Unity3D学习笔记(十二):2D模式和异步资源加载
2D模式和3D模式区别:背景纯色,摄像机2D,没有深度轴










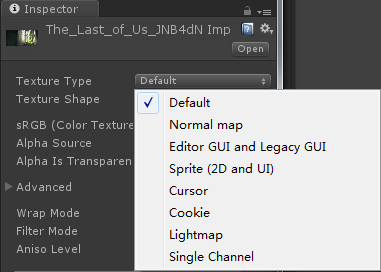
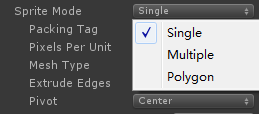
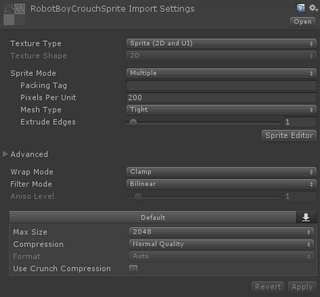
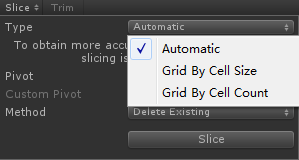
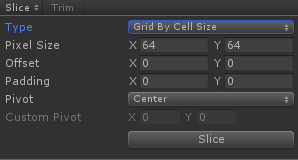
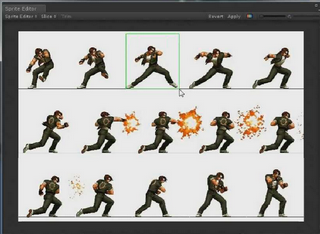
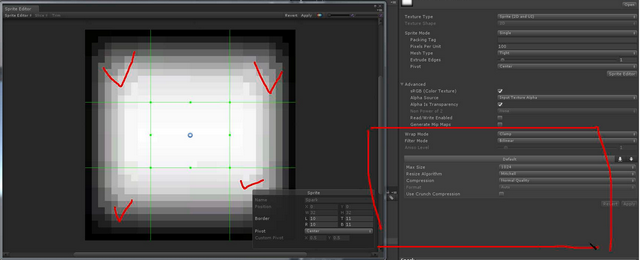
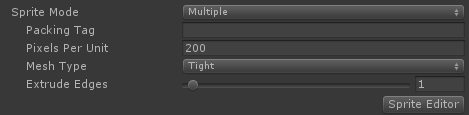
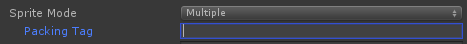
给切图打上标签

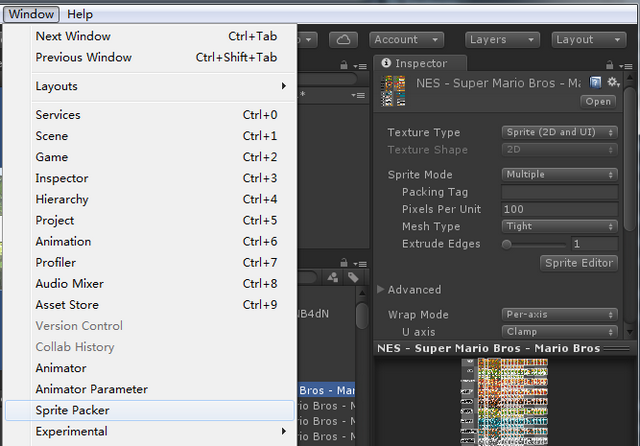
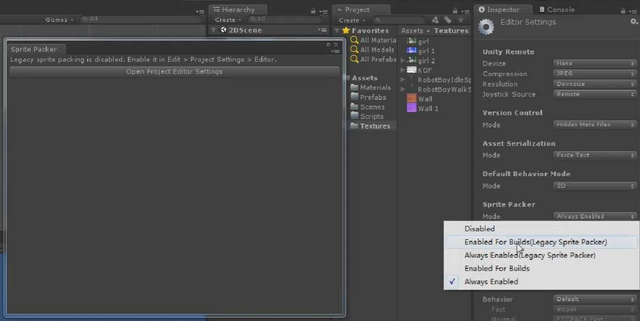
老版图集打包,选择Always Enabled:把同一标签的图片,全部挤在一张图片上,合理利用剩余空间

- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- //简易动画状态机,面向对象的思想
- //枚举表示状态
- public enum PlayerState
- {
- Idle,
- Walk,
- }
- public class SpriteTest : MonoBehaviour
- {
- public Sprite[] idleSprites;
- public Sprite[] walkSprites;
- public float timeInterval = 0.1f;
- private SpriteRenderer spriteRenderer;
- private float curTime = ;
- private int curIndex = ;
- private float h;
- private PlayerState state = PlayerState.Idle;//枚举项附初值
- public PlayerState State//给枚举变量添加属性
- {
- get
- {
- return state;
- }
- set
- {
- if (state != value)//判断状态是否改变
- {
- curIndex = ;//如果改变,把数组下标curIndex清零
- state = value;//给状态赋新值
- }
- }
- }
- // Use this for initialization
- void Start()
- {
- spriteRenderer = GetComponent<SpriteRenderer>();
- }
- // Update is called once per frame
- void Update()
- {
- h = Input.GetAxisRaw("Horizontal");
- CheckState();
- }
- //根据轴值检测状态
- void CheckState()
- {
- if (h == )
- {
- State = PlayerState.Idle;
- }
- else
- {
- State = PlayerState.Walk;
- }
- ChooseState();
- }
- //根据状态传递数组
- void ChooseState()
- {
- switch (State)
- {
- case PlayerState.Idle:
- PlayAnimation(idleSprites);
- break;
- case PlayerState.Walk:
- PlayAnimation(walkSprites);
- break;
- }
- }
- //接收数组播放动画
- void PlayAnimation(Sprite[] sprites)
- {
- curTime += Time.deltaTime;
- if (curTime >= timeInterval)
- {
- curIndex++;
- curIndex %= sprites.Length;
- spriteRenderer.sprite = sprites[curIndex];
- curTime = ;
- }
- }
- }
- private void OnCollisionEnter2D(Collision2D collision)
- {
- }
- private void OnTriggerEnter2D(Collider2D collision)
- {
- }
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- public class PlayerMovementController : MonoBehaviour
- {
- public float moveSpeed = ;
- private float h;
- // Use this for initialization
- void Start () {
- }
- // Update is called once per frame
- void Update ()
- {
- h = Input.GetAxisRaw("Horizontal");
- transform.Translate(Vector3.right * Time.deltaTime * h * moveSpeed);
- if (h != )//判断在移动时,转身
- {
- transform.localScale = new Vector3(h > ? : -, , );//用Scale=-1来转身
- }
- if (Input.GetKeyDown(KeyCode.Space))
- {
- GetComponent<Rigidbody2D>().AddForce(Vector2.up * , ForceMode2D.Impulse);//施加一个向上的力
- }
- }
- }

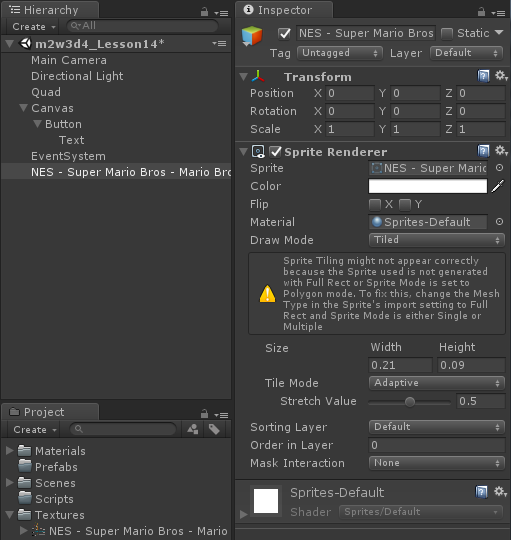
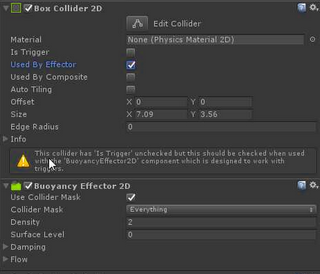
碰撞器需要勾选Is Trigger和Used By Effector,效应器才会有效果


Distance Joint 2D:模仿关节

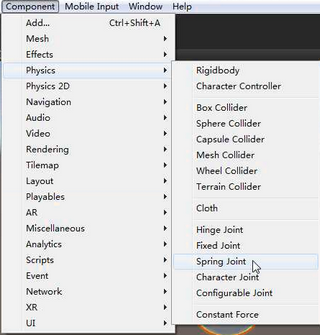
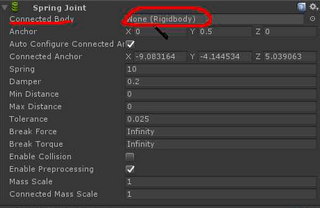
弹簧关节:有重力,有弹簧的效果

Unity3D学习笔记(十二):2D模式和异步资源加载的更多相关文章
- JavaScript学习笔记(十二) 回调模式(Callback Pattern)
函数就是对象,所以他们可以作为一个参数传递给其它函数: 当你将introduceBugs()作为一个参数传递给writeCode(),然后在某个时间点,writeCode()有可能执行(调用)intr ...
- python3.4学习笔记(十二) python正则表达式的使用,使用pyspider匹配输出带.html结尾的URL
python3.4学习笔记(十二) python正则表达式的使用,使用pyspider匹配输出带.html结尾的URL实战例子:使用pyspider匹配输出带.html结尾的URL:@config(a ...
- Go语言学习笔记十二: 范围(Range)
Go语言学习笔记十二: 范围(Range) rang这个关键字主要用来遍历数组,切片,通道或Map.在数组和切片中返回索引值,在Map中返回key. 这个特别像python的方式.不过写法上比较怪异使 ...
- VSTO学习笔记(三) 开发Office 2010 64位COM加载项
原文:VSTO学习笔记(三) 开发Office 2010 64位COM加载项 一.加载项简介 Office提供了多种用于扩展Office应用程序功能的模式,常见的有: 1.Office 自动化程序(A ...
- Unity3D之Mecanim动画系统学习笔记(十):Mecanim动画的资源加载相关
资源加载是必备的知识点,这里就说说Mecanim动画的资源如何打包及加载. 注意,Unity4.x和Unity5.x的AssetBundle打包策略不一样,本笔记是基于Unity4.x的AssetBu ...
- Android 学习笔记之Volley(八)实现网络图片的数据加载
PS:最后一篇关于Volley框架的博客... 学习内容: 1.使用ImageRequest.java实现网络图片加载 2.使用ImageLoader.java实现网络图片加载 3.使用NetWork ...
- Unity3D学习笔记(二十九):AssetBundle
AssetBundle 什么是AssetBundle? AssetBundle是把一些资源文件或场景文件,以某种方式保存在一个文件中.一个AssetBundle可以包含模型.材质.图片或场景等.但是A ...
- Unity3D学习笔记(二十五):文件操作
文件是什么? 存储在硬盘上的最后的节点. 文件夹是什么? 文件的上级单位称为文件夹. 文件夹的基本结构? 文件夹是层级化结构的,对于同级的文件夹不可以重名,父文件夹和子文件夹可以同名> IO:I ...
- Unity3D学习笔记(二十八):Editor
Editor: 对编辑器进行一些拓展开发 关于继承Mono类的扩展开发 特性: [特性]:声明性的标签(类,方法,结构体,变量) 特性只对字段声明有效,后面必须接字段:多个特性,可以修饰一个字段 ...
随机推荐
- Java——文件操作字符流和字节流的区别
转:http://blog.csdn.net/joephoenix/articles/2283165.aspx java的IO流分两种流 字节流 InputStream OutputStream 字符 ...
- qt——QT中QWidget、QDialog及QMainWindow的区别
QWidget类是所有用户界面对象的基类. 窗口部件是用户界面的一个基本单元:它从窗口系统接收鼠标.键盘和其它事件,并且在屏幕上绘制自己.每一个窗口部件都是矩形的,并且它们按Z轴顺序排列.一个窗口部件 ...
- python中执行shell命令行read结果
+++++++++++++++++++++++++++++ python执行shell命令1 os.system 可以返回运行shell命令状态,同时会在终端输出运行结果 例如 ipython中运行如 ...
- 第十八篇:融汇贯通--谈USB Video Class驱动
USB Video Class驱动是WINDOWS系统包含的一个针对于USB VIDEO 类的驱动程序. 好多project师都做过USB VIDEO设备端的开发, 基本的工作内容为: 使用FIRMW ...
- vue-页面回退
<template> <div> <button @click="goback">我是Home01</button> </di ...
- matlab做曲线拟合
python 做曲线拟合 https://blog.csdn.net/qq_16583687/article/details/72723708 matlab做拟合函数,可以在命令行输入:数据x,数据y ...
- Scala里面如何使用枚举
枚举通常用来定义已知数量的常量,比如月份,星期,季节等等,用过java的人都知道定义枚举的关键字是enum,在scala里面和java有所不同,来看一个完整的例子定义: object EnumTest ...
- 2018-2019-2 网络对抗技术 20165324 Exp1:PC平台逆向破解
2018-2019-2 网络对抗技术 20165324 Exp1:PC平台逆向破解 实验: 要求: 掌握NOP, JNE, JE, JMP, CMP汇编指令的机器码(0.5分) 掌握反汇编与十六进制编 ...
- python selenium webdriver处理浏览器滚动条
用键盘右下角的UP,DOWN按键来处理页面滚动条 这种方法很灵活用起来很方便!!!! from selenium import webdriver import time from selenium. ...
- POST—常见的4种提交方式
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT.DELETE.TRACE.CONNECT 这几种.其中,POST 一般用来向服务端提交数据,本文 ...
