Vue+koa2开发一款全栈小程序(7.图书录入功能)
1.图书录入功能
1.获取图书信息
1.在mydemo/src/until.js中封装工具函数post和get
// 工具函数
import config from './config'
// http get工具函数 获取数据
export function get (url,data) {
return request(url,'GET',data)
}
export function post (url,data) {
return request(url,'POST',data)
}
function request(url,method,data){
return new Promise((resolve, reject) => {
wx.request({
data,
method,
url: config.host + url,
success: function (res) {
if (res.data.code === 0) {
resolve(res.data.data)
} else {
reject(res.data)
}
}
})
})
}
export function showSuccess (text) {
wx.showToast({
title: text,
icon: 'success'
})
}
2.在mydemo/src/pages/me/index.vue加入代码,实现扫码获取图书isdn,然后将图书的isdn通过post发送到server端的功能
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
if(res.code==0&&res.data.title){
showSuccess('添加成功',`${res.data.title}添加成功`)
}
},
scanBook () {
wx.scanCode({
success: (res) => {
if(res.result){
this.addBook(res.result)
}
}
})
}
index.vue
<template>
<div class="container"> <div class="userinfo">
<img :src="avatarUrl" alt="">
<button v-if="!user" open-type="getUserInfo" lang="zh_CN" @getuserinfo="doLogin">点击登录</button>
<p>{{user.nickName}}</p>
</div>
<YearProgress></YearProgress>
<button @click="scanBook" class="btn">添加图书</button>
</div>
</template>
<script>
import qcloud from 'wafer2-client-sdk'
import config from '@/config.js' import { showSuccess,post } from '@/until.js' import YearProgress from '@/components/YearProgress' export default {
components: {
YearProgress
},
data () {
return {
user: '',
avatarUrl: '../../../static/img/unlogin.png'
}
},
methods: {
doLogin: function (e) {
qcloud.setLoginUrl(config.loginUrl)
var _this = this// 在success回调里面 this.user指向的已经不是data里的user了
qcloud.login({
success: function (userInfo) {
console.log('登录成功', userInfo) showSuccess('登陆成功')// 显示登录成功提示图标
wx.setStorageSync('userinfo', userInfo)
_this.user = wx.getStorageSync('userinfo')
_this.avatarUrl = _this.user.avatarUrl
},
fail: function (err) {
console.log('登录失败', err)
}
})
}, async addBook(isbn){ //因为要发送网络请求,所以用async const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
if(res.code==0&&res.data.title){
showSuccess('添加成功',`${res.data.title}添加成功`)
}
}, scanBook () {
wx.scanCode({
success: (res) => {
if(res.result){
this.addBook(res.result)
}
}
})
} },
created () {
this.user = wx.getStorageSync('userinfo')
if (this.user) {
this.avatarUrl = this.user.avatarUrl
this.nickName = this.user.nickName
}
console.log(321, this.user)
} }
</script>
<style lang='scss'>
.container{
padding: 0 30rpx;
.userinfo{
margin-top: 100rpx;
text-align: center;
img{
width: 150rpx;
height: 150rpx;
margin: 20rpx;
border-radius: 50%;
} }
}
</style>
index.vue
3.在server/routes/index.js中加入路由
router.post('/addbook', controllers.addbook)

4.在server/controllers目录下新建addbook.js
const https=require('https')
// 新增图书
// 1.获取豆瓣信息
// https://api.douban.com/v2/book/isbn/9787115353528
// 2.入库
module.exports=async(ctx)=>{
const {isbn,openid}=ctx.request.body
console.log('添加图书',isbn,openid)
if(isbn&&openid){
let url='https://api.douban.com/v2/book/isbn/'+isbn
const bookinfo=await getJSON(url)
const rate=bookinfo.rating.average
const {title,image,alt,publisher,summary,price}=bookinfo
const tags=bookinfo.tags.map(v=>{
return `${v.title}${v.count}`
}).join(',')
const author=bookinfo.author.join(',')
console.log({rate,title,image,alt,publisher,summary,price,tags,author})
}else{
console.log('没收到参数')
}
}
function getJSON(url){
return new Promise((resolve,reject)=>{
https.get(url,res=>{
let urlData=''
res.on('data',data=>{
urlData+=data
})
res.on('end',data=>{
const bookinfo=JSON.parse(urlData)
if(bookinfo.title){
resolve(bookinfo)
}
reject(bookinfo)
})
})
})
}
运行mydemo和server,打开微信开发者工具,点击添加图书按钮,在电脑中找一个图书的条形码进行扫描,然后在server的cmd界面,即可看到获取到了图书的信息

2.入库
1.新建数据表
1.进入mysql控制台,使用cauth数据库
show databases;
use cauth;
2.新建books表
DROP TABLE IF EXISTS `books`; CREATE TABLE `books` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`isbn` varchar(20) NOT NULL,
`openid` varchar(100) NOT NULL,
`title` varchar(100) NOT NULL,
`image` varchar(100) NOT NULL,
`alt` varchar(100) NOT NULL,
`publisher` varchar(100) NOT NULL,
`summary` varchar(1000) NOT NULL,
`price` varchar(100) DEFAULT NULL,
`rate` float DEFAULT NULL,
`tags` varchar(100) DEFAULT NULL,
`author` varchar(100) DEFAULT NULL,
`count` int(11) NOT NULL DEFAULT '',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=20 DEFAULT CHARSET=utf8;
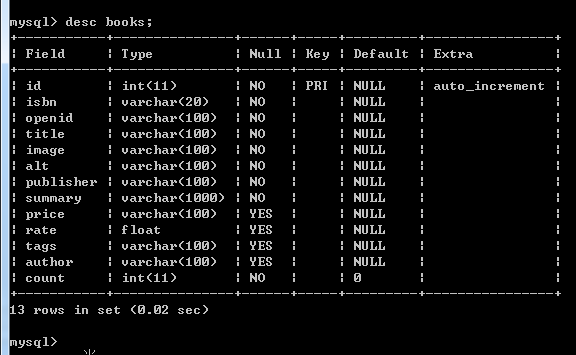
3.查看是否建立成功
show tables;
desc books;

2.将获取到的数据,存入books表
在addbook.js中相关代码
try{
await mysql('books').insert({
isbn,openid,rate,title,image,alt,publisher,summary,price,tags,author
})
ctx.state.data={
title,
msg:'success'
}
}catch(e){
ctx.state={
code:-1,
data:{
msg:'新增失败:'+e.sqlMessage
}
}
}
addbooks.js
const https=require('https')
const {mysql}=require('../qcloud')
// 新增图书
// 1.获取豆瓣信息
// https://api.douban.com/v2/book/isbn/9787115353528
// 2.入库
module.exports=async(ctx)=>{
const {isbn,openid}=ctx.request.body
console.log('添加图书',isbn,openid)
if(isbn&&openid){
const findRes=await mysql('books').select().where('isbn',isbn)
if(findRes.length){
ctx.state={
code:-1,
data:{
mgs:'图书已存在'
}
}
return
}
let url='https://api.douban.com/v2/book/isbn/'+isbn
const bookinfo=await getJSON(url)
const rate=bookinfo.rating.average
const {title,image,alt,publisher,summary,price}=bookinfo
const tags=bookinfo.tags.map(v=>{
return `${v.title}${v.count}`
}).join(',')
const author=bookinfo.author.join(',')
try{
await mysql('books').insert({
isbn,openid,rate,title,image,alt,publisher,summary,price,tags,author
})
ctx.state.data={
title,
msg:'success'
}
}catch(e){
ctx.state={
code:-1,
data:{
msg:'新增失败:'+e.sqlMessage
}
}
}
}
}
function getJSON(url){
return new Promise((resolve,reject)=>{
https.get(url,res=>{
let urlData=''
res.on('data',data=>{
urlData+=data
})
res.on('end',data=>{
const bookinfo=JSON.parse(urlData)
if(bookinfo.title){
resolve(bookinfo)
}
reject(bookinfo)
})
})
})
}
3.在src/until.js中写添加成功的模态框代码
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
console.log(111,res)
if(res.code===0){
showModal('添加成功',`${res.data.title}添加成功`)
}else{
showModal('添加失败',`${res.data.mgs}`)
}
},
until.js
// 工具函数
import config from './config'
// http get工具函数 获取数据
export function get (url,data) {
return request(url,'GET',data)
}
export function post (url,data) {
return request(url,'POST',data)
}
function request(url,method,data){
return new Promise((resolve) => {
wx.request({
data,
method,
url: config.host + url,
success: function (res) {
if (res.data.code === 0) {
resolve(res.data)
} else {
resolve(res.data)
}
}
})
})
}
export function showSuccess (text) {
wx.showToast({
title: text,
icon: 'success'
})
}
export function showModal(title,content){
wx.showModal({
title,
content,
showCancel:false
})
}
4.src/pages/me/index.vue中的关键代码
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
console.log(111,res)
if(res.code===0){
showModal('添加成功',`${res.data.title}添加成功`)
}else{
showModal('添加失败',`${res.data.mgs}`)
}
},
index.vue
<template>
<div class="container"> <div class="userinfo">
<img :src="avatarUrl" alt="">
<button v-if="!user" open-type="getUserInfo" lang="zh_CN" @getuserinfo="doLogin">点击登录</button>
<p>{{user.nickName}}</p>
</div>
<YearProgress></YearProgress>
<button @click="scanBook" class="btn">添加图书</button>
</div>
</template>
<script>
import qcloud from 'wafer2-client-sdk'
import config from '@/config.js' import { showSuccess,post,showModal } from '@/until.js' import YearProgress from '@/components/YearProgress' export default {
components: {
YearProgress
},
data () {
return {
user: '',
avatarUrl: '../../../static/img/unlogin.png'
}
},
methods: {
doLogin: function (e) {
qcloud.setLoginUrl(config.loginUrl)
var _this = this// 在success回调里面 this.user指向的已经不是data里的user了
qcloud.login({
success: function (userInfo) {
console.log('登录成功', userInfo) showSuccess('登陆成功')// 显示登录成功提示图标
wx.setStorageSync('userinfo', userInfo)
_this.user = wx.getStorageSync('userinfo')
_this.avatarUrl = _this.user.avatarUrl
},
fail: function (err) {
console.log('登录失败', err)
}
})
}, async addBook(isbn){ //因为要发送网络请求,所以用async const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
console.log(111,res)
if(res.code===0){
showModal('添加成功',`${res.data.title}添加成功`)
}else{
showModal('添加失败',`${res.data.mgs}`)
}
}, scanBook () {
wx.scanCode({
success: (res) => {
if(res.result){
this.addBook(res.result)
}
}
})
} },
created () {
this.user = wx.getStorageSync('userinfo')
if (this.user) {
this.avatarUrl = this.user.avatarUrl
this.nickName = this.user.nickName
}
console.log(321, this.user)
} }
</script>
<style lang='scss'>
.container{
padding: 0 30rpx;
.userinfo{
margin-top: 100rpx;
text-align: center;
img{
width: 150rpx;
height: 150rpx;
margin: 20rpx;
border-radius: 50%;
} }
}
</style>

Vue+koa2开发一款全栈小程序(7.图书录入功能)的更多相关文章
- Vue+koa2开发一款全栈小程序(9.图书详情页)
1.获取图书详情 1.修改server/controllers/bookdetail.js为 const {mysql}=require('../qcloud') module.exports=asy ...
- Vue+koa2开发一款全栈小程序(8.图书列表页)
1.图书列表页获取数据 1.在server/routes/index.js中新增路由 router.get('/booklist',controllers.booklist) 2.在server/co ...
- Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
1.课程介绍 1.课程概述 1.做什么? Vue+koa2开发一款全栈小程序 2.哪些功能? 个人中心.图书列表.图书详情.图书评论.个人评论列表 3.技术栈 小程序.Vue.js.koa2.koa- ...
- Vue+koa2开发一款全栈小程序(5.服务端环境搭建和项目初始化)
1.微信公众平台小程序关联腾讯云 腾讯云的开发环境是给免费的一个后台,但是只能够用于开发,如果用于生产是需要花钱的,我们先用开发环境吧 1.用小程序开发邮箱账号登录微信公众平台 2.[设置]→[开发者 ...
- Vue+koa2开发一款全栈小程序(3.vue入门、Mpvue入门)
1.Vue-cli 1.新建一个vue项目 打开cmd 官方命令行工具 npm install -g vue-cli //安装脚手架 cd到你想要存放demo的目录下,然后 vue init webp ...
- Vue+koa2开发一款全栈小程序(6.个人中心)
1.用户信息的获取和展示 1.初始化数据库 cd到server目录下,执行 node tools/initdb.js 登录mysql控制界面,查看初始化以后生成的表 show databases; u ...
- Vue+koa2开发一款全栈小程序(4.Koa入门)
1.Koa是什么? 基于nodejs平台的下一代web开发框架 1.Express原班人马打造,更精简 2.Async+await处理异步 3.洋葱圈型的中间件机制 新建一个koa项目 1.打开cmd ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 从零开发一款自己的小程序UI组件库(一)
写在前面:有开发过小程序的朋友肯定知道组件化开发的特性,高内聚与低耦合.使用已有的UI组件库,诸如:vantUI-weapp.minUI-weapp等UI组件库的诞生使我们的开发速度大大的加快,丰富的 ...
随机推荐
- c/c++ 多线程 std::call_once
多线程 std::call_once 转自:https://blog.csdn.net/hengyunabc/article/details/33031465 std::call_once的特点:即使 ...
- OV摄像头图像采集基础知识总结
目前FPGA用于图像采集 传输 处理 显示应用越来越多,主要原因是图像处理领域的火热以及FPGA强大的并行处理能力.本文以OV7725为例,对摄像头使用方面的基础知识做个小的总结,为后续做个铺垫. 下 ...
- SQLServer无法删除登录名'***',因为该用户当前正处于登录状态解决方法
问题描述: sqlserver在删除登录名的时候提示删除失败 标题: Microsoft SQL Server Management Studio -------------------------- ...
- requests的基本用法
r = requests.get('https://api.github.com/events', params = {'key1': 'value1', 'key2': 'value2'}) r = ...
- 解决IntelliJ IDEA 创建Maven项目速度慢问题
IntelliJ IDEA 创建maven项目速度很慢,甚至卡住不动了. 原因 IDEA根据maven archetype的本质,其实是执行mvn archetype:generate命令,该命令执行 ...
- elementUI el-table渲染的时候出现bug
如下: 问题: value的值一直渲染不出来,因为是boolean类型,出现了bug,把true变成一个字符串就能显示了,太不好用了 为了能渲染出来,不得不写成下列形式:
- Django-CRM项目学习(七)-权限组件的设置以及权限组件的应用
开始今日份整理 1.利用自定制标签,增加展示权限,权限分级设定 1.1 在权限组件中创建自定义标签 使用自定义标签的目的,使各个数据进行分离 1.2 导入自定义标签包 自定义标签复习(自定义标签有三种 ...
- [LeetCode] 6. Z 字形变换
题目链接:(https://leetcode-cn.com/problems/zigzag-conversion/) 题目描述: 将一个给定字符串根据给定的行数,以从上往下.从左到右进行 Z 字形排列 ...
- @EnableWebMvc,WebMvcConfigurationSupport,WebMvcConfigurer和WebMvcConfigurationAdapter区别
@EnableWebMvc是什么 直接看源码,@EnableWebMvc实际上引入一个DelegatingWebMvcConfiguration. @Retention(RetentionPolicy ...
- 【Topcoder 1879】Scheduling
题意:给一个\(dag\),每一个点有一个访问时间. 现在可以同时访问两个点,但当连向这个点的所有点都被访问完成后才可以访问这个点. 问最短访问时间. 思路:一眼贪心.可惜是错的. 第二眼暴搜.就这么 ...
