【咸鱼教程】protobuf在websocket通讯中的使用
教程目录
一 protobuf简介
二 使用protobuf
三 Demo下载
参考:
CSDN:Egret项目中使用protobuf(protobufjs)
TS项目中使用Protobuf的解决方案(babel)
egret protobuf(egret官方提供的工具,自动配置和生成)
protobuf简介
百度百科:protocolbuffer(以下简称PB)是google 的一种数据交换的格式,它独立于语言,独立于平台。google 提供了多种语言的实现:java、c#、c++、go 和 python,每一种实现都包含了相应语言的编译器以及库文件。由于它是一种二进制的格式,比使用xml 进行数据交换快许多。可以把它用于分布式应用之间的数据通信或者异构环境下的数据交换。作为一种效率和兼容性都很优秀的二进制数据传输格式,可以用于诸如网络传输、配置文件、数据存储等诸多领域。
参考:protocol buffer_百度百科 中重度游戏开发框架:EGER PRO开发教程
google_protobuf数据类型
使用protobuf
1 导入第三方库
我直接把protobuf第三方库放在了项目中..
修改egretProperties.json文件,增加protobuf库。添加完成后,需要编译引擎。
2 编写protobuf文件
新建一个文件template.proto
我这里编写一个测试用数据,user_login
3 加载protobuf文件
注意类型要是text
4 使用protobuf
读取template_proto文件
|
1
|
var message = dcodeIO.ProtoBuf.loadProto(RES.getRes("template_proto")); |
新建一个user_login类
|
1
2
3
4
|
var user_login_class = message.build("user_login");var user_login = new user_login_class();user_login.userId = 123;user_login.userName = "peter"; |
将user_login转成字节
|
1
|
var bytes = user_login.toArrayBuffer(); |
socket发送user_login
|
1
2
3
|
var socket:egret.WebSocket = new egret.WebSocket();socket.writeBytes(bytes);socket.flush(); |
接收数据的处理
//接收服务端数据(假设byteArray是服务端websocket接收数据)
var revData:egret.ByteArray = byteArray; //读取数据
var user_login = user_login_class.decode(revData.buffer);
console.log("接收数据:", user_login);
其他:
1、怎么自动将.proto文件导出成ts文件?有没有现成工具?
比如一个.proto文件里有
message user_login{
required int32 userId = 1;
required string userName = 2;
}
message user_login2{
required int32 userId = 1;
required string userName = 2;
}
怎么导出ts的文件,在egret中直接使用
class user_login{
public userId:number;
public userName:string;
}
class user_login2{
public userId:number;
public userName:string;
}
protobufjs工具
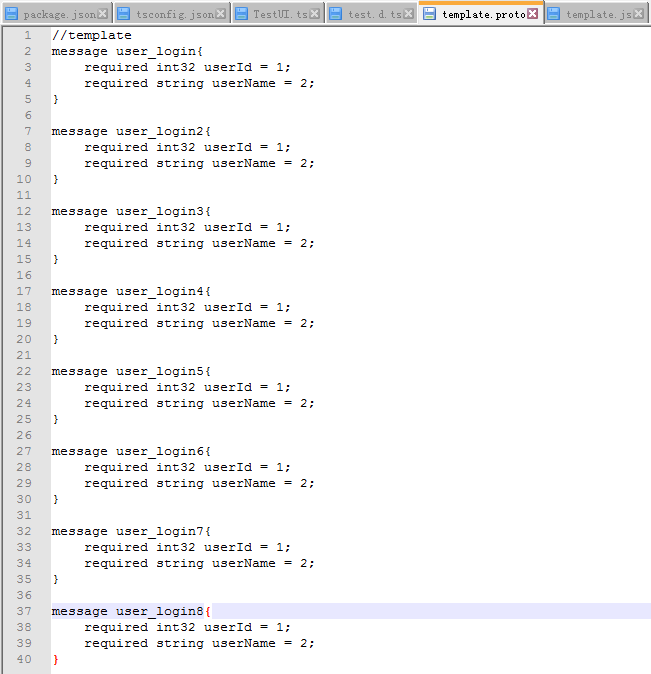
准备一个测试用的.proto文件

在安装了nodejs的情况下,全局安装protobufjs。打开cmd窗口,输入:
npm install protobufjs -g
然后在你的proto文件的目录下,打开cmd窗口
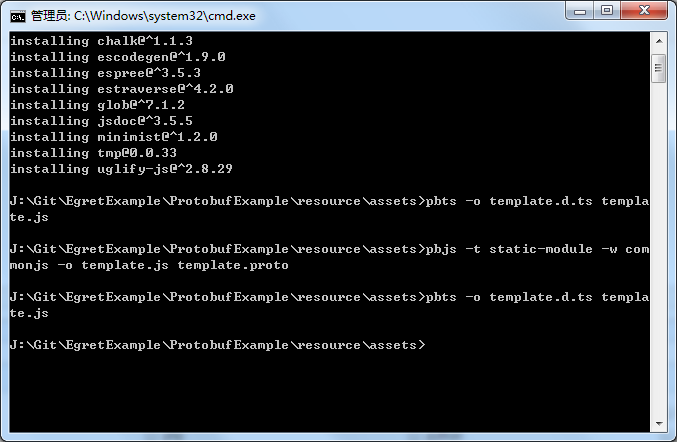
输入:
pbjs -t static-module -w commonjs -o template.js template.proto
pbts -o template.d.ts template.js

得到如下文件:

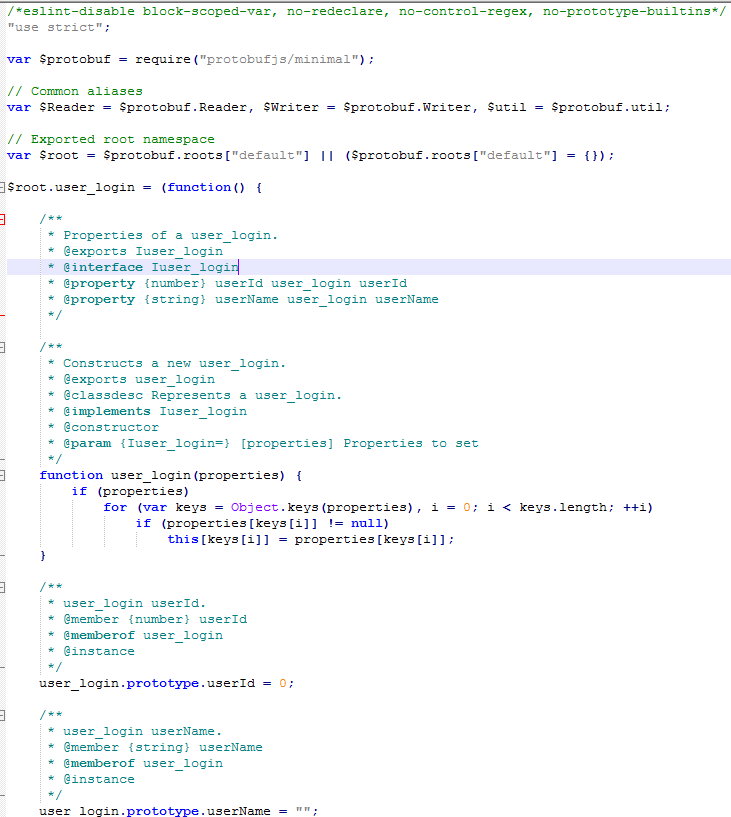
仅仅是一些测试数据,但是文件达到了80kb+。生成的template.js里的代码太多了。

生成的文件还有问题。参考:Babel 入门教程
egret官方提供的工具
下载demo瞅瞅,也是封装protobufjs。

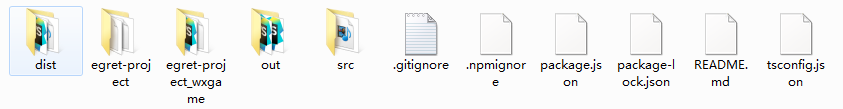
dist 存放了protobuf-library.js库
egret-project 白鹭项目
egret-project_wxgame 白鹭小游戏项目
out 存放cli.js、index.js,用于拷贝protobuf源码到白鹭项目,添加protobuf到egretProperties.json配置文件中等等
src 存放index.ts
.gitignore 忽略文件
package.json、tsconfig.json 其他等等配置文件

根据教程尝试安装。全局安装protobufjs。
npm install protobufjs@6.8.4 -g
npm install @egret/protobuf -g

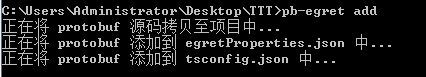
在你的白鹭项目下,打开cmd窗口,输入pb-egret add,将代码和项目结构拷贝至白鹭项目中
pb-egret add
譬如我的白鹭项目是TTT

这是会项目目录下会新增一些文件,配置文件也会自动被修改
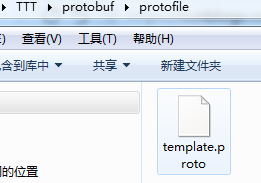
将测试用的.proto文件放在项目目录TTT\protobuf\protofile下

.proto一定要有package

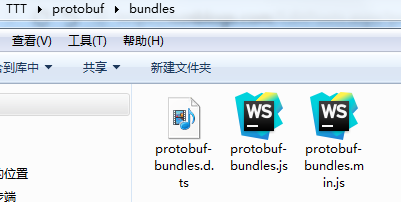
cmd中输入pb-egret generate,文件将会生成到 protobuf/bundles 文件夹中
pb-egret generate
生成的文件如下。这是.proto文件转成的js库,已经自动配置到egretProperties.json中了。

代码中使用(未实际测试)
//create user_login
let sendData = new template.user_login();
sendData.userId = 1;
sendData.userName = "abc"; //encode user_login
let sendByte = template.user_login.encode(sendData).finish(); //websocket send
let byteArray:egret.ByteArray = new egret.ByteArray(sendByte);
let socket:egret.WebSocket = new egret.WebSocket();
socket.writeBytes(byteArray);
socket.flush(); //decode user_login
let user_login = template.user_login.decode(sendByte);
console.log(user_login.userId, user_login.userName); //输出1 "abc"
我们打开protobuf-bundles.js,会发现user_login里有有以下方法
create
encode
encodeDelimited
decode
decodeDelimited
fromObject
toObject
toJSON
verify
convert
我们可以对该生成规则进行精简,在生成js文件时,生成指定的方法,减少文件大小
精简生成文件
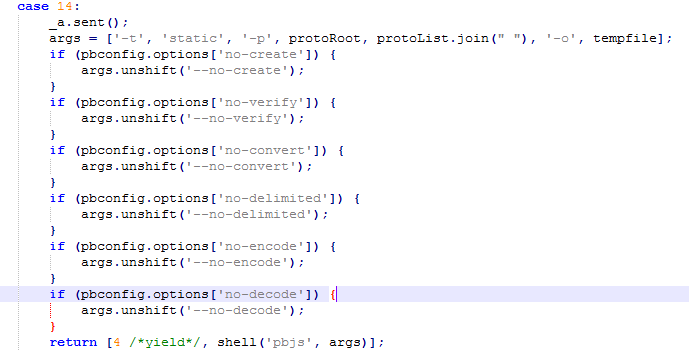
一、首先修改out文件夹下的index.js
讲generate下的case14修改如下

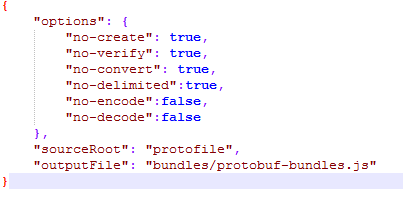
二、再修改项目protobuf文件夹下的pbconfig.json
修改如下

三、再次打开cmd窗口pb-egret generate生成一次proto文件
会发现create,verify、convert、delimited方法没有了。
四、关于protobuf-bundles.js中的注释,则无需精简,再发布项目时,会自动压缩去掉这些注释。
【咸鱼教程】protobuf在websocket通讯中的使用的更多相关文章
- 在网络通讯中应用Protobuf
在网络通讯中应用Protobuf Protobuf的设计非常适用于在网络通讯中的数据载体,它序列化出来的数据量少再加上以K-V的方式来存储数据,对消息的版本兼容性非常强:还有一个比较大的优点就是有着很 ...
- 【咸鱼教程】Base64
教程目录1 Base64简介2 使用Base643 Demo下载 1 Base64简介百度百科:Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,大家可以查看RFC2045-RFC2 ...
- 《连载 | 物联网框架ServerSuperIO教程》- 7.自控通讯模式开发及注意事项
1.C#跨平台物联网通讯框架ServerSuperIO(SSIO)介绍 <连载 | 物联网框架ServerSuperIO教程>1.4种通讯模式机制. <连载 | 物联网框架Serve ...
- 【node+小程序+web端】简单的websocket通讯
[node+小程序+web端]简单的websocket通讯 websoket是用来做什么的? 聊天室 消息列表 拼多多 即时通讯,推送, 实时交互 websoket是什么 websocket是一个全新 ...
- Flask 实现 WebSocket 通讯---群聊和私聊
一.WebSocket介绍 WebSocket是一种在单个TCP连接实现了服务端和客户端进行双向文本或二进制数据通信的一种通信的协议. WebSocket使得客户端和服务器之间的数据交换变得更加简单, ...
- websocket通讯协议(10版本)简介
前言: 工作中用到了websocket 协议10版本的,英文的协议请看这里: http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotoc ...
- 使用netty实现的tcp通讯中如何实现同步返回
在netty实现的tcp通讯中,一切都是异步操作,这提高了系统性能,但是,有时候client需要同步等待消息返回,如何实现呢?笔者已经实现,在此总结下重点要素 实现要点: 1.消息结构设计 消息头中需 ...
- C# 基于json通讯中的中文的处理
如果通讯中产生了\\u4e00-\\u9fa5范围的中文的unicode代码,而不是\u4e00-\u9fa5范围的,那么c#的处理就比较麻烦了. 破解方法: 机制 它会把\\u4e00拆成部分来识别 ...
- Unity教程之再谈Unity中的优化技术
这是从 Unity教程之再谈Unity中的优化技术 这篇文章里提取出来的一部分,这篇文章让我学到了挺多可能我应该知道却还没知道的知识,写的挺好的 优化几何体 这一步主要是为了针对性能瓶颈中的”顶点 ...
随机推荐
- 关于ARM NEON学习的一些资料
在对基于ARM-v7处理器及以上的程序进行优化时,可以使用neon优化技术来加速程序.不过搞这个的人比较少,所以网上有用的资料很稀少.我翻了半天国内国外的博客,发现还是ARM公司的帮助网站最有用: h ...
- 第一篇 一步一步看透C++
毕业快一年半了,这些时候,都是在底层方面做的一些工作,虽然内核的C也实现了C++中的一些抽象机制,面向对象,继承,多态,封装等等,但是,想着大学里面,电子类的学习,都是偏向底层的,有过C++的 ...
- Android技巧分享——如何用电脑下载在Google play中应用的apk文件
[Android技巧分享系列] 1.Android技巧分享——让官方模拟器和genymotion虚拟机飞起来 2.Android技巧分享——如何用电脑下载在Google play中应用的apk文件 G ...
- Spring Boot项目使用Eclipse进行断点调试Debug
1.在命令行下定位到项目根目录,启动Spring Boot项目,命令如下: java -Xdebug -Xrunjdwp:server=y,transport=dt_socket,address=80 ...
- winform下 PictureBox 显示网络图片
Image pic = new Image.FromStream(WebRequest.Create("http://x.com/x.jpg").GetResponse().Get ...
- C语言的结构体
举例,一个结构体的定义如下: typedef struct _foo { ]; int age; int sex; } foo; 对齐 如果直接对上面的结构体作sizeof()运算: printf( ...
- Nginx服务器之负载均衡策略
http://www.cnblogs.com/1214804270hacker/p/9325150.html
- Go 文件操作(创建、打开、读、写)
https://blog.csdn.net/Tovids/article/details/77887946
- git同时提交到两个仓库
有时候一个项目,希望既提交到oschina又提交到公司内网的gitlab,或者是github什么的. 使用git remote -v 查看当前git的远程仓库. 添加一个远程仓库 git remote ...
- CSS3制作美丽的3D表单
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
