IT人如何打造个性化的个人网站(在线简历)
前言
众所周知,IT行业人员在求职时,如果拥有自己的技术博客和个人网站多少是可以加些分的,因为这也是IT人的技术证明之一。内容丰富的技术博客就不必多少了,往往技术博客大神市场上多是供不应求的,而且技术博客出彩主要是在内容经营上,至于博客本身直接到各大技术平台注册一个即可,当然有兴趣的朋友想要自建个人博客也不是很难,比如可以用非常流行的GitHub Pages进行搭建,最主要是可以免费。而个人网站是主要是用来展示信息,功能比博客系统要简单的多,搭建过程比博客系统也要容易的多,而且对运行环境的要求也特别简单,很多时候只要浏览器即可开发和运行。接下来我们就来搭建一个在线简历类型的个人网站作为案例进行讲解。喜欢这个模板的朋友也可以直接修改JSON文件的个人信息定制自己专属的简历网站。
在线演示:http://139.196.87.48:9002/brilliant/
选择模板
首先多多百度、谷狗一下,寻找到一款心仪的模板,注意关注一下模板使用的技术要适合自己为宜,以运行环境简单为宜,最好是纯HTML,只要一个浏览器就可以查看。
如果是使用到bootstrap、vue、angular等相关技术的模板,就可能需要在修改或安装部署的时候对相关技术有所了解了,下面是我模板之家找到的一款个人网站模板。
模板提供:模板之家
模板名称:亮绿色前端工程师web简历模板
下载地址:http://www.cssmoban.com/cssthemes/7585.shtml

整个网站简洁美观,颜色清新,富有个性化,使用的技术也比较简单,只要用浏览器就能直接查看,很适合用来打造个人网站。
网站包含基础信息、工作经验、教育经历、专业技能、作品展示等模块,我们可以根据自己的需要进行适当添加、删除和修改。
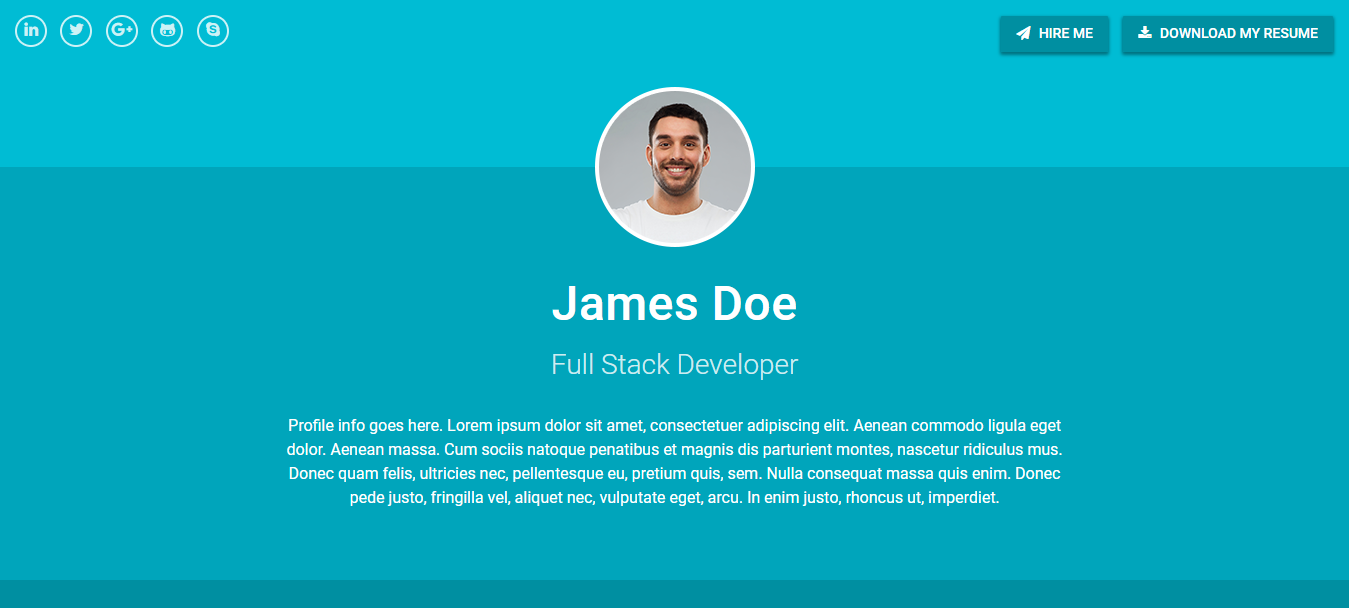
基础信息
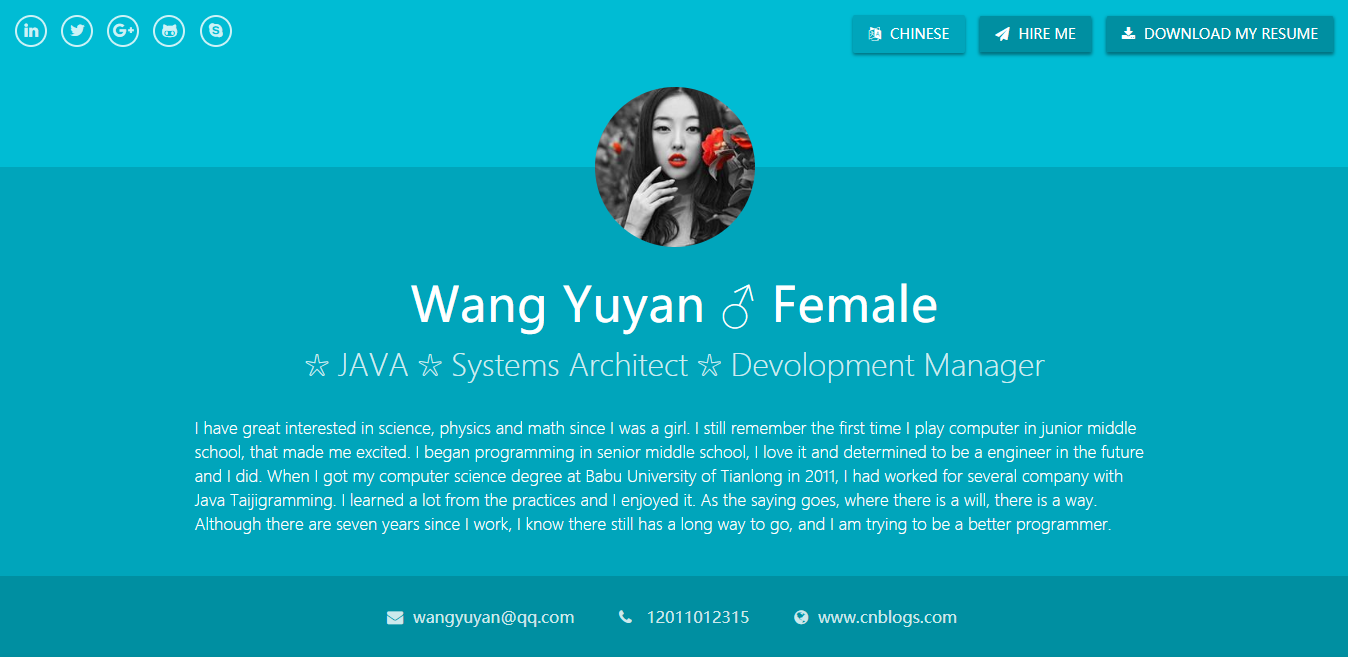
基础信息页面。

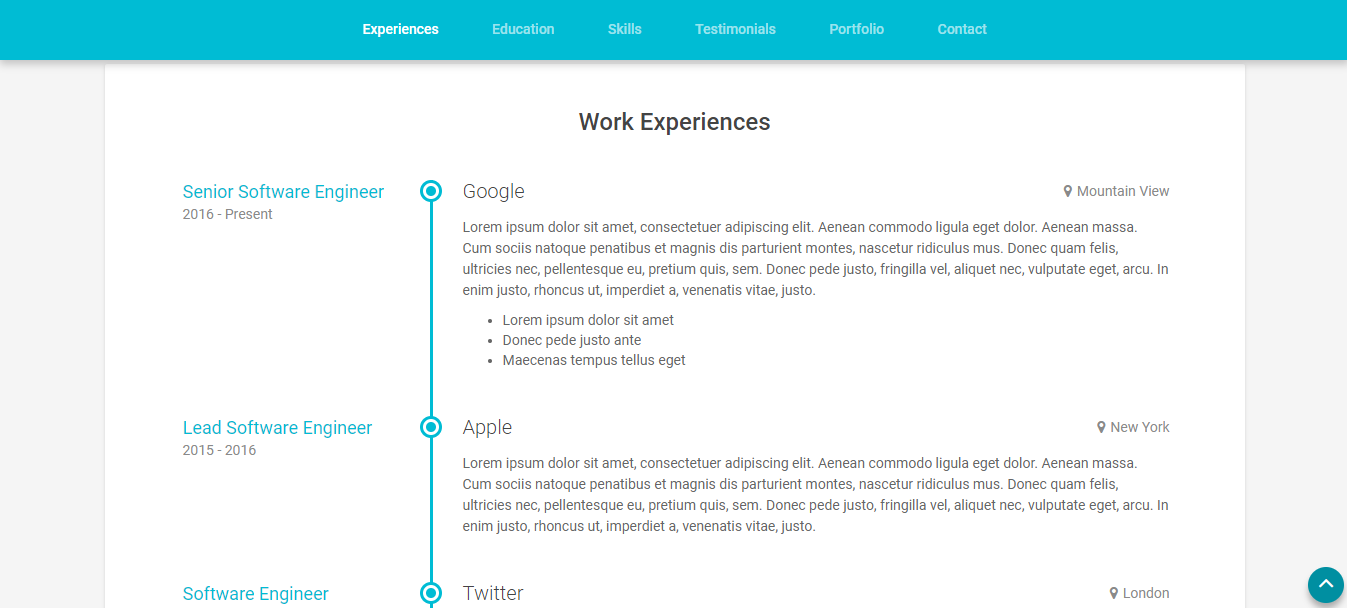
工作经验
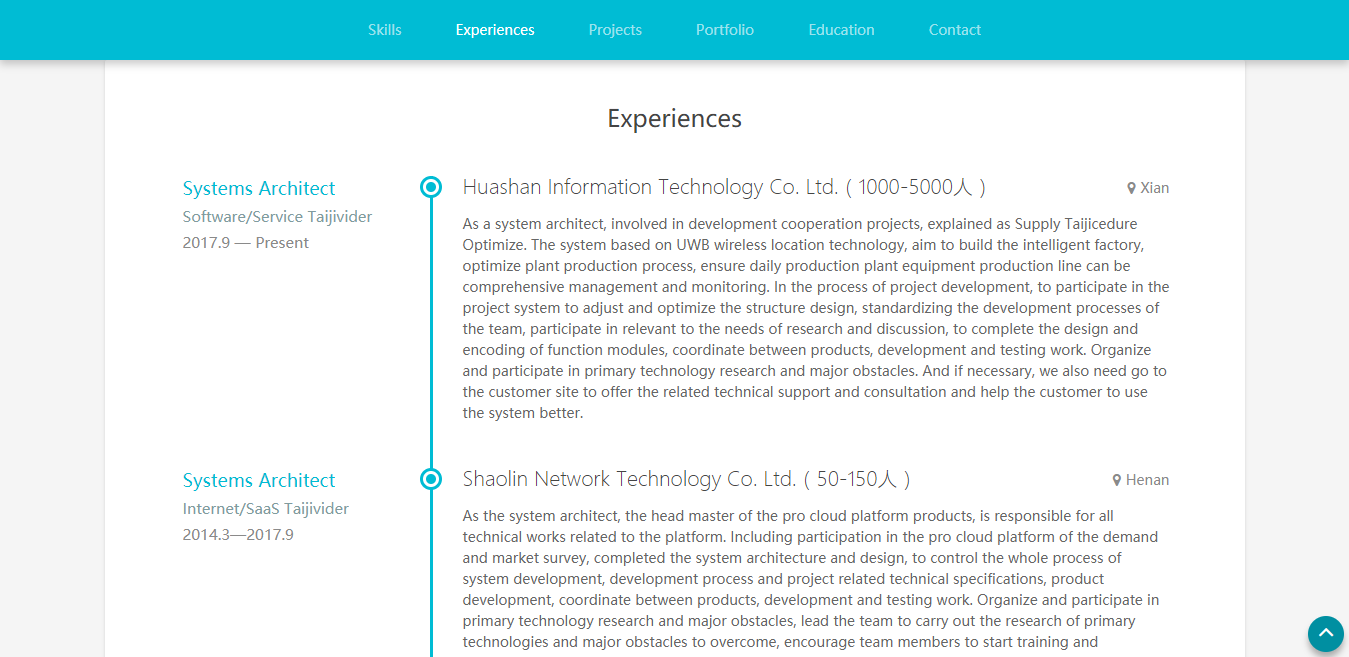
工作经验页面。

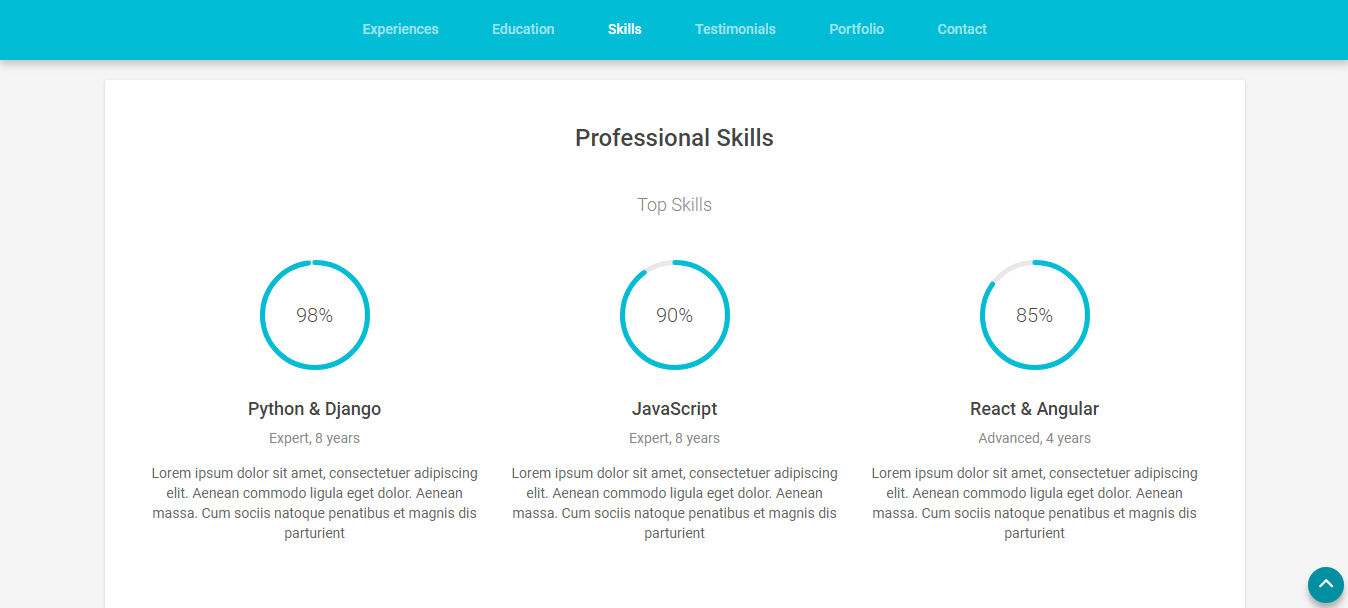
专业技能
专业技能页面。

业务分析
1.为了方便定制信息,我们决定把页面展示信息集中抽取到JSON文件,页面读取JSON文件信息进行展示。
2.将信息都抽取到JSON文件,当我们需要定制或修改简历信息的时候直接修改对应的JSON文件即可生效。
3.一般我们除了中文简历,有时也需要用到英文简历,所以我们的目标还要能支持中英文简历可以切换。
4.根据需求增删和修改模块,比如这里我们删除不需要的客户评价,增加一个项目经验的时间线类型模块。
抽取信息
根据上面链接下载模板后,利用编辑器打开下载好的项目。
项目结构非常简单,主要是一个HTML文件,一个CSS文件。
我们新建两个.json文件,分别收集中英文简历的相关信息。

读取信息
接下来我们从JSON文件读取信息显示到页面。因为我们做中英文切换时需要改变页面显示,所以我们选用Vue来进行数据绑定。
另外由于有些浏览器的跨域限制,在读取本地JSON文件时会出现跨域问题,所以这里需要借用客户端跨域技术JSONP来处理。
下载Vue
下载 Vue.min.js ,放置到本地,如下图所示。

引入Vue
打开 index.html,在页面直接引入就直接可以使用了。

当然如果不想下载,你也可以直接使用CDN.
下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
加载JSON
首先在JSON文件的外围加上JSONP的回调方法,如中文的加上 zh_cn({json info})。
然在在页面添加一个 zh_cn 同名函数,这样在json载入后,就会调用 zh_cn 这个函数。
zh_cn.json

en_us.json

然后在页面引入两个json文件,注意引用语句必须放置在回调函数之后。因为文件加载成功之后会进行回调,所以回调函数得先存在。
<script src="assets/language/en_us.json"></script>
<script src="assets/language/zh_cn.json"></script>
两个回调方法,将中英文简历信息加载并存入 localStorage, 并且在初始化页面和中英文切换时根据需求读取中文或英文简历信息。
<script type="text/javascript">
function en_us(data) {
window.localStorage.setItem("en_us", JSON.stringify(data))
}
function zh_cn(data) {
window.localStorage.setItem("zh_cn", JSON.stringify(data))
var vm = new Vue({
name: 'resume',
el: '#container',
data: {
lang:'zh_cn',
language:null,
basicInfo:null,
experiences:null,
projects:null,
education:null,
skills:null,
portfolio:null,
contact:null
},
methods: {
changeLanguage: function () {
var zh_cn = 'zh_cn'
var en_us = 'en_us'
if(this.lang == zh_cn) {
this.lang = en_us
this.language = "Chinese"
} else {
this.lang = zh_cn
this.language = "英文简历"
}
var data = window.localStorage.getItem(this.lang)
if(data != null) {
data = JSON.parse(data)
this.basicInfo = data.basicInfo
this.experiences = data.experiences
this.projects = data.projects
this.education = data.education
this.skills = data.skills
this.portfolio = data.portfolio
this.contact = data.contact
}
}
},
mounted:function(){
this.changeLanguage()
}
})
}
</script>
就这么简单,完成之后只需要修改JSON信息就可以定制自己的网上简历了。定制完成直接丢到tomcat就可以了,服务器连重启都不用。
测试效果
中文简历

英文简历

专业技能

项目经验

作品展示

源码下载
码云:https://gitee.com/liuge1988/brilliant
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
IT人如何打造个性化的个人网站(在线简历)的更多相关文章
- 学Android开发的人可以去的几个网站
学Android开发的人可以去的几个网站 1.<IT蓝豹>Android开源项目分享平台国内非常好的一个Android开发者分享站,分享android所有特效,每天都有最新的Android ...
- 用WPF窗体打造个性化界面的图片浏览器
原文:用WPF窗体打造个性化界面的图片浏览器 本文使用WPF窗体(XAML及C#)与Win Form控件(FolderBrowserDialog)结合的方式, 演示制作了一个简易漂亮的WPF图片浏览器 ...
- 第四百零三节,python网站在线支付,支付宝接口集成与远程调试,
第四百零三节,python网站在线支付,支付宝接口集成与远程调试, windows系统安装Python虚拟环境 首先保证你的系统已经安装好了Python 安装virtualenv C:\WINDOWS ...
- 【前端新手也能做大项目】:跟我一起,从零打造一个属于自己的在线Visio项目实战【ReactJS + UmiJS + DvaJS】(二)
本系列教程是教大家如何根据开源js绘图库,打造一个属于自己的在线绘图软件.当然,也可以看着是这个绘图库的开发教程.如果你觉得好,欢迎点个赞,让我们更有动力去做好! 本系列教程重点介绍如何开发自己的绘图 ...
- 在线可视化设计网站 & 在线编辑器
在线可视化设计网站 在线编辑器:海报编辑器.H5 编辑器.视频编辑器.音频编辑器.抠图编辑器 在线 拖拽 可视化 编辑器 Canvas WebGL Canva With Canva, anyone c ...
- 极客圈(一)树莓派3B协同Python打造个性化天气闹钟
人生苦短,我用Python~ 一直想自己折腾些极客的东西出来,供自己使用或者是供他人使用.一则可能对自己的生活是一种帮助,二则是对自己技能的提高,三则显得高大上,一直努力,一直提高,一直Happy!~ ...
- 在U盘打造个性化PE工具箱+KALI(Persistence)+存储的工作站
基本工具: kali-linux-2018.2-amd64 原版镜像:https://www.kali.org/downloadsWin32DiskImager yunfile 下载较慢,建议自行百度 ...
- 免费打造自己的个人网站,免费域名、免费空间、FTP、数据库什么的,一个不能少,没钱,也可以这么任性
作为一名程序猿,拥有自己的个人网站,是一件多么有逼格的事~~至于个人网站的好处嘛?那是多的说都说不完啊~~例如我们可以放自己的作品,展示自己的风采,放自己女神的照片(女神看到后会怎么样,自己想吧,哈哈 ...
- thinkphp结合bootstrap打造个性化分页
分页功能是web开发中常见的一项功能,也存在很多形式,这里主要讲一下利用thinkPHP框架的page类来打造一款bootstrap风格的分页过程. 首先需要去thinkPHP官网现在其分页扩展类ht ...
随机推荐
- 关于弹性布局的 flex-grow的用法和flex-shrink的用法
1.首先 flex-grow设置在子项目上 2.flex-grow默认值为0,如果为值1的时候就会撑满 3.flex-grow还可以给其中的一个子元素单独设置,设置为2,其它的则为1或者2都可以,具体 ...
- 正则冷知识;分组捕获、replace()的用法...
1.var reg=/./; var reg=/\./的区别?? 前者代表任意一个字符,后者代表这个字符串中得有一个.. 2.?的使用?? 如果单独的一个字符串后面带? , var reg=/\d?/ ...
- 学习:java集合
java是一种可以撰写跨平台应用软件的面向对象的程序设计语言,是由Sun Microsystems公司于1995年5月推出的Java程序设计语言和Java平台(即JavaEE, JavaME, Jav ...
- Python实例浅谈之三Python与C/C++相互调用
一.问题 Python模块和C/C++的动态库间相互调用在实际的应用中会有所涉及,在此作一总结. 二.Python调用C/C++ 1.Python调用C动态链接库 Python调用C库比较简单,不经过 ...
- TensorFlow 运行模型--会话(Session)
会话模式一: 需要明确调用会话生成函数和关闭函数 # 创建一个会话 sess = tf.Session() # 使用创建好的会话进行运算 sess.run("要运算的对象") # ...
- HTML之<meta>使用和说明
关于<meta>,我们都不陌生,随意打开一个网页查看源代码就可以看到<head>里出现它的身影. 简单来说,<meta>是描述 HTML 文档的元数据.例如网页描述 ...
- a标签使用href=”javascript:void(0); 在火狐浏览器跟chrome 不兼容
使用如下方式的链接.在Chrome中点击后行为符合预期,但在IE下会新开标签卡(根据参考资料,Firefox中有相同问题).<a href=”javascript:void(0);” targe ...
- 异常与Final
Throwable 类是 Java 语言中所有错误或异常的超类(这就是一切皆可抛的东西).它有两个子类:Error和Exception.Error:用于指示合理的应用程序不应该试图捕获的严重问题.这种 ...
- css3的动画效果
全新的css3加入的动画效果: [ animation-name ]:检索或设置对象所应用的动画名称 [ animation-duration ]: 检索或设置对象动画的持续时间 [ animatio ...
- [算法专题] Binary Tree
1 Same Tree https://leetcode.com/problems/same-tree/ Given two binary trees, write a function to che ...
