利用 background 和 filter 模糊指定区域
背景知识:background-size: cover;,background-attachment:fixed;,filter:blur()
难题:
通常,我们会通过filter:blur()去实现背景高斯模糊,但是缺点很明显,整个背景都模糊了,能不能模糊其中指定的一块呢?比如:
<header>
<div class="content"></div>
</header>
header {
width:100vw;
height:100vh;
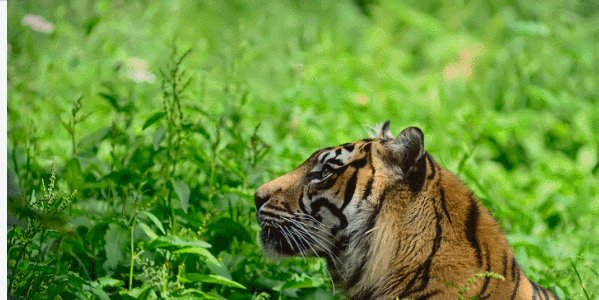
background:url('https://xianshenglu.github.io/css/img-displayed/frosted-glass-tiger.jpg') no-repeat 0/cover fixed;
}
.content {
width:50%;
height:50%;
background:pink;
}
能不能只模糊 .content区域呢?

尝试:
- 通过半透明的背景和
filter:blur来实现
.content {
width:50%;
height:50%;
background:rgba(255,255,255,0.5);
filter:blur(20px)
}
当然效果是不太好的:

方案:
- 把
.content的背景换成和父元素一样,再使用filter:blur()即:
.content {
width:50%;
height:50%;
background:url('https://xianshenglu.github.io/css/img-displayed/frosted-glass-tiger.jpg') no-repeat 0/cover fixed;
filter:blur(20px)
}
效果:

原理:
background-size:cover 和background-attachment:fixed,这两个属性搭配导致了,父子元素虽然大小不一样,但是背景是重合的,即使加上
margin-left:200px;
改变了位置,背景图还是重合的,这个时候模糊子元素就像是模糊了父元素背景的某一部分一样,如图:

这是因为:
当 background-size:cover 和background-attachment:fixed 一起被设置时,这就好比给视口设置了一个position:fixed定位的背景图,然后之前设置背景图的元素可以从它的背景中看到一部分视口的背景图,但是其他元素看不到,譬如:
header {
width:100vw;
height:100vh;
margin-top:200px;
background:url('https://xianshenglu.github.io/css/img-displayed/frosted-glass-tiger.jpg') no-repeat 0 0/cover fixed;
}
仔细看下面的 gif:

header 元素上方的 margin-top:200px;导致了空白,但是滚动的时候,背景并没有滚动,我们透过元素的滚动可以看到剩余的背景图。
参考文档:
CSS background-size: cover + background-attachment: fixed clipping background images
利用 background 和 filter 模糊指定区域的更多相关文章
- 利用maven的filter和profile实现不同环境使用不同的配制
在我们平常的java开发中,会经常使用到很多配制文件(xxx.properties,xxx.xml),而当我们在本地开发(dev),测试环境测试(test),线上生产使用(product)时,需要不停 ...
- 微信小程序导出当前画布指定区域的内容并生成图片保存到本地相册(canvas)
最近在学小程序,在把当前画布指定区域的内容导出并生成图片保存到本地这个知识点上踩坑了. 这里用到的方法是: wx.canvasToTempFilePath(),该方法作用是把当前画布指定区域的内容导出 ...
- Android DIY之路 (一) 指定区域多图片合成 放大 缩小 镜像 旋转 等(转)
惯例先看效果图 // 注意做类似这种模板功能时候 方位由后台数据提供,这里我们用假数据 4个点 或者xy 加区域来做示例 //一开始我们公司用的是透明盖住 操作图片 但发现 局限性较大.后来直接限定区 ...
- js指定区域全屏
<html> <head> <title>js指定区域全屏</title> <style> ...
- CSS3 filter 模糊滤镜的应用
CSS3 filter 模糊滤镜的应用 在segmentfault上回答过的一个问题,如何将网页CSS背景图高斯模糊且全屏显示当时没有深入了解,只觉得滤镜应该只是应用于图片上的.而且各大网站的de ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- ArcEngine地图窗口指定区域导出指定DPI多格式---delphi/C#实现
delphi/C#实现,其他语言稍微改下就行了.AE的编码各个语言都差不多,这里也没用到某一语言的特性. 函数特点: 1.可以精确导出指定范围的图形要素 2.支持多格式.TIF, .EMF,.GIF, ...
- web页面实现指定区域打印功能
web页面实现指定区域打印功能 使用CSS,定义一个.noprint的class,将不打印的内容放入这个class内. 详细如下: <style media=print type="t ...
- 关于frameset中指定区域回退的实现
指定区域(Frame)的回退,网上大都写的是用 window.parent.window.mainFrame.rightFrame.history.back();来进行回退,但是我这边就是不行,一直 ...
随机推荐
- 在AD的环境下,更改计算机名导致TFS,无法连接解决办法
D:\vs2015>tf workspaces /collection:http://10.1.0.104:8080/tfs/dahua.adrms /updateComputerName:WI ...
- 关于float样式
在认识float样式之前务必要认识position:absolute position:absolute 功能是:当前节点脱离文档流,对于其兄弟节点(即同一父节点下的节点)已经感觉不到他的存在(即他的 ...
- svg文字与图像
摘要: svg与canvas一样都可以将文本和图像放在画布中,制作出不一样的效果.下面是如何使用svg来渲染文本与图像. 简介: SVG的强大能力之一是它可以将文本控制到标准HTML页面不可能有的程度 ...
- NPOI把Excel导入到数据库
二,把Excel中的数据导入到数据库的具体步骤: protected void Button1_Click(object sender, EventArgs e) { ...
- easyui datagrid 单元格编辑(cell editing)
demo中有row editing 项目中发现个cell editing,但是有bug,修改好了 主要实现功能:单击数据表格单元格,编辑单元格数据 js代码如下: $.extend($.fn.data ...
- mongodb 按照时间聚类 java
当存储到mongodb中的是string类型的时间,小tips: 1. 那么在对此域按照时间聚类(每周,每月)时就不能直接使用mongodb的time关键字了,因为mongodb有自己的时间类型,且目 ...
- ios开发之--所有设备的屏幕尺寸
所有设备型号官网地址:https://www.theiphonewiki.com/wiki/Models iPhone: 机型 像素 比例 像素密度 屏幕尺寸 机型代码 发布日期 iPhone 2g ...
- 3. Oracle数据库逻辑备份与恢复
一. Oracle逻辑备份介绍 Oracle逻辑备份的核心就是复制数据:Oracle提供的逻辑备份与恢复的命令有exp/imp,expdp/impdp.当然像表级复制(create table tab ...
- 【代码审计】iZhanCMS_v2.1 后台任意文件删除漏洞分析
0x00 环境准备 iZhanCMS官网:http://www.izhancms.com 网站源码版本:爱站CMS(zend6.0) V2.1 程序源码下载:http://www.izhancms ...
- 如何使用Web Service新建和更新Wiki页面的内容
公司内部有很多部门都创建了Wiki库,来做知识共享.公司是Hosting的SharePoint环境,不能写服务器端代码,要操作Wiki只能通过Web Service来完成,所以,碰到两个情况: 1)W ...
