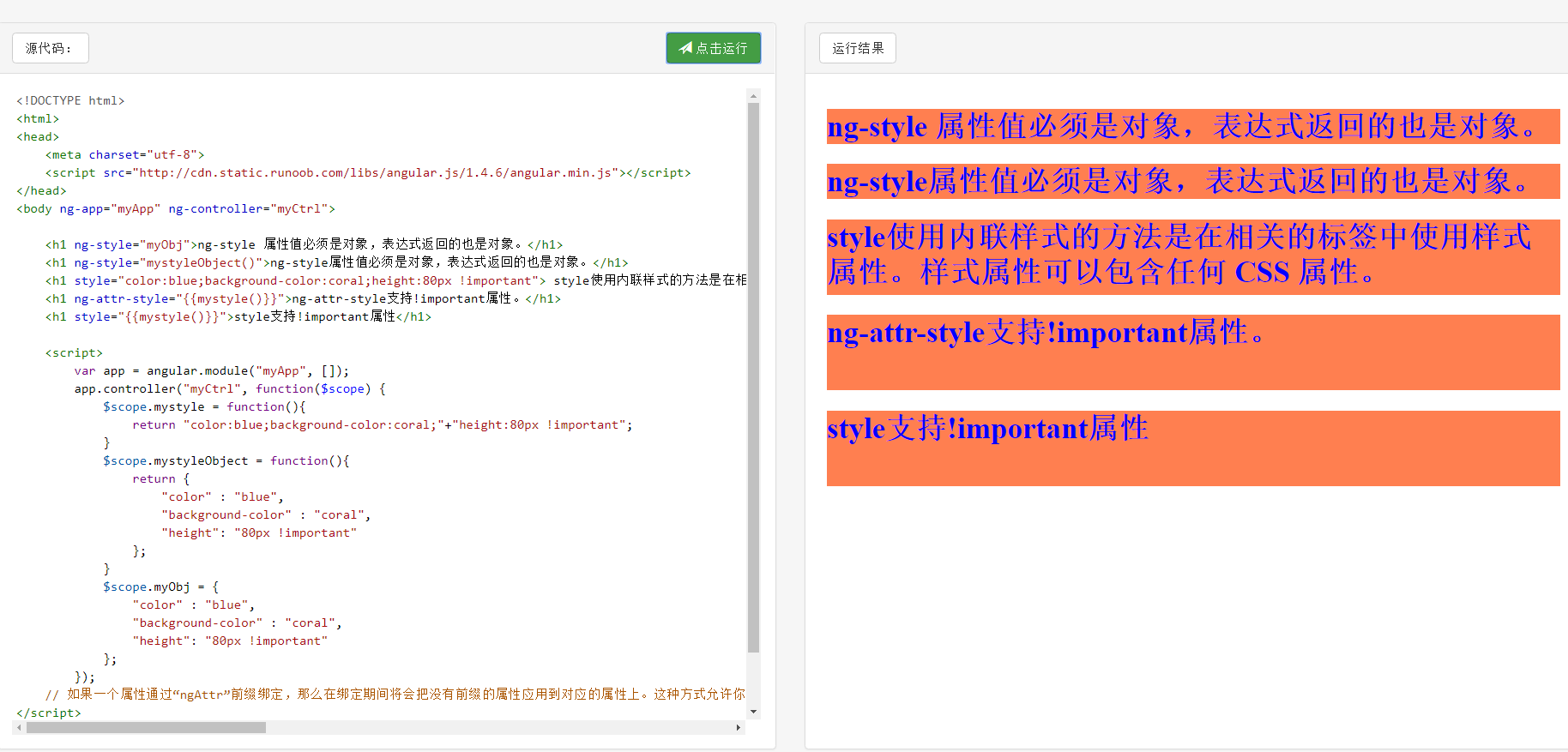
style,ng-style, ng-attr-style的对比
 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="myCtrl"> <h1 ng-style="myObj">ng-style 属性值必须是对象,表达式返回的也是对象。</h1>
<h1 ng-style="mystyleObject()">ng-style属性值必须是对象,表达式返回的也是对象。</h1>
<h1 style="color:blue;background-color:coral;height:80px !important"> style使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。</h1>
<h1 ng-attr-style="{{mystyle()}}">ng-attr-style支持!important属性。</h1>
<h1 style="{{mystyle()}}">style支持!important属性</h1> <script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.mystyle = function(){
return "color:blue;background-color:coral;"+"height:80px !important";
}
$scope.mystyleObject = function(){
return {
"color" : "blue",
"background-color" : "coral",
"height": "80px !important"
};
}
$scope.myObj = {
"color" : "blue",
"background-color" : "coral",
"height": "80px !important"
};
});
// 如果一个属性通过“ngAttr”前缀绑定,那么在绑定期间将会把没有前缀的属性应用到对应的属性上。这种方式允许你绑定其他浏览器会立刻执行的属性(例如,SVG元素的circle[cx]属性)。在使用"ngAttr"时,“$interpolate”的“allOrNothing”标识符会被使用,所以如果字符串插值的计算结果是undefined,这个属性将会被移除并且不会添加到元素上。
</script>
</body>
</html>
style,ng-style, ng-attr-style的对比的更多相关文章
- 深入理解Android 自定义attr Style styleable以及其应用
相信每一位从事Android开发的猿都遇到过需要自己去自定义View的需求,如果想通过xml指定一些我们自己需要的参数,就需要自己声明一个styleable,并在里面自己定义一些attr属性,这个过程 ...
- WPF中Style文件引用另一个Style文件中的样式
第1种方法: 直接在当前Style文件(*.xaml)文件中使用: <ResourceDictionary.MergedDictionaries>来进行合并 <!-- 关键是注意so ...
- android在style中使用自定义属性 error: style attribute not found.
异常: Error:(128, 5) error: style attribute 'com.honghui0531.prebiotics.view:attr/item_right_icon_src' ...
- ch5-Class 与 Style 绑定(v-bind:class v-bind:style)
数据绑定一个常见需求是操作元素的 class 列表和它的内联样式. 因为它们都是属性 ,我们可以用v-bind 处理它们:只需要计算出表达式最终的字符串. 不过,字符串拼接麻烦又易错.因此,在 v-b ...
- paper:synthesizable finit state machine design techniques using the new systemverilog 3.0 enhancements之output encoded style with registered outputs(Good style)
把输出跟状态编码结合起来,即使可以省面积又是寄存器输出.但是没有讲解如何实现这种高效的编码.
- Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直 ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- 对jquery的 attr()和prop()理解
jquery1.6版本后引入了prop()方法,很多时候总是混淆attr()与prop()这俩,下面分析一下这俩的区别 在此之前,先来了解一下html 的attribute和property,因为jq ...
- jquery中prop()和attr()的区别
相比attr,prop是1.6.1才新出来的,两者从中文意思理解,都是获取/设置属性的方法(attributes和properties).只是,window或document中使用.attr()方法在 ...
- jquery 属性操作 attr( ) prop()css( )区别
一 attr () 和 prop( ) 操作属性 谈谈我的总结: 1 2 1 属性的定义,根据W3C手册所述:属性包括,标准属性:id class style title 语言属性 lang dir以 ...
随机推荐
- archlinux 下使用 aria2+uget 作为下载工具
1.创建配置文件 sudo vim /etc/aria2/aria2.conf ## /etc/aria2/aria2.conf### '#'开头为注释内容, 选项都有相应的注释说明, 根据需要修改 ...
- 【C++ 实验5 类和对象】
1. #include <iostream> #include <vector> #include <string> using namespace std; // ...
- js中级小知识3
函数: 函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包.这就意味着函数调用完毕,这个函数形成的栈内存会被销毁. 有些时候我们不希望他被销毁. 函数归属谁跟它在哪调 ...
- C#实现WinForm禁止最大化、最小化、双击标题栏、双击图标等操作的方法
from:http://www.jb51.net/article/71319.htm 本文实例讲述了C#实现WinForm禁止最大化.最小化.双击标题栏.双击图标等操作的方法.分享给大家供大家参考.具 ...
- POJ 2248 - Addition Chains - [迭代加深DFS]
题目链接:http://bailian.openjudge.cn/practice/2248 题解: 迭代加深DFS. DFS思路:从目前 $x[1 \sim p]$ 中选取两个,作为一个新的值尝试放 ...
- day16:内置函数二
1,大作业,yield 返回之后可以对数据进行处理了就,注意函数的解耦,每一个小功能写成一个函数,增强可读性,写之前自己要先把整体功能分块,先做什么,在做什么 # 现在需要对这个员工信息文件进行增删改 ...
- 使用scrapy入门教程
创建项目 scrapy startprogect demo 创建爬虫 scrapy genspider myDomain madomian.com 直接创建文件也可以 运行爬虫 scrapy craw ...
- 开源搜素引擎:Lucene、Solr、Elasticsearch、Sphinx优劣势比较
https://blog.csdn.net/belalds/article/details/82667692 开源搜索引擎分类 1.Lucene系搜索引擎,java开发,包括: Lucene Solr ...
- 商务通服务器版LR_Data目录下相关配置文件
SiteSetting.config 这个文件保存权限角色(超级管理员,管理员等)角色权限.弹窗图片.客服的自动应答等内容. operatorsql8.config SQLite 数据库文件,保存登录 ...
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:建立一个EF数据模型
英文渣水平,大伙凑合着看吧…… 这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第一篇: ...
