(GoRails )使用Vue.js制作拖拉list功能(v5-8)
视频5
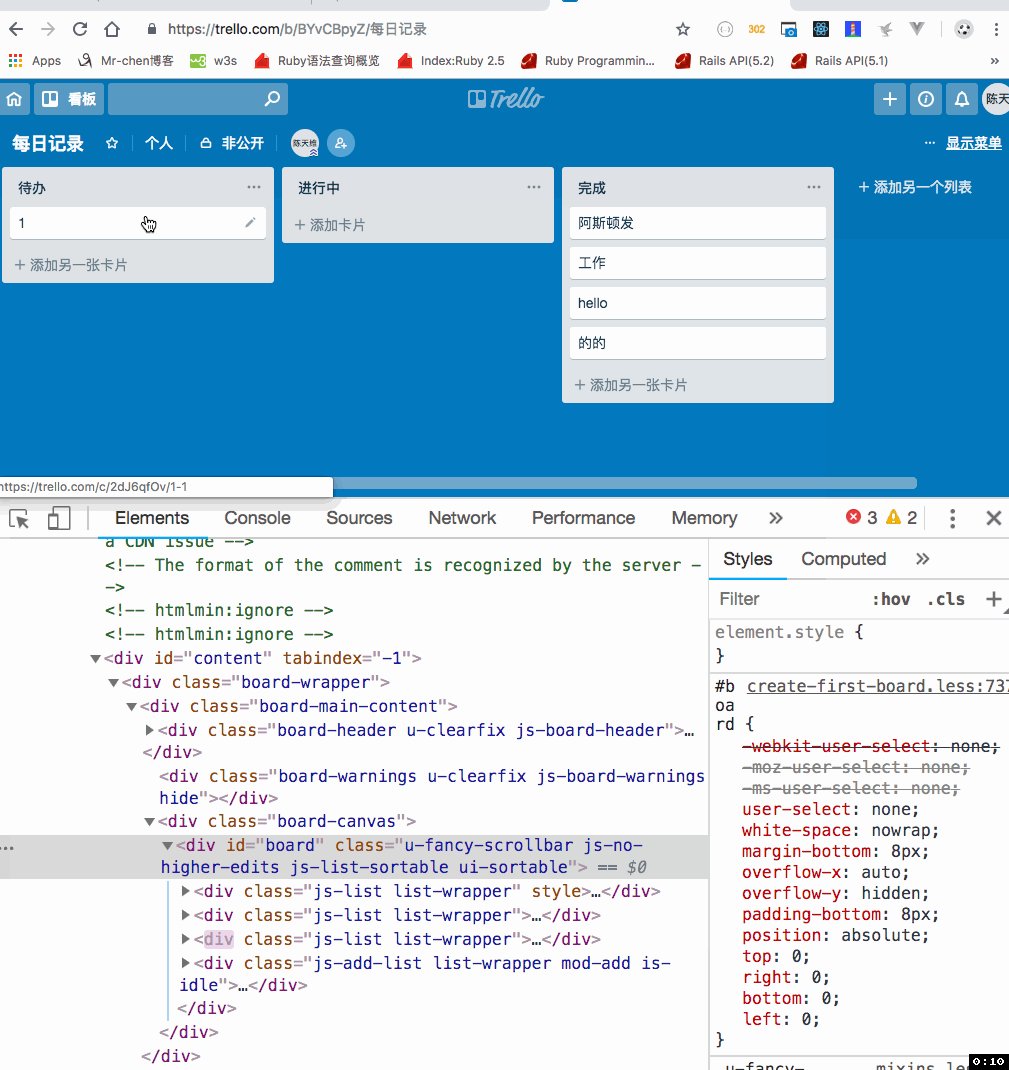
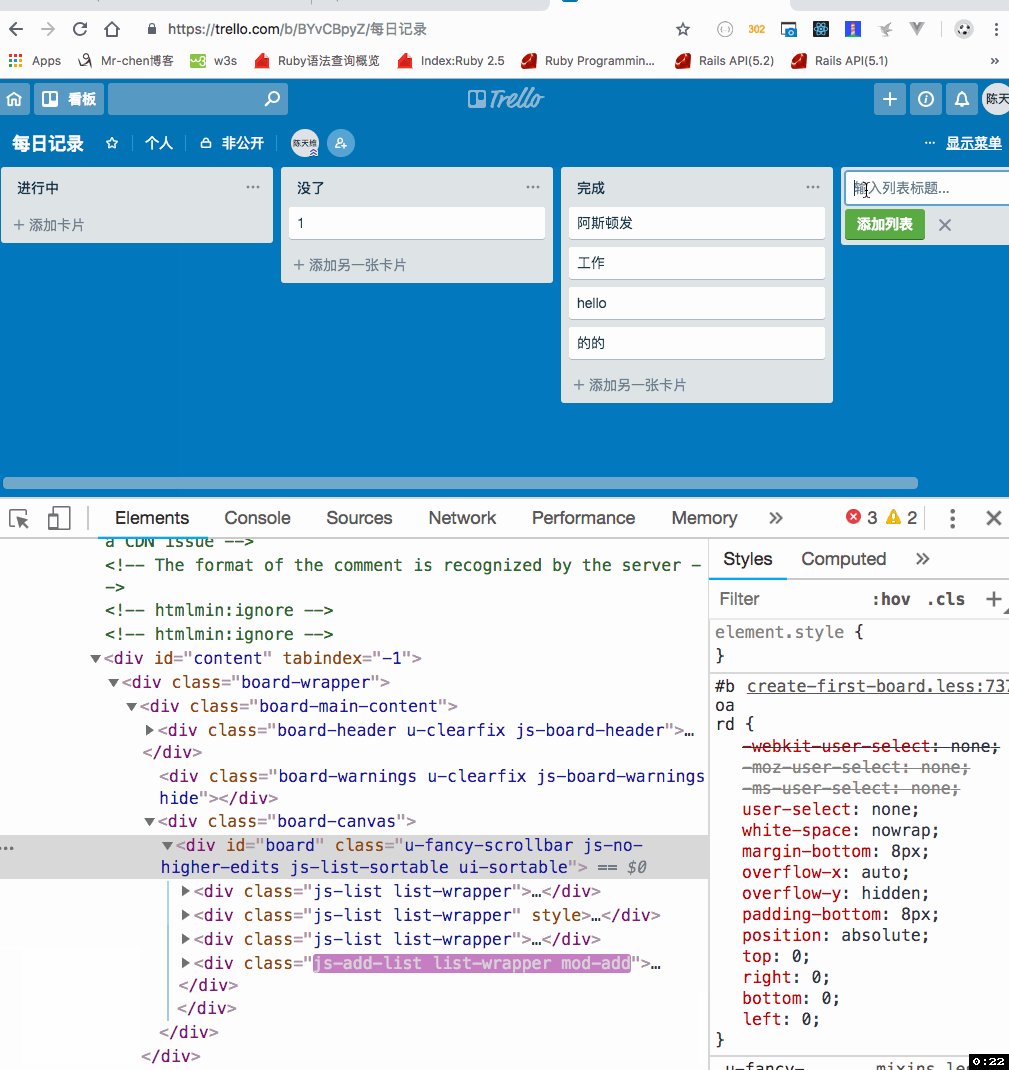
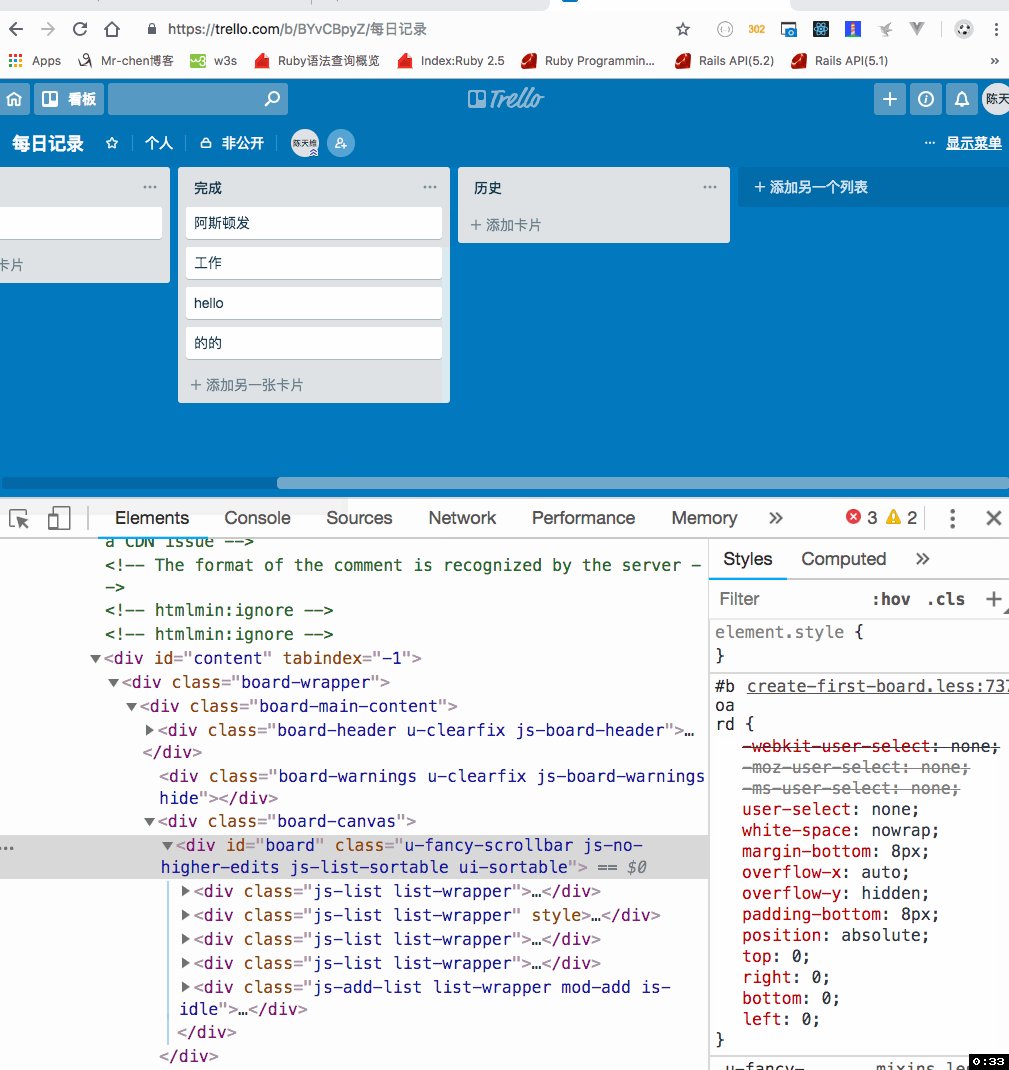
改进视觉效果,让list看起来更舒服。新增横向滚动功能。
参考我的trello:https://trello.com/b/BYvCBpyZ/%E6%AF%8F%E6%97%A5%E8%AE%B0%E5%BD%95
board的CSS设计参考,内部list的设计参考。
不是很精通css:直接抄袭。
- .board {
- white-space: nowrap;
- overflow-x: auto;
- overflow-y: hidden;
- margin-bottom: 8px;
- padding-bottom: 8px;
- }
- .list {
- background-color: #dfe3e6;
- border-radius: 3px;
- display:inline-block;
- vertical-align: top;
- width: 270px;
- padding: 10px;
- margin-right: 10px;
- height: 100%;
- }

一个问题:✅。
新建的list,因为是空的,所以不能拖拉。
在list-card类上加一个min-height: 5px;
拖拉的时候需要把card拖动到空list最上方才行。不能是任意位置。
这是这个插件的局限,官方示例也是这样。
导致排列有些问题,可以用HTML5原生拖拽代替sortable。
网上一篇相关文章https://segmentfault.com/a/1190000010078042 讲到了这个矛盾
一个错误,箭头函数带{}的话,不要省略return:
- const index = this.lists.findIndex((list) => {list.id == list_id})
这是❌的不能省略return
- 正确的写法:
const index = this.lists.findIndex((list) => {- return list.id == list_id
- })
- 或者
- const index = this.lists.findIndex( list => list.id == list_id)
视频6
最重要的一章:重构--子组件subcomponents.
This is basically what you're doing with Vuex, but we're going to be building it from scratch so you can see how all of that works and why you want to sort this stuff like so.
a global data store 。
- window object代表了在一个浏览器内打开的窗口。
- 所有的全局JavaScript对象,函数,变量自动的成为这个window object的members.
- 1.全局变量是properties特性
- 2.全局函数是methods
- 3.甚至document对象是一个window对象的特性,
平时写的document.getElementById('xxx'),其实省略了前面的window- 既然是全局对象,所以可以添加key/value对儿。
- 比如: window.store = {} ,这是全局变量,用于全局数据存储。
目的:是拆分出子组件
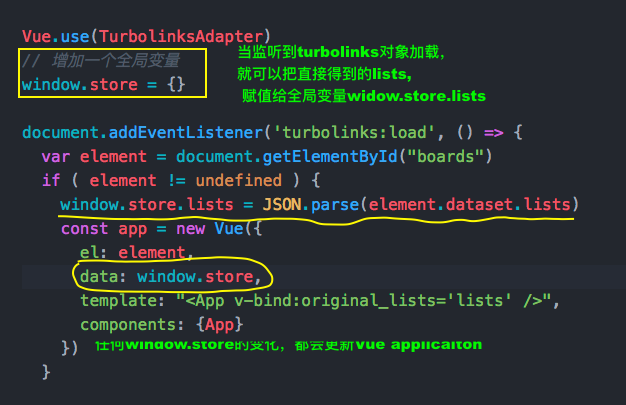
第一步:改变数据接收方式:用全局变量,替代data选项中的lists
1. 用window.store = {} 存储从DOM中"#boards"根元素的的data-lists数据。
window.store.lists = JSON.parse(element.dataset.lists)
初始化vue中的data选项,被改为全局对象window中的变量store。
data: window.store就是:data: {lists: Array(4)}
也可以这么写data: {lists: window.store.lists} 基本是一样的。

因为初始化的data都是响应方式的,Vue.js可以监听它的变化。
所以在控制台:widow.store.lists.push({name: '再加一列'}),会直接渲染页面增加这列。
利用控制台,可以debugger,或者其他都是响应方式的,非常方便。
之后我们的子组件,也可以响应window.store中的数据,因为它是全局对象。
2. 新建list.vue单文件组件,作为一个子组件使用。
mkdiar app/javascript/component
touch app/javascript/component/list.vue
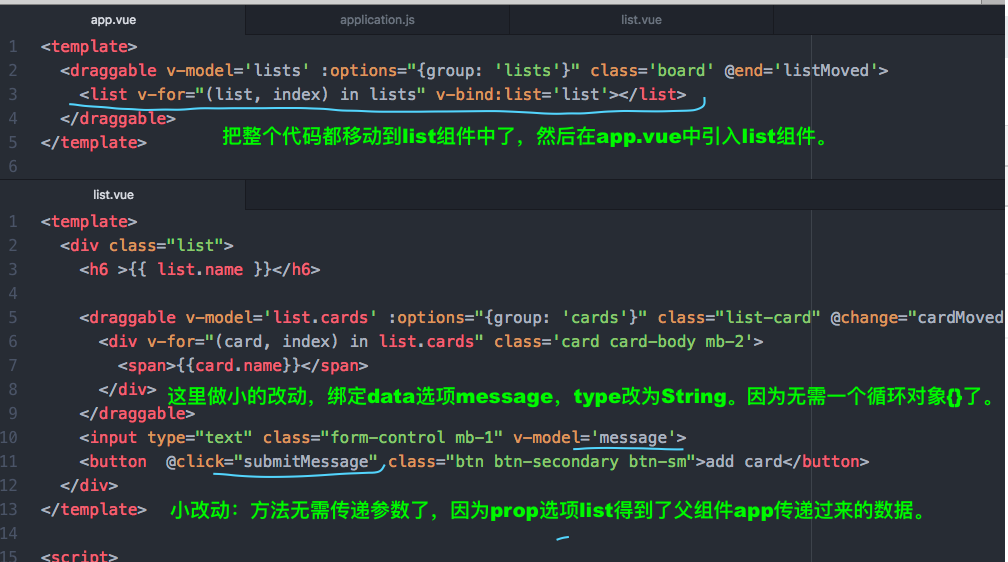
然后把app.vue的代码粘贴过去。
- 首先:粘贴<template>,
- 然后对<script>进行修改。
- 最后把<style>从父组件移动到子组件(建议)
1.移动template:
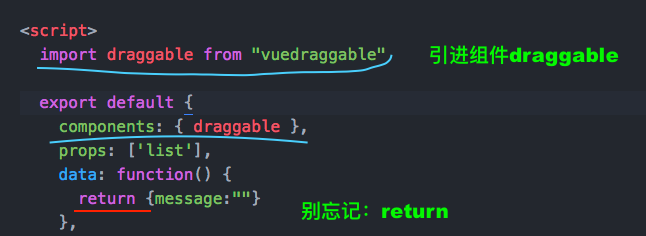
app.vue中,需要在<script>内 import list from 'component/list', 然后在 export default { components: { ..., list }, ...}

2.<script>修改:

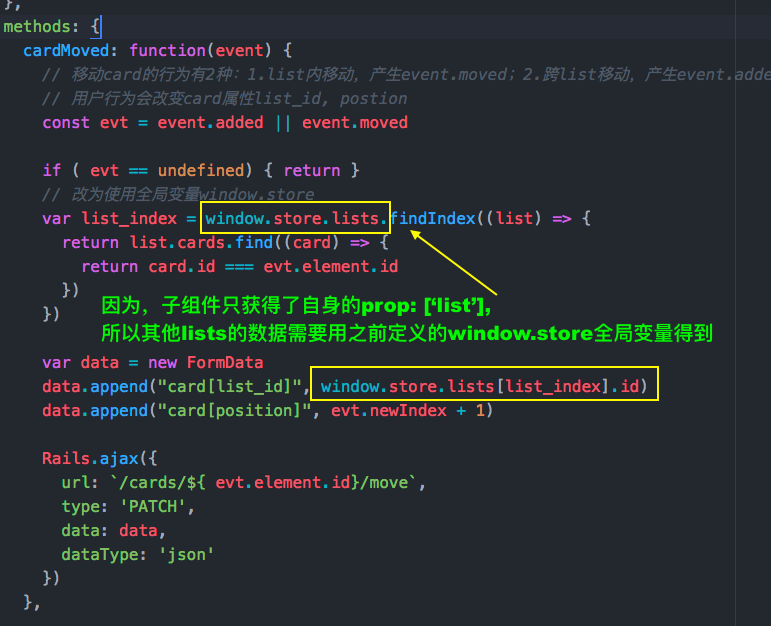
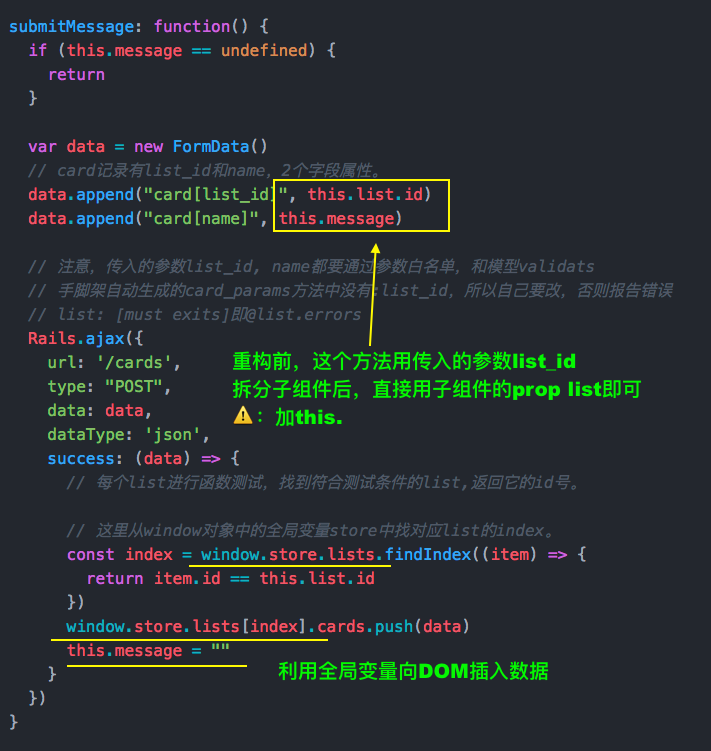
3.method: 方法内的数据来源需要变更。
- 重构前,在app.vue中,可以直接使用data选项中的lists
- 拆分子组件后, 使用全局变量window.store.lists获得相应的数据。


4. 增加一个功能:显示/隐藏 输入框
- 点击add a card 链接,
- 显示输入框和add card按钮以及cancel按钮,
- 同时自动聚焦到输入框。

<template>
- <a v-if="!editable" @click="inputMessage">add a card</a>
- <div v-if="editable">
- <input type="text" class="form-control mb-1" v-model='message' ref='input'>
- <button @click="submitMessage" class="btn btn-secondary btn-sm">add card</button>
- <span @click="editable = false">cancel</span>
- </div>
<script>
- data: function() {
- return {
- message:"",
- editable: false
- }
- },
- methods: {
- inputMessage: function() {
- this.editable = true,
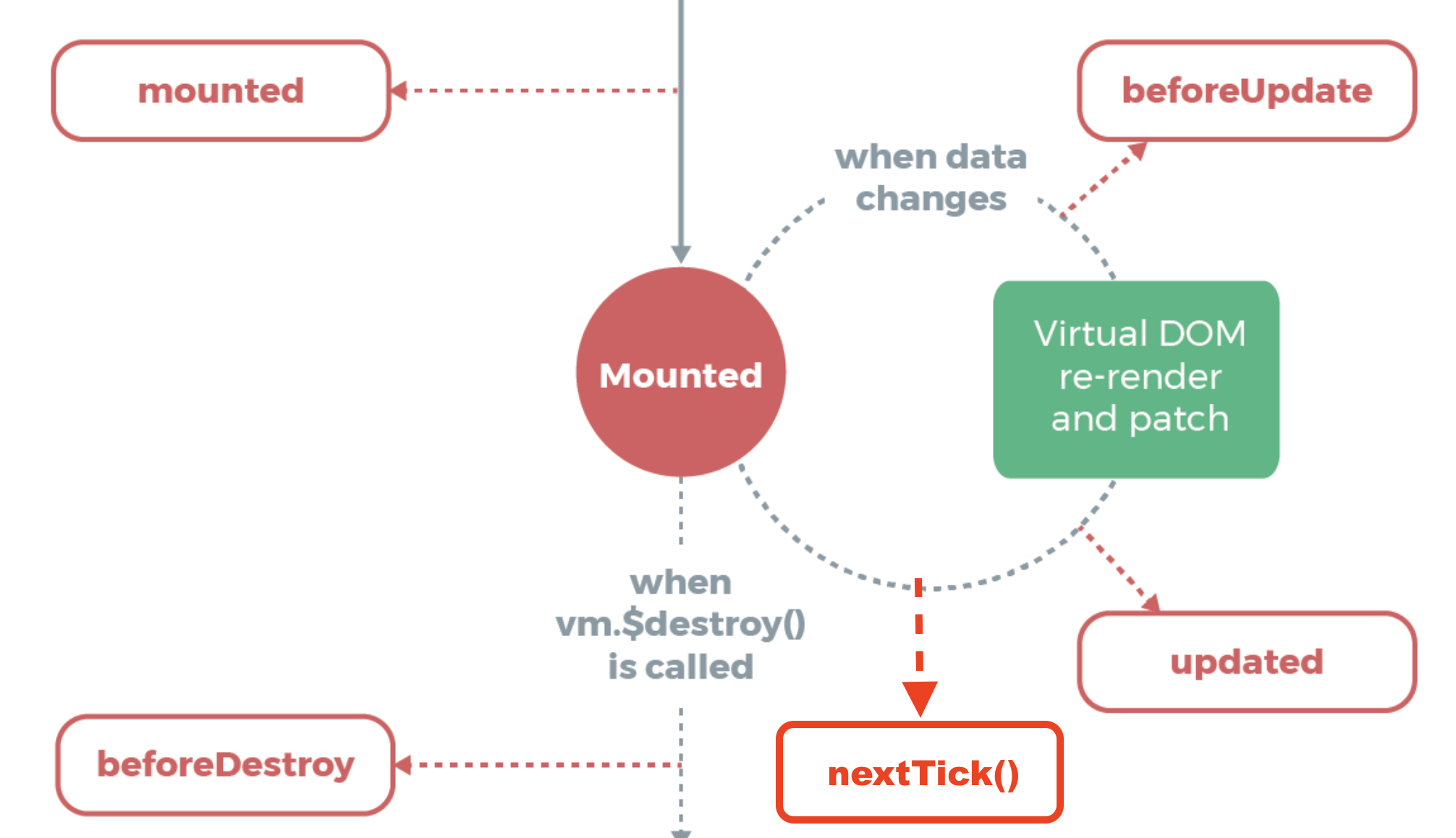
- this.$nextTick(function() {
- this.$refs.input.focus()
- })
- },
特性ref, 可以为子组件实例/元素生成一个id引用。这个id引用储存在父组件的$refs上。
实例方法/生命周期:vm.$nextTick([callback])
参数是:function回调函数
将回调函数延迟到下次DOM更新♻️之后执行。
在修改数据之后立刻使用它,然后等待DOM更新。DOM更新后,执行回调函数。
和全局方法Vue.nextTick用法一样
- // 修改数据
- vm.msg = 'Hello'
- // DOM 还没有更新
- Vue.nextTick(function () {
- // DOM 更新了
- })
- // 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
- Vue.nextTick()
- .then(function () {
- // DOM 更新了
- })
区别: 实例方法的回调的this自动绑定到使用它的实例上。
关键字“this"一般指向当前代码运行时的对象(the current object the code is being written inside).
- new Vue({
- // ...
- methods: {
- // ...
- example: function () {
- // 修改数据
- this.message = 'changed'
- // DOM 还没有更新
- this.$nextTick(function () {
- // DOM 现在更新了
- // `this` 绑定到当前实例
- this.doSomethingElse()
- })
- }
- }
- })
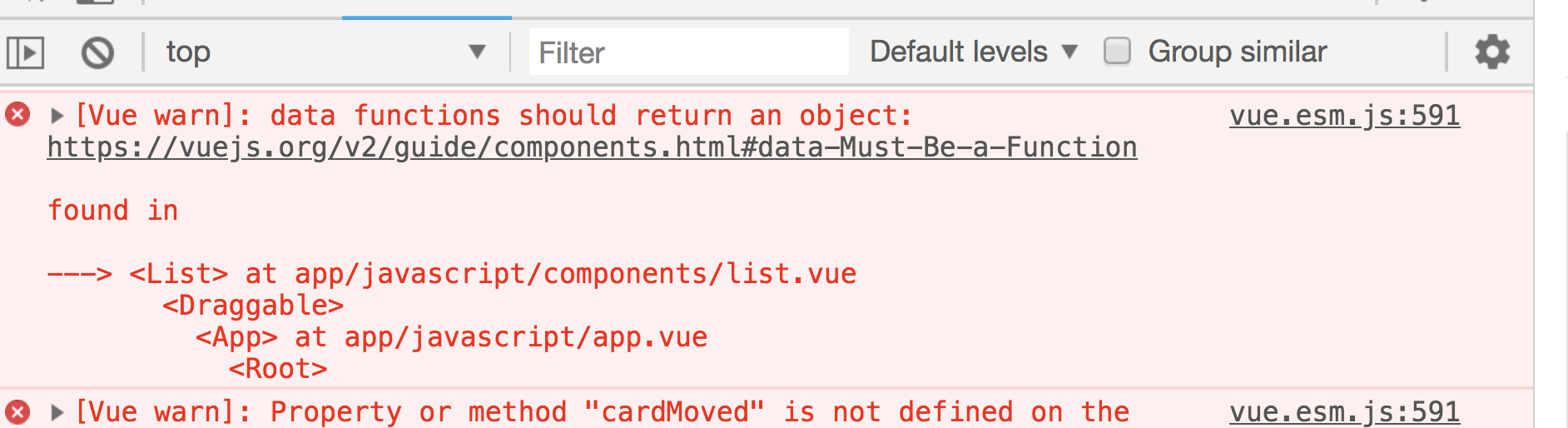
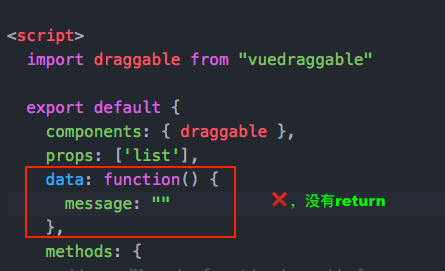
- 一个错误❌
- 组件中的data选项,必须使用函数。⚠️需要加上return {xxx}
data functions should return an object
视频7
- 增加card组件,新增modal弹窗。
- 更新cards(save changes)。
- 创建新的lists. add a list
- 最后是❌的备注, 忘记了this,箭头函数作用域问题。
- 知识点: classList.contain()方法。
点击一个card, 打开这个模式窗口来更新card内容。可以打开和关闭这个窗口。
1. 改list.vue的模版
- <draggable v-model='list.cards' :options="{group: 'cards'}" class="list-card" @change="cardMoved">
- //改成 使用card 组件。无需使用index了, 增加prop card,数据绑定为遍历循环的card
<card v-for="card in list.cards" v-bind:card='card'></card>- //删除:
(GoRails )使用Vue.js制作拖拉list功能(v5-8)的更多相关文章
系列视频: use Vue.js to build the drag and drop support for the list themselves the cards that are under ...
Metronic高级表格是Metonic框架中自行实现的表格,其底层是Datatables.本教程将主要使用Vue实现交互部分,使用Bootstrap做样式库.jQuery做部分用户交互(弹窗). 使 ...
封装的ajax获取数据.代码可能有些是多余的,没做处理!!点击提交后有弹框,在这里我没有贴出来.第一次写博客,这些也是别人教我的,经理解后,贴出来于大家分享 ——html—— <script t ...
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
Angular 选择 Vue 而不选择 Angular,有下面几个原因,当然不是对每个人都适合: 在 API 与设计两方面上 Vue.js 都比 Angular 简单得多,因此你可以快速地掌握它的全部 ...
vue.js简介 Vue.js读音 /vjuː/, 类似于 view Vue.js是前端三大新框架:Angular.js.React.js.Vue.js之一,Vue.js目前的使用和关注程度在三大框架 ...
Vue.js最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统.本文仅探究几乎所有Vue的开篇介绍都会提到的hello world双向绑定是怎样实现的.先讲涉及的知识点,再参考源码,用尽可能少 ...
Vue.js双向绑定的实现原理 解析 神奇的 Object.defineProperty 这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.obser ...
本篇目录: 2.1 Vue实例与数据绑定 2.2 指令与事件 2.3 语法糖 学习任何一种框架,从一个Hello World应用开始是最快了解该框架特性的途径. 我们先从一段简单的HTML代码开始,感 ...
随机推荐
教材内容总结 这一周学习的进度和前几周比较的话是差不多的,都是学习两章. 异常处理 1.理解异常架构 2.牚握try...catch...finally处理异常的方法 3.会用throw,throws ...
不小心把MSDN装在系统盘怎么办? 由于自己的C盘空间比较有限,所以经常需要把软件安装在其他磁盘,比如E盘,但是这次重装却不小心就装在C盘了,特遗憾,偶然在网上找到可以更改路径的方法,自己试试,成功了 ...
oracle中使用函数控制过程是否执行(结合job使用时候,循环时间不好写的时候,可以此种方法比较方便) CREATE OR REPLACE FUNCTION wsbs_pk_date_validat ...
Dovecot介绍 MRA邮件取回代理也有很多如courier-imap,cyrus-imap和dovecot这三个个工具,下面重点介绍Dovecot: 1.高安全性.据 Dovecot 的作者声称, ...
#include<stdio.h> int main() { // 声明与初始化 , s=, age=; // 输入学生人数 scanf("%d", &n); ...
/** * @brief 写一个字节到I2C设备中 * @param * @arg pBuffer:缓冲区指针 * @arg WriteAddr:写地址 * @retval 正常返回1,异常返回0 * ...
为什么有人会说 Python 多线程是鸡肋?知乎上有人提出这样一个问题,在我们常识中,多进程.多线程都是通过并发的方式充分利用硬件资源提高程序的运行效率,怎么在 Python 中反而成了鸡肋? 有同学 ...
在cmd下执行 pip install pypiwin32api 即可
1.1 修改~/.bashrc文件 改编终端颜色 alias rm='rm -i' alias cp='cp -i' alias mv='mv -i' # User specific aliases ...
实验内容 (1)使用netcat获取主机操作Shell,cron启动,使用socat获取主机操作Shell, 任务计划启动. (2)使用MSF meterpreter生成可执行文件,利用ncat或so ...