微信小程序http连接访问解决方案
HTTP + 加密 + 认证 + 完整性保护 = HTTPS,小程序考虑到信息安全的问题,选用了更为稳定安全的https 来进行信息传递。
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
这就导致了许多好用的http API无法在小程序中被调用。
但是也有解决方案。
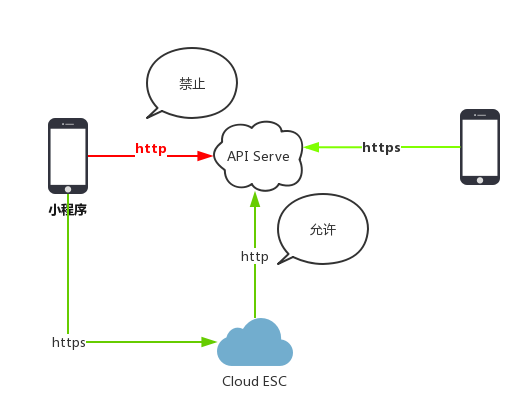
1.中继访问

中继访问有两种方式,一种需要自己拥有一个云服务和域名。
拥有域名和云服务器
域名完成备案之后下载证书
https指引教程如下------>
腾讯云上免费部署HTTPS
再讲域名解析到你的云服务器的IP。
这样子你的域名就是https的了,小程序可以访问你的服务器了,现在就开始在云服务上实现访问http API 服务
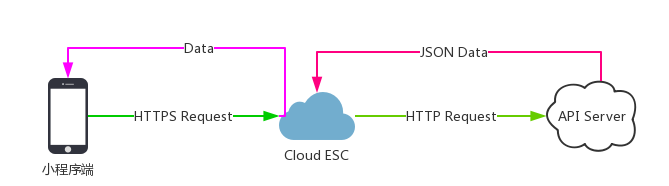
实际上只需要面向小程序和API Server 做一个双面响应即可。

实现这种功能,显而易见,在服务器上部署一个Web项目是最简单的实现方式:
我们以访问豆瓣图书API 为例:https://api.douban.com/v2/book/isbn/
豆瓣API虽然是https的,但是来自小程序的访问是被禁止的。下面代码同样适用于http 连接
Java代码:
这个是通用代码,无论是访问什么API
package DataService; import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.io.PrintWriter;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLConnection;
import java.sql.ResultSet; import com.google.gson.Gson; /*
* Author:陈浩东
* QQ:1025584691
*/
public class DouBanBook {
//豆瓣接口实现
public static String doPost(String url, String params, Integer connTimeout, Integer readTimeout, String contentType)
{
PrintWriter out = null;
BufferedReader in = null;
String result = "";
try
{
URL realUrl = new URL(url);
// 打开和URL之间的连接,根据url
URLConnection conn = realUrl.openConnection();
// 设置通用的请求属性
conn.setRequestProperty("accept", "*/*");
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("user-agent", "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)");
conn.setRequestProperty("Content-Type", contentType == null? "application/json" : contentType);
// 发送POST请求必须设置如下两行
conn.setDoOutput(true);
conn.setDoInput(true); // 设置请求超时时间和读取超时时间
conn.setConnectTimeout(connTimeout == null ? 180 : connTimeout);
conn.setReadTimeout(readTimeout == null ? 180 : readTimeout); // 获取URLConnection对象对应的输出流,设置utf-8编码
out = new PrintWriter(new OutputStreamWriter(conn.getOutputStream(), "utf-8"));
// 发送请求参数
out.print(params);
// flush输出流的缓冲
out.flush();
// 定义BufferedReader输入流来读取URL的响应,设置utf-8编码
in = new BufferedReader(new InputStreamReader(conn.getInputStream(), "utf-8"));
String line;
while ((line = in.readLine()) != null)
result += line;
}
catch (Exception e)
{
e.printStackTrace();
result = null;
}
//使用finally块来关闭输出流、输入流
finally
{
try
{
if (out != null)
{
out.close();
}
if (in != null)
{
in.close();
}
}
catch (IOException ex)
{
ex.printStackTrace();
}
}
return result;
}
}
根据访问不同的API,只需要修改Servlet的写法就可以:
Servlet:
package Servlet; import java.io.IOException;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import DataService.DouBanBook; /**
* Servlet implementation class doubanbook
*/
@WebServlet("/doubanbook")
public class doubanbook extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
String isbn = request.getParameter("isbn")==null?"no":request.getParameter("isbn");
String sshpwd = request.getParameter("ssh_secret")==null?"no":request.getParameter("ssh_secret");
System.out.println(sshpwd);
System.out.println(isbn);
Map<String, Object> result = new HashMap<String, Object>();
String json = new Gson().toJson(result);
Writer out = response.getWriter();
out.write(DouBanBook.doPost("https://api.douban.com/v2/book/isbn/"+isbn, null, null, null, null)); out.flush();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
同样,你也可以用Python,php等语言来实现中继访问这个功能。
无域名和云服务器
对于个人开发者来说,尤其是学生来说,又是是没有条件购买长时间的云服务器的,这个时候我们如果是开发小程序的话,可以用他们提供的空间。
使用微信小程序的云开发能力,Node.js 函数,用js 实现服务端的响应,访问非https API。
参照写法一(不建议,处理的返回数据必须为JSON才可以):
云函数调用方式访问API
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
console.log(event)
console.log(context)
return new Promise((resolve, reject) => {
var url = event.url;//前端小程序传的data
var https = require('https');
https.get(url, function (res) {
var size = 0;
var chunks = [];
res.on('data', function (chunk) {
size += chunk.length;
chunks.push(chunk);
});
res.on('end', function () {
var data = Buffer.concat(chunks, size).toString();
console.log(data)
resolve(JSON.parse(data))
});
}).on('error', (e) => {
console.log(`url:${url} error: ${e.message}`);
});
})
}
参考写法二,需要导入http包,返回的数据在小程序端需要用JSON.parse(res.result) 转为JSON数据
这个api是根据isbn码访问并获得图书信息的接口
// 云函数入口文件
const cloud = require('wx-server-sdk')
var request = require('request')
cloud.init() // 云函数入口函数
exports.main = async(event, context) => {
var isbn = event.isbn
return new Promise((resolve, reject) => {
request.get('http://isbn.szmesoft.com/ISBN/Query?ISBN=' + isbn, (error, response, body) => {
if (error) {
reject()
} else {
try {
resolve(body)
} catch (e) {
reject()
}
}
})
})
}
参照写法三:要在云函数开始调用的部分添加参数,且只适合POST方式,把参数全部用&连接到URL上
// 云函数入口文件
const cloud = require('wx-server-sdk')
var request = require('request')
cloud.init() // 云函数入口函数
exports.main = async (event, context) => {
//qz
return new Promise((resolve, reject) => {
request({
url: event.URL,
method: "POST",
json: true,
headers: {
"content-type": "application/json",
"token":event.token
},
}, function (error, response, body) {
if (!error && response.statusCode == 200) {
try {
resolve(body)
} catch (e) {
reject()
}
}
})
})
}
不知道什么原因,云函数我感觉并不是很稳定,建议有条件的还是用自己的服务器来实现吧。
微信小程序http连接访问解决方案的更多相关文章
- 解决微信小程序安卓手机访问不到图片,无法显示图片
关于微信小程序不显示图片 通病可能有以下几个可能性: 非本地图片:确定图片资源存在,copy 图片url再浏览器打开,确定图片资源存在且能正常访问 本地图片:确定相对路径或者绝对路径正确 微信小程序图 ...
- mpvue微信小程序http请求终极解决方案-fly.js
fly.js是什么? 一个支持所有JavaScript运行环境的基于Promise的.支持请求转发.强大的http请求库.可以让您在多个端上尽可能大限度的实现代码复用(官网解释) fly.js有什么特 ...
- 微信小程序-蓝牙连接
最近的项目需要使用小程序的蓝牙功能与硬件设备进行连接相互传送数据指令,联调过程中发现一些问题,于是想着记录下来,方便以后查看! 1.0一般使用蓝牙功能肯定是想连接某一个蓝牙设备,所以需要知道这个蓝牙设 ...
- 微信小程序实现连接蓝牙设备跑步APP
背景 微信小程序兴起,有变成超级APP的趋势,通过微信提供的小程序api,可以通过微信调用到手机原生的支持. 目标 通过微信小程序实现来实现跑步类App的功能. 需求分析 跑步类App需要的两个核心的 ...
- 关于微信小程序图片失真的解决方案
今天来说一说 关于微信小程序的图片失真问题的解决,微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域:如下 但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一 ...
- 微信小程序蓝牙连接小票打印机
1.连接蓝牙 (第一次发表博客) 第一步打开蓝牙并搜索附近打印机设备// startSearch: function() { var that = this wx.openBluetoothAda ...
- 微信小程序封装http访问网络库实例代码
之前都是使用LeanCloud为存储,现在用传统API调用时做如下封装 var HOST = 'http://localhost/lendoo/public/index.php/'; // 网站请求接 ...
- 微信小程序:用 Promise 解决方案代替回调地狱。 修复 this._invokeMethod is not a function 的问题
/** * 将回调地狱转换为 Promise 形式 * https://blog.csdn.net/SEAYEHIN/article/details/88663740 * raw: wx.downlo ...
- 微信小程序访问webservice(wsdl)+ axis2发布服务端(Java)
0.主要思路:使用axis2发布webservice服务端,微信小程序作为客户端访问.步骤如下: 1.服务端: 首先微信小程序仅支持访问https的url,且必须是已备案域名.因此前期的服务器端工作需 ...
随机推荐
- python 判断字符串是否为(或包含)IP地址
下面是某个字符串是否为IP地址import re def isIP(str): p = re.compile('^((25[0-5]|2[0-4]\d|[01]?\d\d?)\.){3}(25[0-5 ...
- mint-ui笔记
1.安装: npm install mint-ui --save npm install babel-plugin-component --save-dev //(只引入部分组件时需要安装) 2.导入 ...
- MVC Views文件夹下js无法访问问题解决方案
出现这个问题是因为webconfig做的限制,可修改相应Views下的webconfig文件来解决. <system.webServer> <handlers> <rem ...
- 解决python tkinter 与 sleep 延迟问题
多线程(threading——join) join ()方法:主线程A中,创建了子线程B,并且在主线程A中调用了B.join(),那么,主线程A会在调用的地方等待,直到子线程B完成操作后, 才可以接着 ...
- 如何查看端口recv和send
1.进入到pod的宿主机 一般来说 ssh slaveX 2.查看进程号 top可以看到 3.执行命令 nsenter --target 10594 --net netstat -an
- vue中动态样式不起作用? scoped了解一下
vue中style标签使用属性scoped的注意事项 style上添加属性scoped可以实现样式私有化,但是在使用动态样式时,样式会不起作用.可以先去掉scoped
- AMBER: CPPTRAJ Tutorial C0
CPPTRAJ作为PTRAJ的继任者,拥有比PTRAJ更强大的功能,本教程会简要的介绍CPPTRAJ的用法及注意事项. 需要的文件: trpzip2.gb.nc trpzip2.ff10.mbondi ...
- 接口自动化测试持续集成--Soapui接口功能测试参数化
按照自动化测试分层实现的原理,每一层的脚本实现都要进行参数化,自动化的目标就是要实现脚本代码与测试数据分离. 当测试数据进行调整的时候不会对脚本的实现带来震荡,从而提高脚本的稳定性与灵活度,降低脚本的 ...
- 基于Nginx 和 uwsgi 搭建 django.
第一篇博客,不是很懂语法之类的,希望通过多写点东西,记录自己的成长,早点成为一个pyer. 就写下这两天折腾的这个nginx-uwsgi-django. 首先附上官方文档链接 http://uwsgi ...
- Log4j2 日志级别
Log4j2日志级别 级别 在log4j2中, 共有8个级别,按照从低到高为:ALL < TRACE < DEBUG < INFO < WARN < ERROR < ...
