jQuery ajax 添加头部参数跨域
1.添加HTTP文件头
$.ajax({
url: "http://www.baidu.com",
//contentType: "text/html; charset=utf-8",
beforeSend: function (xhr) {
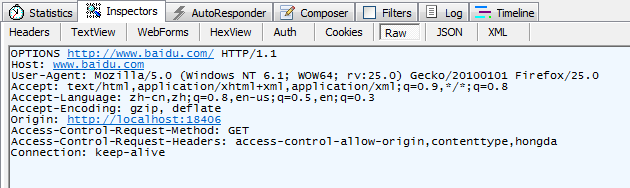
xhr.setRequestHeader("Access-Control-Allow-Origin", "http://www.baidu.com");
xhr.setRequestHeader("Content-Type", "application/json;charset=utf-8");
xhr.setRequestHeader("HongDa", "hahahaha");
},
success: function (msg) {
console.log("hongda");
console.log(msg);
}
});

其中最敏感的就是 Access-Control-Allow-Origin 这个 Header, 他是W3C标准里用来检查该跨域请求是否可以被通过。 (Access Control Check)
在这里我用错了,其实它是放在被请求页面上的,在meta中的。
如果没有禁用contentType,它也会被beforeSend中的setRequestHeader遮盖掉。
Content-Type在post传值的注意事项:
//contentType: "application/json; charset=utf-8",//(不可以 //contentType: "text/xml",//(不可以)
contentType:"application/x-www-form-urlencoded",//(可以)
前面两种在post传值时,后台接受不到数据,但是在Get方式的时候可以接受到。
http://www.cnblogs.com/dayou123123/p/3443939.html
jQuery ajax 添加头部参数跨域的更多相关文章
- jquery ajax怎么使用jsonp跨域访问
在项目中使用接口的比较多,在客户端跨域访问,jquery中只能使用jquery ajax的jsonp方法. 值得注意的是,jQuery.ajax()只支持get方式的跨域,post的方式是不支持的.& ...
- Jquery AJAX ASP.NET IIS 跨域 超简单解决办法
第一种: 在IIS添加如下标头即可 Access-Control-Allow-Headers:Content-Type, api_key, AuthorizationAccess-Control-Al ...
- jquery ajax在ie9下跨域不执行 crossDomain: true == !(document.all)
<!DOCTYPE html> <html> <head> <title>jQuery CORS in IE7 - IE10</title> ...
- jQuery ajax调接口时跨域
解决方法提炼 一.jsonp方法 在前端ajax配置jsonp参数,在后台配置jsonp设置,具体方法自行百度 二. 参考同源策略 把前端静态页面放在tomcat内webapp下,和后台文件同目录, ...
- Jquery Ajax添加header参数
在使用ajax请求接口时需要在请求头添加token来进行身份验证,方式如下: $.ajax({ type: 'GET', url: 'http://api.php', dataType: 'json' ...
- jQuery Ajax 简单的实现跨域请求
html 代码清单: <script type="text/javascript" src="http://www.youxiaju.com/js/jquery-1 ...
- SpringBoot添加支持CORS跨域访问
原文:https://www.jianshu.com/p/c6ea21b64f6e CORS(Cross-Origin Resource Sharing)"跨域资源共享",是一个W ...
- Springboot如何优雅的解决ajax+自定义headers的跨域请求
1.什么是跨域 由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略.所谓同源是指,域名,协议,端口相同.),凡是发 ...
- Springboot如何优雅的解决ajax+自定义headers的跨域请求[转]
1.什么是跨域 由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略.所谓同源是指,域名,协议,端口相同.),凡是发 ...
随机推荐
- LightOj 1104 - Birthday Paradox(生日悖论概率)
题目链接:http://lightoj.com/volume_showproblem.php?problem=1104 题意:一年365天,在有23个人的情况下,这23个人中有两个人生日相同的概率是大 ...
- CF1053E Euler tour 构造
正解:构造 解题报告: 传送门! 这种题目一般都是首先考虑合法性 这题也不例外,思考怎么样是合法的呢? 有四点: 1)a[1]=a[2n-1],显然不说 2)若a[i]=a[j],则(j-i)& ...
- 【Python】【亲测好用】安装第三方包报错:AttributeError:'module' object has no attribute 'main'
安装/卸载第三包可能出现如下问题及相应解决办法: 在pycharm编辑中,使用anconda2更新.卸载第三方包时,出现如下错误: AttributeError:'module' object has ...
- 【JMeter】如何用JMeter进行压力测试
[JMeter]如何用JMeter进行压力测试(调试脚本已再猪猪微信的收藏中进行了收藏哦,名字叫exam-wow.jmx) 一.用badboy录制压测过程形成脚本另存为jmeter格式文档. 二.JM ...
- XPath轴
XPath 轴翻译:Linyupark / 2006-03-24 The XML Example DocumentXML举例文档 We will use the following XML docum ...
- (转)跨域的另一种解决方案——CORS(Cross-Origin Resource Sharing)跨域资源共享
在我们日常的项目开发时使用AJAX,传统的Ajax请求只能获取在同一个域名下面的资源,但是HTML5打破了这个限制,允许Ajax发起跨域的请求.浏览器是可以发起跨域请求的,比如你可以外链一个外域的图片 ...
- iOS学习之VFL语言简介
什么是VFL语言 VFL(Visual Format Language),“可视化格式语言”. VFL是苹果公司为了简化autolayout的编码而推出的抽象语言. 语法说明 H:[cancelBut ...
- 批量导入数据到mssql数据库的
概述 批量导入数据到数据库中,我们有好几种方式. 从一个数据表里生成数据脚本,到另一个数据库里执行脚本 从EXCEL里导入数据 上面两种方式,导入的数据都会生成大量的日志.如果批量导入5W条数据到数据 ...
- EF6添加mysql的edmx实体时报错:无法生成模型:“System.Data.StrongTypingException: 表“TableDetails”中列“IsPrimaryKey”的值为 DBNull
EF6.1.3 ,使用mysql5.7的实体数据模型时,提示: 由于出现以下异常,无法生成模型:“System.Data.StrongTypingException: 表“TableDetails”中 ...
- Leetcode: Binary Tree Level Order Transversal
Given a binary tree, return the level order traversal of its nodes' values. (ie, from left to right, ...
