seleium 鼠标悬停事件
seleium 教程:https://www.yiibai.com/selenium
seleium官网:https://www.seleniumhq.org/docs/
1、鼠标悬停
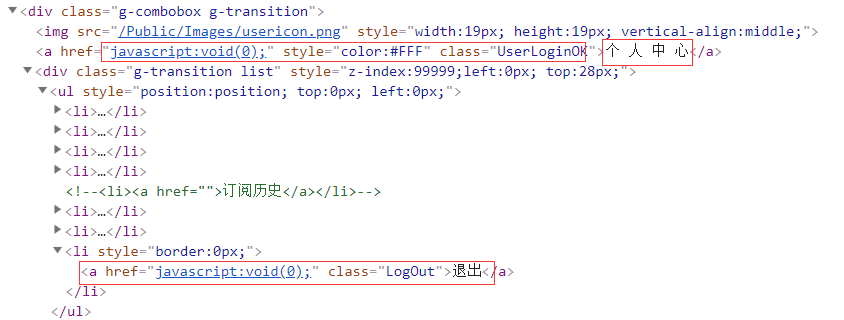
例如,下图

鼠标悬停到“个人中心”

鼠标移动到“退出”


#引入
from selenium.webdriver.common.action_chains import ActionChains # 定位个人中心
personal = self.driver.find_element_by_class_name("UserLoginOK")
# 鼠标悬停在上面
ActionChains(self.driver).move_to_element(personal).perform() # 定位退出
logout = self.driver.find_element_by_class_name("LogOut")
# 鼠标悬停在退出上面
ActionChains(self.driver).move_to_element(logout).perform()
if logout:
href = logout.get_attribute("href")
# 退出
self.driver.execute_script(href)
seleium 鼠标悬停事件的更多相关文章
- vue鼠标悬停事件
v-bind:title="message" <!DOCTYPE html> <html lang="en"> <head> ...
- jquery鼠标悬停事件hover()
在JQuery中提供了.hover()事件,hover的第一个参数(匿名方法)表示mouseenter,第二个参数表示mouseleave,即表示可以为hover传递两个参数.如下代码所示: $( & ...
- 【Python+selenium Wendriver API】之鼠标悬停事件
# encoding=utf-8 from selenium import webdriver from selenium.webdriver.common.action_chains import ...
- jquery鼠标键盘悬停事件,形变动画和淡入淡出
鼠标和键盘悬停 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- js设置鼠标悬停改变背景色
看了网上那么多的js鼠标悬停时事件,大多数的,说了那么多话,也没解决什么问题,现在直接贴上代码,以供参考 html: <div id="sign">this is te ...
- 在Mockplus中,如何做鼠标悬停时菜单下拉的效果?
了解Mockplus的用户会知道,该原型工具目前并不直接支持鼠标悬停功能.但我经过尝试,发现想用它实现一个鼠标悬停事件并不是什么难事,比如网页设计中很常见的鼠标悬停时菜单下拉的效果,只要换个思路,利用 ...
- 在循环中使用鼠标悬停时表示当前悬停选中,传入this关键字即可
在前端循环中使用鼠标悬停事件 <div class="message-widget contact-widget"> <!-- Message --> {% ...
- 使用鼠标监听器,使鼠标悬停在JTable某行时背景色改变
一.需要知道的事实: 1.当鼠标悬停在JTable上时,相应的格子(cell)的渲染器(TableCellRenderer)的渲染方法(getTableCellRenererComponent)会被调 ...
- selenium鼠标悬停失效,用js语句模拟
写脚本时,有很多case需要要用的鼠标悬停出菜单 用到了ActionChains(self.driver).move_to_element(el).perform(),但是脚本写完以后,单个case执 ...
随机推荐
- bzoj 4004 向量拟阵
题解RT. eps = 1e-10 WrongAnswer eps = 1e-5 Accepted /************************************************* ...
- C#中四种常用集合的运用(非常重要)
C#中4个常用的集合 1.ArrayList ArrayList类似于数组,有人也称它为数组列表.ArrayList可以动态维护,而数组的容量是固定的. 它的索引会根据程序的扩展而重新进行分配和调整. ...
- Linux下查看哪些IP登陆过系统/var/log/wtmp
last -f /var/log/wtmp
- MySQL错误:TIMESTAMP with implicit DEFAULT value is deprecated
用于存放数据库的文件夹不为空,清空了再来一次!
- linux 学习之路(学linux必看)
很多同学接触Linux不多,对Linux平台的开发更是一无所知. 而现在的趋势越来越表明,作为一个优秀的软件开发人员,或计算机IT行业从业人员, 掌握Linux是一种很重要的谋生资源与手段. 下来我将 ...
- iOS 程序插件及功能动态更新思路
所用框架及语言 iOS客户端-Wax(开发愤怒的小鸟的连接Lua 和 Objc的框架),Lua,Objc, 服务端-Java(用于返回插件页面) 工具框架链接地址:Wax - https://gith ...
- iphone手势识别(双击、捏、旋转、拖动、划动、长按)UITapGestureRecognizer
首先新建一个基于Sigle view Application的项目,名为GestureTest;我的项目结构如下: 往viewController.xib文件里拖动一个imageView,并使覆盖整个 ...
- 设计原则:多使用Specialized Types
使用Specialized Types的好处: 可以服用:验证.计算. 更高的编程层次. 容易在UI层封装组件.
- 神盾局特工第四季/全集Agents Of SHIELD迅雷下载
英文全名Agents Of SHIELD,第4季(2016)ABC. 本季看点:<神盾局特工>(Agents Of SHIELD)第三季季终集里,我们终于知道谁死了……但死的不是一个,而是 ...
- 【转】Itunes Connect新版本如何提交应用
本文系转载,版权归原作者所有(原文链接>>). How do I submit my app to iTunes connect? To submit your app to iTunes ...
