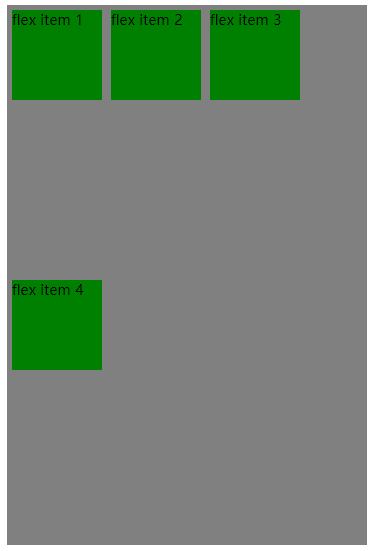
flexbox父盒子flex-wrap属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.flex-container {display: flex;/*默认值:当一行放不下是就压缩子盒子*//*flex-wrap: nowrap;*//*当一行放不下时换行,第一行在上,其余行平分剩余空白*/flex-wrap: wrap;/*当一行放不下时换行,第一行在下,其余行平分剩余空白*//*flex-wrap: wrap-reverse;*/width: 400px;height: 600px;background-color: gray;}.flex-item {background-color: green;width: 100px;height: 100px;margin: 5px;}</style></head><body><div class="flex-container"><div class="flex-item">flex item 1</div><div class="flex-item">flex item 2</div><div class="flex-item">flex item 3</div><div class="flex-item">flex item 4</div></div></body></html>

flexbox父盒子flex-wrap属性的更多相关文章
- flexbox父盒子align-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子align-items属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子flex属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子justify-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-direction属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子align-self属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3 -- FlexBox(弹性盒子)
盒子模型 CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素如何来解析. 在盒模型中主要包括width.height.border.background.padding和margin这 ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- flexbox 弹性盒子
flexbox 弹性盒子 1.基本知识 container(容器)属性 flex-direction: row | row-reverse | column | column-reverse 属性决定 ...
随机推荐
- PCL中分割方法的介绍(3)
(3)上两篇介绍了关于欧几里德分割,条件分割,最小分割法等等还有之前就有用RANSAC法的分割方法,这一篇是关于区域生成的分割法, 区 域生长的基本 思想是: 将具有相似性的像素集合起来构成区域.首先 ...
- Linux source命令
Linux source命令 Linux source命令: 通常用法:source filepath 或 . filepath 功能:使当前shell读入路径为filepath的shell文件并 ...
- VIM命令行模式下的相关知识
当按下:键时, Vim会切换到命令行模式: 重复上次执行的EX命令,只需按@:就可以: 在一行或多个连续行执行命令 很多的EX全天候可以指定操作范围,如行号,位置标记等: 以:print命令作为演示, ...
- e787. 用JSpinner实现小时选择
// Create a calendar object and initialize to a particular hour if desired Calendar calendar = new G ...
- e782. 排列JList中的项
By default, the items in a list are arranged vertically, in a single column, as in: item1 item2 ... ...
- JAVA并发:深入分析volatile
Java volatile 汇编代码研究 JVM执行篇:使用HSDIS插件分析JVM代码执行细节 聊聊并发(一)——深入分析Volatile的实现原理 深入Java底层:内存屏障与JVM并发详解 深入 ...
- javapms部署之后首页不能正常显示问题
今天在ligerui的技术群里看见了javapms,于是就到官网逛了逛 首先要做的就是了解了javapms使用到的技术 然后下载了程序安装包javapms_v1.1_beta(官网下载失败了,就bai ...
- MySQL查看某库表大小及锁表情况
查询所有数据库占用磁盘空间大小的SQL语句: 语句如下: select TABLE_SCHEMA, concat(truncate(sum(data_length)/1024/1024,2),' MB ...
- 转载:AOP那点事
原作者:黄勇 博客地址:https://my.oschina.net/huangyong/blog/161338 又是一个周末,刚给宝宝喂完牛奶,终于让她睡着了.所以现在我才能腾出手来,坐在电脑面前给 ...
- iOS:根据系统类型加载不同的xib
1.将 xib 文件名手动更改为 xxx~iphone.xib 和 xxx~ipad.xib 2.初始化时使用 [[xxx alloc] init] 即可,系统会自动判断系统类型并加载对应的 xib ...
