用mint-ui picker组件 实现省市区三级联动
公司上一期项目中新增了省市区滑动三级联动效果,用的是mint-ui的picker组件和popup组件,效果如下:点击确定换地区,点击取消不变

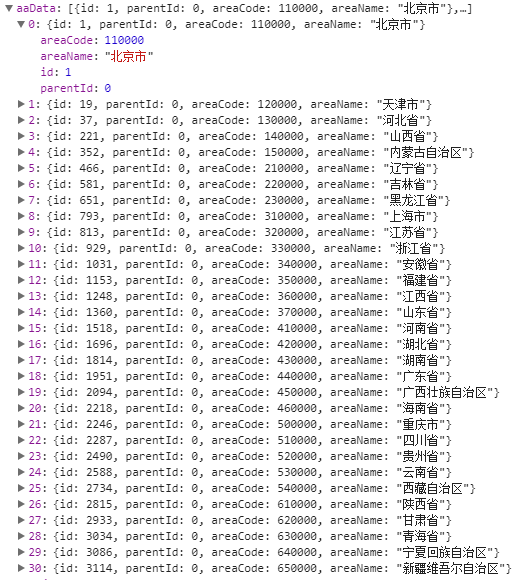
省市区数据是后台给的(根据上一级的id,获取下一级数据列表,省列表传0),数据格式如下

接下来就直接上代码了
引入组件后的html部分
- <mt-pop v-model="popupVisible" position="bottom" class="prop-tk">
- <div class="clR pop-btn clearfix">
- <p @click="cancle">取消</p>
- <p @click="sureMap">确定</p>
- </div>
- <mt-picker ref="pickCom" :slots="slots" @change="onValuesChange" value-key="areaName"></mt-picker>
- </mt-pop>
data里的slots数据和mint-ui格式一样
- slots:[
- {
- flex: 1,
- defaultIndex: 0,
- values:[],
- className: 'slot1',
- textAlign: 'center',
- }, {
- pider: true,
- content: '-',
- // className: 'slot2'
- }, {
- flex: 1,
- values:[],
- className: 'slot3',
- textAlign: 'center'
- }, {
- pider: true,
- content: '-',
- // className: 'slot4'
- }, {
- flex: 1,
- values: [],
- className: 'slot5',
- textAlign: 'center'
- }
- ],
页面加载时获取省市区数据(默认省和市是上个页面带过来的)
- this.$nextTick(() => {
- // 获取省数据
- _this.getPrevenceData(0).then(res=>{
- _this.slots[0].values = res;
- // 根据默认省获取要显示的省
- res.forEach((item,index)=>{
- // 上个页面传过来的省
- if(item.areaName == _this.mrProvience){
- _this.mrpId = item.id;
- _this.slots[0].defaultIndex= index;
- // 获取市数据
- var cityList = _this.getPrevenceData(item.id);
- // 根据默认市获取要显示的市
- cityList.then(rescity =>{
- // 给数据做缓存取消时用
- _this.oldCityList =rescity;
- _this.slots[2].values = rescity;
- rescity.forEach((item,index)=>{
- if(item.areaName == _this.showCity){
- // 缓存id如果滑动时id变化才发请求
- _this.mrcid = item.id;
- _this.slots[2].defaultIndex= index;
- // 获取区的数据
- var quList = _this.getPrevenceData(item.id);
- quList.then(resqu =>{
- _this.oldQuList = resqu;
- _this.slots[4].values = resqu;
- _this.cityDataReady = true;
- var valueArr = this.$refs.pickCom.getValues()
- this.oldSlots = valueArr.concat();
- })
- }
- })
- })
- }
- })
- })
城市滑动变化触发picker组件的change事件(id变化才发对应请求,否则会多次发请求)
- onValuesChange(picker,values){
- //判断如果省的id变化了,就去请求市和区,否则只请求区
- if(this.cityDataReady){
- //当省变化的时候,请求市和区
- if(this.mrpId != values[0].id){
- //请求市
- this.getPrevenceData(values[0].id).then(res =>{
- picker.setSlotValues(2,res);
- this.mrpId = values[0].id;
- this.mrcid = values[2].id;
- })
- }
- //当市变化的时候,请求区
- if(this.mrcid !=values[2].id){
- //请求区,当仅仅是区变化的时候,不需要发任何请求
- this.getPrevenceData(values[2].id).then(res =>{
- picker.setSlotValues(4,res);
- this.mrpId = values[0].id;
- this.mrcid = values[2].id;
- })
- }
- }
- },
点击确定缓存当前数据
- sureMap(){
- this.popupVisible = false;
- // 获取变换后的城市数据
- var valueArr = this.$refs.pickCom.getValues()
- this.oldSlots = valueArr.concat();
- this.oldCityList = this.$refs.pickCom.getSlotValues(2);
- this.oldQuList = this.$refs.pickCom.getSlotValues(4)
- },
点击取消时把缓存的数据赋值给picker组件
- cancle(){
- _this.popupVisible = false;
// 把缓存的数据赋值给对应的slot- _this.$refs.pickCom.setSlotValues(2,_this.oldCityList);
- _this.$refs.pickCom.setSlotValues(4,_this.oldQuList);
- _this.$refs.pickCom.setValues(this.oldSlots);
- }
在做这个功能时出现的问题主要有2个,一个是change时多发请求问题,第二个就是取消时还要回到原来的数据(因为组件默认change之后自动就变了)
还好后来问题都解决了
用mint-ui picker组件 实现省市区三级联动的更多相关文章
- 记录 vant Picker 选择器,实现三级联动,传对应省市区code值
最近使用vant UI写移动端,感觉还不错 功能挺全的,带的还有省市区三级联动. 但是 突然遇到一个 产品要传的 省市区的code码,还和vant的 邮编不一样,我*****. 看了一下vant UI ...
- vue仿京东省市区三级联动选择组件
工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,显示效果如下:使用vue2.0开发 ht ...
- Android中使用开源框架citypickerview实现省市区三级联动选择
1.概述 记得之前做商城项目,需要在地址选择中实现省市区三级联动,方便用户快速的填写地址,当时使用的是一个叫做android-wheel 的开源控件,当时感觉非常好用,唯一麻烦的是需要自己整理并解析省 ...
- PHPOffice/PHPExcel生成省市区三级联动的excel表格
最近公司需要用到一个省市区三级联动的excel表格,但是数据都在数据库,又太多,人工不好制作,就让我这个phper来帮忙啦. 主要用到的是excel的定义名称,数据验证.其中数据验证的列表只能是一列或 ...
- 用jsp实现省市区三级联动下拉
jsp+jquery实现省市区三级联动下拉 不少系统都需要实现省市区三级联动下拉,像人口信息管理.电子商务网站.会员管理等,都需要填写地址相关信息.而用ajax实现的无刷新省市区三级联动下拉则可以改善 ...
- laraveladmin省市区三级联动
Distpicker是一个中国省市区三级联动选择组件,这个包是基于Distpicker的laravel-admin扩展,用来将Distpicker集成进laravel-admin的表单中 安装 com ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
随机推荐
- CString中 format、trimLeft和trimright、trim 和FindOneOf用法
1.format 可以帮助各种类型转换成CString. a. int 转 CString CString str; int number = 4; str.Format(_T("%d&qu ...
- LINUXJI积算器bc
hling@hling:~$ bcbc 1.06.95Copyright 1991-1994, 1997, 1998, 2000, 2004, 2006 Free Software Foundatio ...
- 2018-2019-2 网络对抗技术 20165318 Exp2 后门原理与实践
2018-2019-2 网络对抗技术 20165318 Exp2 后门原理与实践 后门的基本概念及基础问题回答 常用后门工具 netcat Win获得Linux Shell Linux获得Win Sh ...
- Codeforces 706C - Hard problem - [DP]
题目链接:https://codeforces.com/problemset/problem/706/C 题意: 给出 $n$ 个字符串,对于第 $i$ 个字符串,你可以选择花费 $c_i$ 来将它整 ...
- 20165317Java实验五 网络编程与安全
实验五 网络编程与安全 一.中缀转后缀 参考http://www.cnblogs.com/rocedu/p/6766748.html#SECDSA 结对实现中缀表达式转后缀表达式的功能 MyBC.ja ...
- Spark入门到精通--(第二节)Scala编程详解基础语法
Scala是什么? Scala是以实现scaleable language为初衷设计出来的一门语言.官方中,称它是object-oriented language和functional languag ...
- python练习题-day9
2.写函数,检查获取传入列表或元组对象的所有奇数位索引对应的元素,并将其作为新列表返回给调用者. def dan_index(itter): li=[] for i in range(len(itte ...
- python进阶之 线程编程
1.进程回顾 之前已经了解了操作系统中进程的概念,程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别就在于:程序是指令的集合,它是进程 ...
- git----------SourceTree如何连接ssh的仓库地址,这里记录的是客户端需要做的事
1. 2. 打开命令行以后输入ssh-keygen -t rsa -C "example@example.com" 这个地方输入的是你注册gitlab所使用的邮箱.按回车,之后还 ...
- unity UGUI UI跟随
实现2dUI跟随游戏中角色的移动(应用于玩家名称,血条,称号) using UnityEngine; public class UI_Follow : MonoBehaviour { public C ...
