css3实现的4种动画特效按钮
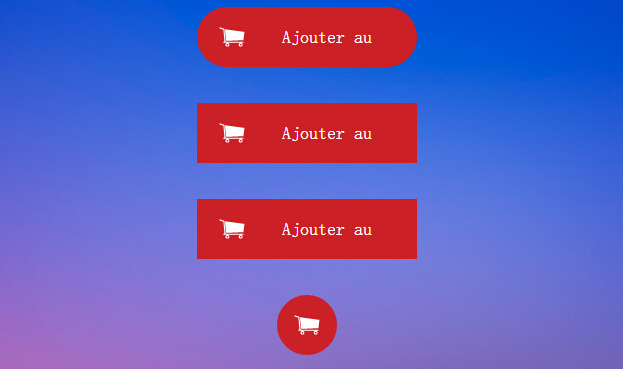
今天要给大家介绍的是css3按钮,里面包含四种特效的动画,如下图:

实现html代码:
<div align="center" class="fond">
<br />
<div class="bouton_1">
<a href="#123">
<img src="caddie.png" />
<span class="texteduboutton_1">Ajouter au panier</span></a>
</div>
<br />
<br />
<div class="bouton_2">
<a href="#123">
<img src="caddie.png" />
<span class="texteduboutton_2">Ajouter au panier</span></a>
</div>
<br />
<br />
<div class="bouton_3">
<a href="#123">
<img src="caddie.png" />
<span class="texteduboutton_3">Ajouter au panier</span></a>
</div>
<br />
<br />
<div class="bouton_4">
<a href="#123">
<img src="caddie.png" />
<span class="texteduboutton_4">Add to cart</span></a>
</div>
<br />
<br />
</div>
实现的css代码:
.fond{position:fixed;padding-top:px;top:;left:; right:;bottom:;
background-image:url(fond_4.jpg);background-size:cover;overflow-y:auto;}
/*///////////////////////////////BOUTON _ 1///////////////////////////////////////*/
.bouton_1{
width:200px;
height:40px;
padding:10px;
border-radius:40px;
background-color:#CB2025;
overflow:hidden;
-webkit-transition:all 0.2s ease-in;
-moz-transition:all 0.2s ease-in;
-ms-transition:all 0.2s ease-in;
-o-transition:all 0.2s ease-in;
transition:all 0.2s ease-in;
}
.bouton_1:hover{
width:40px;
height:40px;
border-radius:40px;
background-color:#60121C;
}
.texteduboutton_1
{
width:70%;
padding-right: 10px;
float:right;
line-height:40px;
color:#ffffff;
font-family:'Roboto';
font-weight:;
font-size:18px;
}
/*///////////////////////////////BOUTON _ 2///////////////////////////////////////*/
.bouton_2{
width:200px;
height:40px;
padding:10px;
background-color:#CB2025;
overflow:hidden;
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}
.bouton_2:hover{
width:40px;
height:40px;
background-color:#60121C;
-webkit-transform:rotateZ(360deg);
-moz-transform:rotateZ(360deg);
-ms-transform:rotateZ(360deg);
-o-transform:rotateZ(360deg);
transform:rotateZ(360deg);
}
.texteduboutton_2
{
width:70%;
padding-right: 10px;
float:right;
line-height:40px;
color:#ffffff;
font-family:'Roboto';
font-weight:;
font-size:18px;
}
/*///////////////////////////////BOUTON _ 3///////////////////////////////////////*/
.bouton_3{
overflow:hidden;
width:200px;
height:40px;
padding:10px;
background-color:#CB2025;
}
.bouton_3:hover{
width:40px;
height:40px;
background-color:#60121C;
-webkit-animation: anim_trois 1.2s;
-moz-animation: anim_trois 1.2s;
-ms-animation: anim_trois 1.2s;
-o-animation: anim_trois 1.2s;
animation: anim_trois 1.2s;
}
.texteduboutton_3
{
width:70%;
padding-right: 10px;
float:right;
line-height:40px;
color:#ffffff;
font-family:'Roboto';
font-weight:;
font-size:18px;
}
@-webkit-keyframes anim_trois {
0% {
width:200px;
-webkit-transform: perspective( 600px ) rotateY( 0deg );
}
50% {
width:40px;
height:40px;
-webkit-transform: perspective( 600px ) rotateY( 0deg );
}
100% {
width:40px;
height:40px;
background-color:#60121C;
-webkit-transform: perspective( 600px ) rotateY( 180deg );
}
}
@-moz-keyframes anim_trois {
0% {
width:200px;
-moz-transform: perspective( 600px ) rotateY( 0deg );
}
50% {
width:40px;
height:40px;
-moz-transform: perspective( 600px ) rotateY( 0deg );
}
100% {
width:40px;
height:40px;
background-color:#60121C;
-moz-transform: perspective( 600px ) rotateY( 180deg );
}
}
@-ms-keyframes anim_trois {
0% {
width:200px;
-ms-transform: perspective( 600px ) rotateY( 0deg );
}
50% {
width:40px;
height:40px;
-ms-transform: perspective( 600px ) rotateY( 0deg );
}
100% {
width:40px;
height:40px;
background-color:#60121C;
-ms-transform: perspective( 600px ) rotateY( 180deg );
}
}
@-o-keyframes anim_trois {
0% {
width:200px;
-o-transform: perspective( 600px ) rotateY( 0deg );
}
50% {
width:40px;
height:40px;
-o-transform: perspective( 600px ) rotateY( 0deg );
}
100% {
width:40px;
height:40px;
background-color:#60121C;
-o-transform: perspective( 600px ) rotateY( 180deg );
}
}
@keyframes anim_trois {
0% {
width:200px;
transform: perspective( 600px ) rotateY( 0deg );
}
50% {
width:40px;
height:40px;
transform: perspective( 600px ) rotateY( 0deg );
}
100% {
width:40px;
height:40px;
background-color:#60121C;
transform: perspective( 600px ) rotateY( 180deg );
}
}
/*///////////////////////////////BOUTON _ 4///////////////////////////////////////*/
.bouton_4{
width:40px;
height:40px;
padding:10px;
border-radius:40px;
background-color:#CB2025;
overflow:hidden;
-webkit-transition:all 0.2s ease-in;
-moz-transition:all 0.2s ease-in;
-ms-transition:all 0.2s ease-in;
-o-transition:all 0.2s ease-in;
transition:all 0.2s ease-in;
}
.bouton_4:hover{
width:200px;
height:40px;
border-radius:40px;
background-color:#97bf0d;
}
.texteduboutton_4
{
width:70%;
padding-right: 10px;
float:right;
line-height:40px;
color:#ffffff;
font-family:'Roboto';
font-weight:;
font-size:18px;
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/4762
css3实现的4种动画特效按钮的更多相关文章
- CSS3鼠标悬停8种动画特效
在线演示 本地下载
- 基于jQ+CSS3页面滚动内容元素动画特效
今天给大家分享一款基于jQ+CSS3页面滚动内容元素动画特效.这是一款基于jQuery+CSS3实现的页面滚动代码.该实例适用于适用浏览器:360.FireFox.Chrome.Safari.Oper ...
- 一款jquery和css3实现的卡通人物动画特效
之前为大家分享了很多jquery和css3的动画实例.今天给大家带来一款非常炫的jquery和css3实现的卡通人物动画特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: < ...
- 分享十个CSS3鼠标滑过文字动画特效
介绍10组基于CSS3的鼠标滑过文字动画特效,有上凸.下凹等文字动画.这些炫酷的CSS3文字效果可以让网页变得更加绚丽.效果图如下: 在线预览 源码下载 实现的代码. html代码: <h2 ...
- iOS-各种动画特效
概述 广播跑马灯/弹幕/直播点赞/烟花/雪花等动画特效, 后续增加~ 详细 代码下载:http://www.demodashi.com/demo/10674.html 一.实现功能 1. 广播跑马灯 ...
- 利用CSS3实现div页面淡入动画特效
利用CSS3实现页面淡入动画特效 摘要 利用CSS3动画属性"@keyframes "可实现一些动态特效,具体语法和参数可以网上自行学习.这篇文章主要是实践应用一下这个动画属性 ...
- 纯css3 3D图片立方体旋转动画特效
纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果展示 手机扫描二维码体验效果: 效果图如下: 源码下载:http://hovertree.com/h/bjaf/0qmul8g ...
- css3动画特效:纯css3制作win8加载动画特效
Windows 8 完整效果如上图:这个里面可能是css冲突,喜欢的可以自己去体征一下: css特效代码: <style type="text/css"> ...
- 10大炫酷的HTML5文字动画特效欣赏
文字是网页中最基本的元素,在CSS2.0时代,我们只能在网页上展示静态的文字,只能改变他的大小和颜色,显得枯燥无味.随着HTML5的发展,现在网页中的文字样式变得越来越丰富了,甚至出现了文字动画,HT ...
随机推荐
- 在debug模式下引入一些性能检测工具
我们经常在debug模式下使用一些性能检测工具,例如blockCannary,leakCannary.Stetho等,但是我们release的时候又不需要这些检测工具,通常情况下我们的做法是在buil ...
- 【C语言】字符串常量与指针
- git detached
git提交的时候,本地已经提交,却怎么也推送不到服务器,也没显示错误,只显示 everything-up-to-date : 原因是git不在master分支,而是处于detached head(匿名 ...
- 开关电源9v,1A
- 常用的apache commons工具,直接使用,便于快速开发
详情 :http://commons.apache.org/ Components Description Latest Version Released Attributes Runtime API ...
- Web用户控件开发--分页控件
分页是Web应用程序中最常用到的功能之一,在ASP.NET中,虽然自带了一些可以分页的数据控件,但其分页功能并不尽如人意.本文对于这些数据控件的假分页暂且不表,如有不明白的同学请百Google度之. ...
- [转]JDBC快速入门教程
JDBC是什么? JDBC API是一个Java API,可以访问任何类型表列数据,特别是存储在关系数据库中的数据.JDBC代表Java数据库连接. JDBC库中所包含的API任务通常与数据库使用: ...
- 温故而知新 phpstudy 设置 nginx 代理
nginx.conif 找到 server 关键字配置 server { listen ; server_name localhost; #charset koi8-r; #access_log lo ...
- JavaScript 如何从引用类型(Array 、 Object)创建一个新的对象
数组的增删改 1.新增一项可以使用concat方法,它不会对原有数组进行改动,而是创建一个新数组 let a = [0, 1, 2] let b = a.concat([3]) console.log ...
- 请通过vim练习:vim vimtutor
vim vimtutor ================================================================================ W e l ...
