Django组件之cookie与session
一、引子
http协议是无状态的,就是它不会记录请求和响应的任何信息,比如你访问一个服务器的一个网页时,先要你登录一下,然后进入网页,但当你要进入这个服务器的另一个网页时,它照常不会知道刚才你已经登录过了,又要让你登录一下,就是一个bug。但是,你说你每次上网的时候,只需要登录一下就行了,并没有我说的让你每次都登录,这是会话路径技术帮你记录了你的登录信息,现在我们们就来讲讲Django的会话路径技术cookie和session,实现会话追踪。
二、cookie
cookie是key-value结构,类似于一个字典。随着服务器的响应发送给客户端浏览器,然后客户端浏览器会把cookie保存起来,当下一次再访问服务器时把cookie再发送给服务器。

语法:
response.set_cookie() #这是设置cookie值
request.COOKIES #取cookie值
基于cookie的登录页面和主页面
def login(request): #登录视图
if request.method=="GET":
return render(request,"login.html")
else:
user = request.POST.get("user")
pwd = request.POST.get("pwd") user_obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if user_obj: 用户验证成功后,设置cookie值,响应给浏览器,浏览器会保存cookie
# obj=HttpResponse("登录成功!")
obj=redirect("/index/")
obj.set_cookie("is_login",True,20)
obj.set_cookie("username",user)
return obj
return HttpResponse("Error!") def index(request): #进入主页面视图 print("request.COOKIES",request.COOKIES)
is_login=request.COOKIES.get("is_login") #首先取到cookie值,对值进行判断
username=request.COOKIES.get("username") if not is_login: # 值为空时,执行这里,说明之前没有登录过,重定向到登录页面
return redirect("/login/") return render(request,"index.html",{"username":username})
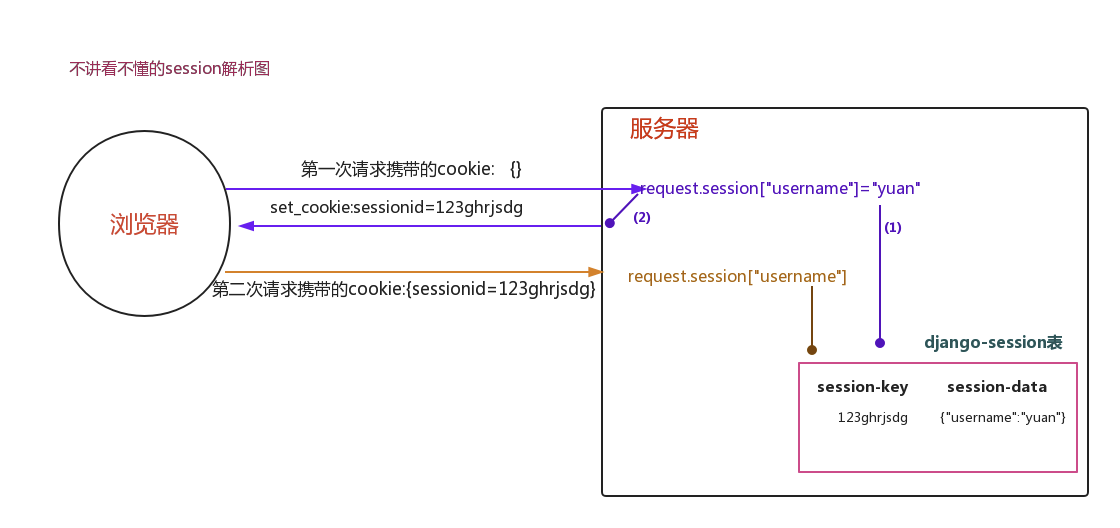
三、session
上面的cookie是浏览器端保存的,现在的session是基于cookie的,但是保存在服务器端的技术,服务器在运行时可以为每一个访问的浏览器设置一个session,然后保存在Django下的Django_session表中。

语法:
request.session["k1"]="v1" 设置session值
request.session.get("k1") 取session值
request.session.flush() 清空session值
基于session的登录页面和主页面的访问
def login(request):
if request.method=="GET":
return render(request,"login.html")
else:
user = request.POST.get("user")
pwd = request.POST.get("pwd")
user_obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if user_obj:
request.session["is_login"]=True
request.session["username"]=user
return redirect("/index/")
return HttpResponse("Error!")def index(request):
is_login=request.session.get("is_login")
username=request.session.get("username")if not is_login:
return redirect("/login/")
return render(request,"index.html",{"username":username})
四、图片验证码的实现
HTML文件:登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/bootstrap.css">
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/js/bootstrap.js"></script>
</head>
<body>
{% csrf_token %}
<div class="container">
<div class="row">
<div class="col-md-5">
<div style="color: blue;font-size: 20px">登录页面</div>
<div class="form-group">
名字 <input type="text" name="user" class="form-control">
</div>
<div class="form-group">
密码 <input type="password" name="pwd" class="form-control">
</div>
<div class="row form-group">
<div class="col-md-6">验证码<input type="text" name="yan" class="form-control"></div>
<div class="col-md-6" style="line-height:60px"><img src="/img_drow/" alt="" width="200" height="40"></div>
</div>
<button class="login">登录</button>
<p style="color: red;font-size: 30px"></p>
</div>
</div>
</div>
<script>
$('.login').click(function () {
var name = $('[name="user"]').val();
var pw = $('[name="pwd"]').val();
var yan = $('[name="yan"]').val();
$.ajax({
url: '/login/',
type: 'post',
data: {csrfmiddlewaretoken: $('[name="csrfmiddlewaretoken"]').val(), user: name, pwd: pw, yan: yan},
success: function (data) {
if (data == '200') {
location.href = '/books/'
}
else if (data == '100') {
$('p').html('用户名或密码输入错误')
}
else {
$('p').html('验证码错误');
var num=Math.random();
$('img').attr('src', '/img_drow?'+num)
}
}
})
});
$('img').click(function () {
var num=Math.random();
$(this).attr('src', '/img_drow?'+num)
})
</script>
</body>
</html>
views:
产生随机图片验证的视图函数
import random
from PIL import Image,ImageDraw,ImageFont
from io import BytesIO
def get_random_color():
return random.randint(0,255),random.randint(0,255),random.randint(0,255)
def img_drow(request):
img=Image.new('RGB',(200,40),get_random_color())
draw=ImageDraw.Draw(img)
font=ImageFont.truetype('static/fonts/kumo.ttf',34)
keep_str=''
for i in range(5):
num=str(random.randint(0,9))
lower=chr(random.randint(65,90))
upper=chr(random.randint(97,122))
random_char=random.choice([num,lower,upper])
draw.text((i*30+50,0),random_char,get_random_color(),font=font)
keep_str+=random_char
width = 200
height=40
for i in range(10):
x1=random.randint(0,width)
x2=random.randint(0,width)
y1=random.randint(0,height)
y2=random.randint(0,height)
draw.line((x1,y1,x2,y2),fill=get_random_color())
for i in range(10):
draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color())
x = random.randint(0, width)
y = random.randint(0, height)
draw.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_color())
request.session['keep_str']=keep_str
f=BytesIO()
img.save(f,'png')
data=f.getvalue()
return HttpResponse(data)
def login(request):
if request.method=='GET':
return render(request,'login.html')
else:
yan=request.POST.get('yan')
if yan.upper()==request.session.get('keep_str').upper():
user=request.POST.get('user')
pwd=request.POST.get('pwd')
obj=UserInfo.objects.filter(name=user,pwd=pwd).first()
if obj :
request.session['state']=True
request.session['user']=user
return HttpResponse('200')
else:
return HttpResponse('100')
else:
return HttpResponse('300')
Django组件之cookie与session的更多相关文章
- Django组件之cookie、session
一.cookie 1.1 产生背景 HTTP协议是无状态的,对服务器来说,每次的请求都是独立的.状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留.会话中产生的数据 ...
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
- Django框架 之 Cookie、Session整理补充
Django框架 之 Cookie.Session整理补充 浏览目录 Django实现的Cookie Django实现的Session 一.Django实现的Cookie 1.获取Cookie 1 2 ...
- 【python】-- Django 分页 、cookie、Session、CSRF
Django 分页 .cookie.Session.CSRF 一.分页 分页功能在每个网站都是必要的,下面主要介绍两种分页方式: 1.Django内置分页 from django.shortcuts ...
- Django框架 之 Cookie和Session初识
Django框架 之 Cookie和Session初识 浏览目录 Cookie介绍 Django中的Cookie Session 一.Cookie介绍 1.Cookie产生的意义 众所周知,HTTP协 ...
- Django框架07 /cookie和session
Django框架07 /cookie和session 目录 Django框架07 /cookie和session 1. django请求生命周期 2. cookie 3. session 4. 总结 ...
- django(五):cookie和session
一.Cookie 1.cookie机制 会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确 ...
- Web框架之Django_08 重要组件(form组件、cookie和session组件)
摘要: form组件 cookie组件 session组件 一.form组件 form介绍我们之前在html页面中利用form表单向后端提交数据时候,都需要对用户的输入进行校验,比如校验用户是否输入正 ...
- 多对多表创建、forms组件、cookie与session
多对多表的三种创建方式 1.全自动(较为推荐) 优势:不需要你手动创建第三张表 不足:由于第三张表不是你手动创建的,所以表字段是固定的无法扩展 class Book(models.Model): ti ...
随机推荐
- docker 技术
利用docker打包一个sshd的服务 准备环境 安装docker 修改主机名与hosts解析 echo '10.0.0.11 docker01' 参考文档:https://m ...
- mui.init方法配置
mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括: 创建子页面. 关闭页面. ...
- ABP框架系列之三十四:(Multi-Tenancy-多租户)
What Is Multi Tenancy? "Software Multitenancy refers to a software architecture in which a sing ...
- 12. The Biggest Safety Threat Facing Airlines 航空公司面临的最大安全威胁
12. The Biggest Safety Threat Facing Airlines 航空公司面临的最大安全威胁 (1) The biggest safety threat facing air ...
- webpack Cannot find module 'webpack/schemas/WebpackOptions.json'
webpack-dev-server版本的问题 一直在解决这个问题,最后竟然发现...安装2.9.1版本就可以了 npm install webpack-dev-server@2.9.1
- bash编程-cut、printf
1. cut cut命令用于从行中截取字符串. SYNOPSIS cut OPTION... [FILE]... ** OPTION** -d CHAR:以指定的字符为分隔符(不要用空格作为分隔符): ...
- poj2699
神题目=神题解+神读入 题意:n个人比赛, 两两比,共n*(n-1), 赢得1分, n<=10(这给了我们枚举的暗示),如果一个人打败了所有比自己分数高的人, 或者他本身就是分数最高的, 那么他 ...
- Android Bitmap操作问题之Canvas: trying to use a recycled bitmap
一.Bitmap.recycle 方法被弃用 在Android中,Bitmap的存储分为两部分,一部分是Bitmap的数据,一部分是Bitmap的引用.在Android2.3时代,Bitmap的引用是 ...
- 使用 mybatis-generator 自动生成 MyBatis 代码
首先把这三个文件放到一个目录里,我是放到了C盘下的wangbo目录下: 接下来就是设置config.xml文件了,config.xml: <?xml version="1.0" ...
- a标签嵌套a标签在实际项目开发中遇到的坑
大家都知道HTML的嵌套规范,其中一个规范是块元素嵌套行内元素,块元素嵌套块元素,行内元素嵌套行内元素,行内元素不能嵌套块元素. 其中需要注意的是行内元素嵌套行内元素,a标签虽然是行内元素,但是a标签 ...
