Android 原生 Android ActionBar
本文内容
- 关于 ActionBar
- 必要条件
- 项目结构
- 环境
- 演示一:Action Bar 显示隐藏
- 演示二:Action Item 显示菜单选项
- 演示三:Action Home 启用“返回/向上”程序图标导航
- 演示四:Action View 显示 UI 组件

如果你想使用 ActionBarSherlock,那么最好先研习一下原生的 Android ActionBar。最近打算用 Android 自己写个 APP,用了三方库 ActionBarSherlock,我也是 Android 刚入门,能够实现一些常见的功能和效果,对 Android 已经有个总体的认识~但结果被 ActionBarSherlock 搞得很不爽,本来觉得应该不太会难啊,毕竟编程也有年头了(虽说我是搞 .NET C# 的,但 Java 跟 C# 有 90% 的相似度,微软搞 C# 的人,就是当初搞 Java 的人,C# 在 1.0 版本时的确很烂,直到 2.0 版本才大为改观。我没用 Java 做过项目,但也不至于对 Java 一无所知……),可搜索了一些资料和示例后,感觉,简单搞一下还行,但要达到做项目的程度,还是复杂了点,到现在都没能领会 ActionBarSherlock~
经过一晚的反思,我发现,我还是需要从头开始,研究一下原生的 Android ActionBar,当时只是大概看了一下……结果,也顺道解决了我的另一个问题。我们知道,编写电脑应用程序时,都会初始化页面,Android 也是如此,但我一致没搞明白,比如,Tab 页,或是 ViewPager 这样的效果,如何实现初始化每个页,或是每个 Pager。别告诉我 Fragment,我说的是实现的代码。
本文主要演示原生 Android ActionBar 的使用。包括:
- Action Bar 显示隐藏
- Action Item 显示菜单选项
- Action Home 启用“返回/向上”程序图标导航
- Action View 显示 UI 组件
但在正式说明原生 ActionBar 实现的一些功能前,先大概了解一下。
下载 Demo
(下载有错,请留言!)
关于ActionBar
“操作栏”对于 Android APP 来说是最重要的设计元素。它通常在应用运行的所有时间都待在屏幕顶部。
操作栏的主要目的是:
- 突出重要的操作(例如“新建”和“搜索”),并且可以方便的使用。
- 在应用内提供统一的导航和视图切换体验。
- 将较少使用的功能收集到“更多操作”菜单中,减少界面上的杂乱布局。
- 为你的应用提供一个展示其特点的空间。
如果你是编写 Android APP 新手,请注意操作栏是需要实现的最重要的设计元素。根据下面的指导来设计你的 APP,使其和 Android 核心应用达到统一的界面体验。
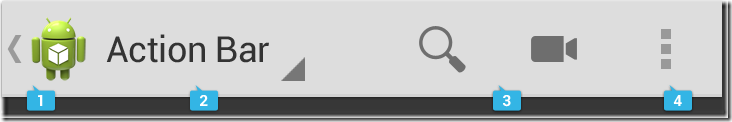
对于大多数应用,操作栏可以分割为 4 个不同的功能区域。

图 1 活动栏
- 1. 应用图标
应用图标是应用的标识。在应用图标的位置放置你自己的 logo。
注意:如果当时应用不在顶层界面,那么在图标左边放置一个向左的箭头,表示“向上”按钮,使用户可以回到上一级界面。“向上”按钮的更多细节,请查看 导航 一节。
- 2. 视图控制
如果你的 APP 通过多个不同的视图显示数据,那么视图控制区域将允许用户切换视图。可以使用下拉菜单或者标签控件来实现。
但如果你的 APP 没有多个视图,那么你可以在这里显示不可操作的内容,例如标题或者品牌信息。
- 3. 操作按钮
显示应用中最重的操作。如果图标放不下了,就自动移入“更多操作”菜单。
- 4. 更多操作
将使用频率低的操作放在这个菜单里。
区分这4个区域很重要。比如,应该在“操作按钮”区域放置那些操作,最常见的就是“搜索”,你总不能把使用频率这么高的操作“藏”在很深的位置吧,用户一定天天咒你~再比如,在“更多操作”区域,放置使用频率较低的操作,可以即便是使用较低,也要仔细安排那些操作的顺序~
参考 Andriod 关于操作栏 ActionBar 的设计原则
必要条件
ActionBar 是 Android 3.0 的重要更新之一。必须在 AndroidManifest.xml 文件的 SDK 配置中指定该应用的版本高于 11(Android 3.0 的版本号)。在本演示中,minSdkVersion 的值必须高于 14,如下所示:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.nativeactionbardemo"
android:versionCode="1"
android:versionName="1.0" >
<!-- 使用 ActionBar minSdkVersion 至少为 14 -->
<uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".ActionBarTest"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Light" >
</activity>
<activity
android:name=".ActionItemTest"
android:label="@string/app_name" >
</activity>
<activity
android:name=".FirstActivity"
android:label="@string/app_name" >
</activity>
<activity android:name=".SecondActivity" >
</activity>
<activity android:name=".ActionHomeTest" >
</activity>
<activity android:name=".ActionViewTest" >
</activity>
</application>
</manifest>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
当你指定 minSdkVersion =14 后,低版本的真机就无法在 eclipse debug 中看到。虽然也有办法,但这不在本文讨论范围内。貌似现在 Android 4.0 或更高的手机已经很普遍了。但是如果你使用 ActionBarSherlock 库,并将它添加到你项目,就没问题了。
另外,注意 application 节和其内的 Activity 小节分别设置了不同的主题。
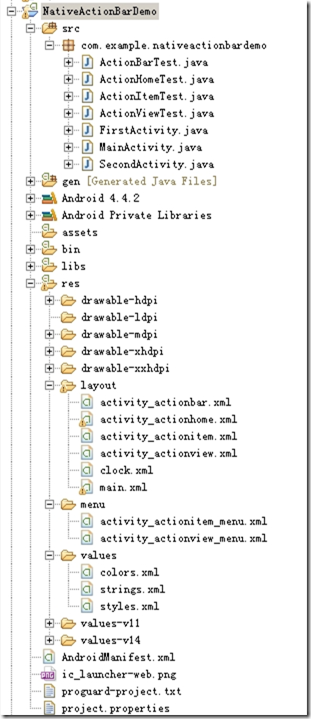
项目结构


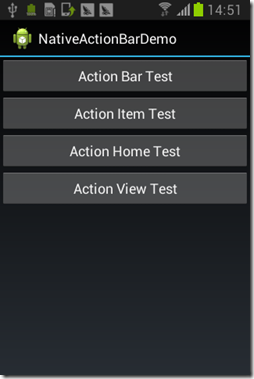
图 2 项目结构 图 3 程序主界面
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-8618,Android OS 4.1.2
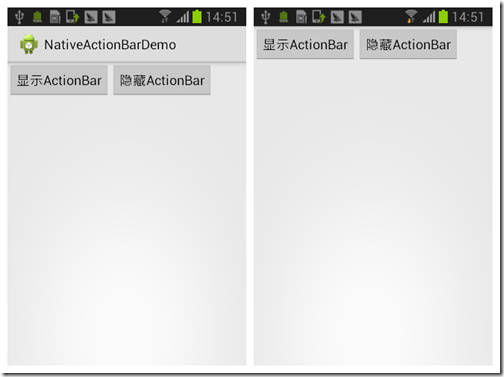
演示一:Action Bar 显示隐藏

图 4 ActionBar 显示隐藏
当点击“隐藏ActionBar”按钮时,ActionBar 会隐藏掉。核心代码如下所示:
public class ActionBarTest extends Activity {
ActionBar actionBar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_actionbar);
// 获取该Activity的ActionBar,
// 只有当应用主题没有关闭ActionBar时,该代码才能返回ActionBar
actionBar = getActionBar();
}
// 为“显示ActionBar”按钮定义事件处理方法
public void showActionBar(View source) {
// 显示ActionBar
actionBar.show();
}
// 为“隐藏ActionBar”按钮定义事件处理方法
public void hideActionBar(View source) {
// 隐藏ActionBar
actionBar.hide();
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
此段代码要求 minSdkVersion 的值必须高于 11。
演示二:Action Item 显示菜单选项

图 5 显示菜单选项
ActionBar 上有三种菜单:单选菜单、普通菜单、复选菜单。可以改变字体的大小和颜色。核心代码如下所示:
public class ActionItemTest extends Activity {
private TextView txt;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_actionitem);
txt = (TextView) findViewById(R.id.txt);
}
/* 根据 XML 文件创建菜单 */
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflator = new MenuInflater(this);
// 状态R.menu.context对应的菜单,并添加到menu中
inflator.inflate(R.menu.activity_actionitem_menu, menu);
return super.onCreateOptionsMenu(menu);
}
/* 选项菜单的菜单项被单击后的回调方法 */
@Override
public boolean onOptionsItemSelected(MenuItem mi) {
if (mi.isCheckable()) {
mi.setChecked(true); // ②
}
// 判断单击的是哪个菜单项,并作出响应
switch (mi.getItemId()) {
case R.id.font_10:
txt.setTextSize(10 * 2);
break;
case R.id.font_12:
txt.setTextSize(12 * 2);
break;
case R.id.font_14:
txt.setTextSize(14 * 2);
break;
case R.id.font_16:
txt.setTextSize(16 * 2);
break;
case R.id.font_18:
txt.setTextSize(18 * 2);
break;
case R.id.red_font:
txt.setTextColor(Color.RED);
mi.setChecked(true);
break;
case R.id.green_font:
txt.setTextColor(Color.GREEN);
mi.setChecked(true);
break;
case R.id.blue_font:
txt.setTextColor(Color.BLUE);
mi.setChecked(true);
break;
case R.id.plain_item:
Toast toast = Toast.makeText(ActionItemTest.this, "您单击了普通菜单项",
Toast.LENGTH_SHORT);
toast.show();
break;
}
return true;
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
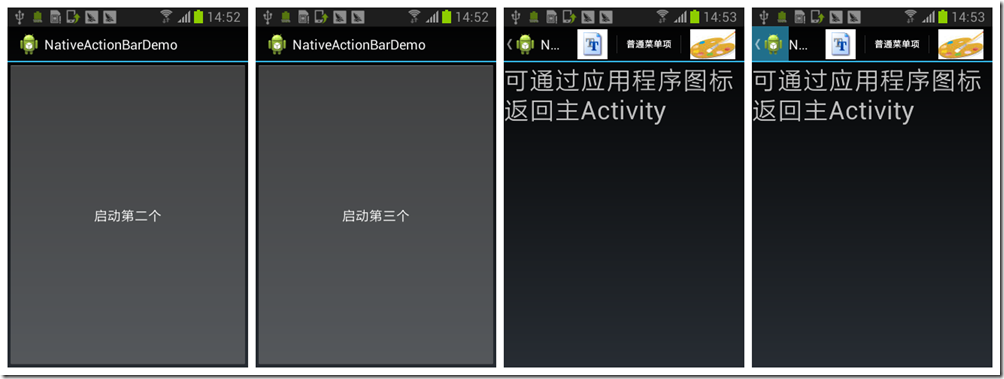
演示三:Action Home 启用“返回/向上”程序图标导航

图 6 启用“返回/向上”程序图标导航
- 第一个图是第一个 Activity;
- 第二个图中,当点击第一个图中的“启动第二个”按钮后,将进入第二个 Activity,并看到“启动第三个”字样;
- 第三个图中,当点击第二个图中的“启动第三个”按钮后,将进入下一个 Activity,跟演示二相同的界面。唯一的不同是,添加了“返回/向上”的功能;
- 第四个图中,当点击“程序图标导航”(还带了个向左的箭头),将返回到第一个图。
核心代码如下所示:
public class ActionHomeTest extends Activity {
private TextView txt;
ActionBar actionBar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_actionhome);
txt = (TextView) findViewById(R.id.txt);
actionBar = getActionBar();
// 设置是否显示应用程序图标
actionBar.setDisplayShowHomeEnabled(true);
// 将应用程序图标设置为可点击的按钮
actionBar.setHomeButtonEnabled(true);
// 将应用程序图标设置为可点击的按钮,并在图标上添加向左箭头
actionBar.setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflator = new MenuInflater(this);
// 状态R.menu.context对应的菜单,并添加到menu中
inflator.inflate(R.menu.activity_actionitem_menu, menu);
return super.onCreateOptionsMenu(menu);
}
// 选项菜单的菜单项被单击后的回调方法
@Override
public boolean onOptionsItemSelected(MenuItem mi) {
if (mi.isCheckable()) {
mi.setChecked(true);
}
// 判断单击的是哪个菜单项,并作出响应。
switch (mi.getItemId()) {
case android.R.id.home:
// 创建启动FirstActivity的Intent
Intent intent = new Intent(this, FirstActivity.class);
// 添加额外的Flag,将Activity栈中处于FirstActivity之上的Activity弹出
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
// 启动intent对应的Activity
startActivity(intent);
break;
case R.id.font_10:
txt.setTextSize(10 * 2);
break;
case R.id.font_12:
txt.setTextSize(12 * 2);
break;
case R.id.font_14:
txt.setTextSize(14 * 2);
break;
case R.id.font_16:
txt.setTextSize(16 * 2);
break;
case R.id.font_18:
txt.setTextSize(18 * 2);
break;
case R.id.red_font:
txt.setTextColor(Color.RED);
mi.setChecked(true);
break;
case R.id.green_font:
txt.setTextColor(Color.GREEN);
mi.setChecked(true);
break;
case R.id.blue_font:
txt.setTextColor(Color.BLUE);
mi.setChecked(true);
break;
case R.id.plain_item:
Toast toast = Toast.makeText(ActionHomeTest.this, "您单击了普通菜单项",
Toast.LENGTH_SHORT);
toast.show();
break;
}
return true;
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }此代码要求 minSdkVersion 的值必须高于 14。
此段代码除了可以了解如何启用“返回/向上”程序图标导航,以及如何让 Activity 入栈,以便点击“返回/向上”程序图标导航时,返回你指定的 Activity。
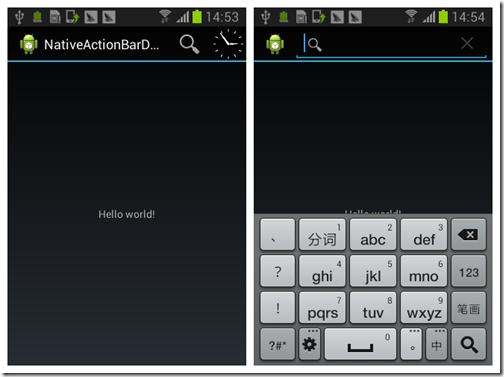
演示四:Action View 显示 UI 组件
ActionBar 除了可以显示普通的 Action Item 外,还可以显示普通的 UI 组件。
在 ActionBar 上添加 Action View 有两种方式:
- 定义 Action Item 时,使用 android:actionViewClass 属性指定 Action View 的实现类。
- 定义 Action Item 时,使用 android:actionLayout 属性指定 Action View 对应的视图资源,即 xml 文件。

图 7 显示 UI 组件
核心代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/search"
android:actionViewClass="android.widget.SearchView"
android:orderInCategory="100"
android:showAsAction="always"
android:title="@string/menu_settings"/>
<item
android:id="@+id/progress"
android:actionLayout="@layout/clock"
android:orderInCategory="100"
android:showAsAction="always"
android:title="@string/menu_settings"/>
</menu>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }说明:id 为 Search 的菜单,指定的是 android.widget.SearchView 类;id 为 progress 的菜单,指定的是 clock.xml 文件。
Android 原生 Android ActionBar的更多相关文章
- Android 原生 Android ActionBar Tab (滑动)导航
本文内容 环境 项目结构 演示一:ActionBar Tab 导航 演示二:ActionBar Tab 带滑动导航 本文演示 Tab 导航.第一个演示,是基本的 Tab 导航,第二个是带滑动的 Tab ...
- Android中通过ActionBar为标题栏添加搜索以及分享视窗
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果.Action ...
- Unity3D 原生Android结合UnityPlayerActivity开发遇到的问题
需求是原生Android 的Activity启动UnityPlayerActivity,按Back键后返回原来的Activity 1.在AndroidManifest.xml中的UnityPlayer ...
- 拓展 Android 原生 CountDownTimer 倒计时
拓展 Android 原生 CountDownTimer 倒计时 [TOC] CountDownTimer 在系统的CountDownTimer上进行的修改,主要是拓展了功能,当然也保留了系统默认的模 ...
- Android原生json和fastjson的简单使用
android原生操作json数据 主要是两个类 JSONObject 操作对象 JONSArray操作json数组 对象转json //创建学生对象 Student student=new ...
- ANDROID中去掉ACTIONBAR或TABWIDGET的分隔线
在android中,有时需要对ActionBar或者TabWidget的分隔线进行定制,如取消,相关的属性设置为android:divider 以TabWidget为例,取消对应的函数: tabWid ...
- Android原生游戏开发:使用JustWeEngine开发微信打飞机
使用JustWeEngine开发微信打飞机: 作者博客: 博客园 引擎地址:JustWeEngine 示例代码:EngineDemo JustWeEngine? JustWeEngine是托管在Git ...
- android原生ExpandableListView
android原生可扩展ExpandableListView就是可以伸缩的listView,一条标题下面有多条内容. 这个list的adapter对的数据要求与普通ListView的数据要求也有一些差 ...
- [Android Pro] android 4.4 Android原生权限管理:AppOps
reference : http://m.blog.csdn.net/blog/langzxz/45308199 reference : http://blog.csdn.net/hyhyl1990/ ...
随机推荐
- java容器类---概述
1.容器类关系图 虚线框表示接口. 实线框表示实体类. 粗线框表示最经常使用的实体类. 点线的箭头表示实现了这个接口. 实线箭头表示类能够制造箭头所指的那个类的对象. Java集合工具包位于Java. ...
- TeeChart 有用的属性
//背景 BackWall.Gradient.Visible = True //是否显示右边图标选项 Legend.Visible = False //不在显示3D效果, 比较有用 View3D = ...
- Why I Left the .NET Framework
The .NET Framework was good. Really good. Until it wasn't. Why did I leave .NET? In short, it constr ...
- Spring Boot开发之流水无情(二)
http://my.oschina.net/u/1027043/blog/406558 上篇散仙写了一个很简单的入门级的Spring Boot的例子,没啥技术含量,不过,其实学任何东西只要找到第一个突 ...
- 查看webservice服务下的所有方法和参数类型
方法:直接在IE浏览器中输入webservice的地址,查看返回的XML数据即可. 效果如下:
- Mac上 python 找不到 yaml模块
(1) yaml http://codyaray.com/2011/12/pyyaml-using-easy_install-on-mac-os-x-lion 1.报错 ImportError: N ...
- eclipse新发现功能之dos和terminal(ssh连接)
dos功能: window——>show view——>other——>remote systems,选择remote shell,选择确定或者双击,打开了一个新工具窗口. 点击re ...
- 开源项目PullToRefresh详解(二)——PullToRefreshGridView
这里介绍的是PullToRefreshGridView的使用方法,和之前的PullToRefreshListView方法如出一辙,因为这个开源项目模块化很棒,所以很容易实现.等于说我们可以按照之前使用 ...
- 最课程启示录:L风的李同学
李同学是一个特殊的存在. 他永远是学员群里话最多的一个男同学.注意,这里加了一个定语“男”,这当然意味着不久的将来,我们的学员启示录将会出现一个话多的女同学. 我并不是第一天知道他话多.据说,他在来最 ...
- HTML5 本地文件操作之FileSystemAPI实例(一)
文件操作实例整理一 1.请求系统配额类型 console.info(window.TEMPORARY); //0 临时 console.info(window.PERSISTENT); //1 持久 ...
