前端错误监控,sentry入门配置详细教程
一、前言
最近经理说要把公司项目结合sentry用起来,然后组长不想做,老员工也不想做,分配任务就这么分配给我了,很荣幸接锅,摸索了几天,了解了一些基本配置,深一点的玩法可能还得实践一段时间,这里对于基本配置以及sentry的一些基本概念做个记录下,希望能帮助到有缘人。
二、使用前你需要了解的一些基本概念
1.什么是sentry?
对于每一个项目,我们都没办法保证代码零BUG,零报错,即便是经历过测试,在上线后也会出现一些你预料不到的问题,而这种情况下,广大的用户其实才是最好的测试者。
而sentry就扮演着一个错误收集的角色,将你的项目和sentry结合起来,无论谁在项目使用中报错,sentry都会第一次时间通知开发者,出现了什么错误,错误出现在哪,帮你记录错误,便于你解决问题,这就是sentry。
使用sentry需要结合两个部分,客户端与sentry服务端;客户端就像你需要去监听的对象,比如公司的前端项目,而服务端就是给你展示已搜集的错误信息,项目管理,组员等功能的一个服务平台。
这个平台可以自己搭建,也可以直接使用sentry提供的平台(注册可用),当然如果是公司项目,当然推荐自己搭建,本文做展示会直接使用官方平台。
2.什么是DSN?
DSN是连接客户端(项目)与sentry服务端,让两者能够通信的钥匙;每当我们在sentry服务端创建一个新的项目,都会得到一个独一无二的DSN,也就是密钥。在客户端初始化时会用到这个密钥,这样客户端报错,服务端就能抓到你对应项目的错误了。
之前版本的sentry对于密钥分为公钥和私钥,一般前端用公钥(DSN (Public)),但是现在的版本舍弃了这种概念,只提供了一个密钥。
3.什么是event
每当项目产生一个错误,sentry服务端日志就会产生一个event,记录此次报错的具体信息。一个错误,对应一个event。
4.什么是issue
同一类event的集合,一个错误可能会重复产生多次,sentry服务端会将这些错误聚集在一起,那么这个集合就是一个issue。
5.什么是Raven
我们在项目中初始化,让项目链接sentry的前提,都得保证已经引入了Raven js,以及我们手动提交错误的各类方法,都由Raven提供,这是很重要的。
三、开始搭建我们第一个sentry服务(这里以使用官方服务端为例)

sentry支持使用github账号登录,这里我直接使用github登录官方。
2.创建一个新的项目

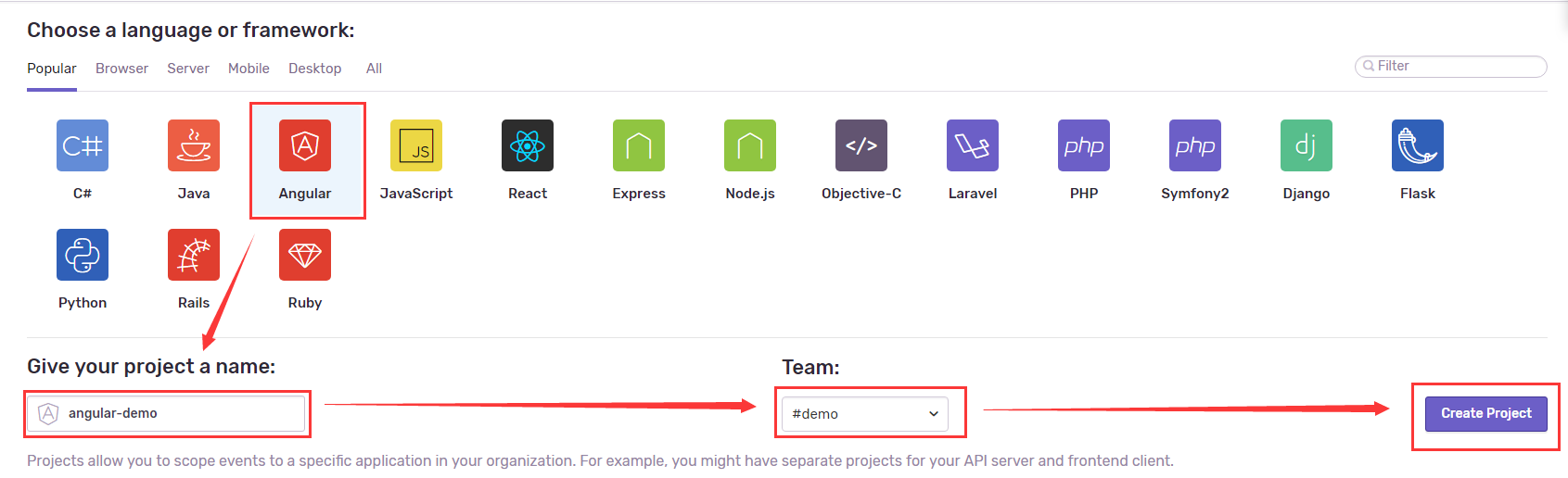
点击左上角的添加功能,选择添加project,页面会跳转到语言选择界面,比如本人项目是angular,这里选择angular。编辑项目名称,选择项目放在哪个分组里,点击创建。
项目project,组team,成员member的关系,你可以在不同的组创建不同的项目,只有加入了该组的成员才能看到组内已拥有的项目错误采集信息。

来到了快速入门指南页面,可以先不看,直接点击下一步;这样项目就创建完成了。

3.获取项目DSN
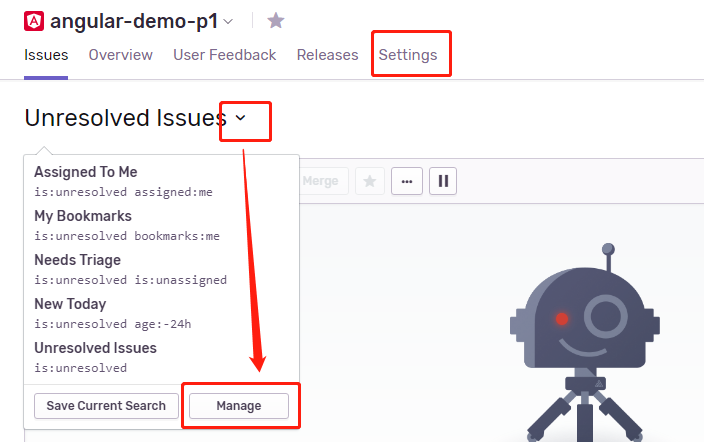
点击settings设置或者issue旁边的小箭头,再点击manage管理

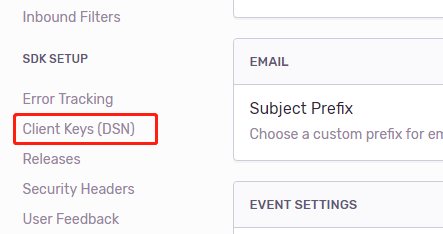
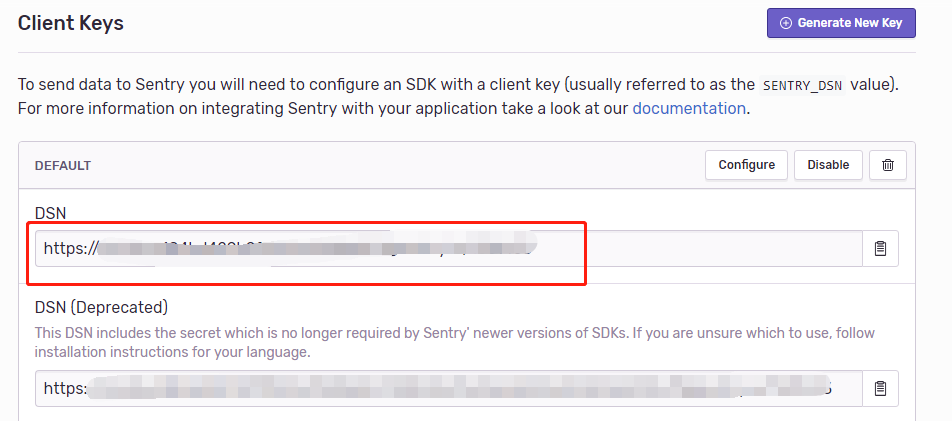
来到项目设置页,可以看到左侧选项中有一个client keys(DSN),点击DSN,可以看到次项目的DSN,复制,我们等会会用到。


4.前端配置,下载Raven js,引入与初始化
npm i raven-js --save
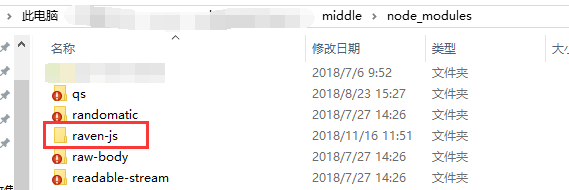
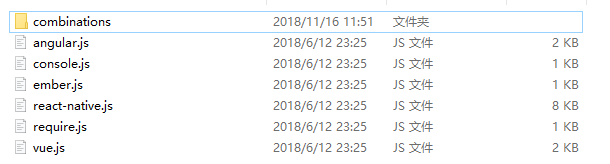
这里我下载在了项目公用模块中。

在项目中引入raven js文件与项目所依赖库语言,我使用的是angular,所以还引入了angular js;如果你是vue则引入对应vue文件,react同理。


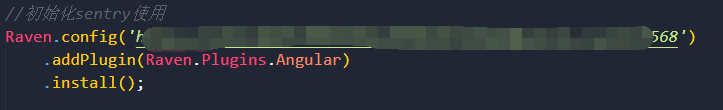
在代码中添加初始化代码,格式固定,打码的部分替换成自己项目的DSN。

Raven.config('')
.addPlugin(Raven.Plugins.Angular)
.install();
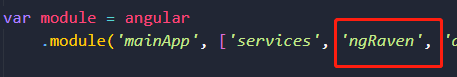
在angular模块中注入ngRaven模块。

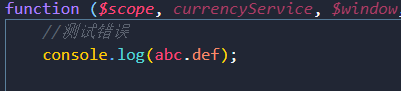
这样基本配置就完成了,我们尝试写个错误,打开页面尝试浏览下。

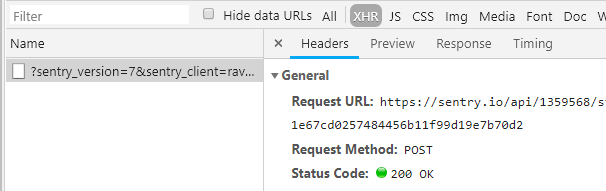
F12打开控制台可以看到报错了,点击network可以看到项目给sentry发起了一个请求,这说明错误采集已经成功了。

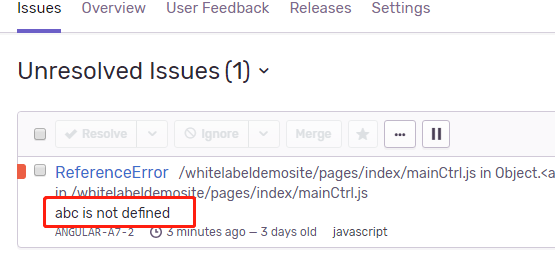
打开sentry服务端,点击issue,错误采集成功。

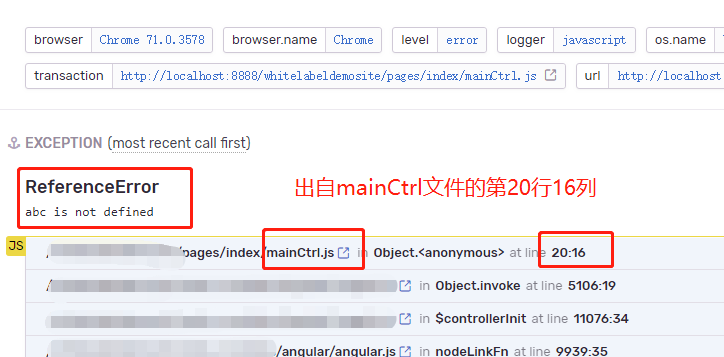
点击此条错误,进入错误详情页。你可以看到此错误出自哪个文件,以及更多有用信息。

sentry还有很多预定义的主动抓取错误方法, 具体可以看官方文档。
以上就是基本用法,如果有问题欢迎大家指出与留言。
前端错误监控,sentry入门配置详细教程的更多相关文章
- 基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
背景 在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视. 所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测.QA测试.code review 等 ...
- VSCode Java 开发环境配置 详细教程
VSCode Java 开发环境配置 详细教程 配置java 下载 用于现在大多数使用者用的是java 8,小白的我先安装java 8好了,^ w ^. 下载地址:Java 8 | Java SE 打 ...
- VSCode PHP 开发环境配置 详细教程
VSCode PHP 开发环境配置 详细教程 这篇文章主要介绍了VScode+PHPstudy配置PHP开发环境的步骤,整理了官方以及优秀第三方的内容,对于学习和工作有一定借鉴意义. 配置过程 第一步 ...
- MySQL5.7免安装版配置详细教程
MySQL5.7免安装版配置详细教程 一. 软件下载 Mysql是一个比较流行且很好用的一款数据库软件,如下记录了我学习总结的mysql免安装版的配置经验,要安装的朋友可以当做参考哦 mysql5.7 ...
- PyCharm Django Python 开发环境配置 详细教程
PyCharm Django Python 开发环境配置 详细教程 1. Python 下载及安装 (1)根据需要的版本去 Python 官网(https://www.python.org/downl ...
- Tableau Server注册安装及配置详细教程
Tableau Server注册安装及配置详细教程 本文讲解的是 Tableau Server 10.0 版本的安装及配置 这里分享的 TableauServer 安装版本为64位的10.0版本Ser ...
- 业务线接入前端异常监控sentry
1.前端异常处理的框架对比 是否开源 收费 语言 监控范围 sentry 是 自己搭建服务器(免费)价格 英文 Angular.AngularJs.Backbone.Ember.JavaScrip ...
- [转] vue前端异常监控sentry实践
1. 监控原理 1.1 onerror 传统的前端监控原理分为异常捕获和异常上报.一般使用onerror捕获前端错误: window.onerror = (msg, url, line, col, e ...
- dedecms织梦二次开发报名表单模块插件安装及配置详细教程
网上找了很多,都不是太满意,功能不全不全不说,还没有详细的安装配置教程,经过自己的折腾,成功了修改程序并配置成功,亲测,试用没有问题!所以,决定给大家出一个针对新手的详细教程. 废话不多,直接上干货. ...
随机推荐
- 杨其菊201771010134《面向对象程序设计(Java)》第三周学习总结
<面向对象程序设计(Java)>第三周学习总结 第一部分:理论知识 这周课程没有新进度,由于感觉对基础语法的不熟悉,复习了一遍前三章的细碎知识,学到一些之前不知道的原理: 1.计算机高级语 ...
- Subarray Sums Divisible by K LT974
Given an array A of integers, return the number of (contiguous, non-empty) subarrays that have a sum ...
- Python3基础知识之数据结构List和Tuple
问题:今天学习python数据结构中的List和Tuple. 目标:了解二者的区别,学会一般的应用 相关知识:列表(List) : 类似于 .NET ArrayList / List.元组(Tuple ...
- JAVA 8 主要新特性 ----------------(一)总纲
一.版本中数据结构的修改浅析 二.JDK1.8优点概括 三.新功能Lambda表达式入门 四.Lambda函数式接口 五.Lambda方法引用与构造器引用 六.集合Stream API 七.新时间日期 ...
- 大数据 Spark 架构
一.Spark的产生背景起源 1.spark特点 1.1轻量级快速处理 Saprk允许传统的hadoop集群中的应用程序在内存中已100倍的速度运行即使在磁盘上也比传统的hadoop快10倍,Spar ...
- js计算器---转
至今见过的一个还没问题的计算器,收藏在此. 转自javascript写的简单的计算器原文链接,谢分享! js部分 ar num=0,result=0,numshow="0"; va ...
- Redis Sentinel 模拟故障迁移
什么是redis sentinel 参考文档:https://redis.io/topics/sentinel 简单的来说,就是Redis Sentinel 为redis 提供高可用性,主要体现在下面 ...
- XamlWriter-将对象树写入Xaml
WPF通常用Xaml格式创建对象树.您还可以使用XamlWriter类进行反方向操作——将对象树写入Xaml. 对于XamlWriter来说,将对象转换成良好的Xaml表示形式通常很容易.但是,您不能 ...
- <Listener>servletContextListener、httpSessionListener和servletRequestListener使用整理
在java web应用中,listener监听器似乎是不可缺少的.经常常使用来监听servletContext.httpSession.servletRequest等域对象的创建.销毁以及属性的变化等 ...
- getaddrinfo 报错 Invalid value for ai_flags
最近改了游戏的网络层代码,运行 Android 版的时候 getaddrinfo 报错 Invalid value for ai_flags. ai_flags 设置如下: struct addrin ...
