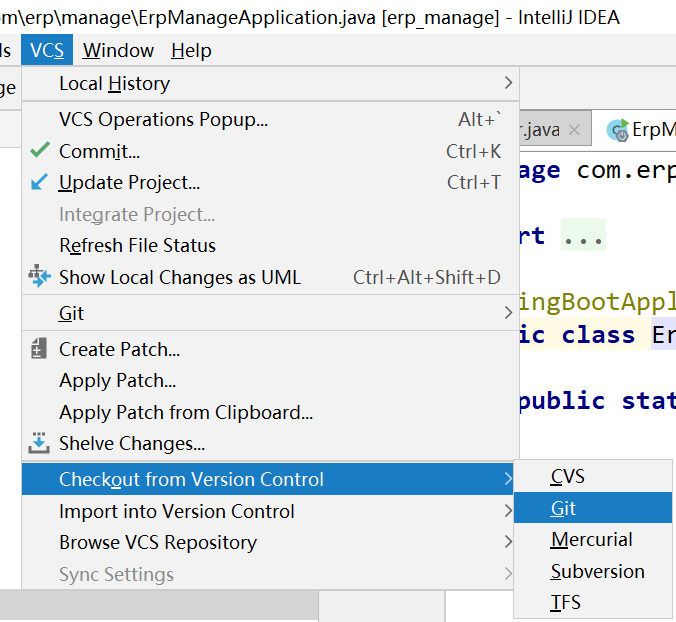
VCS------> Checkout from Version Control --------> Git

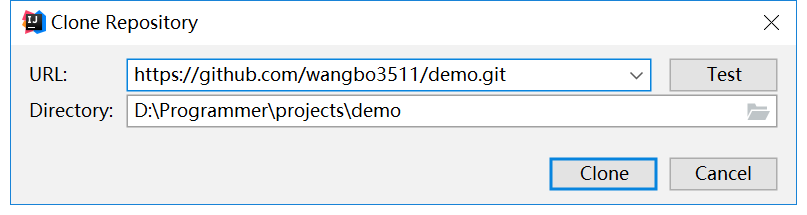
在 URL 里选中你的项目即可

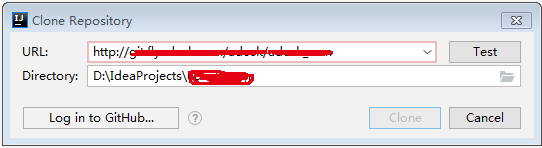
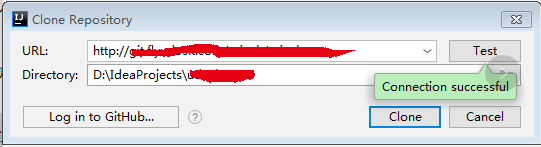
注意:如果你们公司用的是GitLab作为远程仓库,可以直接在这一步的Url里粘贴上你们的项目地址,点击Test,填写用户名和密码。然后Clone即可。(也就是说不用配置之前的GitHub地址了)


第二种方法:
我们首先打开了IDEA,然后从选择File----New,如下图所示:


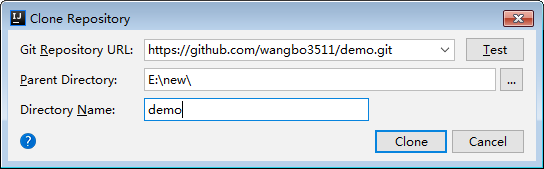
Git Repository URL就是你所有的项目,通过下拉列表可以选择对应项目,Test可以测试该地址是否能够联通。
Parent Directory 是项目的保存目录
Directory Name 是保存到本地的项目名,一般使用默认的就行。
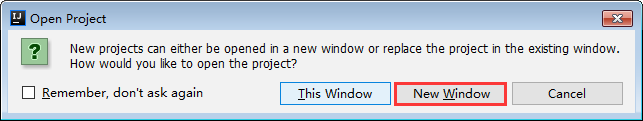
接着打开新的IDEA窗口,打开了新项目。

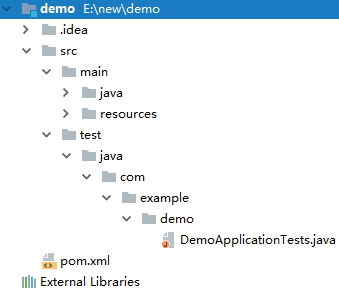
接着会看到下载的项目只是些普通文件夹,并不是Maven项目

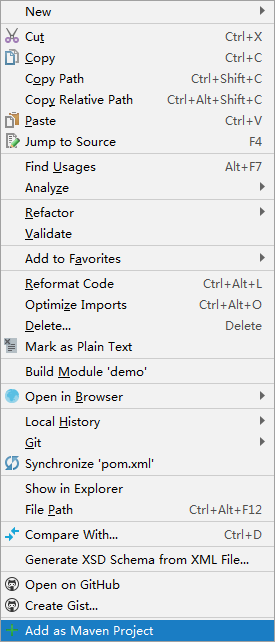
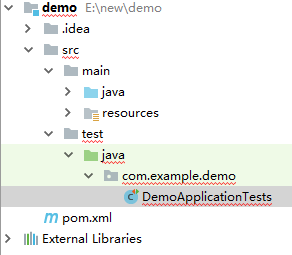
我们需要把项目转为Maven项目。在pom.xml右键,Add as Maven Project

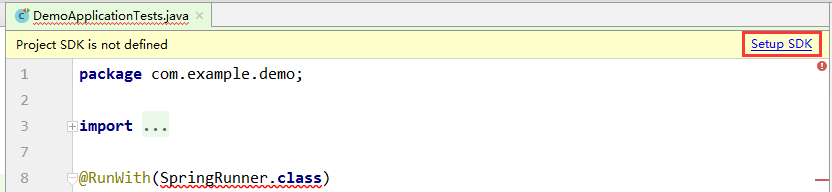
接着会发现文件夹已经变了,但是有很多报错,那是因为没有JDK,可以配置下



最后还需要将新项目添加到本地Git的管理:
右键项目名---Git----Add。
这样就可以使用Git管理项目了。
IDEA中Git的使用
(1)新加的文件或者修改的文件进行提交:
右键------Git-------Commit Directory...
然后填写上提交描述,可以选择Commit,会只提交到本地Git仓库,如果选择Commit and Push...,会提交到本地Git仓库和远程资源库(也就是我们的GitHub)。
如果选择了Commit,然后又想提交到远程资源库,可以
右键------Git-------Repositiry-------Push
(2)文件的更新:
可以使用 pull 从资源库拉取新代码:
右键------Git-------Repositiry-------Pull
IntelliJ IDEA 使用 Git 并将 GitHub 作为远程代码仓库的更多相关文章
- 【Git】简单地使用github当做远程共享仓库
简单地使用github当做远程共享仓库 1.进入各自的github,选取一个人的github作为总的远程共享仓库,其余成员每次修改完项目后pull request请求合并自己的修改内容. 2.其余开发 ...
- 使用Windows下的git工具往github上传代码 踩坑记录
使用Windows下的git工具往github上传代码 踩坑记录 背景 由于以前接触的项目都是通过svn进行版本控制,现在公司项目使用git,加上自己平时有一个练手小项目,趁着周末试着把项目上传到自己 ...
- Android基础新手教程——1.5.2 Git之使用GitHub搭建远程仓库
Android基础新手教程--1.5.2 Git之使用GitHub搭建远程仓库 标签(空格分隔): Android基础新手教程 本节引言: 在上一节中.我们学习了怎样使用Git.构建我们的本地仓库.轻 ...
- 使用命令创建github代码仓库,push本地仓库到github远程代码仓库
1.利用命令创建github远程代码仓库 在将本地代码push到github远程代码仓库之前,总是需要新建github代码仓库,在将本地仓库关联到github远程仓库.其中最为繁琐的操作是建立gith ...
- git使用命令行拉取远程代码仓库中的分支至本地
1.本地创建文件夹用于存放拉取的代码 2.执行git init初始化文件夹 3.与远程代码仓库建立连接 git remote add origin git@github.com.wuylin/noth ...
- 解决从github上下载代码仓库慢的问题
一,打开命令提示符,最好之前准备一个仓库地址,这样下载下来的文件方便查看,这里打开你想要的下载根目录,进行下载. github上下载代码仓库慢的问题"> 二:复制代码仓库的地址 三:右 ...
- Git 学习笔记之(一) 使用 git gui 从github上下载代码
背景: 目前一些开源代码均在 GitHub上管理的,包括自己写的代码也可以放在上面进行管理.但问题是,当你换一台电脑,想要将你自己放在 GitHub 上的代码工程下载下来的时候,会遇到各种问题,目前可 ...
- 在GitHub上创建代码仓库
目前在GitHub上管理托管带代码的人越来越多了,今天也尝试了一次,顺便记下来,备用. 首先是在GitHub上创建一个代码仓库,创建完之后,GitHub上会有提示,这时进入项目目录执行下面的命令,顺便 ...
- 【原】git如何删除本地和远程的仓库
今天操作git时遇到一个小问题:如何删除本地和远程的仓库,在网上巴拉一番解决了这个问题. 方法1: $rm testfile$git add -u $git commit -m "delet ...
随机推荐
- Typescript04---模块、命名空间
在Typescript1.5 中,内部模块称作命名空间,外部模块成为模块 一.什么是模块? 模块就是一个或一组功能模块. 模块在其自身的作用域里执行,而不是在全局作用域里.意味着,模块中的变量.函数. ...
- IDEA适合的插件
一:安装方法 在线安装 二. 官网插件地址 http://plugins.jetbrains.com/ 三.常用插件 一. ) Alibaba Java Coding Guidelines ...
- spring-data-jpa 二、多对一结构、Repository
一.Entity 例如一个user实体和一个department实体 多个用户对应一个部门 1.user类 @id:声明了一个属性映射到数据库主键字段,主键生成策略有@GenerateValue来指 ...
- Interactive map of Linux kernel
Interactive map of Linux kernel 2.6.36 : http://www.makelinux.net/kernel_map/ 注: 图中函数名带连接
- docker 从入门到精通
转载请注明出处!!!! 1.Docker 基本指令 下载镜像 docker pull 镜像名称:版本 查看已有镜像 docker images 查看已有容器 docker ps 启动docker do ...
- Charles SSL
1 enable SSL 2 chls.pro/ssl to install certificate 3 General -> About -> Certificate Trust Se ...
- VB 字符串转换为UTF-8
dim e as object Set e=CreateObject("MSScriptControl.ScriptControl") e.Language = "jav ...
- 手把手教你从ESXI部署到vSphere web Client管理控制
作为实验环境,一台物理机即可 既然是实验环境,那么首先把这个物理机装成ESXI6.5的宿主机并配置网络系统 第二步骤就是在ESXI上面导入OVF文件,注册一台虚机,作为数据管理中心 第三步骤就是基于这 ...
- AtCoder Grand Contest 031 (AGC031) D - A Sequence of Permutations 其他
原文链接https://www.cnblogs.com/zhouzhendong/p/AGC031D.html 前言 比赛的时候看到这题之后在草稿纸上写下的第一个式子就是 $$f(p,q) = pq^ ...
- sql server DbHelperSQL类
using JKTAC_LMIS.Entity; using System; using System.Collections; using System.Collections.Generic; u ...
