js中闭包的概念和用法
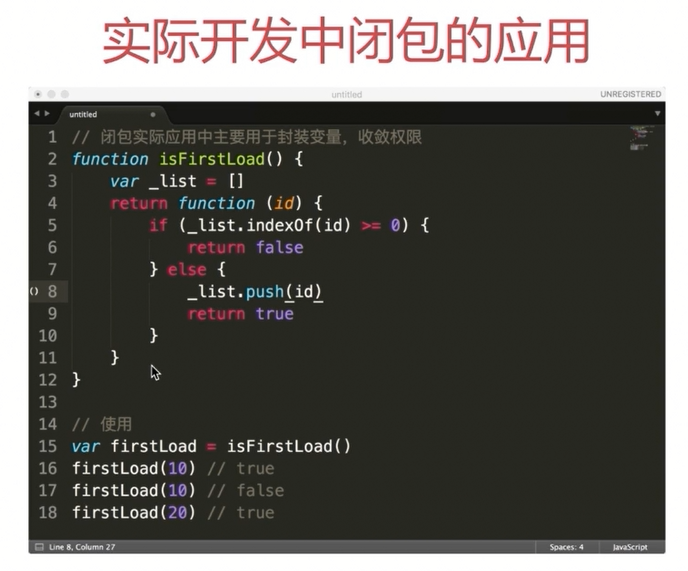
闭包:主要的作用是 封装变量,收敛权限。防止变量被污染。比如Jquery框架就运用了大量的闭包。为什么呢?
问个问题?框架是如何来避免你声明的变量和它自带的变量不发生的冲突的?????很明显,需要闭包么!!!只在自己定义的作用域中有效。

js中闭包的概念和用法的更多相关文章
- js 中闭包的概念
- 彻底搞清js中闭包(Closure)的概念
js中闭包这个概念对于初学js的同学来说, 会比较陌生, 有些难以理解, 理解起来非常模糊. 今天就和大家一起来探讨一下这个玩意. 相信大家在看完后, 心中的迷惑会迎然而解. 闭包概念: 闭包就是有权 ...
- 关于js中闭包的理解
1.以前很不理解js中闭包的概念及使用,下面来看一下 function foo() { var a = 123; var b = 456; return function () { return a; ...
- 关于JS中闭包的问题
一直以来,我都以为我已经懂了JavaScript中闭包的概念,直到有一次小伙伴突然问我这个概念的时候,我才发现我根本不知道该怎来么跟他来讲述这个概念. 那时候我就知道我是自我欺骗,打肿脸充胖子了. 所 ...
- js中substring和substr的用法
js中substring和substr的用法 substring 方法用于提取字符串中介于两个指定下标之间的字符 substring(start,end) 开始和结束的位置,从零开始的索引 参数 ...
- OC中协议的概念以及用法
OC中协议的概念以及用法,协议也是OC中的一个重点,Foundation框架以及我们后面在写代码都会用到. OC中的协议就是相当于Java中的接口(抽象类),只不过OC中的名字更形象点,因为我们在学习 ...
- 第22篇 js中的this指针的用法
前面把js的相关知识总结了下,今天把js中的上下文的this,对于强类型语言,this的用法非常的单一,因为他们没有js特有的动态绑定. 首先看下面代码: function funcA() { thi ...
- python函数中闭包的概念说明
函数中闭包的概念说明 闭包: 内层函数对外层函数非全局变量的引用,就叫做闭包 判断闭包方法 ._closure_ : 执行后返回有效信息就是闭包,返回none就不是闭包 举例1: 是闭包 def wr ...
- js中的this指针的用法
首先看下面代码: function funcA() { this.name = "hello"; console.log(this.name); this.show = funct ...
随机推荐
- 小学四则运算APP 第二阶段冲刺
第一阶段实现最基本的四则运算计算,最原始的所以还没有美化 xml文件 <LinearLayout xmlns:android="http://schemas.android.c ...
- git查看分支图
git log --graph --decorate --oneline --simplify-by-decoration --all
- MySql连接空闲8小时自动断开引起的问题
一.问题描述 最近遇到了一个奇怪的MySql数据库问题,好几次前一天晚上历史数据还正常存储,第二天早上来了看实时数据存储还正常,历史数据不存储了.找了好久也没找到问题.后来仔细想了想,历史数据设置 ...
- [读书笔记]SQLSERVER企业级平台管理实践读书笔记02
记录一下 这一块 join的理解了 再完善过来. 1. Statistics的用法: 清空执行计划用的命令 dbcc freeproccache 清空buffer pool 里面的缓存命令 dbcc ...
- Jquery 组 tbale表格隔行变色
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- centos目录
cd /opt cd /home/lujie cd /etc cd /usr cd /dev cd /bin cd /mnt cd /media cd /tmp
- hive启动方式
- js數組
數組對象創建: var a=new Array(); var b=new Array(1); var a=new Array(“AA“,”AA“): 相關函數: sort()排序,可以進行字面上排序s ...
- ZJOI2019 Day1游记
退役吧垃圾 考的再烂还是要把自己捡起来 如果不想让自己的OI生涯就到这里止步的话 就给我滚去拿剩下的300分吧 浙江省前十六,学校前五,day1比别人差一百多分.如果这样还能进省队的话,我就成为传说了 ...
- iTunes 12.7 没有应用程序选项了,重新安装iTunes 12.6.3
iTunes 12.6.3 下载地址: Mac http://t.cn/RO5rIfE Win 32 http://t.cn/ROtta1T Win64 http://t.cn/ROtta1n 安装好 ...
