python框架之Django(13)-admin组件
使用
Django 提供了基于 web 的管理工具。
Django 自动管理工具是 django.contrib 的一部分。你可以在项目的 settings.py 中的 INSTALLED_APPS 看到它:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"app01"
]
django.contrib是一套庞大的功能集,它是Django基本代码的组成部分。
激活管理工具
通常我们在生成项目时会在 urls.py 中自动设置好,如下:
from django.conf.urls import url
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
]
当这一切都配置好后,Django 管理工具就可以运行了。
使用管理工具
启动项目,然后在浏览器中访问 http://127.0.0.1:8000/admin/,跳转到登陆界面。你可以通过命令 python manage.py createsuperuser 来创建超级用户(在之前的auth模块有说明)。
为了让admin组件能管理某个数据模型,首先我们需要创建模型。为方便后续测试,创建如下模型:
# [app name]/models.py
from django.db import models class Publisher(models.Model):
title = models.CharField(max_length=32) def __str__(self):
return self.title class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField(null=True) def __str__(self):
return self.name class Book(models.Model):
title = models.CharField(max_length=32)
publishDate = models.DateField(null=True)
price = models.DecimalField(max_digits=5, decimal_places=2)
publisher = models.ForeignKey(to=Publisher)
authors = models.ManyToManyField(to=Author) def __str__(self):
return self.title
然后在admin组件中注册模型,即可在Admin中实现增删改查的功能:
# [app name]/admin.py
from django.contrib import admin
from img_upload import models admin.site.register(models.Book)
效果如下:

admin的定制
上述方式比较简单,如果想要进行更多的定制操作,需要利用ModelAdmin进行操作,如:
# 方式一
from django.contrib import admin
from img_upload import models @admin.register(models.Book)
class UserAdmin(admin.ModelAdmin):
list_display = ('title', 'price')
# 方式二
from django.contrib import admin
from img_upload import models class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'price') admin.site.register(models.Book, UserAdmin)
可定制功能
ModelAdmin中提供了大量的可定制功能,如下:
list_display
让列表显示指定的列。
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'price')list_display_links
列表时,让指定列可以点击跳转到编辑页。
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'price')
list_display_links = ('price',)list_filter
列表时,让指定列内容去重后出现在右侧,点击即可筛选内容。
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'price')
list_filter= ['title']list_select_related
设置连表查询是否自动select_related。
class BookAdmin(admin.ModelAdmin):
list_select_related = Truelist_editable
让指定列可在列表时进行编辑。
class BookAdmin(admin.ModelAdmin):
list_editable = ['price']search_fields
列表页下,搜索时按指定列模糊查询。
class BookAdmin(admin.ModelAdmin):
search_fields = ('title', 'price')date_hierarchy
列表时,列表左上方会显示一个日期层级导航栏,可通过点击对Date和DateTime类型进行过滤。
class BookAdmin(admin.ModelAdmin):
date_hierarchy = 'publishDate'inlines
详细页面,如果有其他表和当前表做FK关联,那么详细页面可以对那些表进行动态增加和删除。
from django.contrib import admin
from img_upload import models class BookInline(admin.StackedInline):
extra = 0 # 可指定编辑页初始新增框的个数
model = models.Book class BookAdmin(admin.ModelAdmin):
date_hierarchy = 'publishDate'
list_display = ('title', 'price', 'publishDate')
list_filter = ['title'] class PublisherAdmin(admin.ModelAdmin):
inlines = [BookInline] admin.site.register(models.Book, BookAdmin)
admin.site.register(models.Publisher, PublisherAdmin)action
列表时,定制action中的操作。
class BookAdmin(admin.ModelAdmin):
date_hierarchy = 'publishDate'
list_display = ('title', 'price', 'publishDate')
list_filter = ['title'] # 定制Action行为具体方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action')) func.short_description = "自定义Action显示的名称"
actions = [func, ] # Action选项在页面上方显示
actions_on_top = True
# Action选项在页面下方显示
actions_on_bottom = True
# 是否显示选择个数
actions_selection_counter = True自定义html模板
add_form_template = None
change_form_template = None
change_list_template = None
delete_confirmation_template = None
delete_selected_confirmation_template = None
object_history_template = Noneraw_id_fields
详细页面,指定的外键字段以Input框形式显示。
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'price', 'publishDate')
raw_id_fields = ('publisher',)fields
详细页时,只显示指定的字段。
class BookAdmin(admin.ModelAdmin):
fields = ('title',)exclude
详细页时,指定的字段不显示。
class BookAdmin(admin.ModelAdmin):
exclude = ('price',)readonly_fields
详细页时,指定的字段只读不可编辑。
class BookAdmin(admin.ModelAdmin):
readonly_fields = ('price',)fieldsets
详细页时,使用fieldsets标签对数据进行分组显示。
class BookAdmin(admin.ModelAdmin):
fieldsets = (
('基本数据', {
'fields': ('title',)
}),
('其他', {
'classes': ('collapse', 'wide', 'extrapretty'), # 应用一些Django内置的样式到该组
'fields': ('price',)
}),
)filter_vertical&filter_horizontal
详细页面时,设置ManyToManyFieldx选择框所在位置(上下和左右)。
class BookAdmin(admin.ModelAdmin):
filter_horizontal = ("authors",)ordering
列表时,设置列表初加载时的排序规则(字段及正反序)。
class BookAdmin(admin.ModelAdmin):
ordering = ("-price",) # 或
def get_ordering(self, request):
return ['-price', ]radio_fields
详细页时,使用radio显示外键选项(默认使用select)。
class BookAdmin(admin.ModelAdmin):
radio_fields = {"publisher": admin.VERTICAL} # 或admin.HORIZONTALempty_value_display
设置列数据为空时显示的默认值。
class AuthorAdmin(admin.ModelAdmin):
empty_value_display = "列数据为空时,默认显示" def view_age(self):
return self.age view_age.empty_value_display = '年龄为空'
list_display = ('name', 'age', view_age)
源码分析执行流程
模型的注册
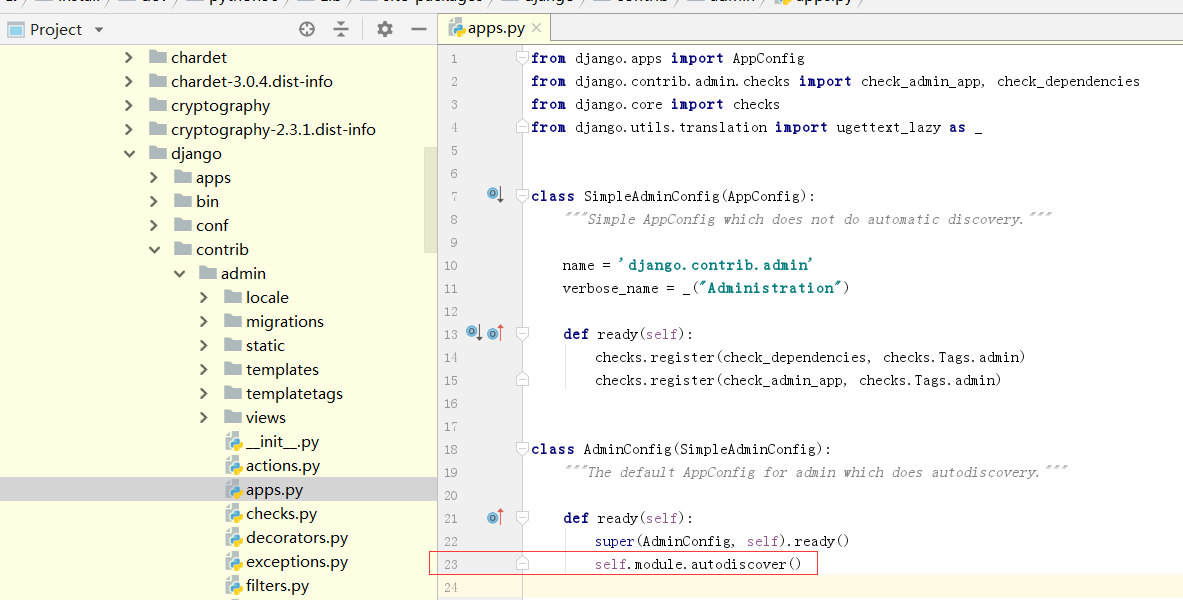
首先在django.contrib.apps.py文件中可以看到如下代码:

23行代码将会在admin组件加载完毕后执行,下面我们看一下这个autodiscover函数做了什么?

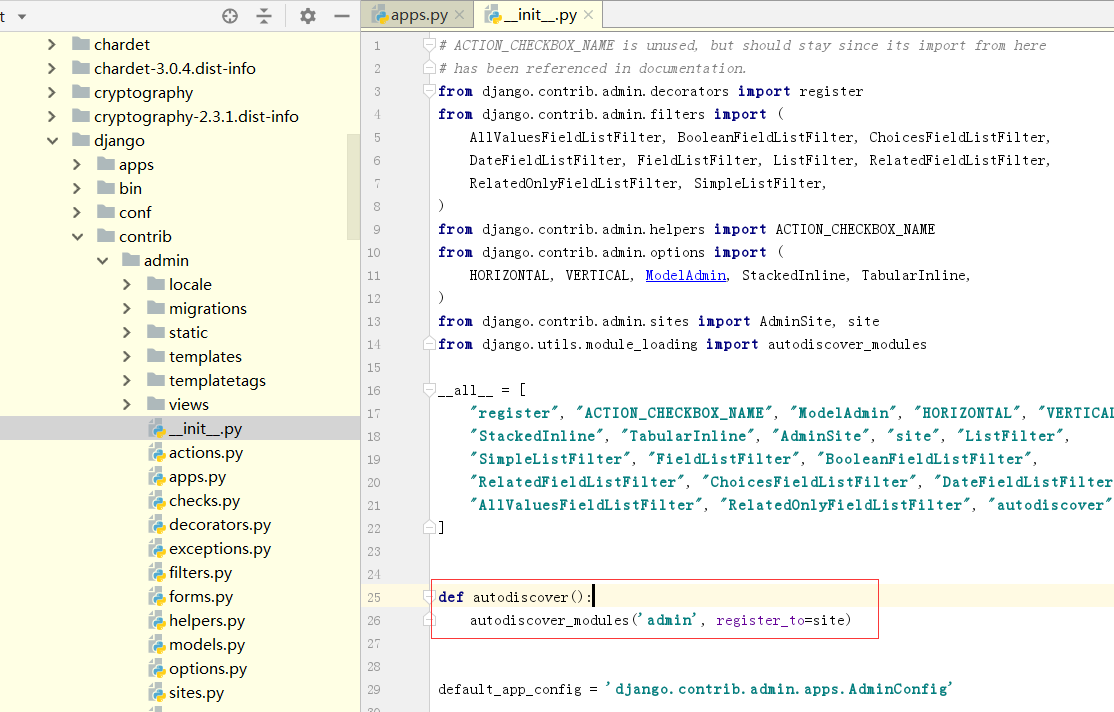
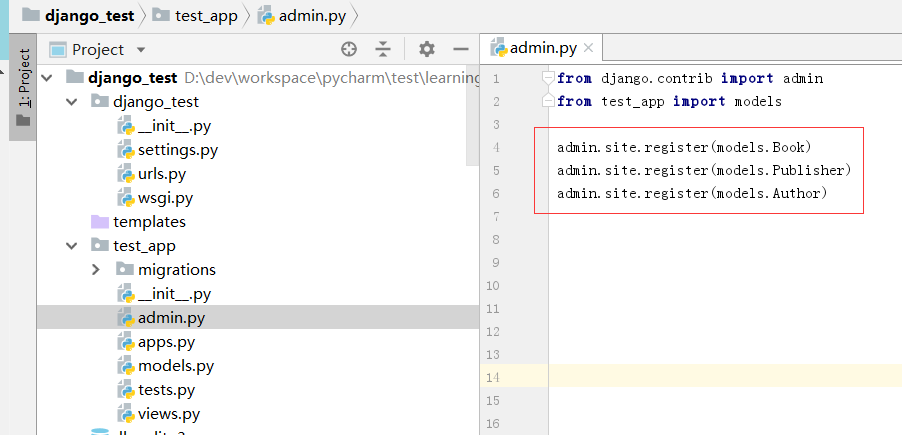
它实际上是间接调用了django.contrib.admin.__init__.py中的autodiscover函数,而这个函数的作用就是加载每一个app下的admin.py文件。而我们在使用admin组件时,会在admin.py文件下将模型注册到admin.site中,如下:

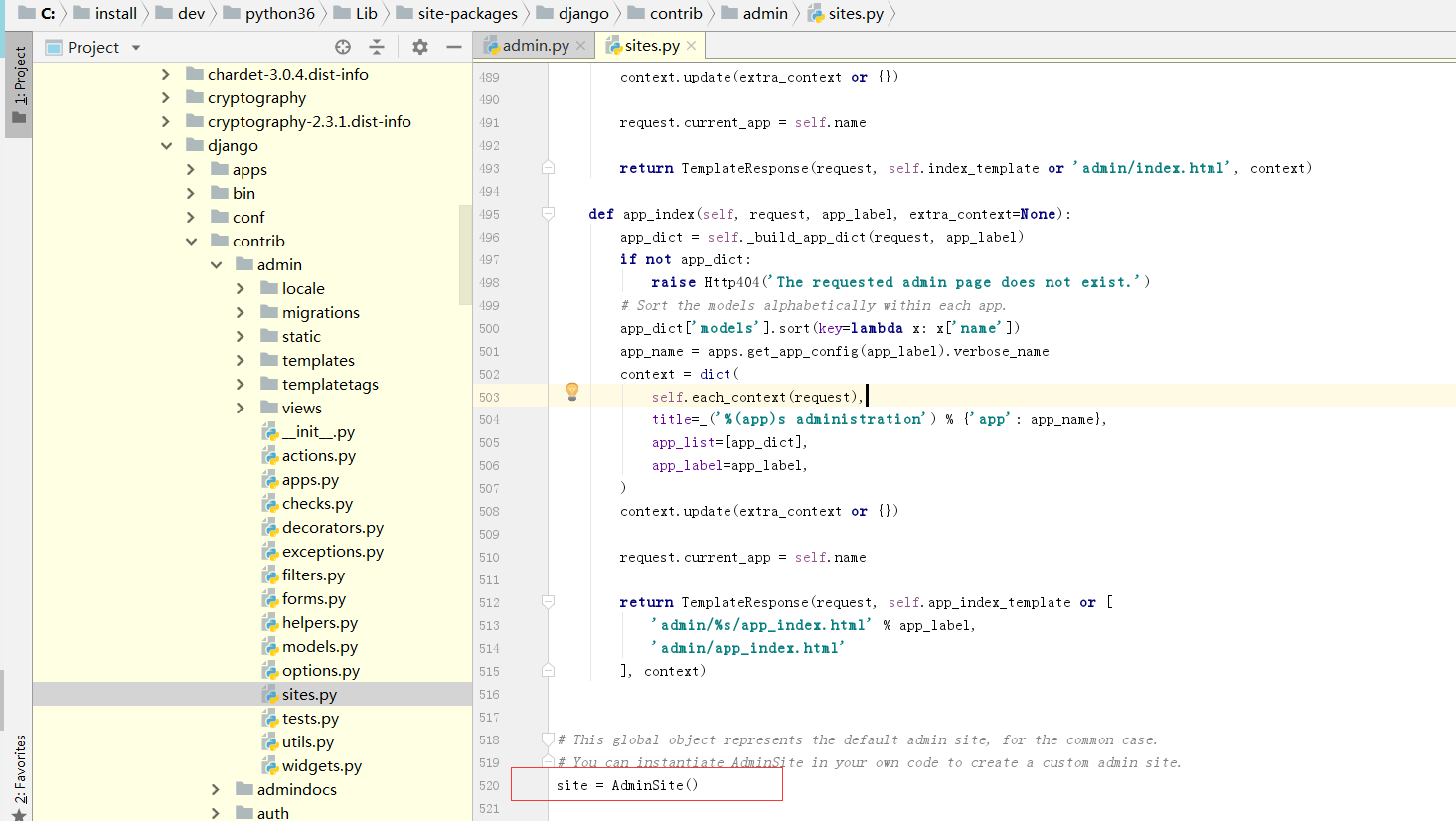
而找到site的出处我们会发现,site其实是AdminSite类的一个实例,而我们是通过模块导入使用site,所以site其实是一个单例对象,如下:

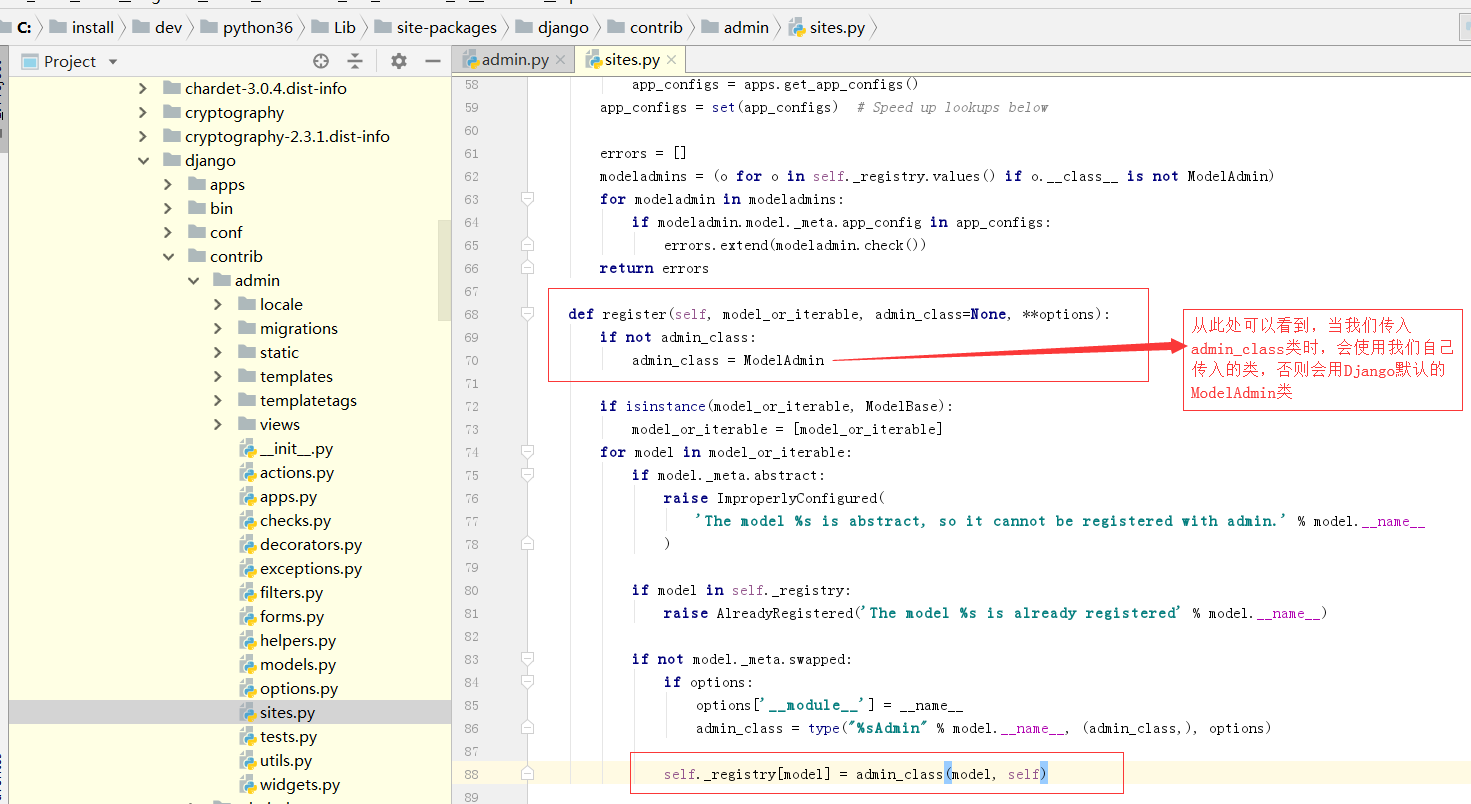
再观察刚调用的register函数做了什么?
从88行可以看到,register函数实际上是把我们传入的模型类当做key,admin_class类(也就是定制admin时使用的ModelAdmin类)的实例作为值,放入到自己这个单例对象的名为_registry的字典中。换言之,在_registry字典属性中,每个key都是我们注册的模型类,而每个模型类对应一个admin_class类的实例作为其值。到此模型注册完成。
路由及视图生成
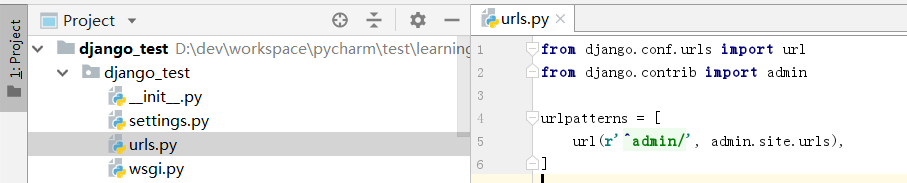
接下来我们看一下使用admin组件的路由:
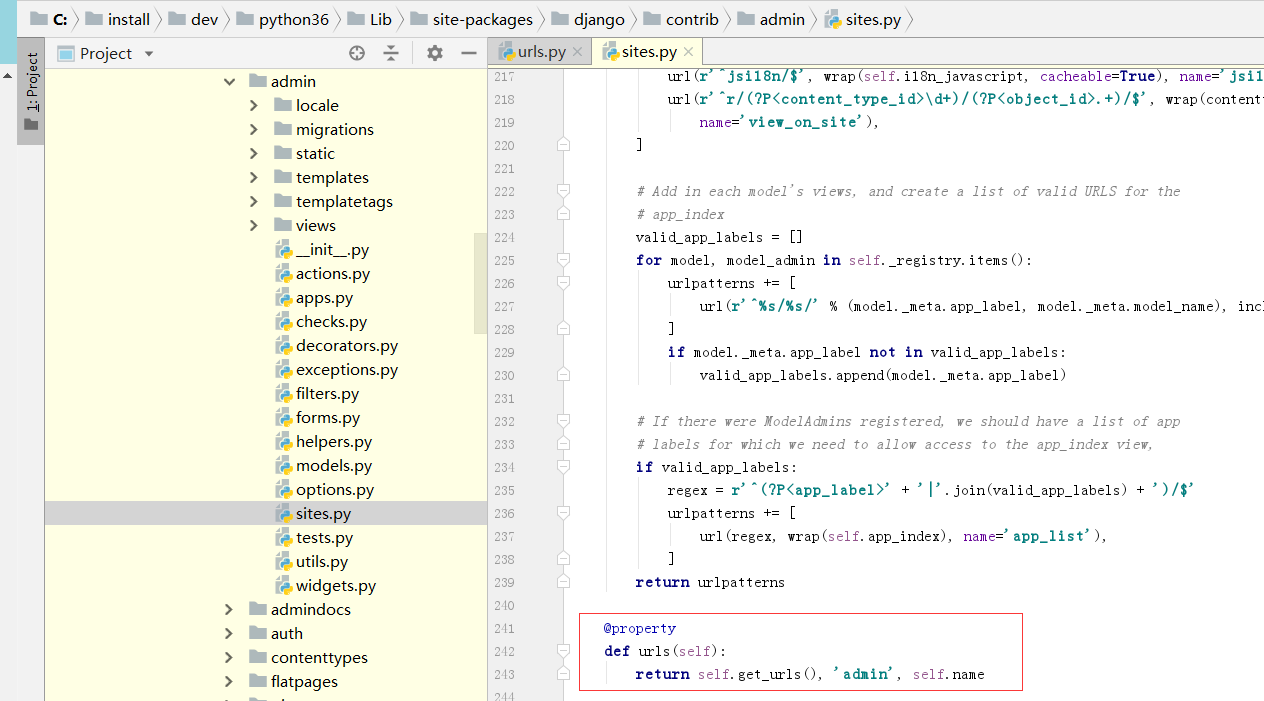
看到这里你会不会想到,为什么这里只配置了一个路由,而我们在使用admin组件时却可以访问那么多的url。来看一下admin.site.urls:

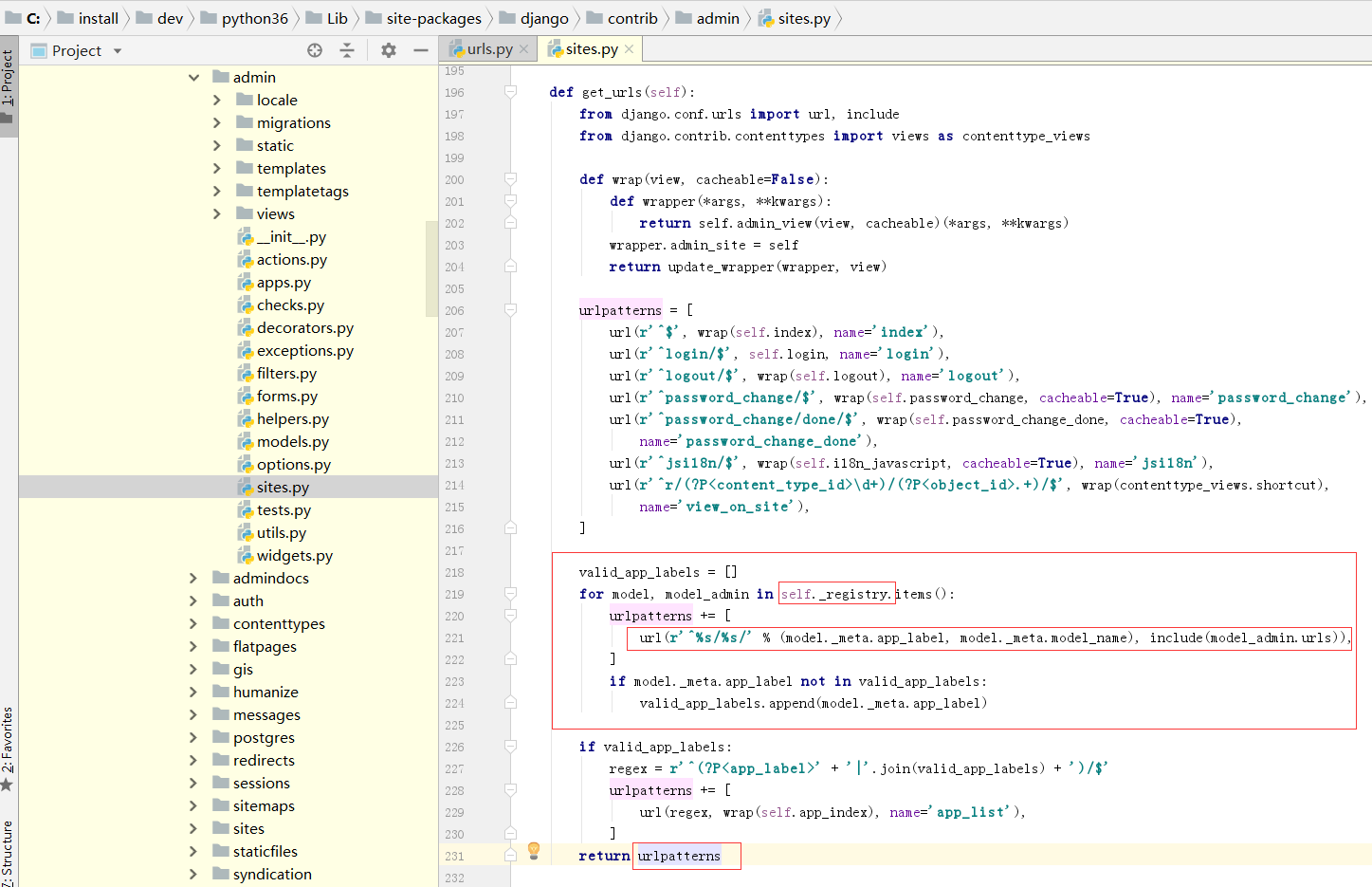
由243行可以发现admin.site.urls返回了一个元组,而通过之前路由章节的学习已经知道,这其实也是一种分发方式。我们继续看get_urls函数:

在219~224行可以看到,这里在遍历我们之前注册过模型的字典,并根据admin组件自定的规则,生成一个包含路由和视图信息的url列表并返回。
python框架之Django(13)-admin组件的更多相关文章
- Python框架之Django的相册组件
Python框架之Django的相册组件 恩,没错,又是Django,虽然学习笔记已经结贴,但是学习笔记里都是基础的,Django的东西不管怎么说还是很多的,要学习的东西自然不会仅仅用十几篇博文就能学 ...
- python框架之Django(10)-Form组件
介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来.与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入 ...
- python框架之django
python框架之django 本节内容 web框架 mvc和mtv模式 django流程和命令 django URL django views django temple django models ...
- 第六篇:web之python框架之django
python框架之django python框架之django 本节内容 web框架 mvc和mtv模式 django流程和命令 django URL django views django te ...
- Python框架之Django学习
当前标签: Django Python框架之Django学习笔记(十四) 尛鱼 2014-10-12 13:55 阅读:173 评论:0 Python框架之Django学习笔记(十三) 尛 ...
- python框架之Django(14)-rest_framework模块
APIView django原生View post请求 from django.shortcuts import render, HttpResponse from django import vie ...
- Python框架之Django学习笔记(十二)
Django站点管理 十一转眼结束,说好的充电没能顺利开展,反而悠闲的看了电视剧以及去影院看了新上映的<心花路放>.<亲爱的>以及<黄金时代>,说好的劳逸结合现在回 ...
- Django 之 admin组件使用&源码解析
admin组件使用 Django 提供了基于 web 的管理工具. Django 自动管理工具是 django.contrib 的一部分.可以在项目的 settings.py 中的 INSTALLED ...
- Python框架之Django学习笔记(十)
又是一周周末,如约学习Django框架.在上一次,介绍了MVC开发模式以及Django自己的MVT开发模式,此次,就从数据处理层Model谈起. 数据库配置 首先,我们需要做些初始配置:我们需要告诉D ...
随机推荐
- ownCloud安卓android客户端版本2.9.3
2018年11月26日 版本升级:ownCloud 2.9.3. 下载地址 2018年7月28日 版本升级:ownCloud 2.8.0,支持指纹.图案登录APP. 2018年2月6日 版本升级:ow ...
- Sublime Text3 运行 PHP 文件
在 Zend Studio(12.5)下可以通过 Run(Ctrl + F11)把 PHP 程序的执行结果通过 Debug Output 显示在 IDE 中,这样比开启 Server,再打开浏览器执行 ...
- docker被屏蔽后下载方法
docker镜像默认的官网上传平台:https://hub.docker.com/,k8s运行时需要从google下载镜像(k8s.gcr.io),但该网被屏蔽了,怎样下载到所需镜像呢? 1. 可在知 ...
- C#函数的默认参数——填坑记
昨天踩了一个坑.默认参数 + 增量发布的坑. 过程是这样的. 1. 有一个底层的方法,格式形如 void Test<T>(int p1, string p2, Func<T> ...
- linux清理日志脚本
1.删除日志的命令 find 目录路径 -mtime +天数 -name "文件名" -exec rm -rf {} \; 例如:#!/bin/bash find /usr/loc ...
- SSH使用小记
0.是什么 SSH(Secure Shell)是一种加密的网络传输协议,可在不安全的网络中为网络服务提供安全的传输环境.(更多详情可参阅维基百科 https://zh.wikipedia.org/wi ...
- SparkR-Install
SparkR-Install 时间:2017-03-30 23:05:18 阅读:17 评论:0 收藏:0 [点我收藏+] 标签:too 下载 安装jd ...
- oozie调度sqoop Job 数据库密码无法保存
问题描述 通过oozie调度sqoop作业时,需要输入数据库作业密码,但在sqoop元数据服务配置密码后,过一段时间会失效. 解决方法 将数据库密码写入HDFS文件,通过配置Sqoop job,实现传 ...
- VS的ASP.NET项目中cshtml关键词出错 红线,当前上下文中不存在名称
[参考]VS的ASP.NET项目中cshtml突然出错,当前上下文中不存在名称“ViewBag” 原因:web.config 配置错误 这种情况是因为两个web.config文件版本不匹配,需要进行修 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
