Express全系列教程之(一):Express的安装 和第一个程序
前言
ndoe.js,一个基于javsscript运行环境的服务器语言,它的出现使得javascript有能力去实现服务器操作。在gitHub上ndoe.js的star数已接近6万,可见其受欢迎程度;而基于node.js的Express则把原先的许多操作变的简单灵活,一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
express官方网址:www.expressjs.com.cn

Express的安装方式
Express的安装可直接使用npm包管理器上的项目,在安装npm之前可先安装淘宝镜像:
- npm install -g cnpm --registry=https://registry.npm.taobao.org
这样我们使用cnpm的来代替npm,这使得下载速度提高很多;其次你需要在你项目目录下运行以下指令来初始化npm,期间所有提示按enter键即可,这会生成package.json,它是用于描述项目文件的。
- cnpm init
再输入
- cnpm install
这下项目目录中又会多出一个叫node_modules文件夹,里面是node.js为我们提供的模块,当然现在没有。接下来便是真正的安装express了,执行:
- cnpm install express --save

这时,我们看到node_modules文件夹多了许多不同版本的应用文件夹,接下来执行:
- express --version
查看express是否安装成功,如果显示版本号,则安装正确。
Express脚手架的安装
安装Express脚手架有两种方式:
1、使用express-generator安装
使用命令行进入项目目录,依次执行:
- cnpm i express-generator
可通过express -h查看命令行的指令含义
- express -h
- Usage: express [options] [dir]
- Options:
- --version 输出版本号
- -e, --ejs 添加对 ejs 模板引擎的支持
- --pug 添加对 pug 模板引擎的支持
- --hbs 添加对 handlebars 模板引擎的支持
- -H, --hogan 添加对 hogan.js 模板引擎的支持
- -v, --view <engine> 添加对视图引擎(view) <engine> 的支持 (ejs|hbs|hjs|jade|pug|twig|vash) (默认是 jade 模板引擎)
- --no-view 创建不带视图引擎的项目
- -c, --css <engine> 添加样式表引擎 <engine> 的支持 (less|stylus|compass|sass) (默认是普通的 css 文件)
- --git 添加 .gitignore
- -f, --force 强制在非空目录下创建
- -h, --help 输出使用方法
创建了一个名为 myapp 的 Express 应用,并使用ejs模板引擎
- express --view=ejs app
进入app,并安装依赖
- cd myapp
npm install
在Windows 下,使用以下命令启Express应用:
- set DEBUG=app:* & npm start
在 MacOS 或 Linux 下,使用以下命令启Express应用:
- DEBUG=app:* npm start
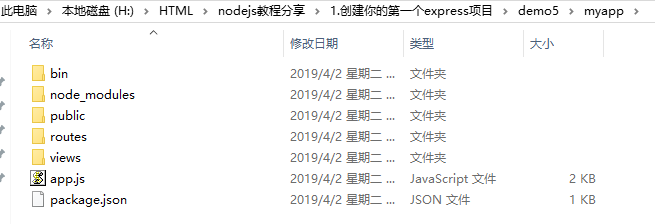
app文件夹下的目录结构

http://localhost:3000/启用后页面

2、使用 express 命令 来快速从创建一个项目目录
express 项目文件夹的名字 -e
如 使用命令行进入项目目录,依次执行:
- express app -e
- cd app
- cnpm install
这时,你也可以看到在app文件夹下的文件结构;
bin: 启动目录 里面包含了一个启动文件 www 默认监听端口是 3000 (直接node www执行即可)
node_modules:依赖的模块包
public:存放静态资源
routes:路由操作
views:存放ejs模板引擎
app.js:主文件
package.json:项目描述文件
第一个Express应用“Hello World”
在这里,我们不使用npm构建的脚手架,而是向最开始那样直接在主目录中新建一个app.js文件。

在app.js中输入:
- const express = require('express'); //引入express模块
- var app=express(); //express()是express模块顶级函数
- app.get('/',function(req,res){ //访问根路径时输出hello world
- res.send(`<h1 style='color: blue'>hello world</h1>`);
- });
- app.listen(8080); //设置访问端口号
命令行进入项目文件夹后,键入
- node app.js
即已开启服务器,接下来只需在浏览器中运行 http://localhost:8080/ 就可以访问到服务器得到响应后的数据

总结
第一章的内容就是让大家稍微认识一下express和它的安装方法,为以后学习提供更好的铺垫。另外小伙伴们如果有什么问题也可以留言给我,我也会耐心回答各位的问题(*^▽^*)
Express全系列教程之(一):Express的安装 和第一个程序的更多相关文章
- Express全系列教程之(五):Express的中间件
一.中间件 从字面意思,我们可以了解到它大概就是做中间代理操作,事实也是如此:大多数情况下,中间件就是在做接收到请求和发送响应中间的一系列操作.事实上,express是一个路由和中间件的web框架,E ...
- Express全系列教程之(九):将session上传至mysql数据库
一.简介 实际引用中,有些公司在不同地区会设置不同服务器,因此就需要用到nginx以实现负载均衡,这时,将session数据保存至数据库就成为了需要面对的问题,我们以MySQL数据库为例,看看他是如何 ...
- Express全系列教程之(八):session的基本使用
一.关于session session是另一种记录客户状态的机制,与cookie保存在客户端浏览器不同,session保存在服务器当中:当客户端访问服务器时,服务器会生成一个session对象,对象中 ...
- Express全系列教程之(七):cookie的加密
一.关于cookie加密 cookie加密是让客户端用户无法的值cookie明文信息,是数据安全的重要部分:一般的我们可以在保存cookie时对cookie信息进行加密,或者在res.cookie中对 ...
- Express全系列教程之(六):cookie的使用
一.关于Cookie 在我们关闭一个登录过的网址并重新打开它后,我们的登录信息依然没有丢失:当我们浏览了商品后历史记录里出现了我们点击过的商品:当我们推回到首页后,推荐商品也为我们选出了相似物品:事实 ...
- Express全系列教程之(四):获取Post参数的两种方式
一.关于POST请求 post方法作为http请求很重要的一部分,几乎所有的网站都有用到它,与get不同,post请求更像是在服务器上做修改操作,它一般用于数据资源的更新.相比于get请求,post所 ...
- Express全系列教程之(三):get传参
一.关于get请求 一般在网站开发中,get都用作数据获取和查询,类似于数据库中的查询操作,当服务器解析前台资源后即传输相应内容:而查询字符串是在URL上进行的,形如: http://localhos ...
- Express全系列教程之(二):Express的路由以及动态路由
一.Express路由简介 路由表示应用程序端点 (URI) 的定义以及响应客户端请求的方式.它包含一个请求方时(methods).路径(path)和路由匹配时的函数(callback); app.m ...
- Express全系列教程之(十):jade模板引擎
一.前言 随着前端业务的不断发展,页面交互逻辑的不断提高,让数据和界面实现分离渐渐被提了出来.JavaScript的MVC思想也流行了起来,在这种背景下,基于node.js的模板引擎也随之出现. 什么 ...
随机推荐
- HT for Web框架使用心得
一.简单介绍 在HT for Web的官网首页写着,构建先进2D和3D可视化所需要的一切. 是的,只要你看过官网,你就会知道,这是一个企业的.并非开源的且需要收费的框架. 因为公司的业务需要,且公司使 ...
- Django之auth模块
http://www.cnblogs.com/liwenzhou/p/9030211.html 1.首先导入auth模块 from django.contrib import auth 2.创建aut ...
- unity发布的WebGL部署到IIS
一.创建WebGL代码 在win7下,Unity3D中发布WebGL,然后部署到IIS,只要代码是对,关键是添加mime类型 二.为网站添加mime类型 .json text/json .unity3 ...
- jsp注释<%-- --%>和<!-- -->的区别
最近在写JSP页面注释的时候,遇到一个问题,在JSP页面引用的静态属性资源文件时,在浏览器控制台报错,当我把引用的标签注释掉后,用的是<!-- -->.然后浏览器仍然报了之前那个错,经过查 ...
- 【easy】404. Sum of Left Leaves
求所有左节点的和. /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; ...
- ubuntu 32/64 bit
https://askubuntu.com/questions/454253/how-to-run-32-bit-app-in-ubuntu-64-bit how to run 32-bit app ...
- 【原创】大数据基础之CM5(Cloudera Manager)+CDH5离线安装
CM/CDH 5.16.1 CM官方:https://www.cloudera.com/products/product-components/cloudera-manager.html CDH官方: ...
- Android - JSON Parser Tutorial
Android provides four different classes to manipulate JSON data. These classes are JSONArray,JSONObj ...
- 蓝桥杯 购物单(使用word协助)
标题: 购物单 小明刚刚找到工作,老板人很好,只是老板夫人很爱购物.老板忙的时候经常让小明帮忙到商场代为购物.小明很厌烦,但又不好推辞. 这不,XX大促销又来了!老板夫人开出了长长的购物单,都是有打折 ...
- Andy's First Dictionary---set,stringstream
https://cn.vjudge.net/contest/177260#problem/C stringstream :https://blog.csdn.net/xw20084898/articl ...
