ES5之defineProperty
一 概述
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
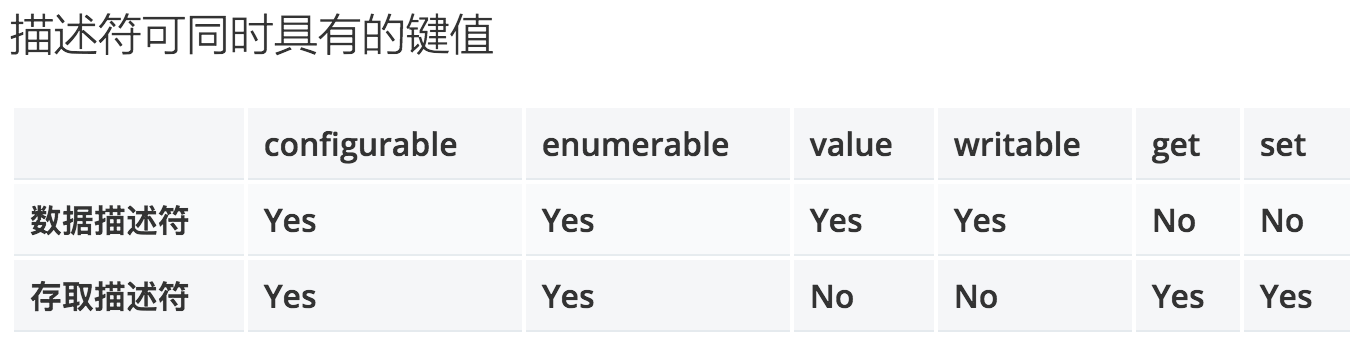
对象里目前存在的属性描述符有两种主要形式:数据描述符和存取描述符。

如果一个描述符不具有value,writable,get 和 set 任意一个关键字,那么它将被认为是一个数据描述符。
如果一个描述符同时有(value或writable)和(get或set)关键字,将会产生一个异常。
当描述符中省略某些字段时,这些字段将使用它们的默认值。拥有布尔值的字段的默认值都是false。value,get和set字段的默认值为undefined。
configurable特性表示对象的属性是否可以被删除,以及除writable特性外的其他特性是否可以被修改。
enumerable定义了对象的属性是否可以在 for...in 循环和 Object.keys() 中被枚举。
二 直接给对象的属性赋值
var game = {
name : 'Ace Combat'
};
game.developer = 'NAMCO';
console.log(Object.getOwnPropertyDescriptor(game,'developer'));

三 使用defineProperty定义属性
function Saint(){
var skill;
Object.defineProperty(this,'name',{
configurable: true,
enumerable:true,
value :null,
writable:true
});
Object.defineProperty(this,'skill',{
configurable:true,
enumerable:true,
get : function(){
return skill;
},
set : function(_skill){
skill = _skill;
}
})
}
var silver = new Saint();
silver.name = 'Orpheus';
console.log(silver);
var gold = new Saint();
gold.name = 'Aioria';
gold.skill = 'Lightning Bolt';
console.log(gold);
Chrome控制台

点击(...),调用getter方法 ( Invoke property getter),查看属性值

ES5之defineProperty的更多相关文章
- 20+行代码使用es5 Object.defineProperty 实现简单的watch功能
/** * 一个简单的demo 帮助理解defineProperty,只对Object类型参数有效 */ $watch=function(myObject,callback){ function in ...
- ES5 Object.defineProperty 方法
先看一个例子: var o = {}; o.a = 1; // 等待于: Object.defineProperty(o, 'a', { value: 1, writable: true, confi ...
- 利用object.defineProperty实现数据与视图绑定
如今比较火的mvvm框架,例如vue就是利用es5的defineProperty来实现数据与视图绑定的,下面我来介绍一下defineProperty的用法. var people= {} Object ...
- 双向数据绑定实现之Object.defineProperty
vue.js利用的是es5的 defineproperty 特性实现的双向数据绑定,了解一下基本原理. 举例 var person= {}; Object.defineProperty(person, ...
- 谈谈数据监听observable的实现
一.概述 数据监听实现上就是当数据变化时会通知我们的监听器去更新所有的订阅处理,如: var vm = new Observer({a:{b:{x:1,y:2}}}); vm.watch('a.b.x ...
- javascript脚本化文档
1.getElememtById /** * 获取指定id的的元素数组 */ function getElements(/*ids...*/) { var elements = {}; for(var ...
- 详解vue的数据binding原理
自从angular火了以后,各种mv*框架喷涌而出,angular虽然比较火,但是他的坑还是蛮多的,还有许多性能问题被人们吐槽.比如坑爹的脏检查机制,数据binding是受人喜爱的,脏检查就有点…性能 ...
- [转] js对象监听实现
前言 随着前端交互复杂度的提升,各类框架如angular,react,vue等也层出不穷,这些框架一个比较重要的技术点就是数据绑定.数据的监听有较多的实现方案,本文将粗略的描述一番,并对其中一个兼容性 ...
- vue.js面试题整理
Vue.js面试题整理 一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务 ...
随机推荐
- ASP.NET Web Pages:全局页面
ylbtech-.Net-ASP.NET Web Pages:全局页面 1.返回顶部 1. ASP.NET Web Pages - 全局页面 本章介绍全局页面 AppStart 和 PageStart ...
- make -j [N] --jobs [=N] 增加效率
阿里云的服务器,以前是最低配1核心cpu,make的时候非常慢.升级配置以后,发现make的效率丝毫没有增加.top命令查看发现cpu的利用率非常低,于是执行命令: make --help 在显示的结 ...
- ios关闭自动更新
iPhone系统更新超级烦人,避免测试机升级的方法 1. 设置禁用网络 设置-网线局域网-使用WLAN与蜂窝移动网的应用,将设置项设置为关闭 2. 一劳永逸,安装证书, 证书https://oldca ...
- [UE4]角色、动画蓝图、动画蒙太奇、动画之间的调用关系
一.在“角色”中设置要使用的“动画蓝图” 二.在“动画蓝图”中使用“动画”和“混合动画” 三.在“混合动画”中,也可以使用“动画” 四.在角色中使用“动画蒙太奇”
- java UTC时间和local时间相互转换
java UTC时间和local时间相互转换 1.local时间转UTC时间 /** * local时间转换成UTC时间 * @param localTime * @return */ public ...
- jQuery的selector和context属性
从jQuery1.3开始添加了这2个属性. 现在我们来看看那这2个属性的用法. selector属性是一个字符串.存储的字符串是选择器. HTML代码: <div class="guo ...
- 《Linux内核精髓:精通Linux内核必会的75个绝技》一HACK #21FUSE
HACK #21FUSE 本节将介绍使用用户进程的文件系统框架—FUSE.FUSE概要FUSE(Filesystem in Userspace,用户空间文件系统),是用来生成用户空间的一般进程的框架. ...
- python中的模块及包及软件目录结构规范
知识内容: 1.模块的定义与分类 2.模块的导入 3.模块与包 4.不同目录下的模块调用 一.模块的定义与分类 1.什么是模块 模块就是实现了某个功能的代码集合,模块是由一大堆代码构成的 类似于函数式 ...
- python3中的mysql数据库操作
软硬件环境 OS X EI Capitan Python 3.5.1 mysql 5.6 前言 在开发中经常涉及到数据库的使用,而python对于数据库也有多种解决方法.本文以python3中的mys ...
- [Dart] Flutter 上传文件
/** * 请求响应数据 */ class MsgResponse { int code; // 状态代码,0 表示没有错误 Object data; // 数据内容,一般为字符串 String er ...
