JS的去抖、节流
去抖(debounce)
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
function debounce(fn, delay) {
let timer = null;
return function() {
clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, delay)
}, delay);
}
}
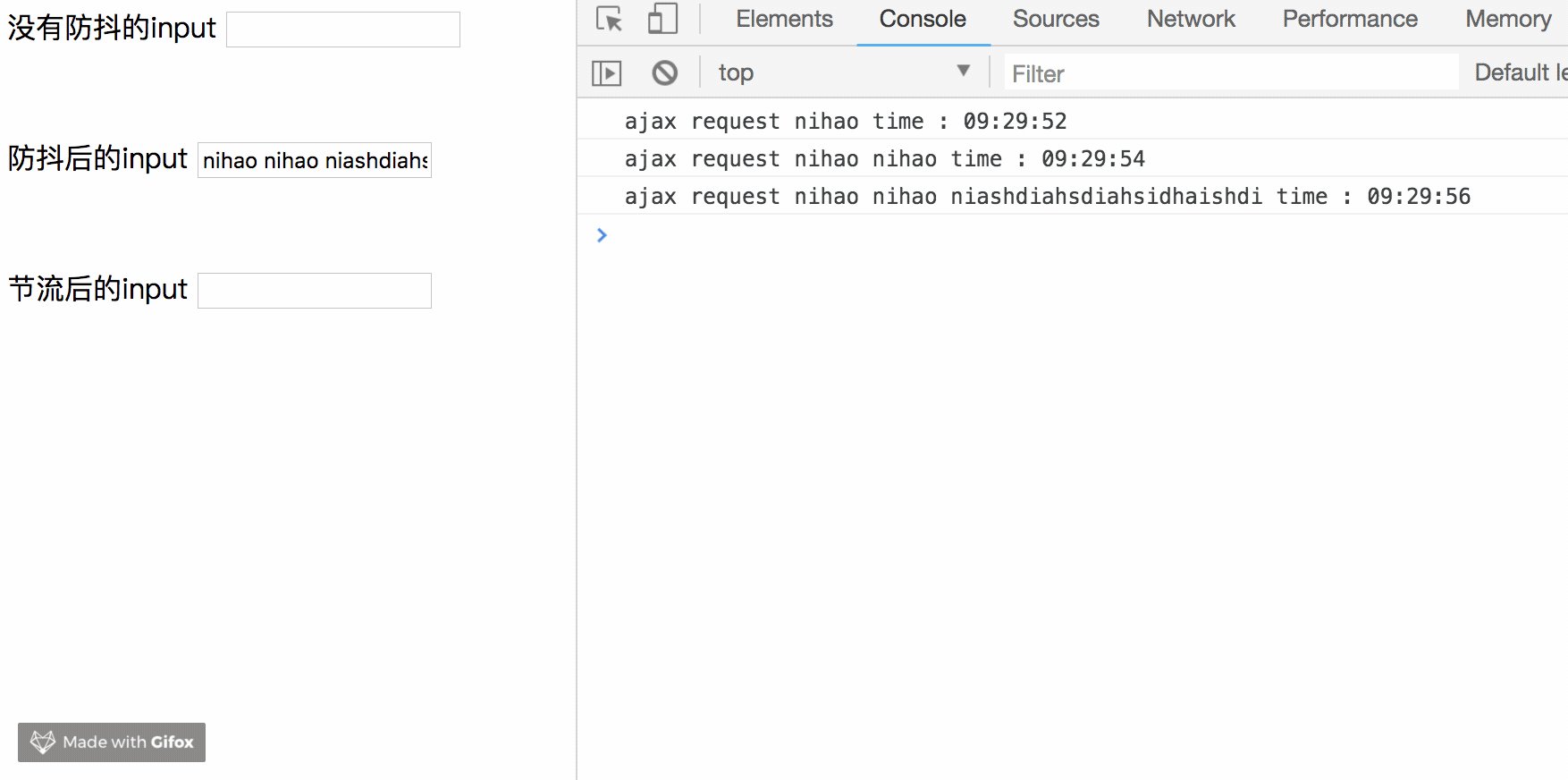
表现:

节流(throttle)
规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。
function throttle(fn, delay) {
let last_time = Date.now() - delay;
return function() {
let now = Date.now();
if (now - last_time < delay) {
return;
}
last_time = now;
fn.apply(this, arguments)
}
}
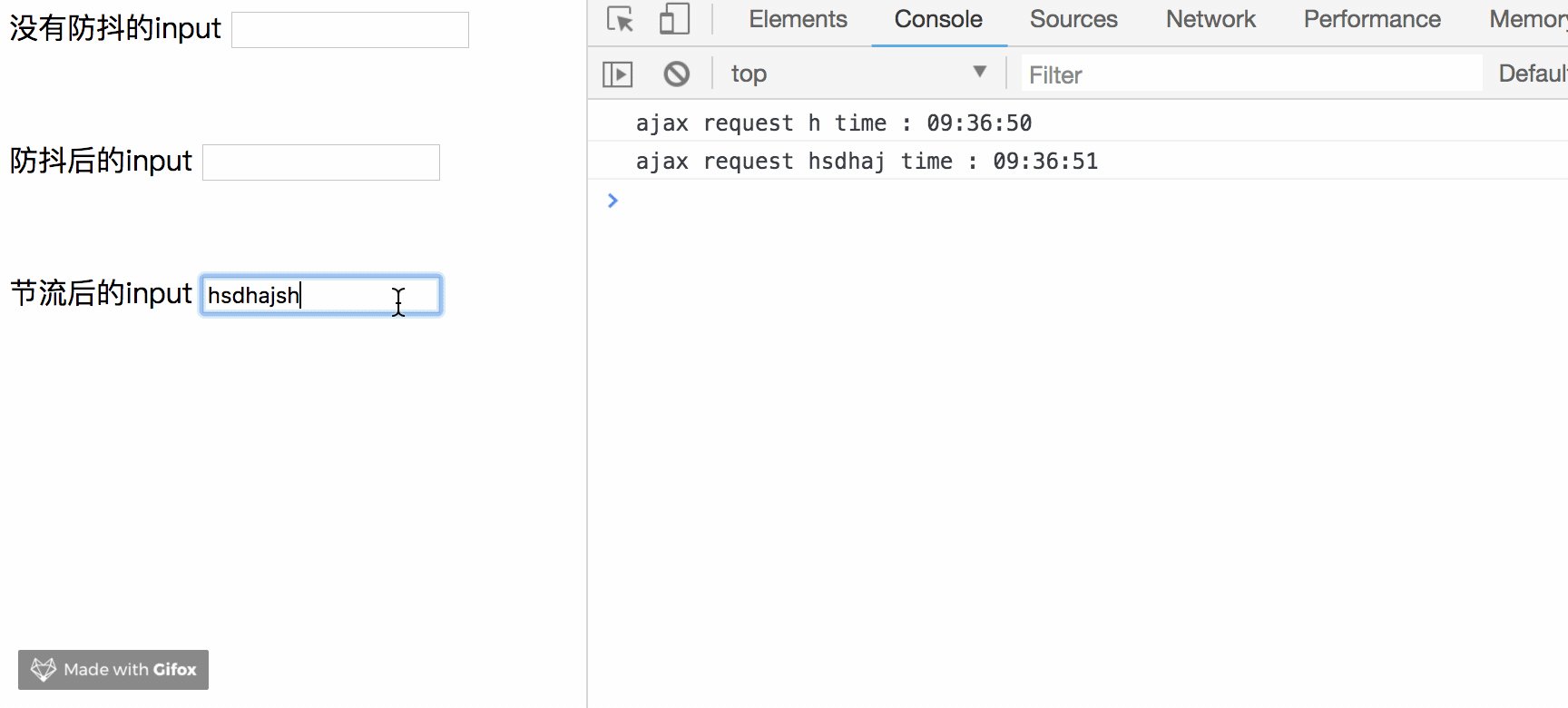
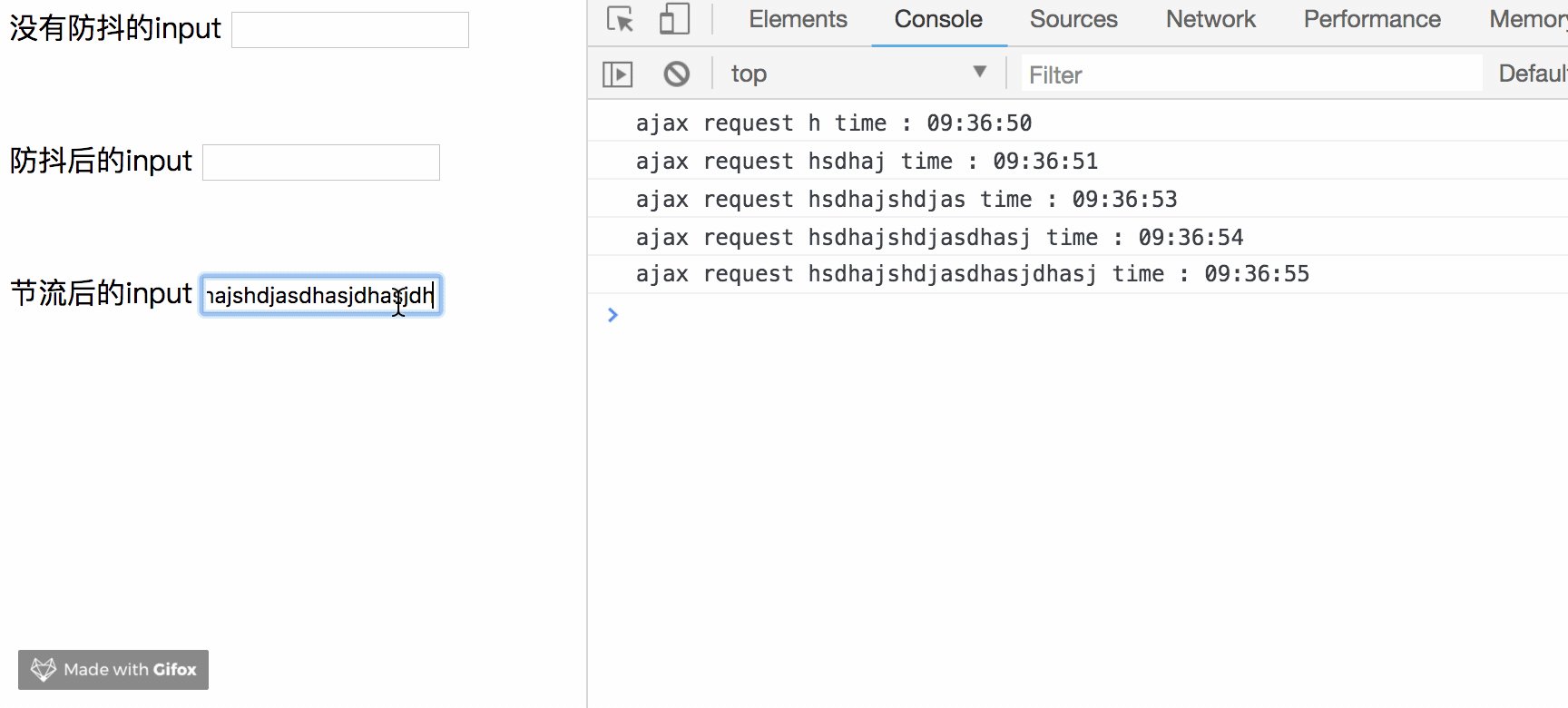
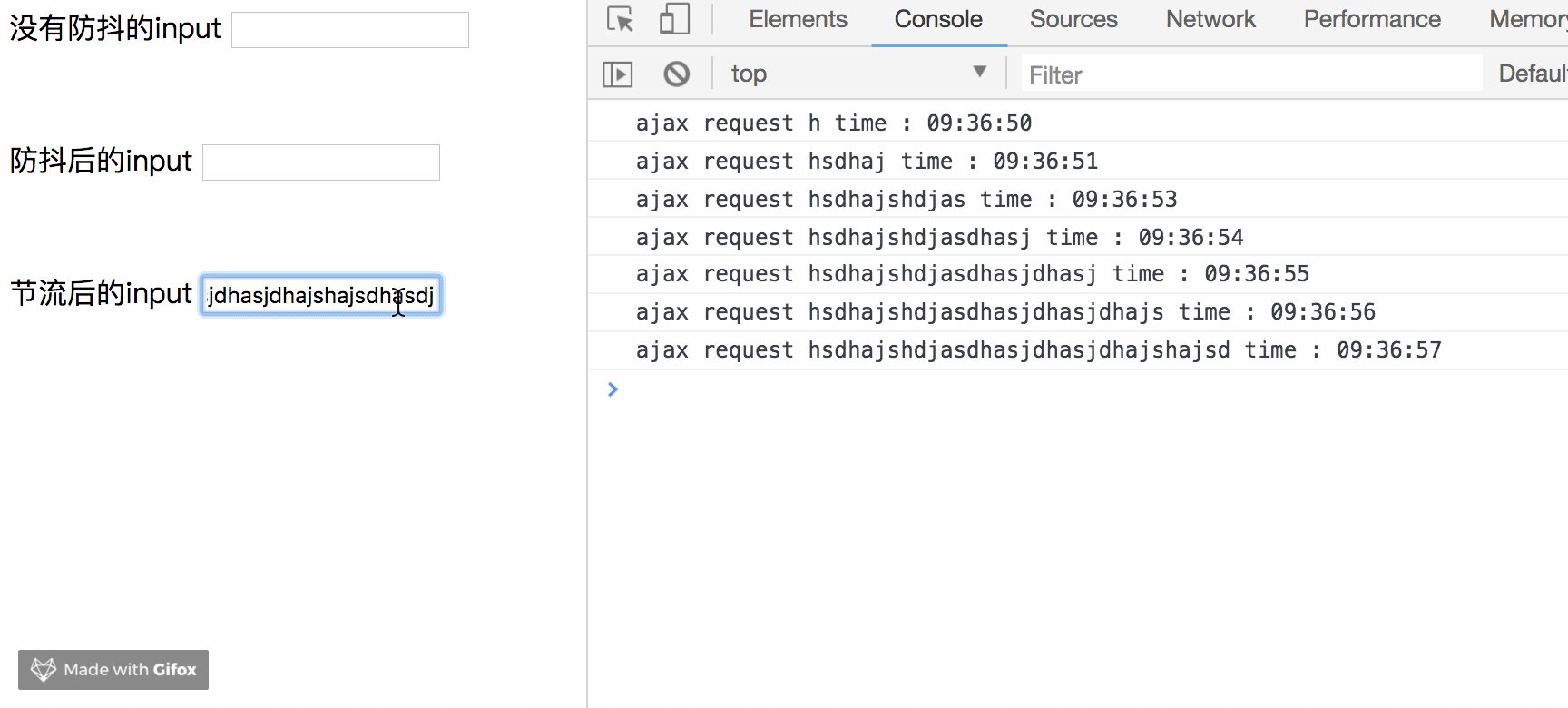
表现:

区别:
去抖和节流十分相似,不一样的是,如果短时间内不断触发:
去抖:停止触发时才去执行
节流:只要过了delay,就会执行过了delay后的第一次触发
JS的去抖、节流的更多相关文章
- hover时显示可跟随鼠标移动的浮动框,运用函数节流与去抖进行优化
在很多笔试面试题中总能看到js函数去抖和函数节流,看过很多关于这两者的讨论,最近终于在一个需求中使用了函数去抖(debounce)和函数节流(throttle). 需要完成的效果是,鼠标在表格的单元格 ...
- JS 函数节流和去抖
1.什么是节流和去抖? 节流.就是拧紧水龙头让水少流一点,但是不是不让水流了.想象一下在现实生活中有时候我们需要接一桶水,接水的同时不想一直站在那等着,可能要离开一会去干一点别的事请,让水差不多流满一 ...
- js 函数节流throttle 函数去抖debounce
1.函数节流throttle 通俗解释: 假设你正在乘电梯上楼,当电梯门关闭之前发现有人也要乘电梯,礼貌起见,你会按下开门开关,然后等他进电梯: 但是,你是个没耐心的人,你最多只会等待电梯停留一分钟: ...
- (转)JavaScript-性能优化之函数节流(throttle)与函数去抖(debounce)
JavaScript-性能优化之函数节流(throttle)与函数去抖(debounce) 函数节流,简单地讲,就是让一个函数无法在很短的时间间隔内连续调用,只有当上一次函数执行后过 ...
- 浅析 JavaScript 的函数节流和去抖
现代网页的实现上,会有很多交互上的优化,比如常见的 滚动加载 ,输入联想 等等.他们的实现思路很简单,以滚动加载而言,无非就是去是增加一个滚动的事件监听,每次滚动判断当前的元素是否已经滚动到了用户的可 ...
- JavaScript性能优化之函数节流(throttle)与函数去抖(debounce)
函数节流,简单地讲,就是让一个函数无法在很短的时间间隔内连续调用,只有当上一次函数执行后过了你规定的时间间隔,才能进行下一次该函数的调用. 函数节流的原理挺简单的,估计大家都想到了,那就是定时器.当我 ...
- 节流(Throttling)和去抖(Debouncing)详解
这篇文章的作者是 David Corbacho,伦敦的一名前端开发工程师.之前我们有一篇关于”节流”和”去抖”的文章:The Difference Between Throttling and Deb ...
- JavaScript 中函数节流和函数去抖的讲解
JavaScript 中函数节流和函数去抖的讲解 我们都知道频繁触发执行一段js逻辑代码对性能会有很大的影响,尤其是在做一些效果实现方面,或者逻辑中需要进行后端请求,更是会导致卡顿,效果失效等结果,所 ...
- JavaScript-性能优化,函数节流(throttle)与函数去抖(debounce)
我在写一个类似百度搜索框的自动提示功能时候,使用了AJAX+keydown事件.调试时候我发现,当在搜索框中输入文字的时候,控制台在不停发送AJAX.这在本地服务器测试还好,如果我把它拿到运行环境,很 ...
随机推荐
- CynosDB技术详解——架构设计
本文由腾讯云数据库发表 前言 CynosDB是新一代分布式数据库,100%兼容MySQL和PostgreSQL,支持存储弹性扩展,一主多从共享数据,性能更是超越社区原生MySQL和PostgreSQL ...
- Mysql8.0.11win64重置root用户密码操作
在笔记本和PC上面使用Mysql8.0.11免安装版本,均遇到此问题,记性不太好,现做下笔记. 1.cmd下,先关掉已启动的mysql服务,使用命令:net stop mysql 2.步骤1的cmd窗 ...
- lua_local变量在new时不会被清空
前言 我的运行环境 Lua5.3 按照我们以往的Java或C#编程经验,如果一个class被new,那么这个class中所有成员变量的值都是默值或是构造函数中赋的值,但在Lua中的local变量却并不 ...
- SSIS中xml的输入输出
输出为XML的两种方法 1.用数据流, 将平面文件作为DES输出 在SQL里将要输出的数据查询成为单列的字符串: SELECT (SELECT * FROM A FOR XML ROOT('A'),E ...
- coursea机器学习课程作业
coursea机器学习课程作业 一 关于此课程 课程地址 图片来自网络 1.官网课程地址传送 2.如果访问官网速度较慢可以上 B站课程地址 机器学习是一门研究在非特定编程条件下让计算机采取行动的学科. ...
- MongoDB语法与现有关系型数据库SQL语法比较
MongoDB语法 MySql语法 db.test.find({'name':'foobar'}) <==> select ...
- 《JAVA程序设计》_第九周学习总结
一.学习内容 1.数据库的建立.配置 在官网先下载好MySQL.navicat for MySQL.XAMPP.MySQL-connecter 在XAMPP中点击start开启MySQL 在navic ...
- 逆卷积的详细解释ConvTranspose2d(fractionally-strided convolutions)
1.首先先定义进行卷积的参数: 输入特征图为高宽一样的Hin*Hin大小的x 卷积核大小kernel_size 步长stride padding填充数(填充0) 输出特征图为Hout*Hout大小的y ...
- 软工+C(9): 助教指南,持续更新...
上一篇:提问与回复 下一篇:从命令行开始逐步培养编程能力(Java) 目录: ** 0x00 Handshake ** 0x01 点评 ** 0x02 评分 ** 0x03 知识储备 ** 0x04 ...
- jstl的foreach标签
jsp支持丰富的jstl标签语言(需要jar包支持),其中list循环(迭代)用的是<c:forEach></c:forEach>标签. 这个标签的作用就是迭代输出标签内部的内 ...
