钉钉授权第三方WEB网站扫码登录
一、阅读开发文档
首先阅读钉钉官方的开发文档,扫码登录其实用的是官方文档描述的第二种方式,即将钉钉登录二维码内嵌到自己页面中,用户使用钉钉扫码登录第三方网站,网站可以拿到钉钉的用户信息。
二、准备工作
你需要一个注册钉钉的账号,以获取APPID;
你还需要你要登录的第三方网站的网址,以及一张网站logo图片的地址;
具体步骤:
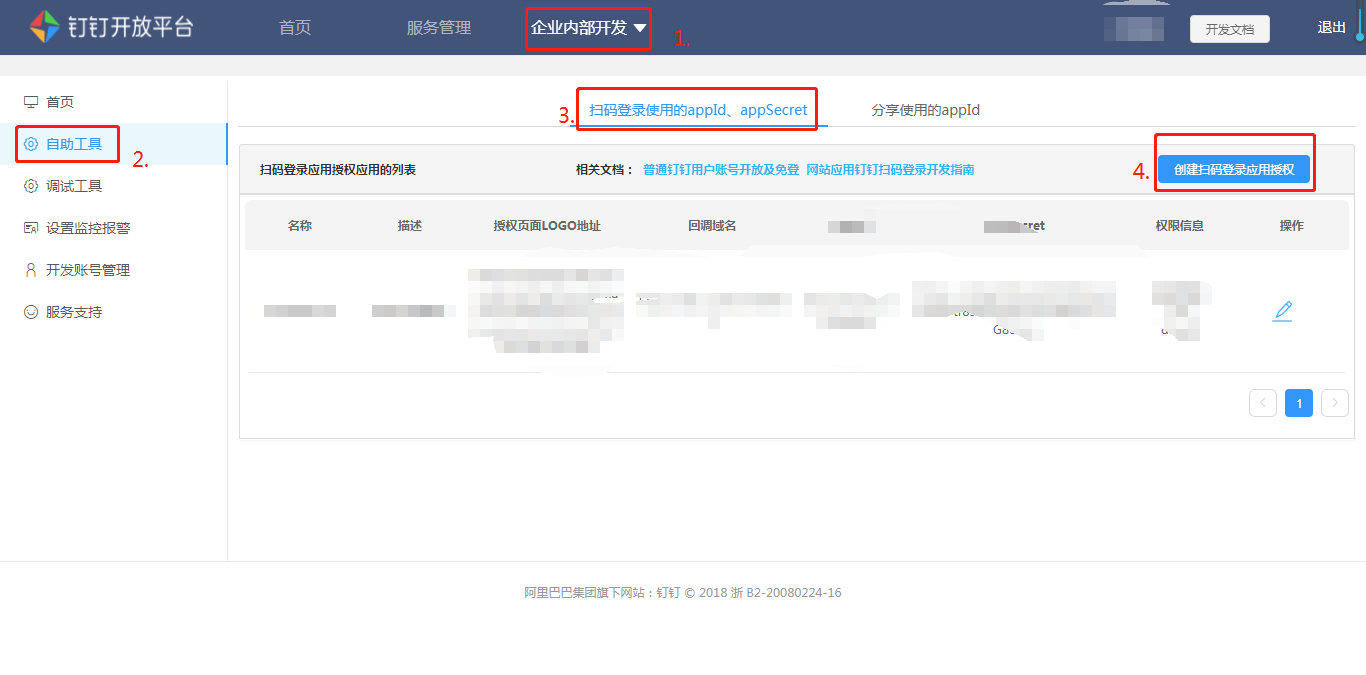
1.注册成功后,登录,进行如下四步走,以获取APPID

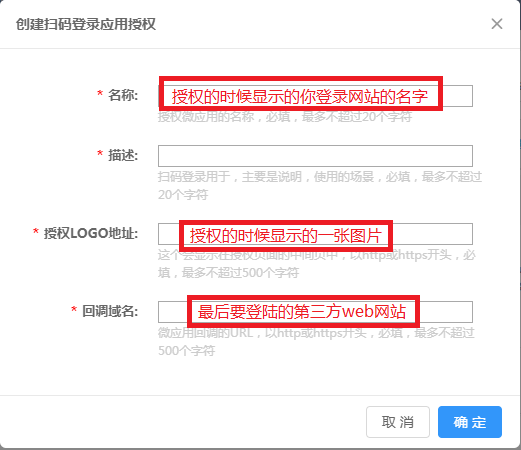
2.创建要填写的一些相关信息。授权LOGO地址,建议就放你网站的logo好啦。

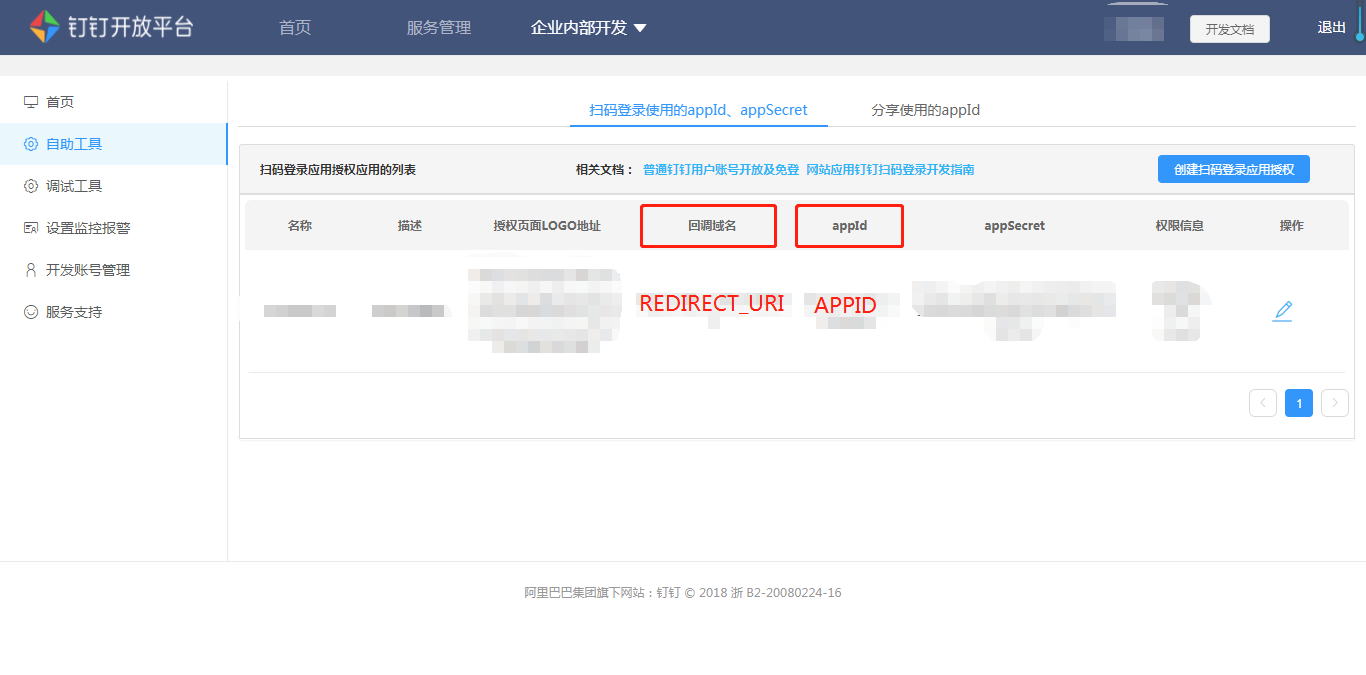
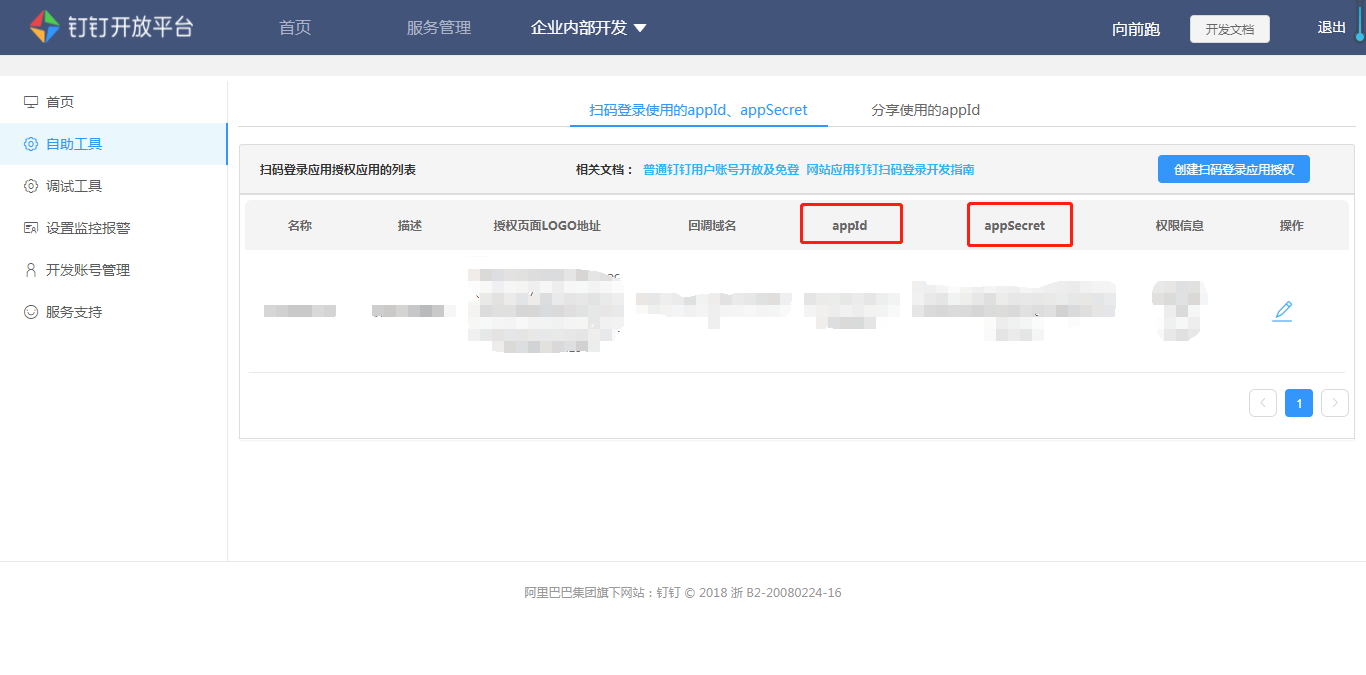
3.确定之后就会生成APPID和appSecret,先放着。appSecret后面拿取钉钉的用户信息会用到。
三、按照开发文档的步骤,实现扫码登录
1.在页面中先引入如下JS文件
<script src="http://g.alicdn.com/dingding/dinglogin/0.0.5/ddLogin.js"></script>
2.实例化JS对象
- 在html页面添加一个div
<div id="login_container"></div>
- 实例化
var obj = DDLogin({
id:"login_container",
goto: "https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=APPID&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI",
style: "border:none;background-color:#FFFFFF;",
width : "365",
height: "400"
});- 注意上面代码红色字体部分,APPID就是之前获取到的,REDIRECT_URI就是你最后要跳转的第三方登录的网站的地址。回去取过来

- 还没有完,替换完成之后,goto:“”,双引号里面的部分要整体做一个urlencode编码
3.现在可以实例化之后添加下面这段代码
var hanndleMessage = function (event) {
var origin = event.origin;
console.log("origin", event.origin);
if( origin == "https://login.dingtalk.com" ) { //判断是否来自ddLogin扫码事件。
var loginTmpCode = event.data; //拿到loginTmpCode后就可以在这里构造跳转链接进行跳转了
console.log("loginTmpCode", loginTmpCode);
window.location.href=""+loginTmpCode
} }; if (typeof window.addEventListener != 'undefined') { window.addEventListener('message', hanndleMessage, false); } else if (typeof window.attachEvent != 'undefined') { window.attachEvent('onmessage', hanndleMessage); }
4.红色双引号里的值,看官方文档!!!控制台会拿到的 loginTmpCode 的值,但是你要构造的那个链接 loginTmpCode 是变量,要拼接一下,这里url不用进行urlencode编码。然后,你就可以测试一下页面,可以在看到一个二维码,用钉钉扫码会让你确认登录网页版的XXX。当你点击确定的时候,控制台会输出loginTmpCode,并且页面会跳转到你的第三方网站。这个时候抬头看看你的地址栏,会追加的有一个code和state。拿好loginTmpCode和code,接下来读取钉钉用户信息会用到这些东西。
四、拿到钉钉的用户信息
1.以get请求的方式,请求这个地址。
https://oapi.dingtalk.com/sns/gettoken?appid=APPID&appsecret=APPSECRET
APPID 和 APPSECRET 眼熟吗?

2.好了,当你请求成功时应该返回如下,access_token 的值放好,我们会拿它接着获取永久授权码。还记得我们扫码成功后,跳转登录到第三方网站的url吗,它后面追加了临时授权码code,这个code和access_token 一起就可以获得永久的授权码了。
{
"errcode": 0,
"access_token": "7155d0dca6fa3a489462e4407699c339",
"errmsg": "ok"
}
3.获取永久授权码。以post请求,请求这个地址
https://oapi.dingtalk.com/sns/get_persistent_code?access_token=ACCESS_TOKEN
post的参数如下
{
"tmp_auth_code": "9282c00fed0a3e2a88fea069a9fe5be4"
}
tmp_auth_code 的值就是追加到url上的code参数的值。请求成功返回如下
{
"errcode": 0,
"errmsg": "ok",
"unionid": "0wiiEFPtAF09FWcBg2iiygPwiEiE",
"openid": "EmuvN1jpiPwiipLtiSHBUmvcwiEiE",
"persistent_code": "oMOoqK0PEfTXvJSMlZIp8yU-IagK8-kJIVY5od8-8Y2ijlX367M9uRNUvisDAPtX"
}
请求到的这两个红色玩意的值,接下来要用来去获取用户授权的SNS_TOKEN
4.获取用户授权的SNS_TOKEN。以post请求,请求这个地址
https://oapi.dingtalk.com/sns/get_sns_token?access_token=ACCESS_TOKEN
这个 ACCESS_TOKEN 第一步的时候已经取到过了
post的 传递参数如下
{
"openid": "EmuvN1jpiPwiipLtiSHBUmvcwiEiE",
"persistent_code": "oMOoqK0PEfTXvJSMlZIp8yU-IagK8-kJIVY5od8-8Y2ijlX367M9uRNUvisDAPtX"
}
红色玩意,刚刚才取到的呀。那么请求成功返回如下
{
"errcode": 0,
"errmsg": "ok",
"sns_token": "ea1e12af6ac23a2080178bb9a452b312",
"expires_in": 7200
}
最后一步了,用获取到的 sns_token 去拿用户信息,鸡冻~
5.拿用户信息。以get请求,请求这个地址
https://oapi.dingtalk.com/sns/getuserinfo?sns_token=SNS_TOKEN
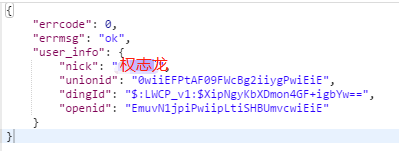
请求成功返回如下

五、补充
第四步中所有的操作都是在postman接口测试得来的,信誓旦旦的准备把代码敲起来,结果实际在前端请求会遇到跨域问题。所以需要通过后端获取token后再返回前端。
钉钉授权第三方WEB网站扫码登录的更多相关文章
- (钉钉)第三方WEB网站扫码登录
年底在做钉钉和公司的知识库产品的对接,怎么使用钉钉api的如下: 第一步: 登录:https://oa.dingtalk.com/#/welcome 这点可以自己建立一个企业账号进行测试 点击工作台建 ...
- php微信开放平台--第三方网页微信扫码登录(OAuth2.0)
第一.OAuth2.0 OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用. 允许用户提 ...
- 二维码生成插件qrious及网站扫码登录的一些理解
什么是二维码 二维码又称QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的Bar Code条形码能存更多的信息,也能表示更多的数据类型. ...
- 手机端可以和PC端同时在线-java QRCode 实现网站扫码登录(即支持同帐号多设备同时登录)
微信扫码测试地址:: http://sms.reyo.cn 用户名:aa 密码:123456 扫码登录实现方式很多,比如ajax轮询,http长连接(comet...),websocket,event ...
- 第三方登录:微信扫码登录(OAuth2.0)
1.OAuth2.0 OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用. 允许用户提供 ...
- 微信开放平台开发——网页微信扫码登录(OAuth2.0)
1.OAuth2.0 OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用. 允许用户提供 ...
- 钉钉扫码登录web网站
钉钉扫码登录网站 前言 由于本公司前后台分离,这里主要讲述后台的实现逻辑与过程,前端相关的一略而过.前端我们采用的是把二维码内嵌到我们的网页中. 流程如下: 1.登录钉钉后台创建一个企业应用 2.根 ...
- uniapp实现钉钉扫码登录
由于uniapp暂无钉钉授权登录所以本文将钉钉扫码登录作为网页嵌入uniapp,最终实现钉钉扫码登录app 1. 用H5调起钉钉扫码登录 钉钉在网页端的扫码登录可参考钉钉文档:扫码登录第三方网站 - ...
- 【JavaWeb开发】初步实现网站应用钉钉扫码登录
http://blog.csdn.net/baofeidyz/article/details/59059379 版权声明:转载请注明我的个人微信平台 暴沸 目录(?)[+] 写在前面:如果你还不知道钉 ...
随机推荐
- CVU -fixup
cluvfy(Cluster Verify),简称CVU,是随Oracle集群管理软件一起发布的检查工具. 1.不带fixup grid@WWJD-DB1:/oracle/app/12.2.0/gri ...
- feifeicms后台任意文件读取
前台大略看了下,本身内容比较简单,经过“洗礼”后以及没什么问题了,基本上输入都过滤了. 这次审计找到了一个后台的任意文件读取,可以读取数据库配置文件. 在DataAction.class.php文件中 ...
- (.NET高级课程笔记)反射总结
反射总结 1.dll-IL-matadata-反射 2.反射加载dll,获取module.类.方法.特性 3.反射创建对象:反射+简单工厂+配置文件 4.反射调用实例方法.静态方法.重载方法.私有方法 ...
- XML文件的读取
<?xml version="1.0" encoding="gbk"?> <!--设置编码格式为gbk--> <!DOCTYPE ...
- 前端JS插件整理
1.JQuery.js JavaScript 库,简化JS. 官网地址:https://jquery.com/ 菜鸟教程:http://www.runoob.com/jquery/jquery-tut ...
- 判断是否为JSON对象
$.ajax({ type: 'POST', url: url, success(function(data){ //判断是否为JSON对象 if(typeof(data) == "obje ...
- JavaScript中创建对象的几种模式
代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- IT题库5-并发和并行
并发和并行从宏观上来讲都是同时处理多路请求的概念.但并发和并行又有区别,并行是指两个或者多个事件在同一时刻发生:而并发是指两个或多个事件在同一时间间隔内发生.
- 记录ok6410 jlink 命令行调试uboot
1\启动ok6410 进入uboot命令行 2\启动JLinkGDBServer -device ARM11 3\arm-none-eabi-gdb u-boot 初始化脚本 # Connect to ...
- Linux can双机通信(2440+MCP2515 && 51+SJA1000)
2012-01-12 22:43:24 上图: 自收发成功完成后,那么双机通信就比较容易了.关键就是CAN波特率.ID标识.滤波设置正确即可双机通信了.
