react native (一)
开始接触app方面的工作,真心塞~

又开始了周而复始的死磕一个问题专坐一整天的节奏,关键是还没有成绩,实在无语。╮(╯▽╰)╭,还是总结一下最近心塞历程吧……
react native中文网:http://reactnative.cn/docs/0.48/getting-started.html
看看文档就上手吧(默认环境均已配好):
1.新建项目的那些事:
将npm包切换至淘宝源(下载速度快):
npm config set registry http://registry.npm.taobao.org/
安装react-native命令行工具
npm install -g react-native-cli
创建项目
进入你的工作目录,运行
react-native init MyProject //MyProjec是你的项目名称
按照提示,直至运行packager
react-native start
可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本js代码,(8080项目是默认端口号)
至此,一个react-native壳子的app项目新建完成。
2.主角上场:
有了‘家’,那主角是不是应该上场呢?对,接下来就应该连接上真机或者虚拟机,来看看新建项目的庐山真面目。
连接夜神模拟器时出现问题的解决方案:https://www.yeshen.com/blog/reactnativeyeshen/
3.问题接二连三:
接着,聪明的你就会看见鲜红的报警提示:
“unable to load script from assets index.android.bundle on windows”
解决方案:
①在工程目录新建assets文件
android/app/src/main/assets
②根目录下运行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
③重新安装app
react-native run-android
“Could not connect to development server”
解决方案:
摇一摇手机,然后选择弹框中的“debug server host & port for device”,设置好服务器的端口号即可。

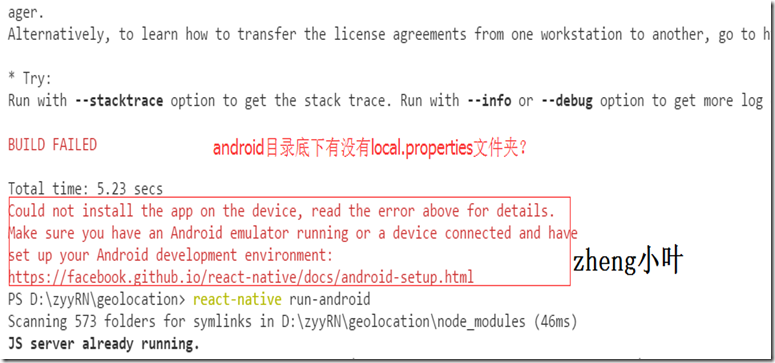
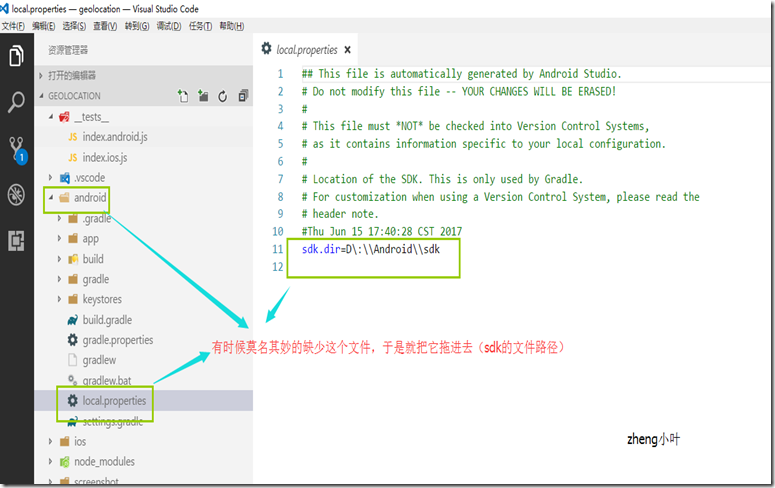
解决方案:


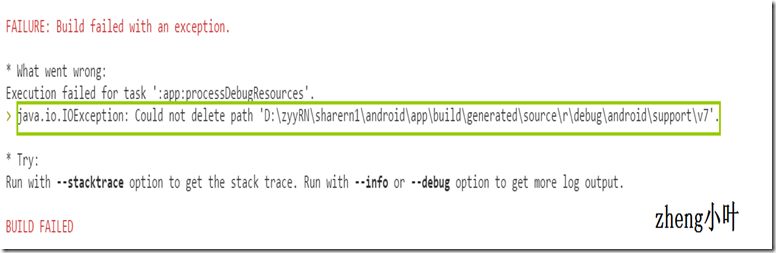
解决方案:
cd android && gradlew clean THEN cd .. && react-native run-android
4.一如既往的继续……

react native (一)的更多相关文章
- React Native 之 Text的使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React Native组件介绍
1.React Native目前已有的组件 ActivityIndicatorIOS:标准的旋转进度轮; DatePickerIOS:日期选择器: Image:图片控件: ListView:列表控件: ...
- React Native图片控件的使用
首先定义组件 import { AppRegistry, StyleSheet, Text, View, Image,} from 'react-native'; 然后将render返回中的模版增加I ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- windows 7下React Native环境配置
React Native 是 Facebook 推出的一个用 Java 语言就能同时编写 ios,android,以及后台的一项技术,它可以做到实时热更新 .FaceBook 也号称这们技术是 “Le ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
随机推荐
- Axiom3D写游戏:用Overlay实现Mesh浏览.
从网上找了些资源,大多搜Ogre,Mesh资源,然后为了方便查看各个Mesh,以及对应骨骼动画.为了实用性,考虑放在原游戏窗口里实现.最开始打算窗口新建viewport来实现,后发现这种方式的局限性, ...
- SAP+ 差旅报销集成方案的实现
跨国集团通常都会有一个财务共享中心SSC的集中处理业务部门,用于统计来自各个公司的差旅报销,而1).传统的OA审批 虽然审批流是优势存在着需要SAP数据二次录入,数据不同步等困难,2).如果终端用户都 ...
- 关于Python的装饰器 decorator
装饰器的原理:其实就是高阶函数,接收原函数以在之前之后进行操作. 语法格式是固定的:先定义一个函数,再使用@语法调用该函数. 例子一: import functools # 定义装饰器,固定格式 de ...
- (转)关于yuv 格式:planar和semi-planar格式
关于yuv 格式 YUV 格式通常有两大类:打包(packed)格式和平面(planar)格式.前者将 YUV 分量存放在同一个数组中,通常是几个相邻的像素组成一个宏像素(macro-pixel);而 ...
- PLSQL Developer连接不上64位Oracle 10g的解决办法
下载instantclient-basic-win32-10.2.0.4.zip 假设Oracle 10g的安装目录为D:\oracle\product\10.2.0\db1 首先,将instantc ...
- 新建maven指定jdk版本-eclipse新建maven项目报错The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path的解决方案
具体表现为: 使用Eclipse+Maven建立了一个Javaweb工程,JSP页面顶端出现“红色”的报错信息:The superclass "javax.servlet.http.Http ...
- linux nginx,php开机启动
nginx开机启动 1.首先,在linux系统的/etc/init.d/目录下创建nginx文件 vim /etc/init.d/nginx 2.加入脚本 #!/bin/bash # nginx St ...
- Unable to resolve target 'android-9'
右键项目文件--->properties--->android 选择对应版本 保存 如还不生效 打开项目文件project.properties ,修改 target=android-1 ...
- javascript关于onclick()
1 <html> <head> <title>js1 </title> <style> #content{ margin:0 auto; t ...
- 安装程序配置服务器失败。参考服务器错误日志和C:\windows\sqlstp.log 了解更多信息
重装sql经常遇到2个问题 1,以前的某个程序安装已在安装计算机上创建挂起的文件操作.运行安装程序之前必须重新启动计算机. 删除C:\Program Files\Microsoft SQL Serve ...
