UI5-文档-4.13-Margins and Paddings
我们的应用程序内容仍然粘在信箱的角落里。要微调布局,可以向上一步添加的控件添加空白和填充。
我们将使用SAPUI5提供的标准类,而不是手工向控件添加CSS。这些类负责一致的分级步骤、从左到右的支持和响应性。
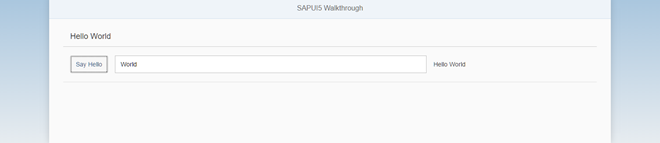
Preview

The layout of the panel and its content now has margins and padding
Coding
You can view and download all files at Walkthrough - Step 13.
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true">
<App>
<pages>
<Page title="{i18n>homePageTitle}">
<content>
<Panel
headerText="{i18n>helloPanelTitle}"
class="sapUiResponsiveMargin"
width="auto">
<content>
<Button
text="{i18n>showHelloButtonText}"
press="onShowHello"
class="sapUiSmallMarginEnd"/>
<Input
value="{/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
<Text
text="Hello {/recipient/name}"
class="sapUiSmallMargin"/>
</content>
</Panel>
</content>
</Page>
</pages>
</App>
</mvc:View>
如果你减小屏幕尺寸,那么你就可以看到空白也减小了。顾名思义,页边距是响应性的,并根据设备的屏幕大小进行调整。平板电脑将获得更小的利润率,而处于纵向模式的手机将无法获得利润率,从而节省这些小屏幕的空间。为了布局面板,我们添加了CSS类sapUiResponsiveMargin,它将在面板周围添加一些空间。我们必须将面板的宽度设置为auto,否则空白将被添加到默认宽度100%并超过页面大小。
页边距可以添加到所有类型的控件中,并且在许多不同的选项中可用。我们甚至可以通过向按钮添加类sapUiSmallMarginEnd按钮和输入字段之间添加空间。
为了单独格式化输出文本,我们从输入字段中删除描述并添加一个具有相同值的新文本控件。在这里,我们也使用一个小的空白,以使其与其他内容对齐。类似地,我们可以添加标准的填充类来布局容器控件的内部部分,比如面板,但是由于它在默认情况下已经带来了填充,所以这里不需要这样做。
Conventions
如果可能的话,使用标准的SAPUI5 CSS类进行布局。
Parent topic: Walkthrough
Previous: Step 12: Shell Control as Container
Next: Step 14: Custom CSS and Theme Colors
Related Information
Using Predefined CSS Margin Classes
Using Container Content Padding CSS Classes
UI5-文档-4.13-Margins and Paddings的更多相关文章
- 孙鑫MFC学习笔记13:文档
1.CArchive类保存内存数据 2.CAchive类重载了>>与<<操作符,类似C++文件流 3.在OnNewDocument中通过SetTitle设置标题 4.字符串资源 ...
- 13.Django1.11.6文档
第一步 入门 检查版本 python -m django --version 创建第一个项目 django-admin startproject mysite 运行 python manage.py ...
- Java高级特性 第13节 解析XML文档(1) - DOM和XPath技术
一.使用DOM解析XML文档 DOM的全称是Document Object Model,也即文档对象模型.在应用程序中,基于DOM的XML分析器将一个XML文档转换成一个对象模型的集合(通常称DOM树 ...
- Python处理Excel文档(xlrd, xlwt, xlutils)
简介 xlrd,xlwt和xlutils是用Python处理Excel文档(*.xls)的高效率工具.其中,xlrd只能读取xls,xlwt只能新建xls(不可以修改),xlutils能将xlrd.B ...
- SAP 常用增强记录文档
转自:http://blog.csdn.net/budaha 20170215需要一个PR 修改保存时候的增强,目的是同步PR的处理状态 EBAN-STATU 到一个自建表ZTPRTOPO,记得有个P ...
- ABP文档 - 通知系统
文档目录 本节内容: 简介 发送模式 通知类型 通知数据 通知重要性 关于通知持久化 订阅通知 发布通知 用户通知管理器 实时通知 客户端 通知存储 通知定义 简介 通知用来告知用户系统里特定的事件发 ...
- 这些.NET开源项目你知道吗?.NET平台开源文档与报表处理组件集合(三)
在前2篇文章这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧 和这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧!(第二辑)中,大伙热情高涨.再次拿出自己的私货,在.NET平台 ...
- Xamarin技术文档------VS多平台开发
此技术业余时间研究,仅供大家学习参考,不涉及深入研究,有一定开发基础的人员,应该都能较快上手. 一.简介 Xamarin始创于2011年,旨在使移动开发变得难以置信地迅捷和简单.Xamarin的产品简 ...
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
对于开发人员来说,构建一个消费应用程序时去了解各种各样的 API 是一个巨大的挑战.在你的 Web API 项目中使用 Swagger 的 .NET Core 封装 Swashbuckle 可以帮助你 ...
- C# 复制PDF页面到另一个PDF文档
C# 复制PDF页面到另一个PDF文档 有时候我们可能有这样一个需求,那就是把PDF页面从一个PDF文档复制到另一个PDF文档中.由于PDF文档并不像word文档那样好编辑,因此复制也相对没有那么容易 ...
随机推荐
- 时间操作(JavaScript版)—页面显示格式:年月日 上午下午 时分秒 星期
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/wangshuxuncom/article/details/35222531 <!DOCTYPE ...
- nyoj 吃土豆
吃土豆 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 Bean-eating is an interesting game, everyone owns an M* ...
- yarn 制作 npm 包
yarn publish yarn info [package_name]
- POJ2392 Space Elevator
题目:http://poj.org/problem?id=2392 一定要先按高度限制由小到大排序! 不然就相当于指定了一个累加的顺序,在顺序中是不能做到“只放后面的不放前面的”这一点的! 数组是四十 ...
- DataSet和DataTable有用的方法
每一个DataSet都是一个或多个DataTable 对象的集合(DataTable相当于数据库中的表),这些对象由数据行(DataRow).数据列(DataColumn).字段名(Column Na ...
- 自定义动画animate()
在上一节总结了一下3中类型的动画,其中show()和hide()方法会同时修改元素的多个属性,fadeOut()和fadeIn()方法只会修改元素的不透明度,而slideDown()和slideUp( ...
- MySQL 二进制文件恢复
先不说话 先来一段代码块 mysql> show variables like 'autocommit'; +---------------+-------+ | Variable_name ...
- MySQL 误删用户
误删除root用户&误删除所有用户 #----------------------------------------------------------------------------- ...
- 协同过滤CF算法之入门
数据规整 首先将评分数据从 ratings.dat 中读出到一个 DataFrame 里: >>> import pandas as pd In [2]: import pandas ...
- 【BZOJ】1975 [Sdoi2010]魔法猪学院(A*)
题目 传送门:QWQ 分析 k短路,Astar.估价函数是终点向外跑的最短路. 显然不是正解qwq. 代码 // By noble_ // Astar algorithm // #include &l ...
