(转载)【UGUI】侧面滑出的菜单栏,宽度自适应
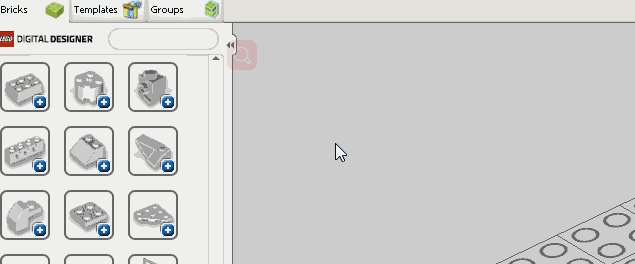
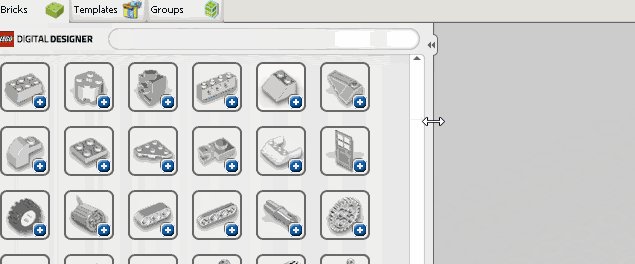
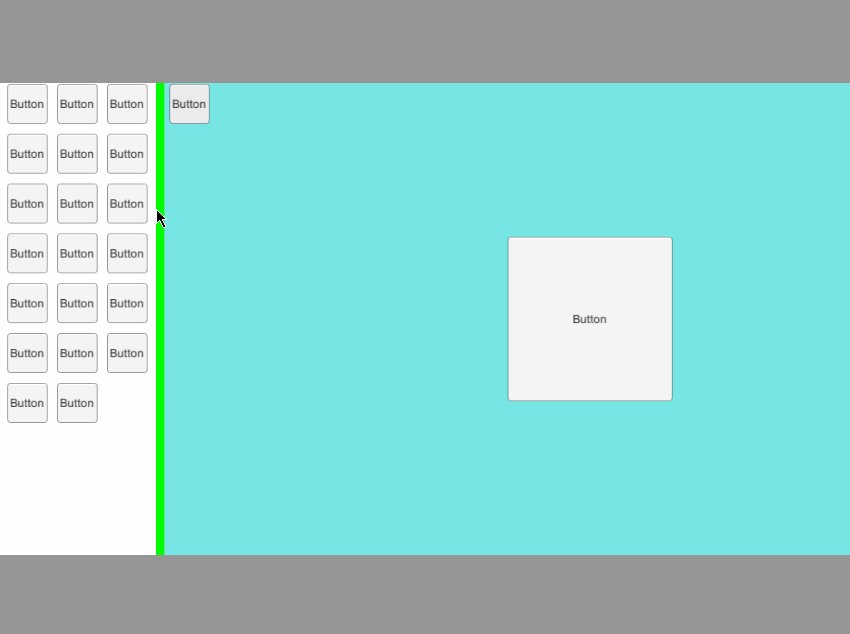
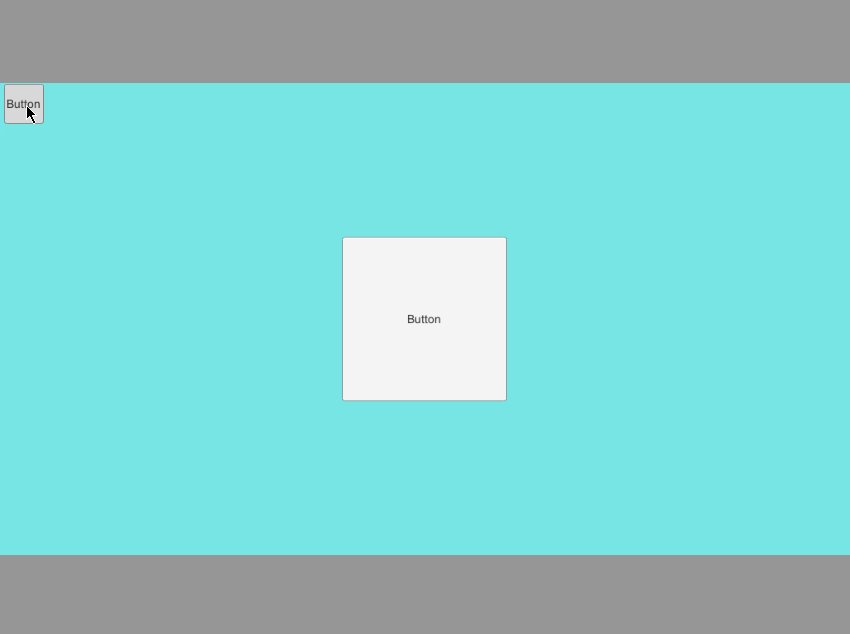
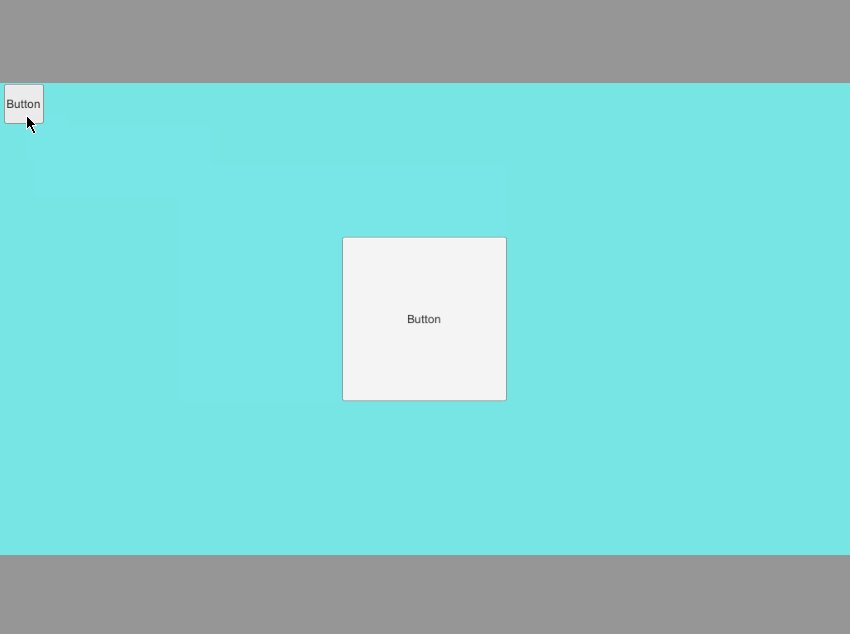
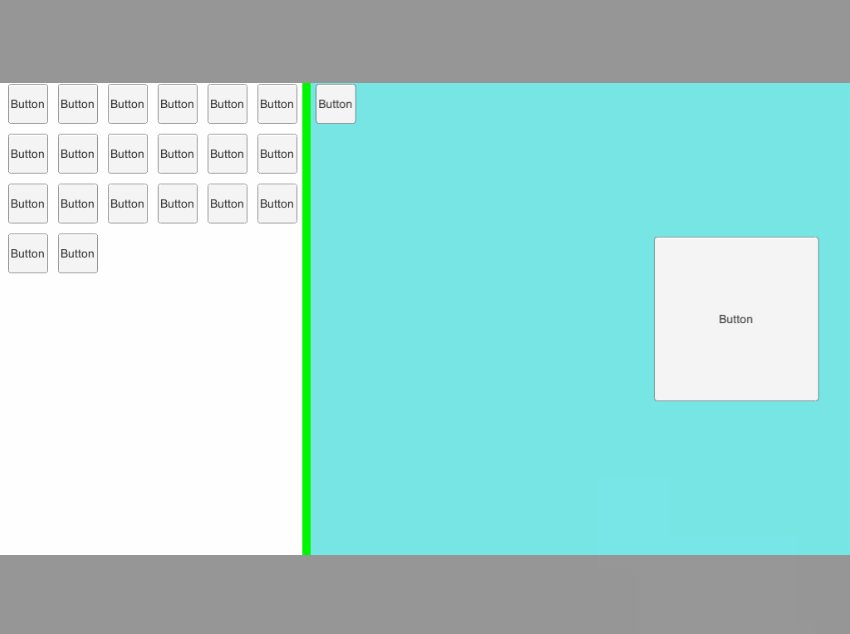
首先看下项目效果
实现效果
发现实现效果并不难,利用动画(iTween)+UGUI 有一个长按的判断处理即可
附上项目和代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UICont : MonoBehaviour {
public RectTransform mainUI;
public Button showHideBtn;
public RepeatButton dragBtn;
private bool m_isShow = true;
// public RectTransform
// Use this for initialization
void Start () {
dragBtn.onPress.AddListener(DragBtn);
showHideBtn.onClick.AddListener(ShowHide);
}
void ShowHide() {
Vector3 vec3Tmp = mainUI.position;
if(m_isShow) {
vec3Tmp.x = -mainUI.sizeDelta.x;
iTween.MoveTo(mainUI.gameObject, vec3Tmp, 1f);
m_isShow = false;
} else {
vec3Tmp.x = 0;
iTween.MoveTo(mainUI.gameObject, vec3Tmp, 1f);
m_isShow = true;
}
}
void DragBtn() {
Vector2 vec2Tmp = mainUI.sizeDelta;
vec2Tmp.x = Mathf.Clamp(Input.mousePosition.x, 100, 500);
mainUI.sizeDelta = vec2Tmp;
}
// Update is called once per frame
//void Update () {
//}
}/*******
*
* button长按的代理
* http://blog.csdn.net/lyh916/article/details/51454673
*
*
* */
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems;
using UnityEngine.Events;
public class RepeatButton : MonoBehaviour, IPointerDownHandler, IPointerUpHandler, IPointerExitHandler {
public bool invokeOnce = false;//是否只调用一次
private bool hadInvoke = false;//是否已经调用过
public float interval = 0.1f;//按下后超过这个时间则认定为"长按"
private bool isPointerDown = false;
private float recordTime;
public UnityEvent onDown = new UnityEvent();//按下时调用
public UnityEvent onPress = new UnityEvent();//按住时调用
public UnityEvent onRelease = new UnityEvent();//松开时调用
void Start() {
}
void Update() {
if (invokeOnce && hadInvoke)
return;
if (isPointerDown) {
if ((Time.time - recordTime) > interval) {
onPress.Invoke();
hadInvoke = true;
}
}
}
public void OnPointerDown(PointerEventData eventData) {
isPointerDown = true;
recordTime = Time.time;
onDown.Invoke();
}
public void OnPointerUp(PointerEventData eventData) {
isPointerDown = false;
hadInvoke = false;
onRelease.Invoke();
}
public void OnPointerExit(PointerEventData eventData) {
//isPointerDown = false;
//hadInvoke = false;
//onRelease.Invoke();
}
}最后附上demo:http://download.csdn.net/download/ldy597321444/10249594
效果地址:http://www.manew.com/thread-113570-1-1.html
---------------------
作者:Unity_阿黄
来源:CSDN
原文:https://blog.csdn.net/ldy597321444/article/details/79311014
(转载)【UGUI】侧面滑出的菜单栏,宽度自适应的更多相关文章
- Android 开发实践 ViewGroup 实现左右滑出窗口(一)
利用假期把以前做的东西总结整理一下,先从简单的开始吧.实现的效果是这样的: 做了个截屏动画,比例有点不对了,凑合着看吧. 整个窗口有3部分组成,中间的主界面是个列表,左边的滑出界面是个菜单,右边的 ...
- 它们的定义ListView,实现Item除去滑动和滑出菜单效果
这个程序是基于变化从网上开源项目,详情货源忘记.懒得去搜索,.假设有不合适的地方.请与我联系作者.我会及时回复和处理! 序中主要包括两个ListView,一个是实现側滑删除.一个是側滑出菜单,代码中的 ...
- Android 开发实践 ViewGroup 实现左右滑出窗口(二)
接上一篇 <Android 开发实践 ViewGroup 实现左右滑出窗口(一)http://www.cnblogs.com/inkheart0124/p/3532862.html> 源码 ...
- css transition 实现滑入滑出
transition是css最简单的动画. 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!! 但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? ...
- iOS中如何创建一个滑出式导航面板(1)
本文将介绍如何创建类似Facebook和Path iOS程序中的滑出式导航面板. 向右滑动 滑出式设计模式可以让开发者在程序中添加常用的导航功能,又不会浪费屏幕上宝贵的空间.用户可以在任意时间滑出导航 ...
- android 开发 实现一个app的引导页面,使用ViewPager组件(此引导的最后一页的Button会直接写在最后一页布局里,跟随布局滑进滑出)
基本ViewPager组件使用方式与我之前写的https://blog.csdn.net/qq_37217804/article/details/80332634 这篇博客一致. 下面我们将重点详细解 ...
- Activity左边滑出,右边滑入的动画切换
Activity左边滑出,右边滑入的动画切换 转载请注明出处:http://blog.csdn.net/u012301841/article/details/46920809 大家都知道Android ...
- jquery定时滑出可最小化的底部提示层
效果预览:http://keleyi.com/keleyi/phtml/jqtexiao/index.htm当打开页面或者刷新页面后等待两秒钟,会在底部滑出可最小化的提示层.滑出层半透明,可关闭再现. ...
- 鼠标滑过图片变暗文字链接滑出jQuery特效
效果体验:http://hovertree.com/texiao/jquery/7.htm HTML文件代码: <!DOCTYPE html> <html xmlns="h ...
随机推荐
- elk-logstash-kibana(三)
一.修改logstash.yml unzip logstash-6.3.2 vim config/logstash.yml #添加:检查所有ip http.host: "0.0.0.0&qu ...
- 配置sudo日志审计
1.检查sudo与syslog服务 centos [root@xiaoyuer ~]# rpm -qa|grep sudo sudo-1.8.6p3-24.el6.x86_64 [root@xiaoy ...
- 关于0x3f3f3f3f
发现有人把无穷大设成0x3f3f3f3f,好像还真不是随便设的. 0x3f3f3f3f比10^9大一点,比一般数据范围大: 乘2之后比2147483467小,满足正无穷加正无穷还是正无穷: 每个字节都 ...
- ASP.NET MVC中使用FluentValidation验证实体(转载)
1.FluentValidation介绍 FluentValidation是与ASP.NET DataAnnotataion Attribute验证实体不同的数据验证组件,提供了将实体与验证分离开来的 ...
- GIS优秀博客以及网址收藏,持续更新
1.gislaozhang arcpy,模型构建器,arcpro 地址:https://blog.csdn.net/gislaozhang?t=1 2.雾语 arcpy,模型构建器,arcg ...
- ssh无输入密码登录问题
每天一个Linux命令:ps命令 ssh原理和运用(一):远程登录 http://www.ruanyifeng.com/blog/2011/12/ssh_remote_login.html SSH是每 ...
- xss脚本绕过限制的方法
第一关:第一关比较简单,直接写入标签就可以,这里不多说了,payload如下: http://sqler.win/xss/level1.php?name=test%3Csvg/onload=alert ...
- Intro to Mongoid
Mongoid: object-document-mapper(ODM) Mongoid Configuration: rails g mongoid:config Document: Documen ...
- Python cffi学习(二)
上篇文章中讲到Python中调用外部c文件可以有两种方法,一是使用cffi.verify()的形式使用,但是该种方式仍然需要进行函数声明.二是将外部c文件编译成为函数库,然后通过cffi进行使用. 由 ...
- TableExport导出失败问题
本周有一个需求,将一个网页上一个js导出成csv文件,供数据分析使用 找到一个插件,TableExport,可以很方便的将table导出(默认设置的话,仅需一行代码) 但是,这导出文件较大(6.2M) ...